
こんにちは! CData Software Japan の Postman Love担当、杉本です!
7月16日にWeb APIのテスト・開発におけるコラボレーションツールである Postman のWeb版(Open Beta)が公開されました!
blog.postman.com
Postman は最初 Google Chrome のアドオンとしてリリースされ、その後デスクトップアプリ(Electronベース)にスイッチし提供されてきました。
それはそれで素晴らしいUI・UXを提供していましたが、個人的不満点として「iPadやiPhoneからAPIの検証ができない!」という問題がありました。(寝っ転がりながら、API検証ができない)
それが今回のリリースでは、ブラウザ上でPostmanを動かせるようになり、これでiPadでも快適にAPI検証ができる予感! ということで早速使ってみたレポートをお届けしたいと思います。
使い方
使い方は簡単です。以下のURLにアクセスし、Postmanアカウントでログインするだけ。
https://go.postman.co/build
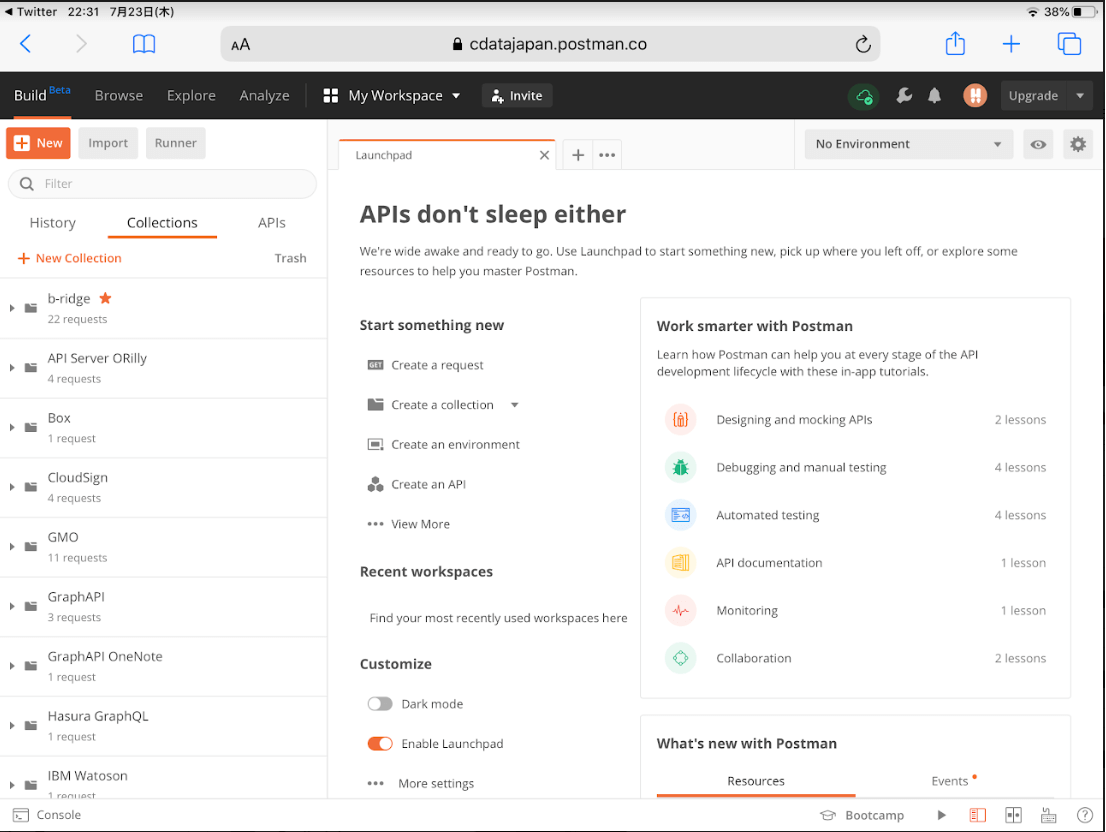
Postman Desktop アプリとほぼ同じUIがブラウザで立ち上がります。

もちろんiPadのブラウザからも同様にアクセスが可能!

立ち上げてすぐわかりますが、「Collections・History・APis」や「Environment」などの設定がブラウザ版でも同様に共有されます!
以下のように私の100近くある Postman Collection もすべて共有されていますし、

Desktop APP版でリクエストした実行履歴・Historyも出てきます。

また、Postmanで作成した API 定義も共有されているので、ここから再度開発やテストを構成していくことが可能です。

API リクエストを実行してみる
それではAPIをリクエストしてみましょう! ということでBacklogのAPIを実行してみると
実はエラーになります!

メッセージそのまま出ているとおりですが、そう「CORS(Cross-Origin Resource Sharing)」の制約です。
ブラウザのF12開発者ツールを立ち上げると、はっきり出ていますね。

まあ、ブラウザ版ということではじめから「CORSどうするん?」という予感はありました。一回サーバー側にプロキシすんのかな? とも思っていましたが、違ったようです。
Postman for the WEB で CORSの問題はどう回避すればいいのか?
メッセージにも出ているとおりですが、この問題ちゃんと回避策があります。
Postman for the WEB のリリースと同時に、Postman Agentというアプリケーションも公開され、提供が開始されました。
詳しくは Postman エバンジェリストの Kin Leanがブログにまとめています。
blog.postman.com
ざっくり言ってしまえば、Postman for the WEBでのAPIリクエストを一度LocalhostにあるAgentに渡して、そこからAPIリクエストを実行し、レスポンスを再度 Postman for the WEBに返すという仕組みを提供します。

これにより、ブラウザから実行する際に発生してしまうCORS制約を回避し、Postman for the WEBでAPI検証をデスクトップアプリと同様に行えるようにしています。
Postman Agentの使い方
Postman Agentの使い方は特に難しくありません。以下のように「Use Postman Desktop Agent」から「Installed」のリンクをクリックします。

次に「Download desktop agent」をクリックすると、インストーラーが落ちてくるので、それを実行します。

以下のような感じでインストールが実行されるので、それが完了すると

タスクバーに Postman Agentが常駐するようになります。デフォルトで「10533」ポートを使って、リクエストするようです。

あとは、再度 Postman for the WEB に戻り、「Use Postman Desktop Agent」をクリックすれば、以下のように Postman Agentとの疎通が確率されます。

改めてAPIリクエストを実行してみると、うまくリクエストが通りました!

気になる点
Agentは他のマシン(iPadや別なWindowsマシン)のものでも使える?
これが個人的に結構重要だったんですが・・・駄目っぽいです・・・orz
どうやらPostmanアカウントに紐付いているわけではなく、localhost側にルーティングされているような雰囲気です。
今回、私のWindowsマシンにPostman Agentをインストールしていたのですが、iPadでは以下のようにPostman Agentが検出されません。

iPadだけかなと思い、試しにWindows の VMを立ち上げて、そこから試してみましたが結果は同様でした。。。残念。

この辺は今後のアップデートに期待です。
リフレッシュは要注意
開いていたタブの情報などは保存されないようですね。ブラウザをリフレッシュしたり、新しくURL「https://go.postman.co/build」にアクセスし直した場合、以下のように初期状態になるので要注意です。
一応Historyには残りますが、大事なものはCollectionに保存しておきましょう。

Find and Replaceは使えないっぽい
Postman デスクトップで地味に便利な機能「Find and Replace」が使えないっぽいです。
これでCollectionの要素を一括置換とかできるんですが。まあ、Collectionを全部なめなければいけないので、なんかわからんでもないです。

おわりに
iPadから使えなかったのは、個人的にものすごく残念でしたが、とても今後に期待が持てるリリースなのは間違いない感じです!
以下のフォーラムでフィードバックも募集しているようなので、盛り上げていきたいところです。
community.postman.com
関連コンテンツ





