
EC サイトとPOS の連携シナリオとして「CData Arc を使ってShopify の顧客データをSmaregi の会員データに連携する」方法を、こちらでご紹介しましたが、「EC でデータが追加されたタイミングに連動してPOS へ連携したい」など「よりニアタイムに連携したいケース」もあるかと思います。
この記事では「Shopify で登録された顧客データをCData Arc のWebhook コネクタに通知してSmaregi にニアタイムで連携する方法」についてご紹介します。
Webhook コネクタとは
Webhook とは SaaS 等のWeb アプリケーションで何か特定のイベントが実行された際、外部サービスへHTTP で通知する仕組みです。現在では、多くのSaaS でWebhook の機能が提供されています。
CData Arc のWebhook コネクタを利用すると、外部からのメッセージを受け付ける受信用URL(エンドポイント)を生成することができます。このCData Arc の受信用URL(エンドポイント)に向けて、SaaS からメッセージを通知することでSaaS 起動の連携フローをCData Arc で実現することができます。SaaS から通知されるメッセージに含まれるリクエストBODY のJSON/XML データを活用した連携フローもノーコードで作成することができるので、SaaS 側でイベントが発生したタイミングでニアタイムに実行したい連携フローがある場合に効果を発揮します。
なお、メッセージの通知をセキュアに実現する必要があるので、Webhook で送信する機能を提供する多くのSaaS では、通知を受ける側(この記事ではCData Arc)に対して、HTTPSでの通信(待ち受け)を求めています。
Webhook コネクトの詳しい使い方についてはヘルプもあわせてご覧ください。
cdn.arcesb.com
この記事のシナリオ
この記事では、こちらの記事をベースに「Shopify で登録された顧客データをCData Arc のWebhook コネクタに通知してSmaregi にニアタイムで連携する」シナリオを作成します。

事前準備
Shopify からの通知を受信するためには、Shopify からHTTPS でアクセスできる必要があります。CData Arc をインターネットから接続できる環境に構成してください。
CData Arc のインストール、SSL/TLS 構成、CData Drivers のインストールについてはこちらの記事を参考にしてください。この記事で用意した環境では、8080番ポートでCData Arc のHTTPS 接続を構成しています。
www.cdatablog.jp
もし検証に利用できるドメインや証明書をお持ちでない方は、こちらの記事も参考にしてください。AWS のサービスだけでCData Arc やその他のCData 製品をHTTPS 化して公開することができます。
https://www.cdata.com/jp/blog/2020-06-04-161713
環境が準備できたら、まずはこちらの記事のシナリオで連携フローを作成してください。
www.cdatablog.jp
Shopify で登録された顧客データをCData Arc のWebhook コネクタに通知してSmaregi にニアタイムで連携する
それでは用意した連携フローをWebhook 対応のシナリオに変更していきます。
CData Arc Webhook コネクタの設定
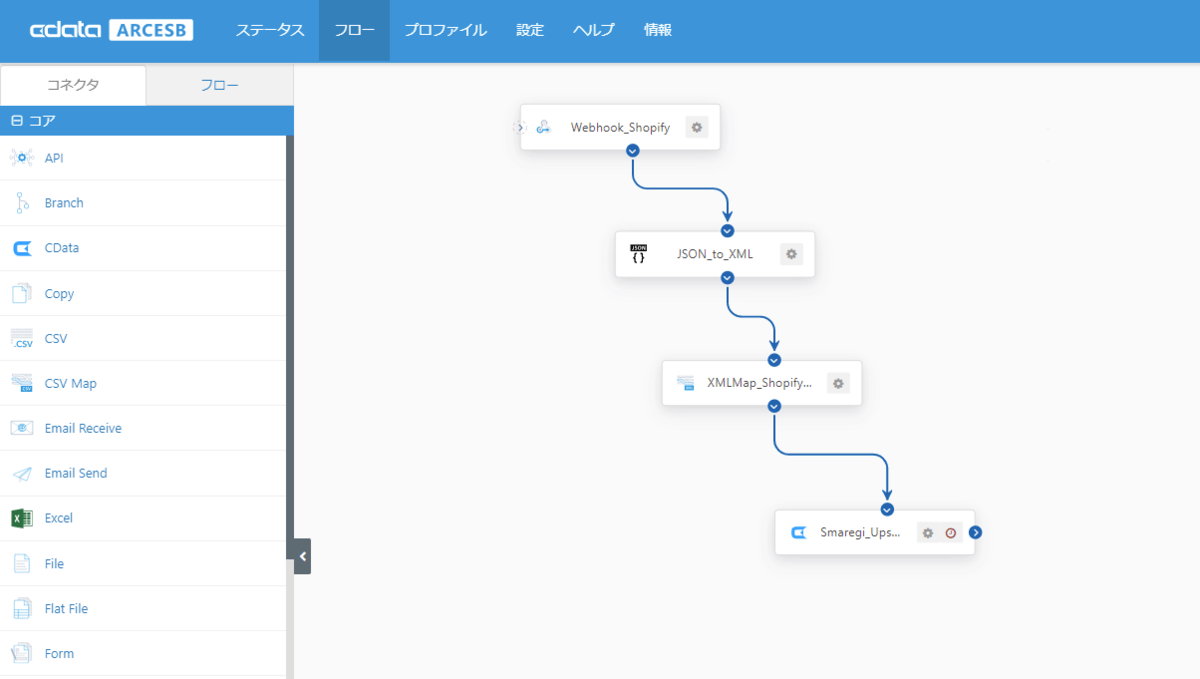
最初にShopify からの通知を受け取るためのWebhook コネクタをフローキャンバスに配置します。

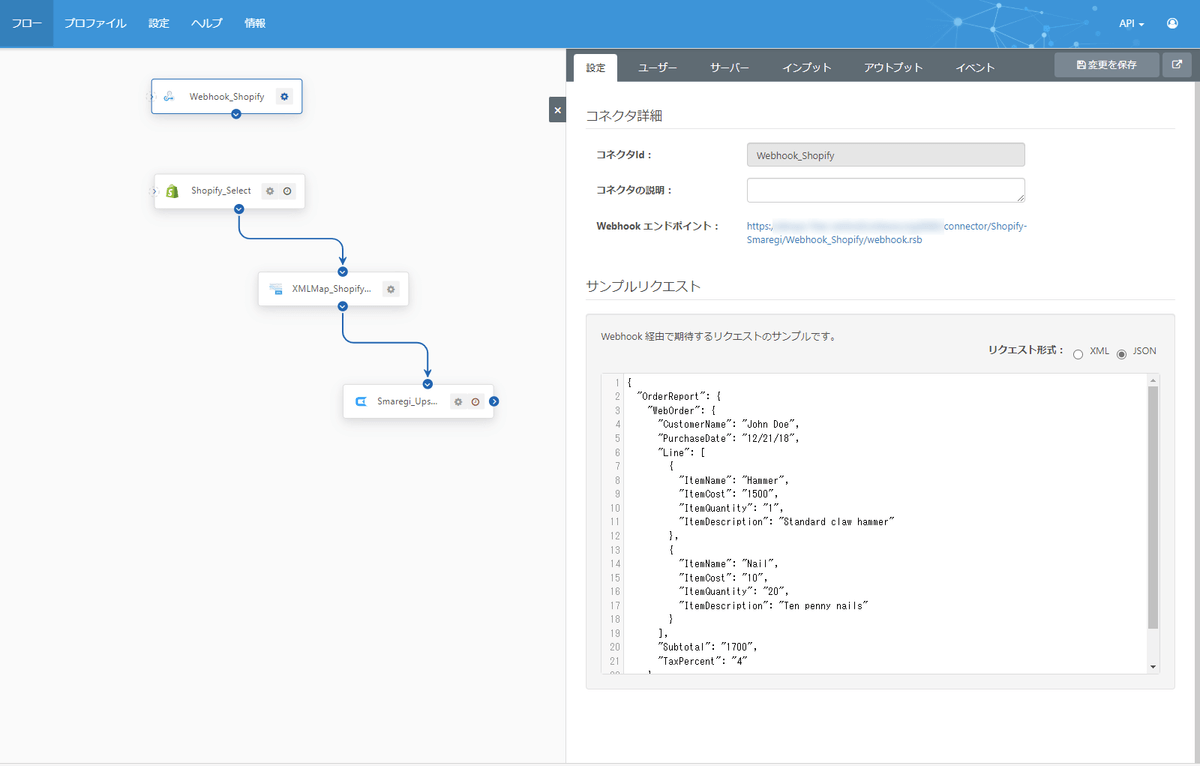
コネクタをクリックするとコネクタの詳細を設定・確認することができます。Webhook エンドポイント: として生成されたURL と、サンプルリクエストのリクエスト形式をJSON に変更して、サンプルのJSON を手元に控えておきます。

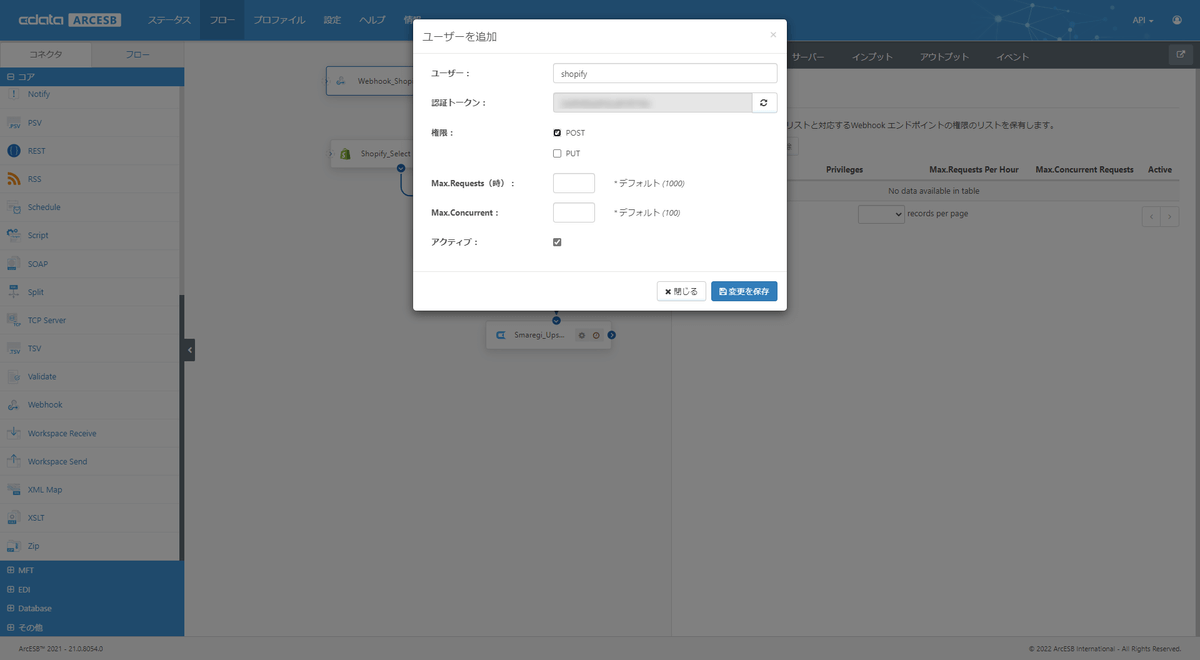
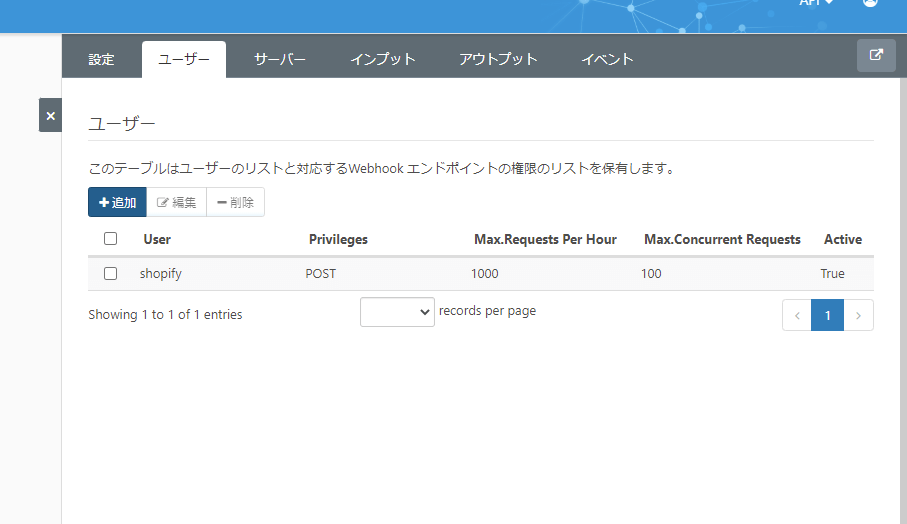
続いて「ユーザー」タブを開きます。「+追加」ボタンでPOST/PUT 権限を付与したユーザーを作成します。認証トークン:の値はShopify からのリクエスト設定で利用しますので、控えておいてください。「変更を保存」で保存します。


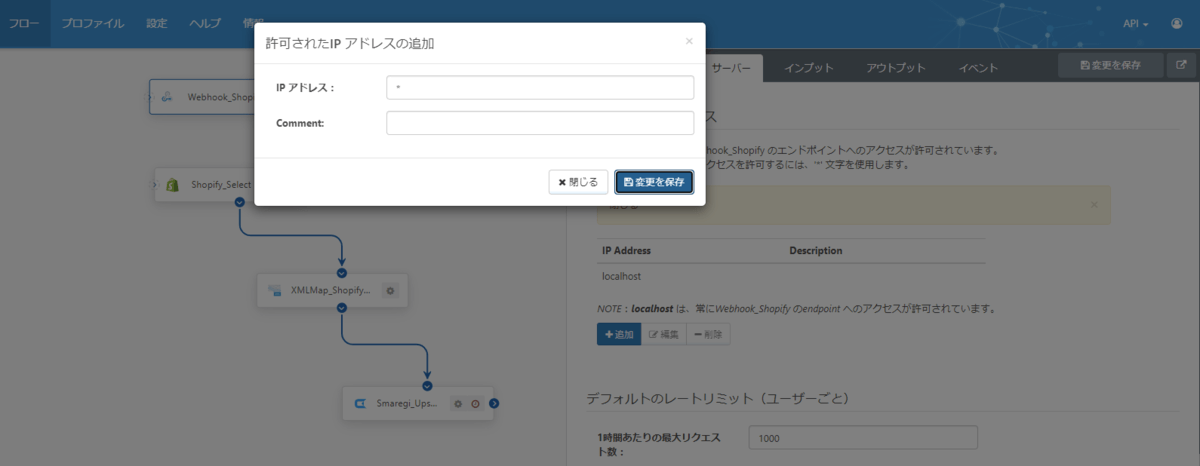
次に「サーバー」タブを開きます。規定では、localhostからのアクセスのみが許可されています。今回は「+追加」をクリックして、IP アドレス:に* を指定しました(あらゆるIP アドレスからの接続を許可)。

CData Arc のWebhook コネクタでは認証が必要です。今回Shopify からリクエストするときは、認証情報をURL に埋め込んで通知するようにしますので、「サーバー」タブの高度な設定に含まれるURL の認証トークンを許可を有効にします。これにより、「[Webhook エンドポイント:]として生成されたURL?@authtoken=[認証トークン]」のようにリクエストパラメータに認証トークンを含んだ形でリクエストすることが可能となります。

Webhook コネクタのテスト(Postman からのテスト)
Shopify 側の設定に移る前に、WebAPI 開発ツールのPostman を使って、ここまでの設定でCData Arc のWebhook コネクタが正しく受信できるように構成されているかを確認してみます。
www.postman.com
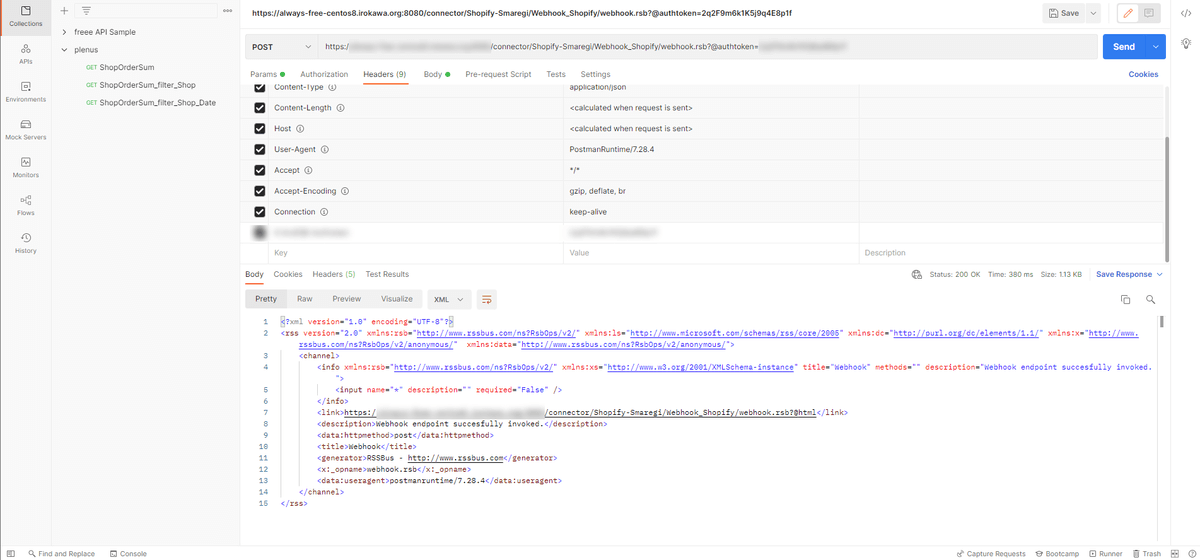
Postman に以下の通り設定してリクエストを送ります。
- Method : POST
- URL : 認証トークン付きのWebhook URL(
[Webhook エンドポイント:]として生成されたURL?@authtoken=認証トークン)
- Body : 設定タブ内のサンプルJSON

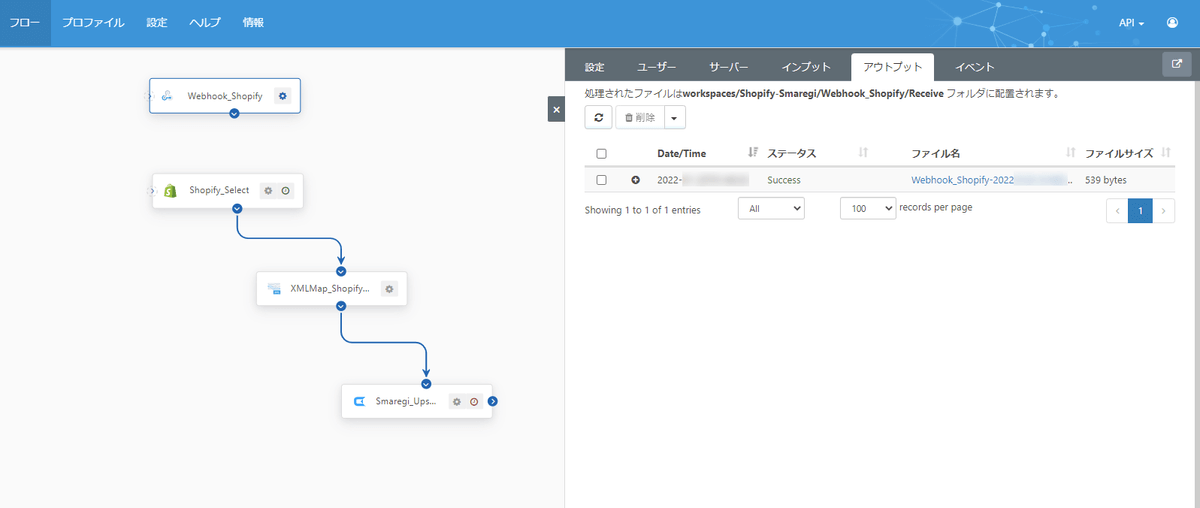
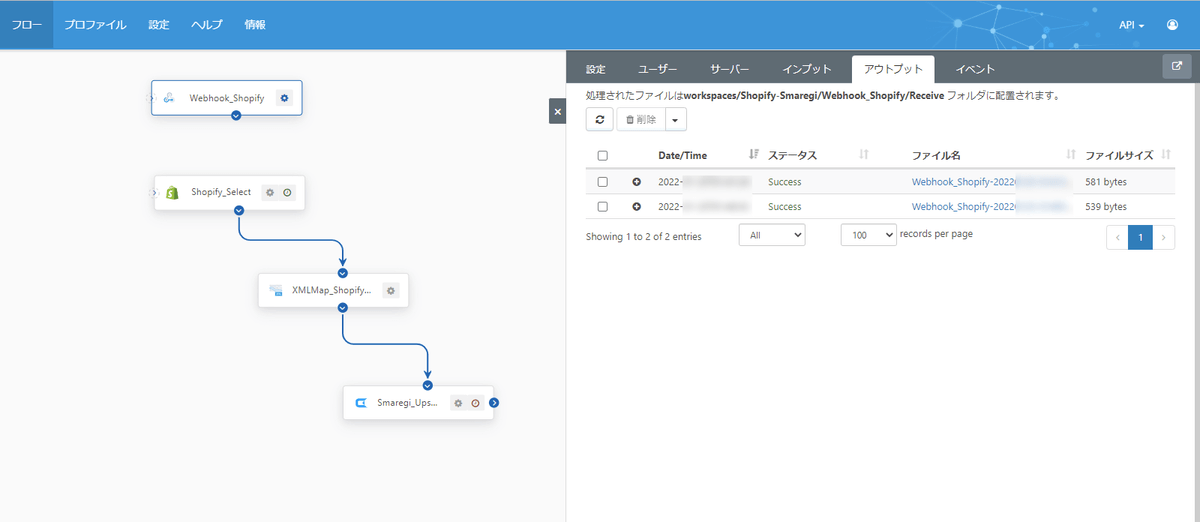
CData Arc のWebhook コネクタの「アウトプット」タブで送ったJSON データが受信できていれば成功です。

Shopify でのWebhook 設定
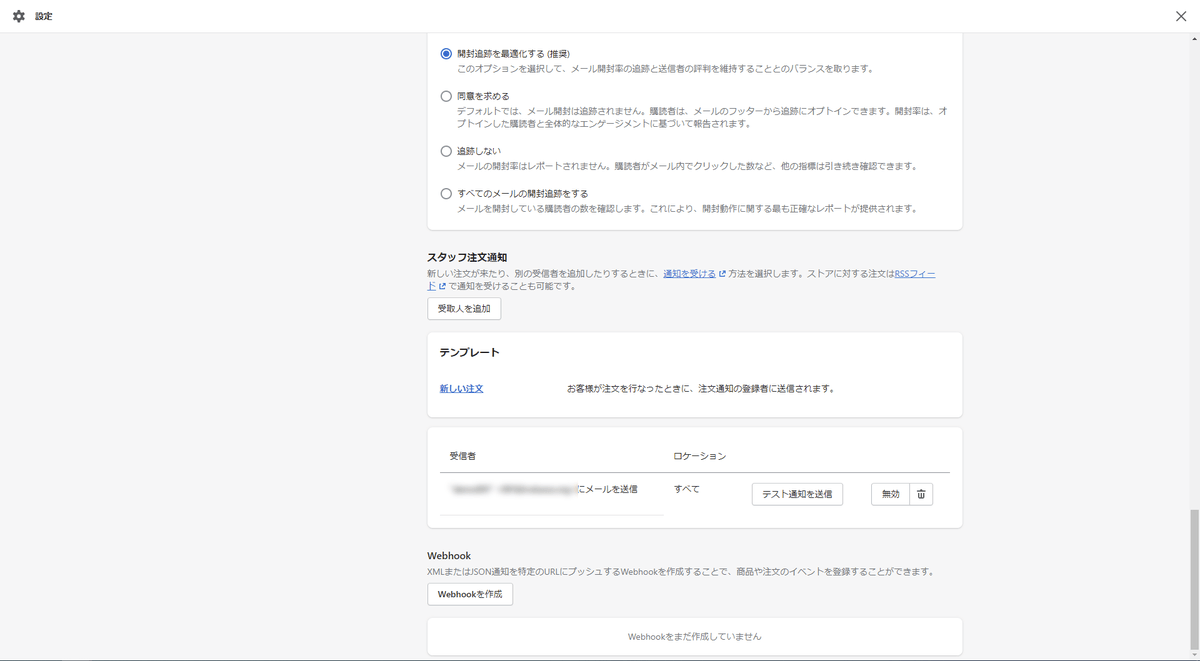
「設定」の「通知」から最下部にある「Webhook を作成」でWebhook を設定します。

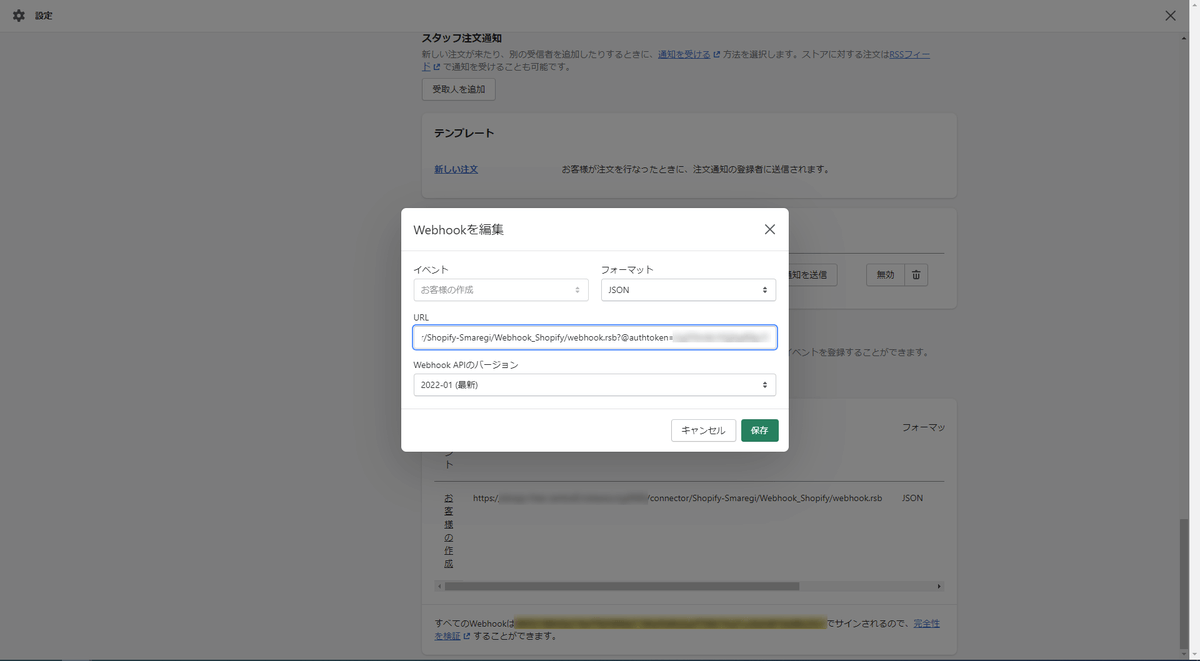
この記事では以下のように設定します。
| 項目 |
値 |
| イベント |
お客様の作成 |
| フォーマット |
JSON |
| URL |
<認証トークン付きのWebhook URL> |
| Webhook API のバージョン |
<最新> |

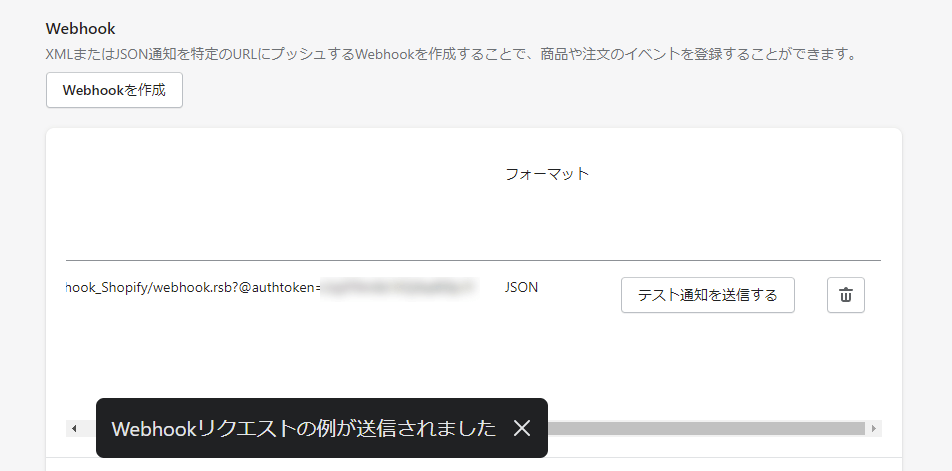
「テスト通知を送信する」でWebhook でのテスト通知を送信します。

CData Arc のWebhook コネクタで受信できていることを確認します。

Webhook で受信したJSON データをSmaregi に連携する
次にShopify からのWebhook 通知で受信したJSON データをXML に変換して、Smaregi へ連携するフローを作成していきます。
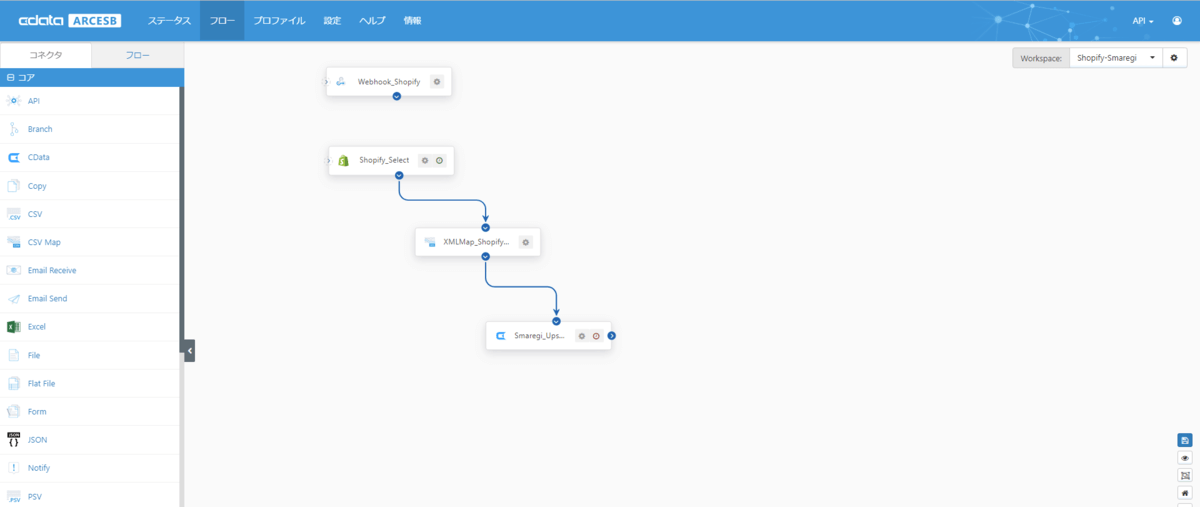
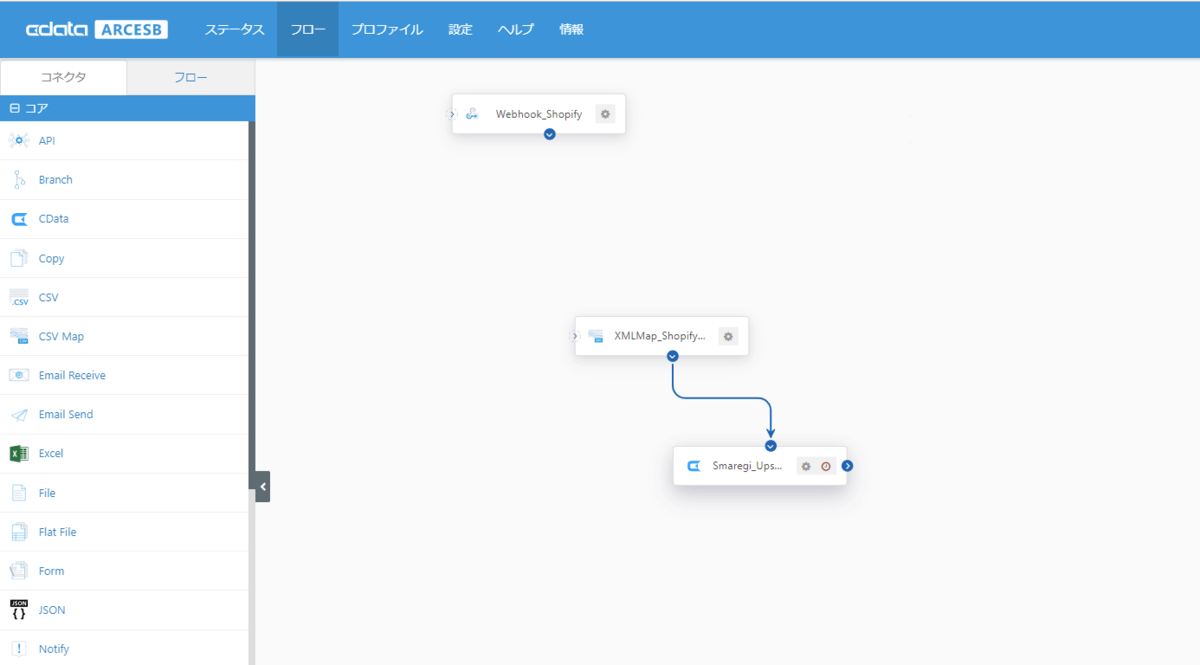
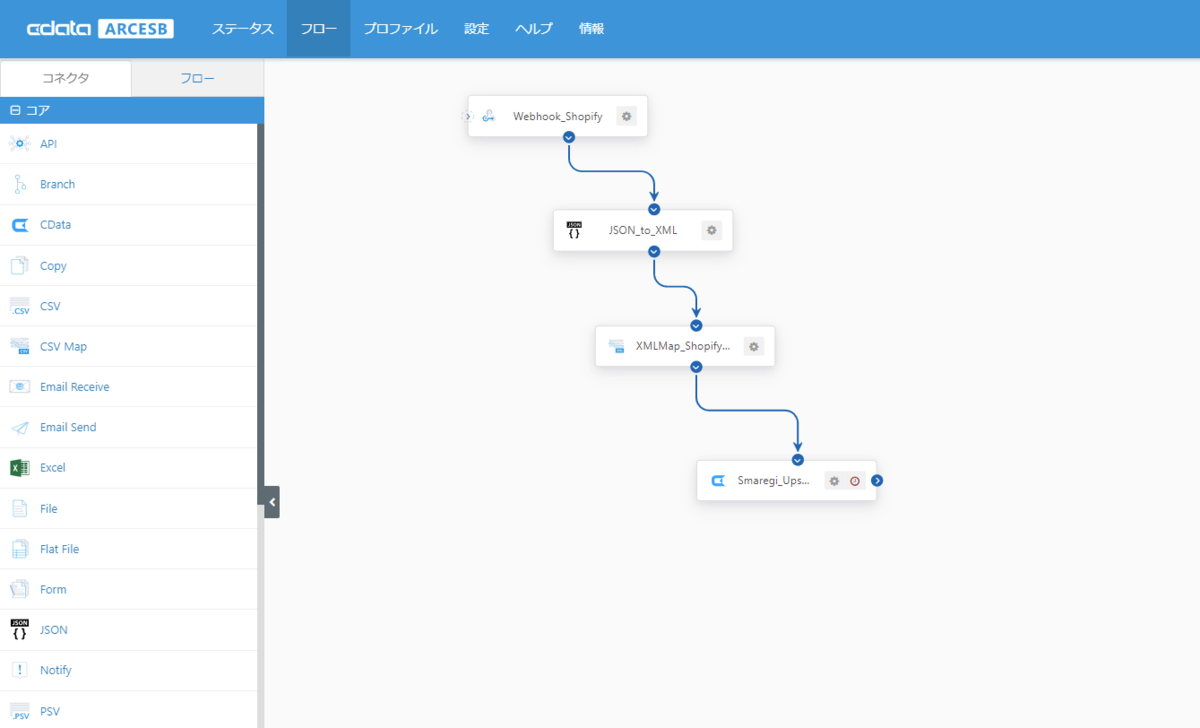
この記事のシナリオではShopify コネクタは不要ですので削除します。(その代わりにWebhook コネクタでShopify からの通知(データ)を受信します)

受信したJSON データをXML に変換(JSON コネクタ)
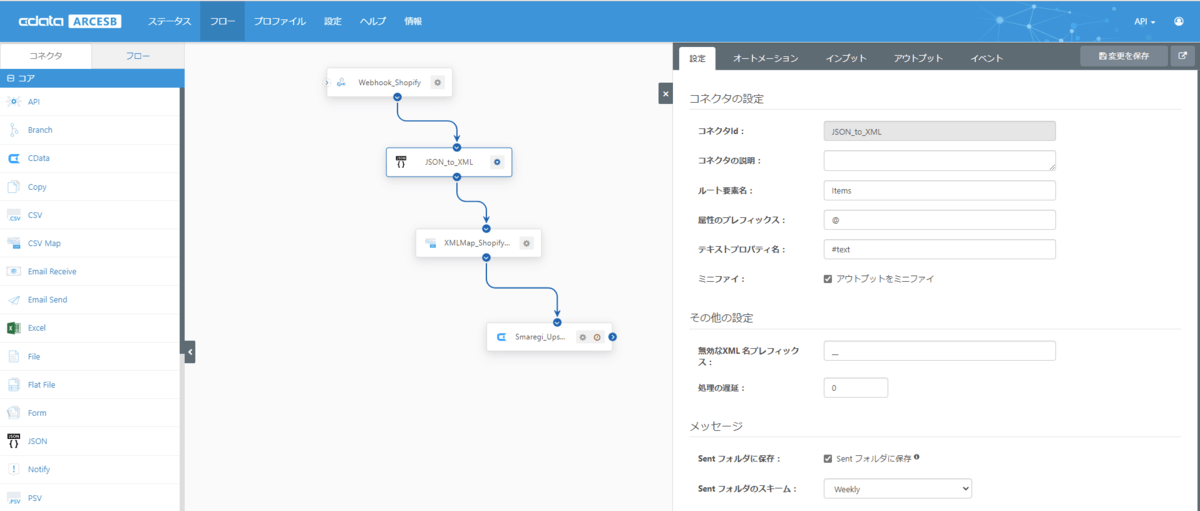
JSON コネクタで、Webhook で受信したJSON データをXML にフォーマット変換をするための設定をします。コネクタの設定は規定のままで、Webhook コネクタからフローをつないでください。

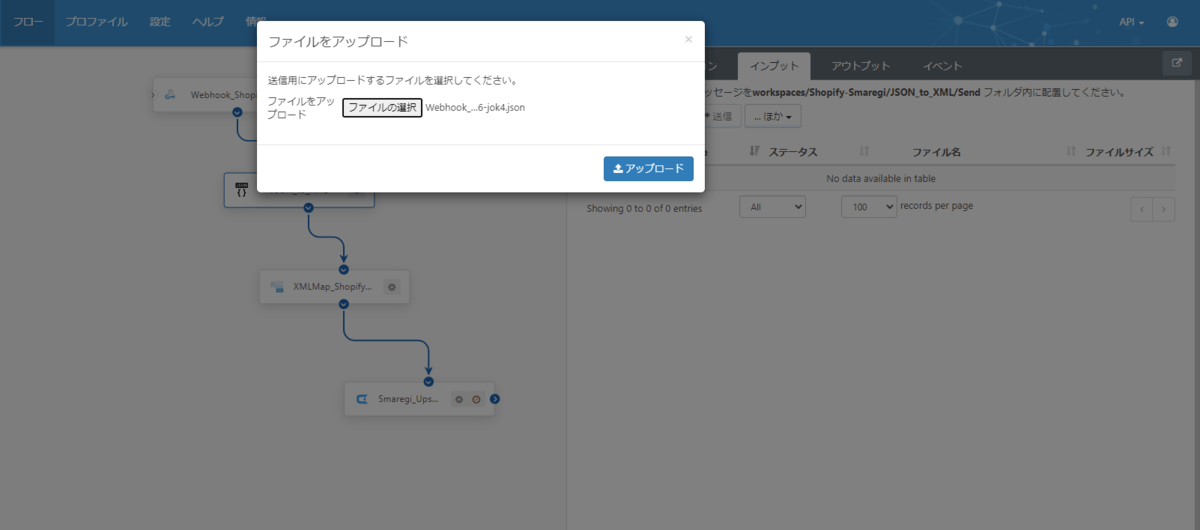
変換結果を確認するために、JSON コネクタの「インプット」タブから「ファイルをアップロード」で先ほどWebhook コネクタで取得したJSON ファイルをアップロードします。

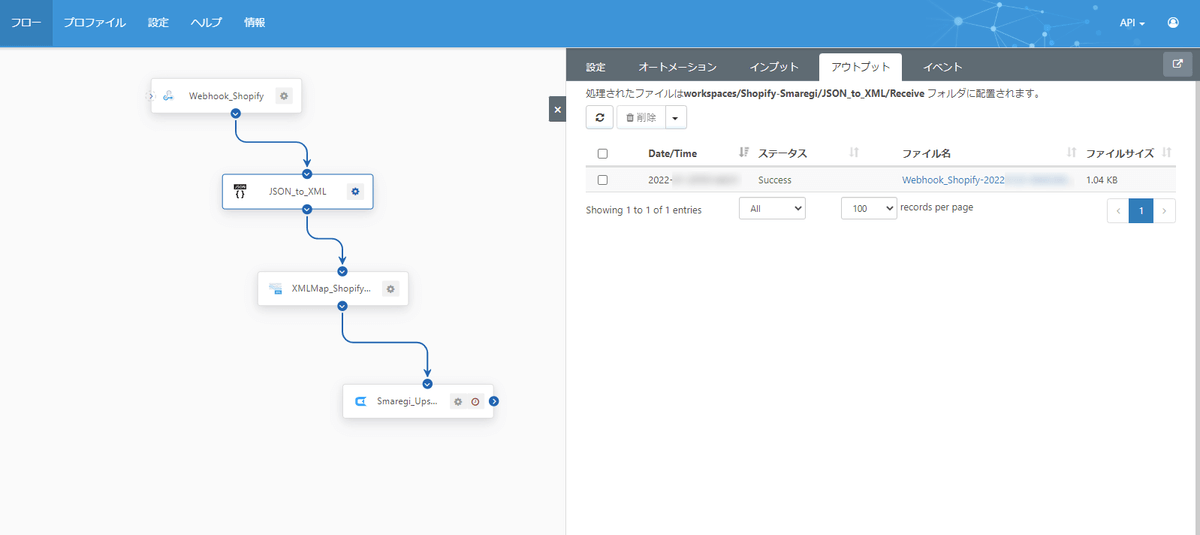
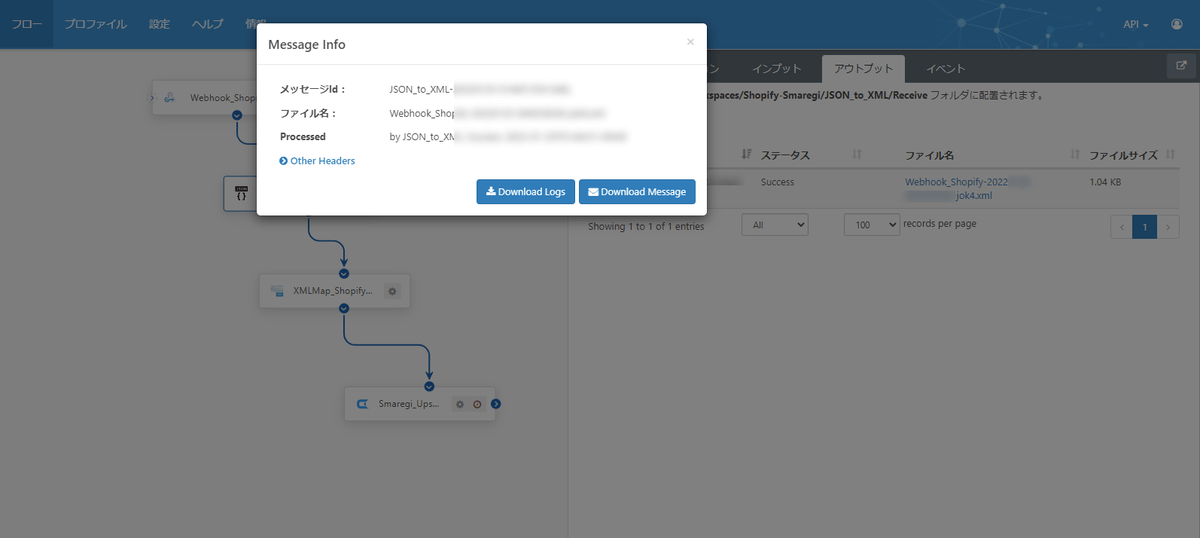
変換結果を「アウトプット」タブからダウンロードします。


JSON コネクタにより、先ほど「テスト通知を送信」で受信したときのJSON データが以下のようなXML に変換されます。
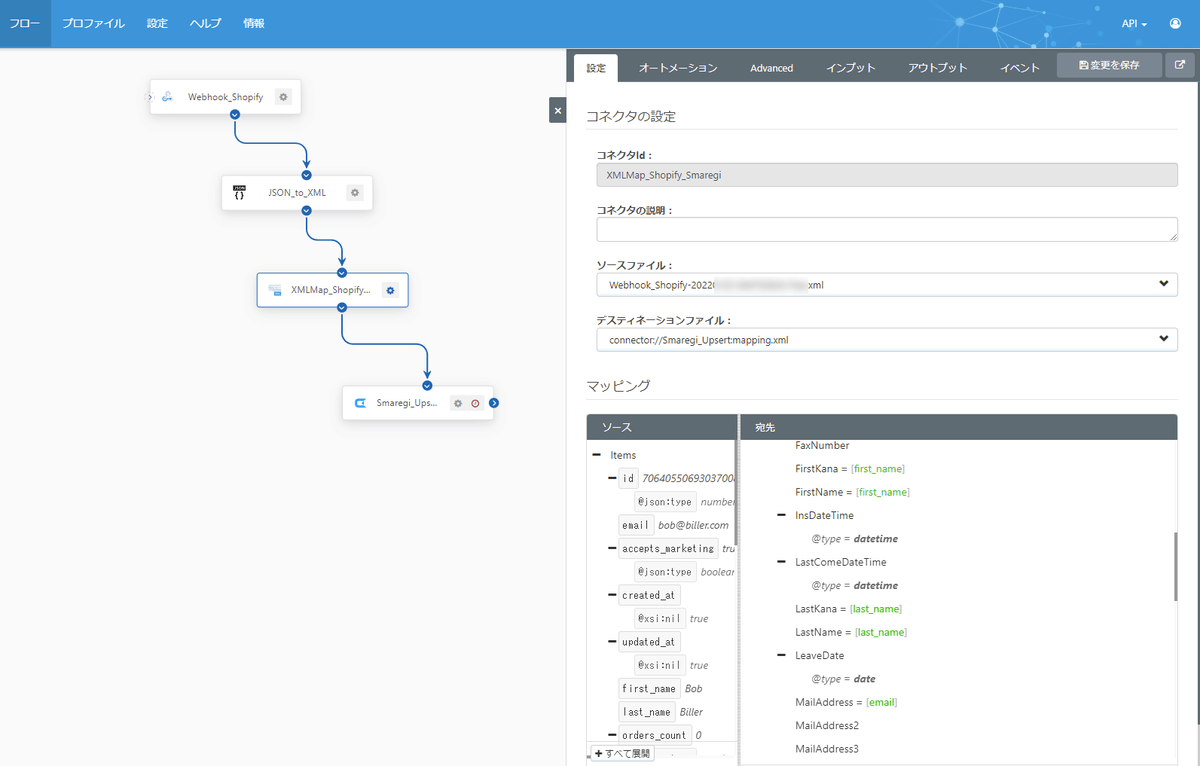
受信したデータをSmaregi へマッピングする(XMLMap コネクタ)
最後に「XMLMap」コンポーネントで、Shopify から受信してJSON から変換したXML ファイルと、Smaregi へUpsert する情報とのマッピングを作成します。JSON コネクタからXMLMap コネクタへとフローをつないでください。つないだらワークスペースを保存してください。

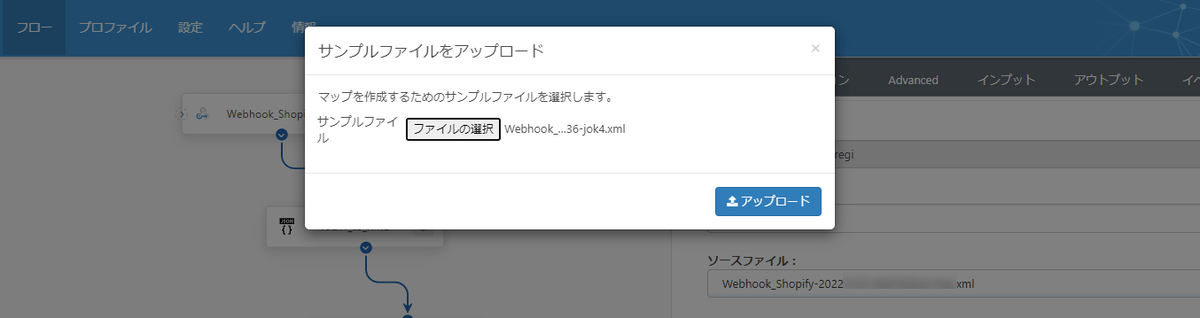
XMLMap コネクタを開き、JSON コネクタで変換されるXML フォーマットを読み込ませます。

マッピングエディタに、JSON コネクタで変換されるXML フォーマットがソースに表示されます。それぞれの項目をマッピングします。

これで「Shopify で登録された顧客データをCData Arc のWebhook コネクタに通知してSmaregi にニアタイムで連携する方法」ために必要な手順が完了しました。
シナリオの動作を確認する
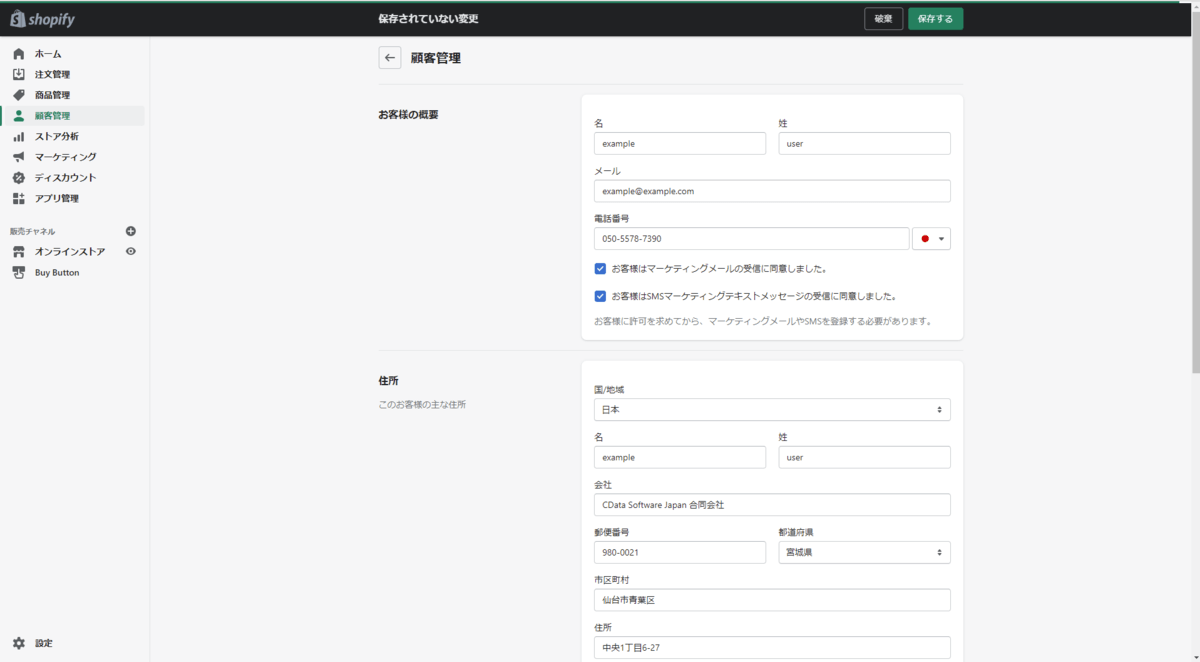
Shopify の顧客を追加します。


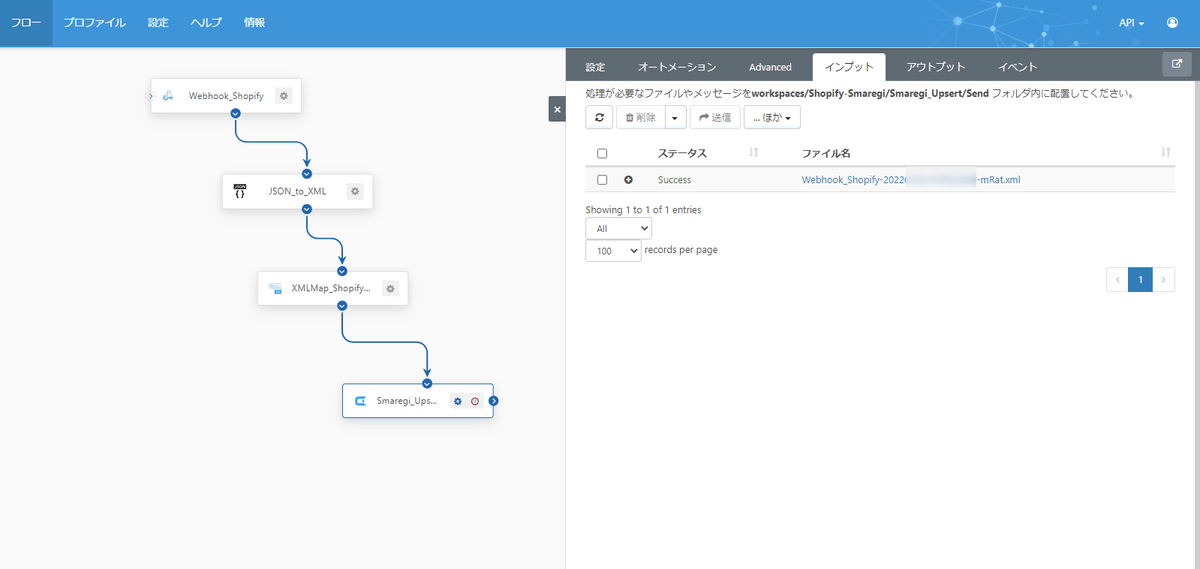
CData(Smaregi)コネクタの「インプット」タブでレコードが追加されれば、作成したフローを通してSmaregi へデータが届いたことを確認できます。

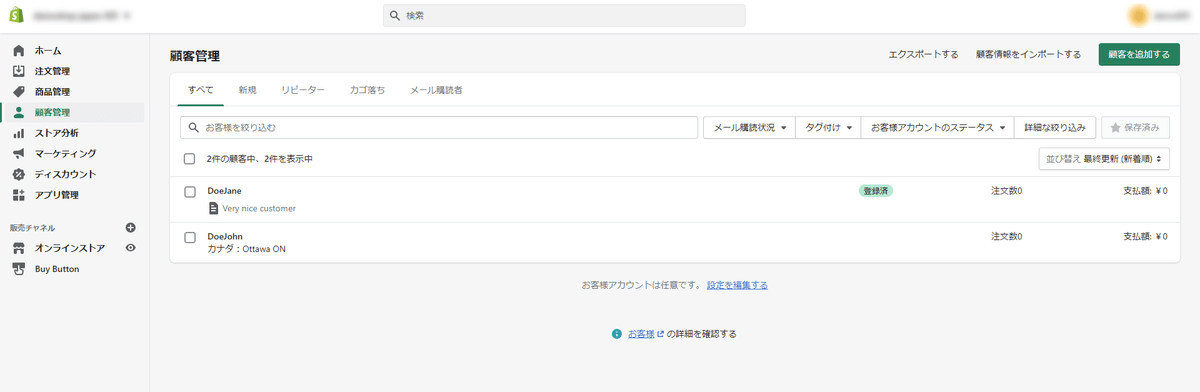
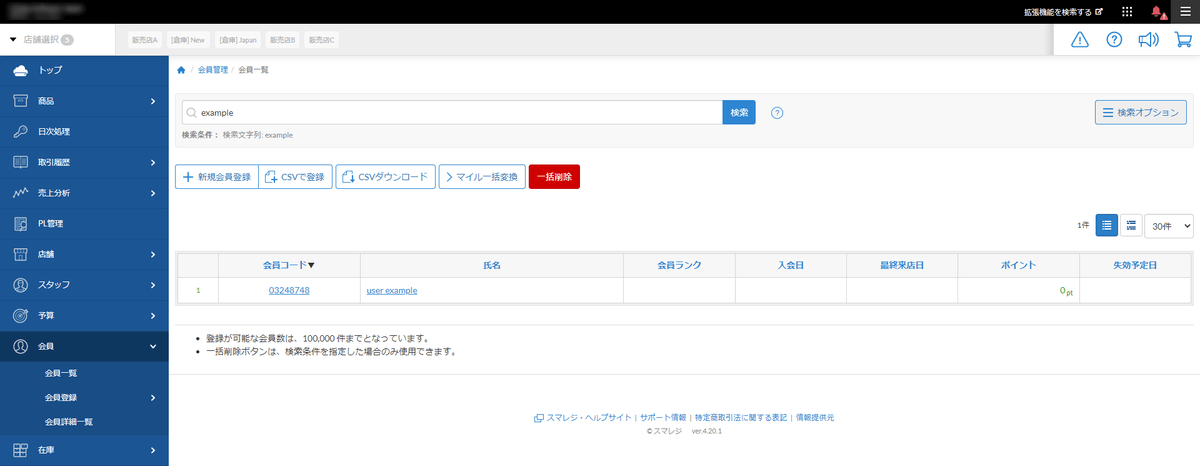
実際にSmaregi の会員データを確認します。Shopify で登録した顧客データが追加されていれば成功です。

さいごに
こちらのガイドにもあるように、Webhook の通知は到達が保証されないので、届かないケースが生じることも前提に、定期的な連携フローと組み合わせて利用頂くのが良さそうです。
shopify.dev
Webhook 受信を可能にするための環境設定で少し手間が掛かる部分もありますが、CData Arc でWebhook を受信したり、受信したデータを活用すること自体はとても簡単です。Webhook のような仕組みを利用すると連携の自由度が大きく広がります。是非お試しください。
arc.cdata.com
お試しいただく中で何かご不明な点があれば、テクニカルサポートへお気軽にお問い合わせください。
www.cdata.com
この記事では CData Arc™ 2021 - 21.0.8054 を利用しています。
関連コンテンツ





