
2024年7月に生成 AI を利用したアプリケーション開発が可能な AWS App Studio (以下 App Studio) がプレビュー公開となりました。

App Studio は、生成AI を使ってインフラからフロントエンドまでの実装と、ビルドやデプロイに関するパイプラインの管理が自動化されるため、ソフトウェア開発を専門にしていないエンジニアでもエンタープライズグレードのアプリケーション開発が可能になります。
さらに、App Studio での構築は無料で、公開済みのアプリケーションを使用した時間に対してのみ課金されるため、他のローコード製品と比較して最大80% のコスト削減が可能です。
チュートリアルで Hello World!
まずはチュートリアルの内容に沿って基本的な操作を試してみましょう。
チュートリアルは非常にわかりやすく、30分〜1時間程度(ほとんどが自動処理の待ち時間)でできてしまいますので、ここでは初心者の方が躓かないように注意点と簡単なサマリーだけご紹介します。
なおAPI 連携だけ試してみたい方はチュートリアルはスキップしても大丈夫です。
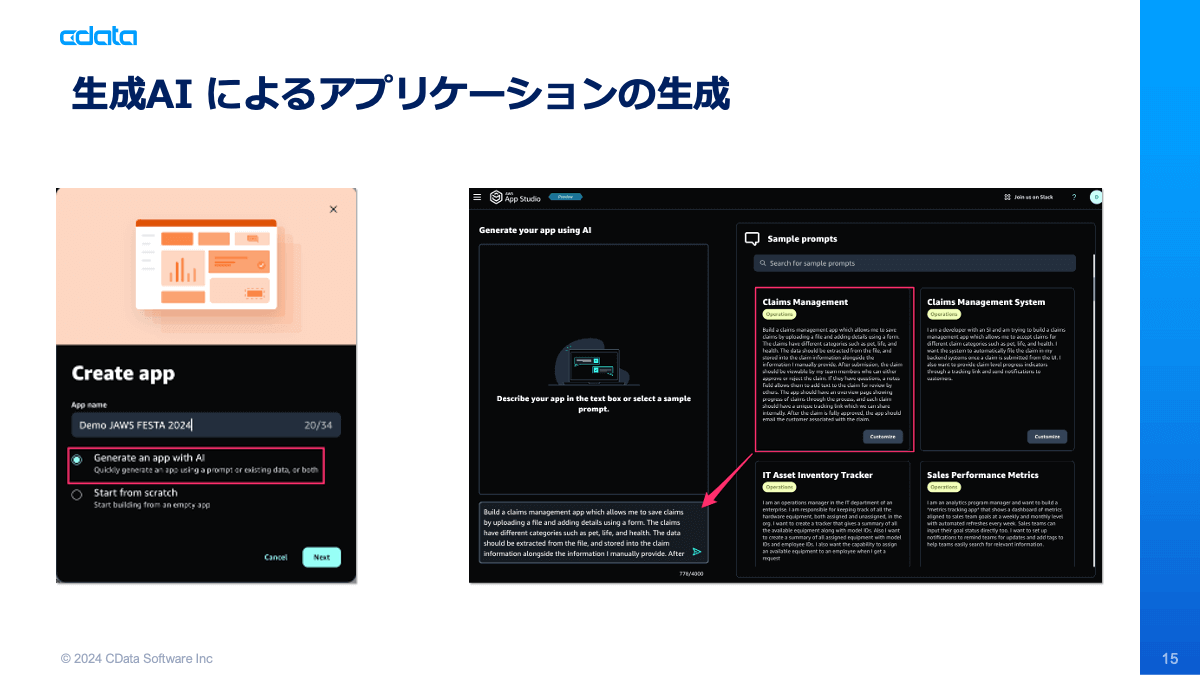
この場合はアプリケーションの新規作成時に「Generate an app with AI」ではなく「Start from scratch」を選んでください。
チュートリアルを行う場合の注意点
- App Studio の有効化はオレゴンリージョンで行う
※ ブログの執筆時点ではオレゴンリージョンのみでのプレビュー公開となっています。お試しいただく際に、他のリージョンでも利用が可能になっていないか念の為ご確認ください。
- IAM Identity Center の設定が分からない場合は検証用に新規にAWS アカウントを作成する方が簡単
App Studio を有効化する際にIAM Identity Center の有無について選択するのですが、よく分からない場合は企業のAWS アカウントではなく個人のAWS アカウントを新規に作成して試す方が簡単です。
会社が契約しているAWS アカウントを使用する場合、利用者に割り当てられている権限が不足しているとApp Studio の利用ができませんので管理者に依頼する必要があります。
IAM Identity Center / CodeCatalyst との統合
App Studio が有効になると、アクセスポータルからMFAを使ったシングルサインオンが可能になります。

また、フルマネージドなIDE のCodeCatalyst とも統合されるため、リポジトリ管理やCI/CD のパイプライン管理などソフトウェア開発に必要な専門知識を持たないエンジニアでも高度な環境を使ったソフトウェア開発が可能です。
生成AI でのアプリケーション開発
App Studio では管理部門用の要望管理やIT部門用のインベントリ管理など、このブログの執筆時点でもすでに50種類ほどのサンプルプロンプトが用意されており、AI は選択されたプロンプトの内容に従って要件定義から実装まで自動で行ってくれます。
プロンプトは6行くらいのシンプルな内容ですので、希望に近いものを選択して内容をアレンジすると効率よくアプリ開発ができそうです。

生成されたアプリケーションの編集方法
生成されたアプリはページごとに以下のようなタブがあります
- Pages タブ:フロントエンドのレイアウト変更やフォームなどの実装用
- Automations タブ:このあと行うAPI 連携やDB との連携の他、Lambda を使った処理やメール送信などもここで実装できます

以上がチュートリアルを行う際の注意点とサマリです。
まだ試していない方はぜひトライしてみてください。
API 連携にトライ!
それではチュートリアルで作成したアプリに以下のようにREST API 経由で取得した顧客情報の一覧表示ページを追加してみたいと思います。

データベースにREST API で連携
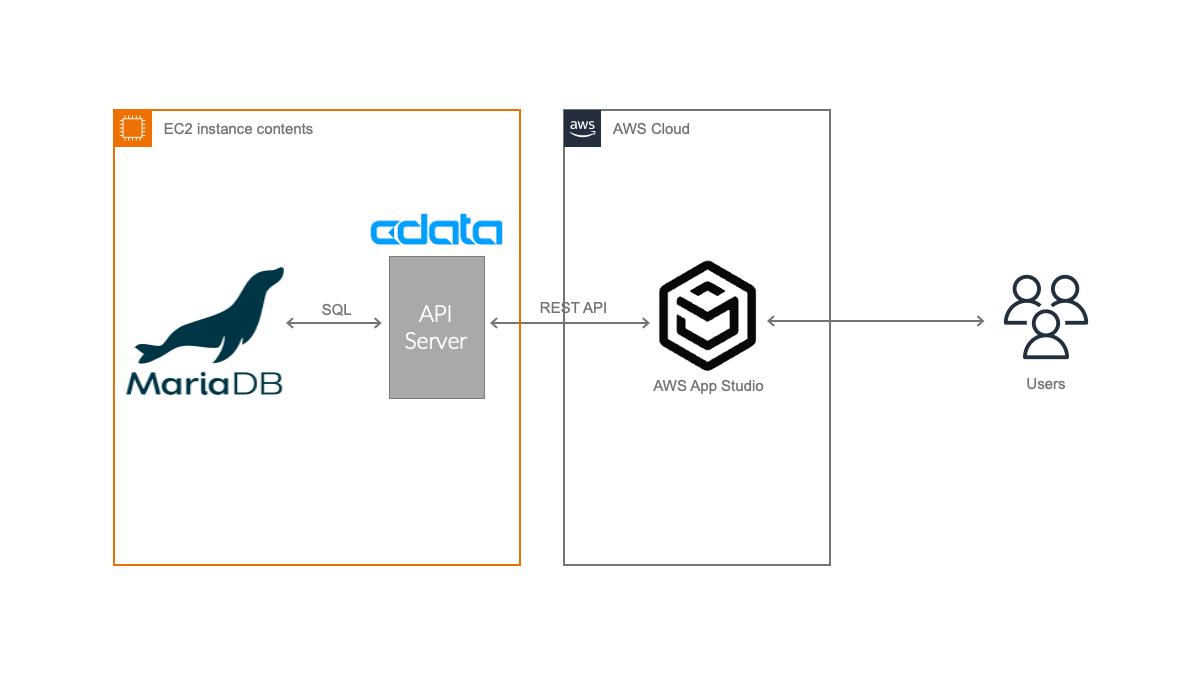
今回試したのは以下の構成です。

REST API の生成
今回MariaDB からREST API を生成するために、CData API Server を使用しています。
CData API Server は、3ステップの操作で主要なデータベースからOData 規格のREST API をノーコードで生成するアプリケーション製品で、以下のような特徴があります。

なおApp Studio からAPI リクエストを行う場合は以下の制約があります。
- インターネット経由でのアクセスが必要:CData API Server はローカルPC 上ではなくAmazon EC2 上など外部からアクセス可能な環境に構築しましょう
- API リクエストはHTTPS で行う:ACM でSSL/TLS 証明書を発行してHTTPS で通信できるように設定します
CData API Server の構築手順
以上で、REST API が使える環境が出来上がりました!
App Studio で提供されるコネクターの種類
さっそくAPI 連携を試したいところですが、App Studio が提供しているコネクターの種類について簡単に押さえておきましょう。
App Studio に用意されているコネクター には、Amazon Aurora、Amazon DynamoDB などのDB と連携するためのデータコネクターと、API などデータベース以外と連携するオートメーションコネクターの二種類が用意されています。

API コネクターの種類
また、オートメーションコネクターに分類されるAPI コネクターはSlack などサードパーティと連携を行う汎用的なコネクターと、Salesforce 用のAPI コネクター、今回使用するOpenAPI 形式に対応したコネクターの3種類が用意されています。

OpenAPI コネクターを作成
それではCData API Server が生成したREST API と連携するためのコネクターを作成していきます。

設定した内容は以下です。
- General
- Name : 任意の名前 (例 : sakila_db)
- Credentials
- Base URL : https://[your domain]/api.rsc
- Authentication method : Basic
- HTTP basic credentials
- Username : ユーザー名(CData API Server の設定メニュー内のユーザータブで確認)
- Password : 認証トークン(CData API Server の設定メニュー内のユーザータブで確認)
- OpenAPI Spec File (CData API Server のAPIメニュー内で確認)
ディスカバリーメニューの「/api.rsc/$oas」にて表示される情報をJason ファイルとして保存。
参考:HTTP basic credentials の確認方法

参考:OpenAPI Spec File の確認方法

作成されたコネクター

以上でOpenAPI コネクターの作成は完了です。
顧客情報 一覧表示ページの作成
それではApp Studio で作成したアプリケーションに、API リクエストで取得した顧客情報を一覧表示するページを追加します。

Automation にAPI との連携処理を追加
はじめにAutomation タブにてAPI アクセスを行うための「Invoke API」アクションを追加し、プロパティに以下を設定します。
- Connector : 先ほど作成したOpenAPI コネクターを選択
- Operation : 一覧の中から顧客一覧へのGet リクエストを選択
- Mock output : プレビューで表示するモックデータを記載

プレビュー用にモックデータを準備
開発環境では実際のAPI リクエストは行わず、テスト用のモックデータを使ってプレビューを行います。
モックデータは以下のスケルトン内の「body」要素内に、Postman などで取得したレスポンス内の「value」要素を貼り付けます。
リクエスト時に引数などを設定できるresponseHeaders は不要なので削除しておきましょう。


モックデータのサンプル
{
"body":
{
"value": [
{
"customer_id": 1,
"active": 1,
"address_id": 5,
"create_date": "2006-02-14T22:04:36.000Z",
"email": "[email protected]",
"first_name": "MARY",
"last_name": "SMITH",
"last_update": "2006-02-15T04:57:20.000Z",
"store_id": 1
}
],
},
/*
* Checkout the HTTP RFC for more info:
* https://www.rfc-editor.org/rfc/rfc9110#name-status-codes
*/
statusCode: 200,
}
Pages で一覧表示の実装
Pages タブにてフロントエンドの実装を行います。
オートメーションコネクターはデータソースとアプリケーションのモデルが自動でマッピングされないため、「Columns」の項目で一つ一つ手動で追加している点がポイントです。

今回は一覧表示にしたいので、右側のComponents 内にあるデータ関連のパーツの中からTable を選択しています。
さらに、Properties タブにて以下を設定しています。
- Source : Automation
- Automation : 先ほどAutomation タブで作成した処理を選択
- Columns : 一覧表のカラムを一つ一つ追加 (例:{{currentRow.customer_id}})
- Rows par page : 1ページあたりの行数
プレビュー画面で MARY SMITH さんのデータが表示され、一覧表示の実装が完成しました!

最後に開発環境からテスト環境へのデプロイを行なって、CData API Server 経由で取得したAPI リクエストの結果を表示してみます。


以上でApp Studio の API コネクターを使った外部連携が完成しました。
今回の構成を応用すると、以下のようにオンプレミス環境にある基幹システムのデータSQL Server に集約し、CData API Server で生成したREST API 経由で様々なシステムと連携している構成のフロントとなるAngularJS やVue.js、Lambda を配置している部分に、App Studio で生成したアプリケーションも追加可能です。

App Studio を使えばAngularJS やVue.js などのフロントエンドフレームワークを使った開発経験がなくても同じようにモダンな構成が実現できるのは嬉しいですよね。
ぜひ今回の例を参考に、App Studio をお試しいただけると嬉しいです。
それでは
関連コンテンツ





