
こんにちは。CData Software Japan リードエンジニアの杉本です。
今回は”UI/UX” に特化したローコード開発ツール NEXACRO BEYOND とCData API Serverを組み合わせて、スピーディにRDB・SQL Serverと連携したアプリを開発する方法を紹介したいと思います。
NEXACRO BEYOND とは?
NEXACRO BEYONDは ”UI/UX” に特化したローコード開発ツールおよびその実行基盤です。
www.nexaweb.co.jp

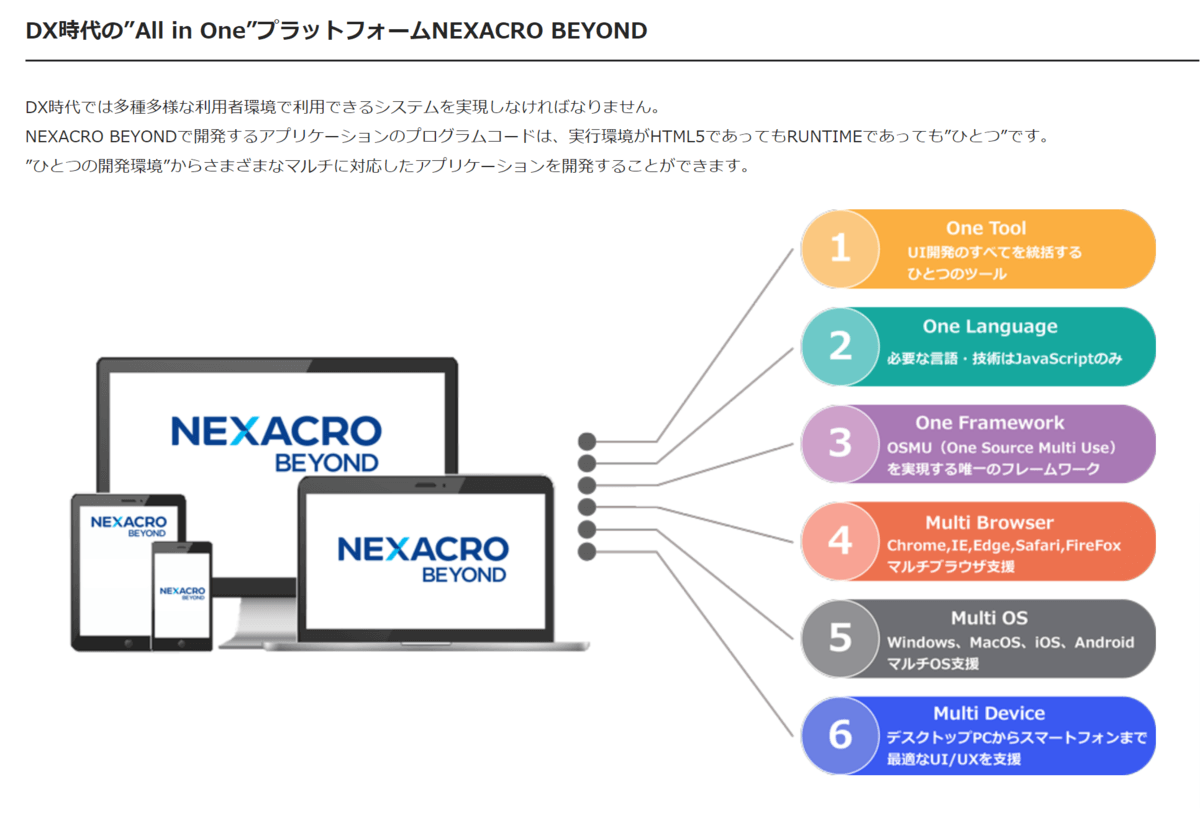
昨今ではWebSiteだけでなく、タブレットやスマートフォンなど、様々な利用環境に向けたシステムの開発およびUI・UXの統一が大きなポイントとして存在していると思いますが、NEXACRO BEYOND は一つのプラットフォームでそこをカバーできるのが大きな特徴になっています。

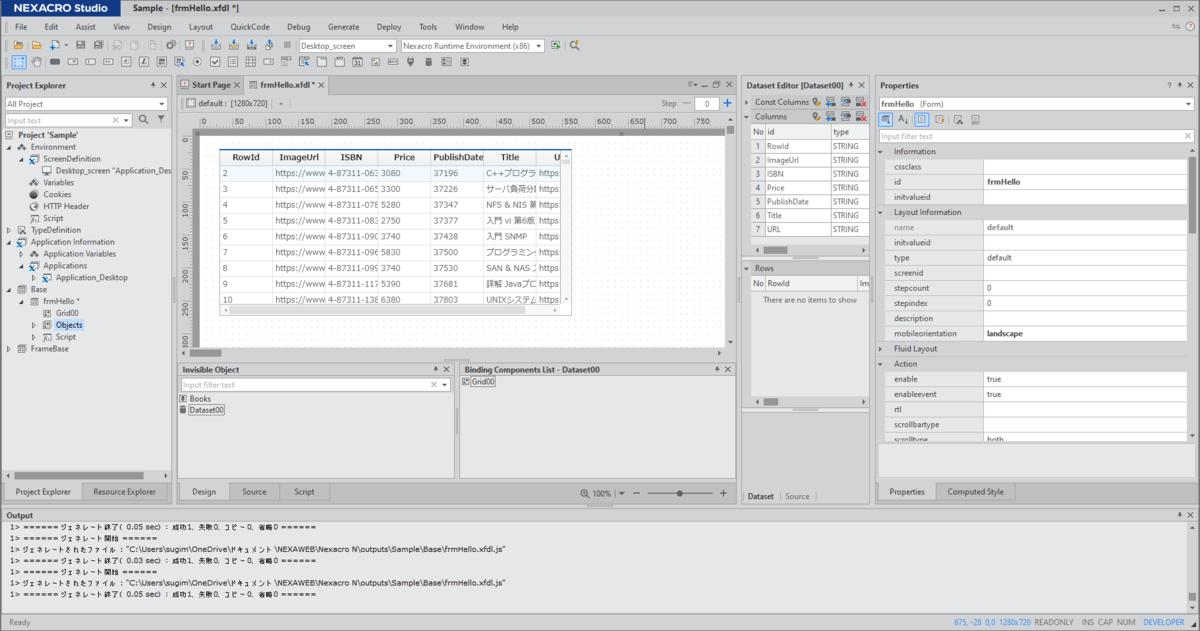
アプリケーションの開発には以下のようなNEXACRO Studioという専用のアプリケーションを用います。ローコードベースでUI・UXを開発できるようになっており、またより詳細な処理についてはプログラミングも行えます。

シナリオ
今回はこのNEXACRO BEYONDおよびNEXACRO Studioを用いて、RDBから取得したデータを一覧表示するシンプルなアプリケーションを作成します。

とは言っても、このようなフロントエンドのアプリケーションのためには、バックエンドでRDBとの疎通を行うためのWeb APIを開発しなければいけません。
そこで今回の記事ではローコードでAPIが自動生成できる製品である「CData API Server」と組み合わせてアプリケーション開発を行います。
www.cdata.com

API Server を利用することで、SQL Server・MySQL、Oracleといった様々なRDB・データソースから使いやすいREST API(OData・OpenAPI)を自動生成することができます。
これによりビジネスリソースを手軽にWeb API化して、フロントエンドやクラウドサービス等から接続して利用できるようになります。
手順
それでは、実際にAPI Serverを使ってWeb APIを構築し、 NEXACRO BEYONDから接続する手順を解説していきます。
API Server の環境構築
まずは CData API Server を使ってAPIを構築しましょう。
API Server は Azure・AWS・GCPなどの任意のクラウドサービスやオンプレミス上にホスティングできます。
今回はローカルホストのWindows Desktop環境に構築しました。以下のURLからトライアル版をダウンロードして、任意のマシンにインストールしてください。
www.cdata.com
例えば AWS EC2で構成構成したい場合は、以下のBlogを参考にしてみてください。
www.cdatablog.jp
また、AWS AMIのイメージとして、サクッと構築することも可能です。
aws.amazon.com
API Server 構築後、対象のURLにアクセスしログインを行います。

接続情報の構成
API Serverにログイン後、まずRDBへの接続を構成しましょう。
前述の通り、今回はSQL ServerのテーブルからWeb APIを生成します。
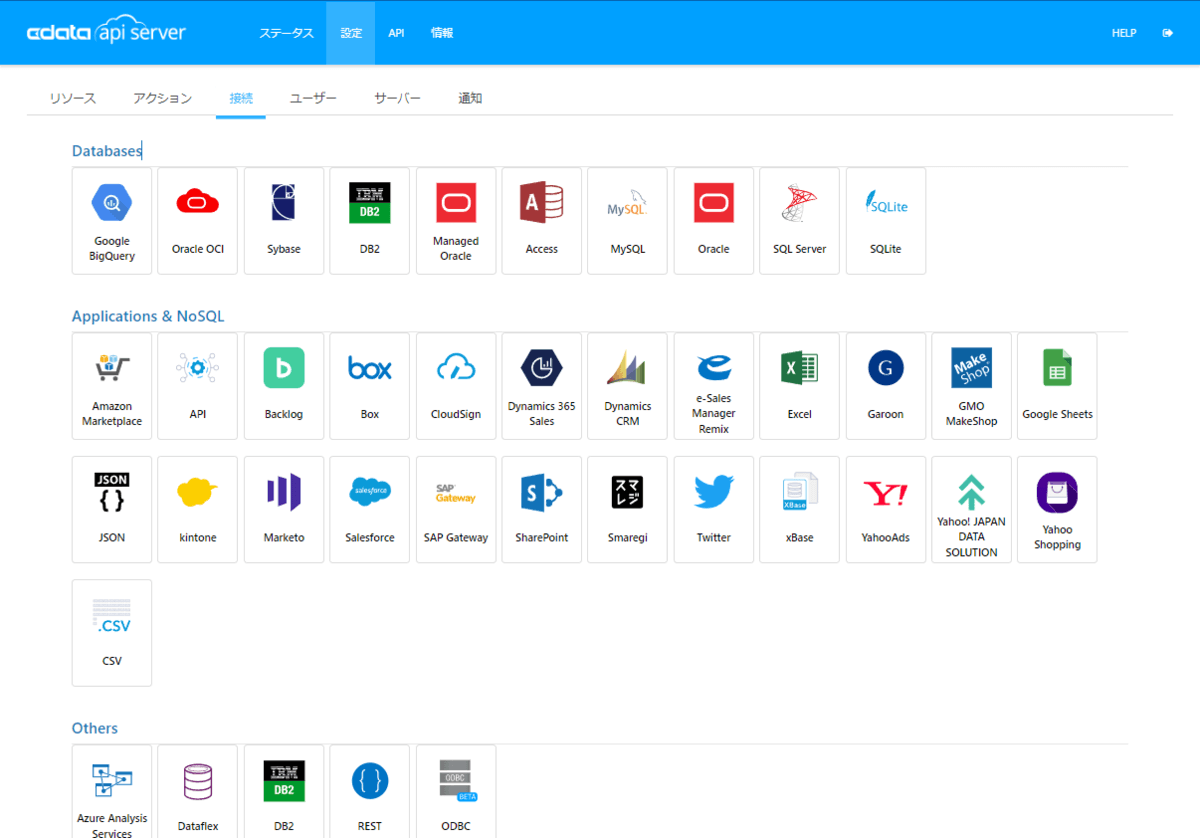
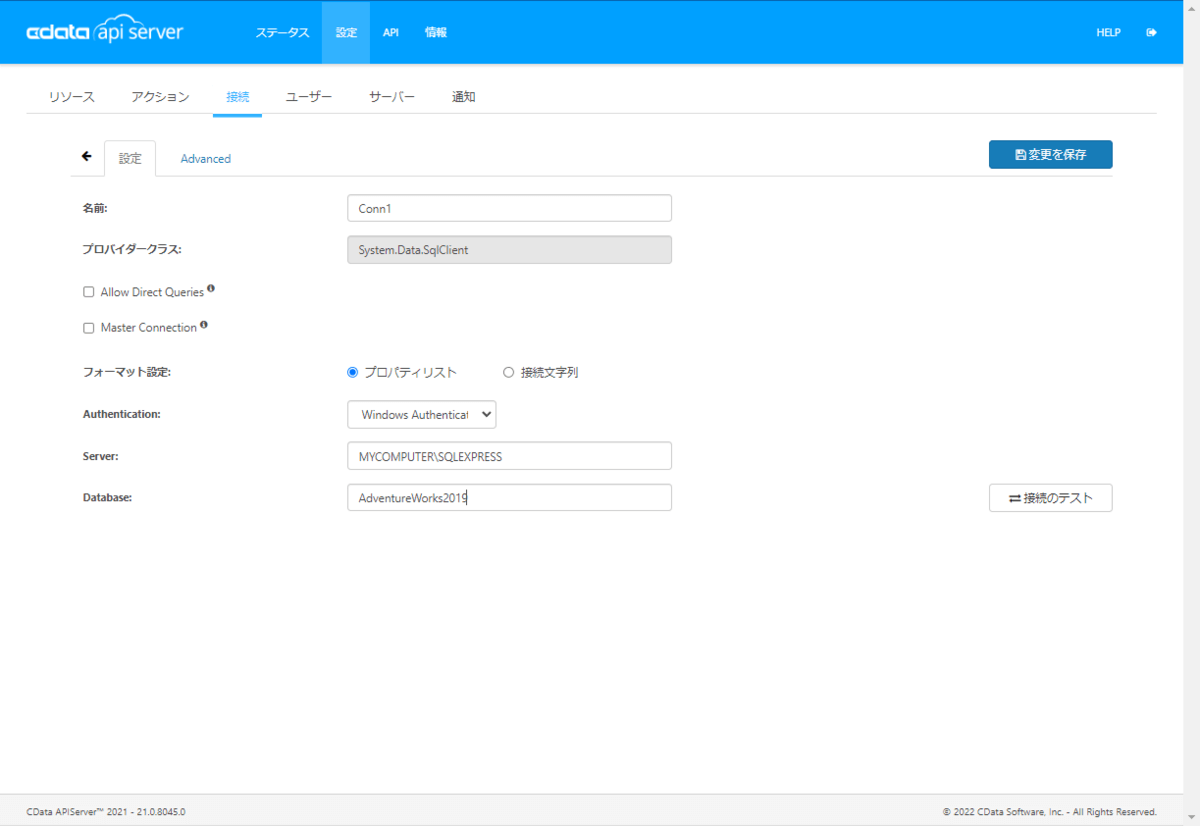
「設定」→「接続」で接続先の一覧から「SQL Server」を選択します。もちろん、みなさんが使いやすいRDBでもOKです。

必要な接続情報を入力して、接続テストを行い、設定を保存します。
| プロパティ名 |
値 |
備考 |
| Authentication |
Windows Authentication |
ローカルにSQL Serverが存在するため Windows Authenticationを指定しました。 |
| Server |
例)MYCOMPUTER\SQLEXPRESS |
接続先のServer Addressを指定します。 |
| Database |
例)AdventureWorks2019 |
API化したいテーブルが存在するデータベースを指定しています。 |

リソースの追加
接続情報を作成後、どのテーブルやビューをWeb APIとして公開するのか? という設定をリソースとして追加します。
「設定」→「リソース」に移動し「リソースを追加」をクリックします。

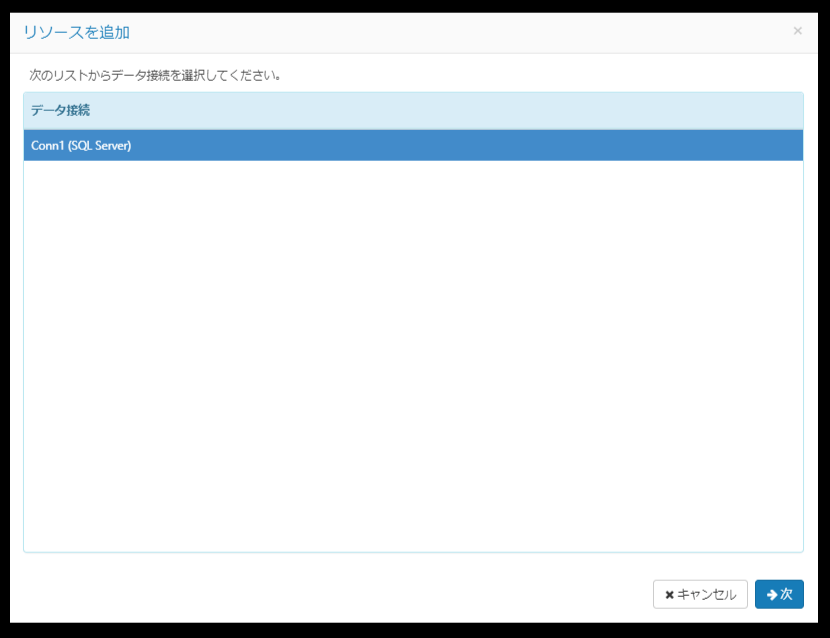
先程構成したSQL Serverの接続情報を指定し

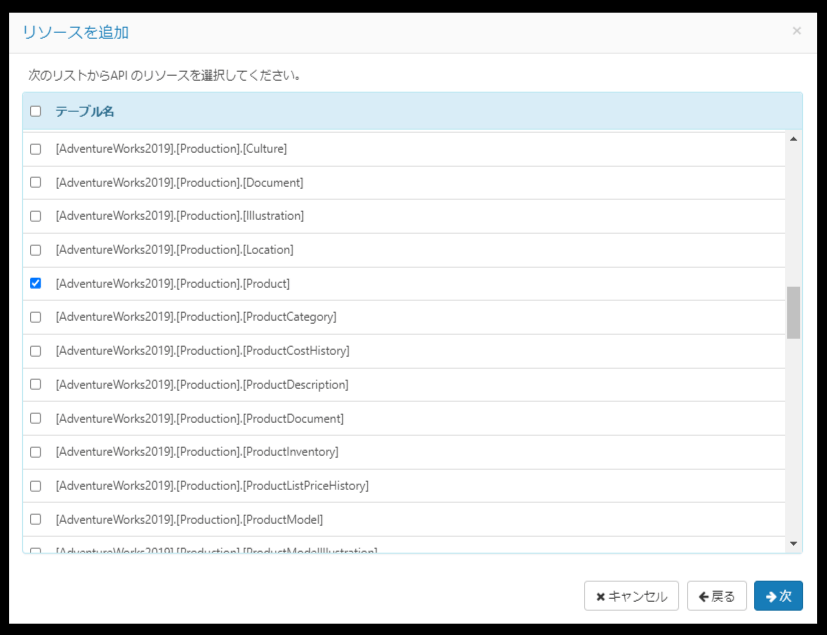
テーブル・ビューの一覧からWeb API化するものを選択します。

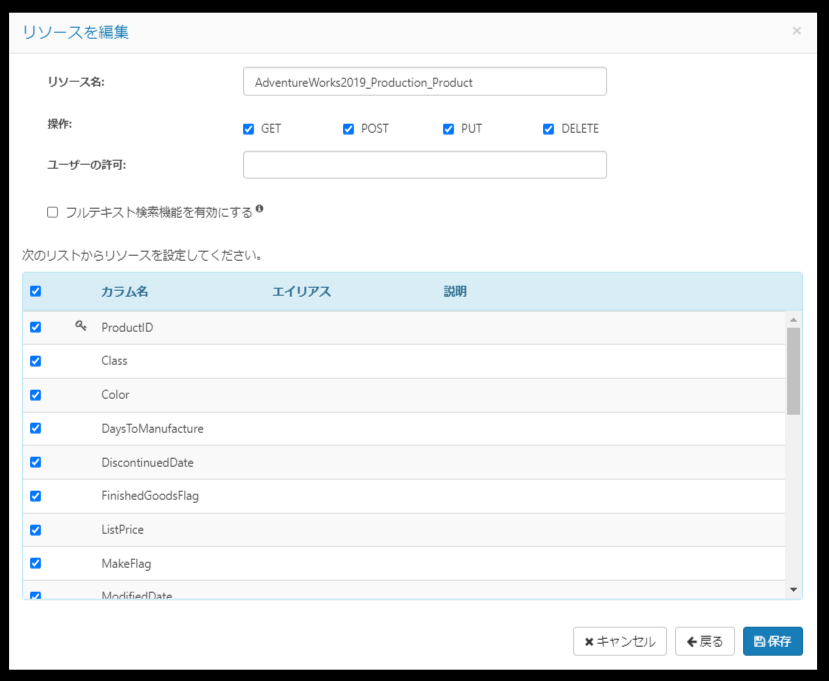
併せて、対象のリソース名(URLのエンドポイントとして利用されます)および利用できる操作、公開するカラムなどを指定します。
今回はデフォルトのまま保存しました。

これだけで Web API が自動的に生成されます。
ユーザーの追加
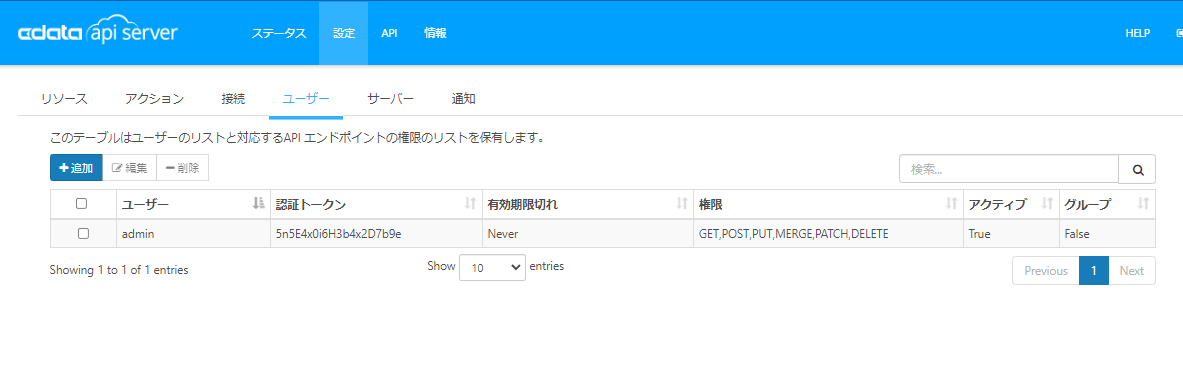
併せて、Web APIにアクセスするときに利用するユーザー情報を追加しておきましょう。このトークンを利用してWeb APIに接続できるようになります。

Web APIの確認
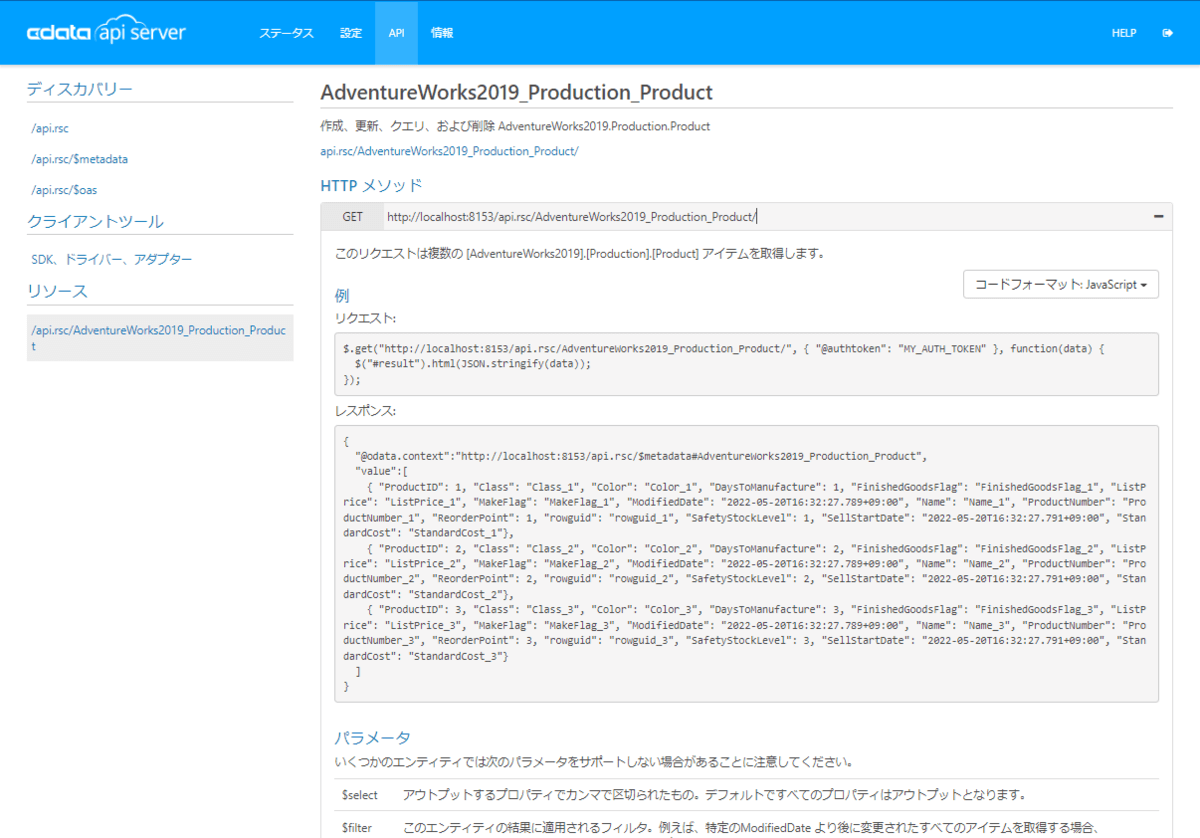
追加したWeb APIは「API」のタブからAPI Referenceとして確認できます。

認証トークンの設定
デフォルトでAPI ServerはHeaderにトークンを指定する方式で認証します。
ただ、NEXACRO BEYONDでアプリケーションを開発する場合、クエリパラメータによる認証が利用できると便利なので、設定を追加しておきます。
詳しくは以下のリファレンスを参照してみてください。
cdn.cdata.com
Windows版の場合は、「C:\ProgramData\CData\apiserver\settings.cfg」に以下の情報を追加することで有効化されます。
[Application]
AllowAuthtokenInURL = true
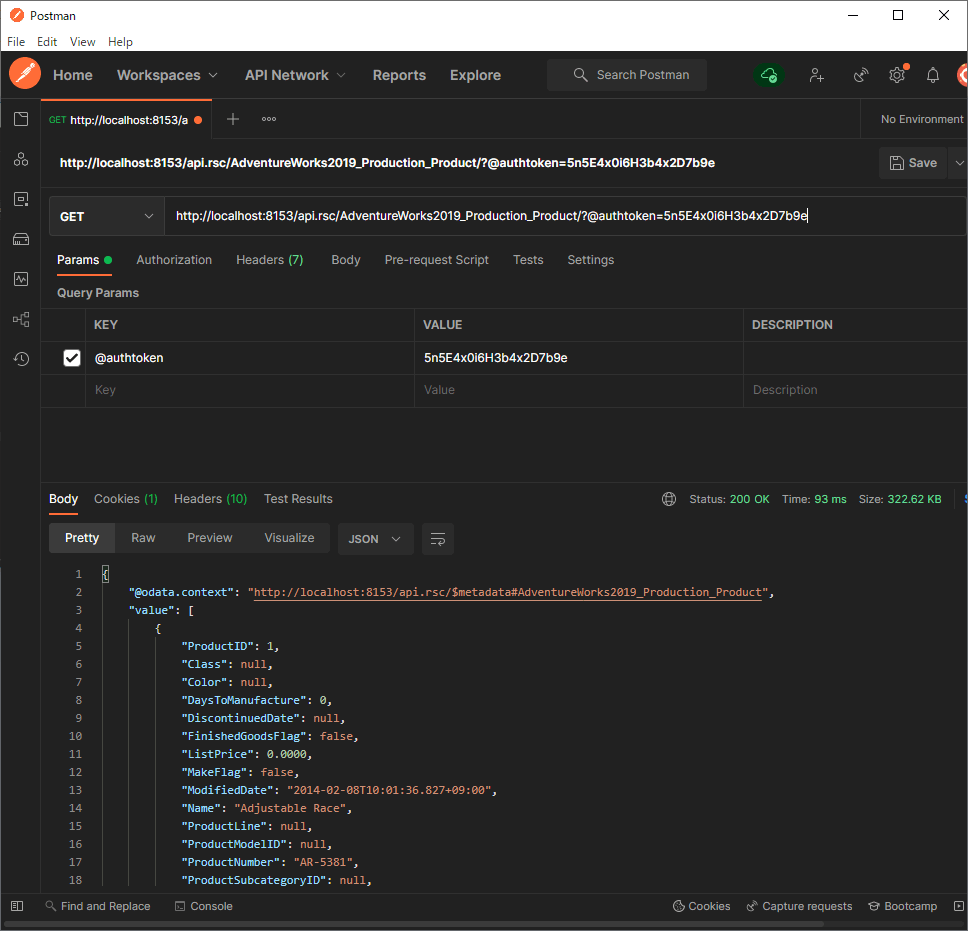
これで、認証トークンをリクエストパラメータに付与して、以下のようなリクエストが実行できるようになります。
GET http://localhost:8153/api.rsc/AdventureWorks2019_Production_Product/?@authtoken=5n5E4x0i6H3b4x2D7b9e

プロジェクトの作成
Web API の準備が整ったのでNEXACRO BEYONDによるアプリケーション開発を進めていきます。
NEXACRO BEYOND のアプリケーションは NEXACRO Studioというツールを用いて開発します。
まず、NEXACRO Studioを立ち上げて新しいプロジェクトを作成しましょう。

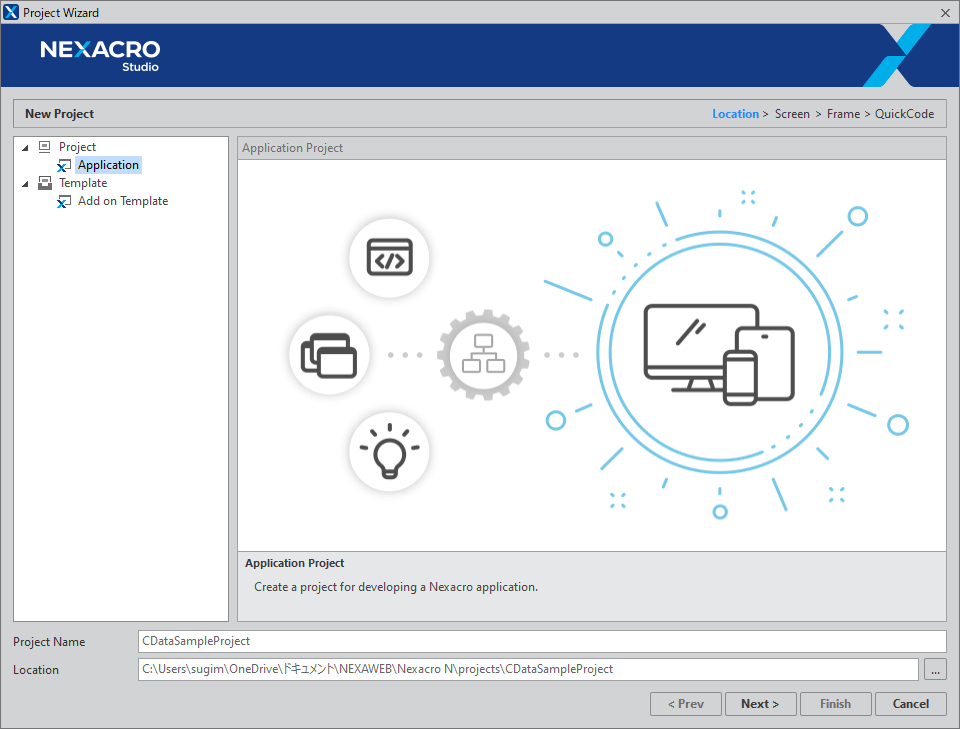
任意の名称でProjectを作成します。

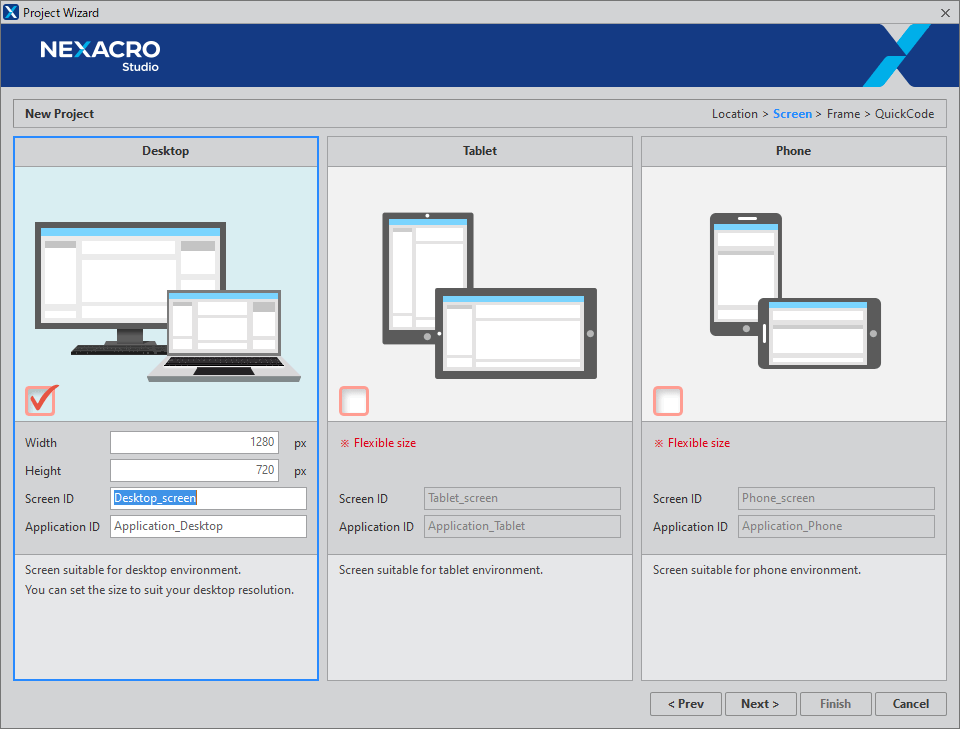
作成するアプリケーションの種類は今回はDesktopとしました。

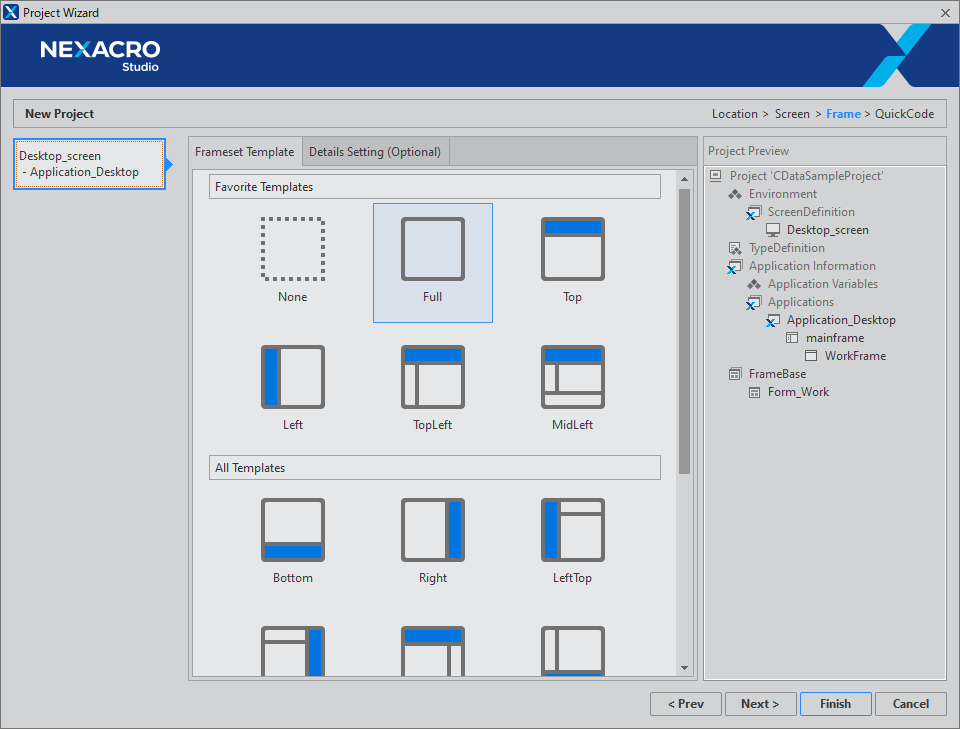
Templateから「Full」を選択して、「Finish」をクリックします。

Form の作成
プロジェクトを作成したら、一覧画面を表示するためのFormを作成しておきます。
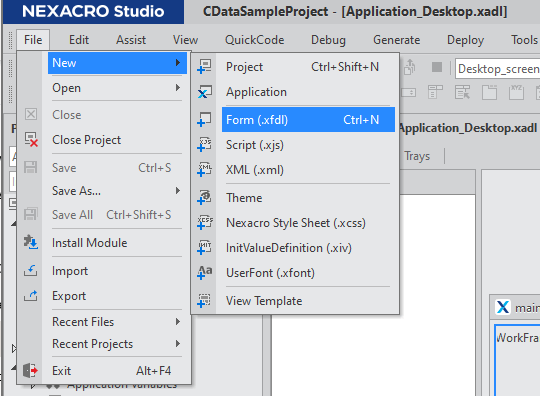
「File」→「New」→「Form(.xfdl)」を選択し

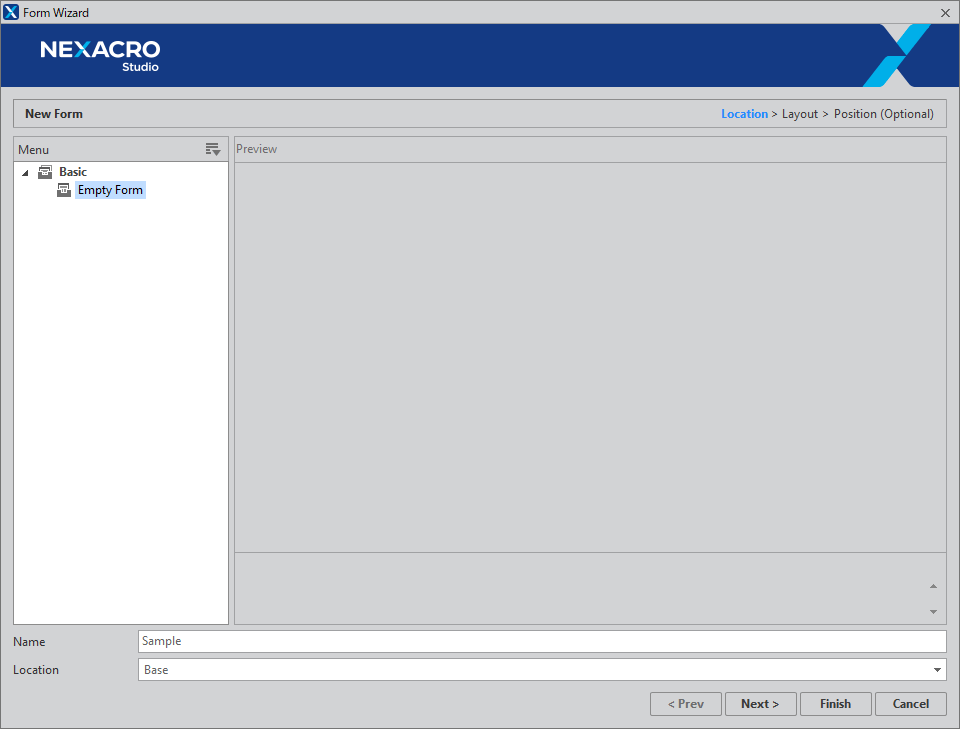
任意の名称でEmpty Formを作成します。

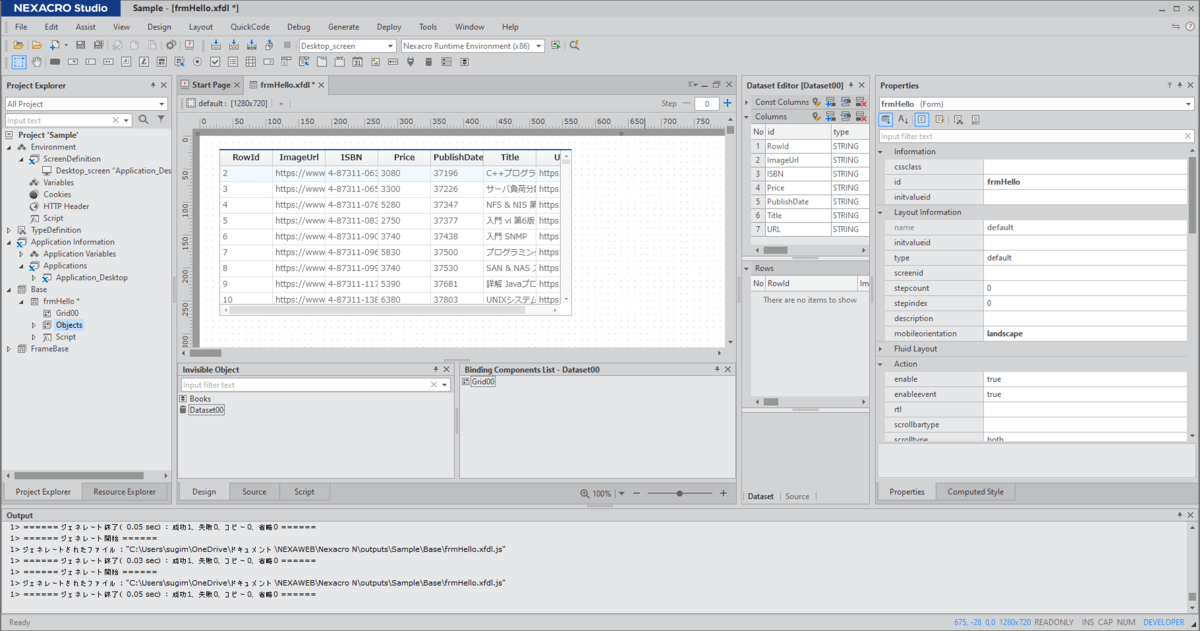
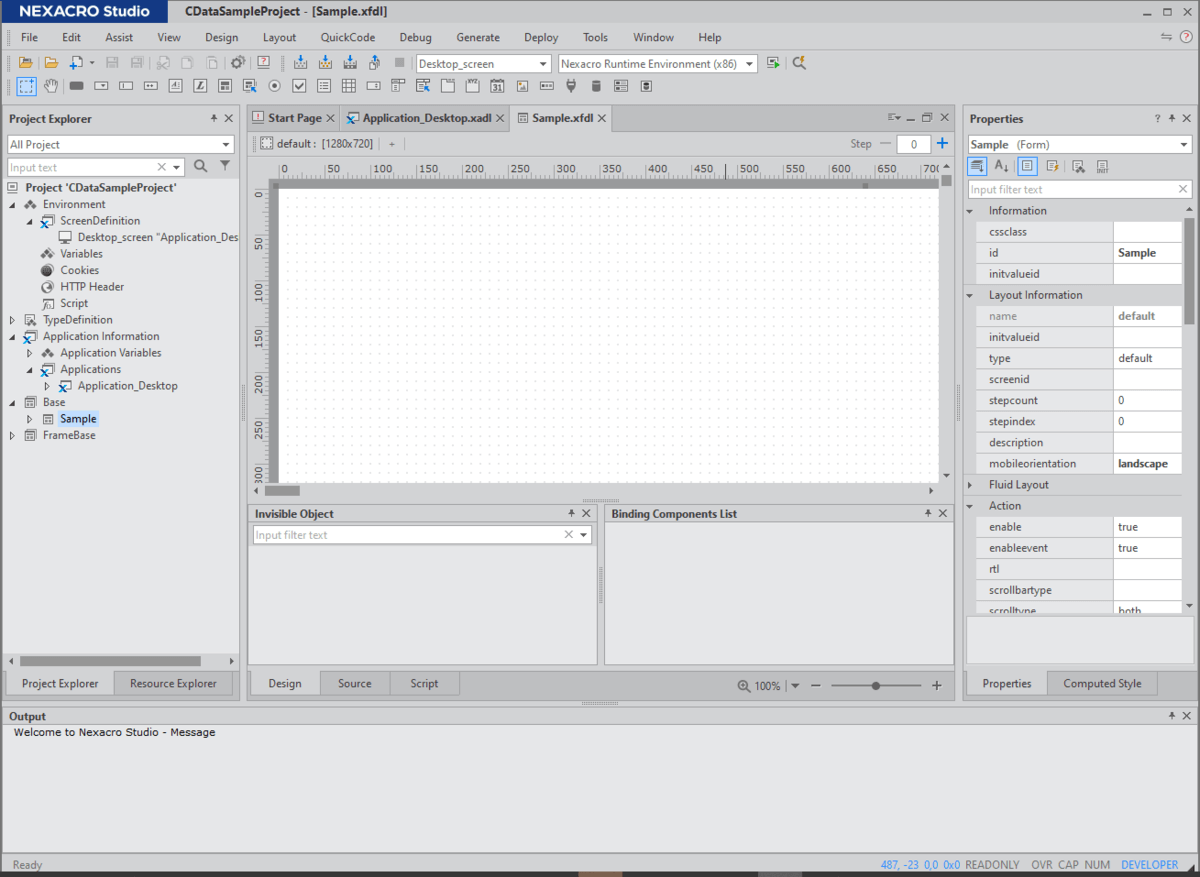
以下のようにフォームが表示できればOKです。

DataObjectの作成
続いて Web APIとの通信の部分を作り込んでいきます。
NEXACRO BEYOND ではDataObjectという機能を用いて、JSON フォーマットのWeb APIとの通信やデータ制御を行うようになっています。
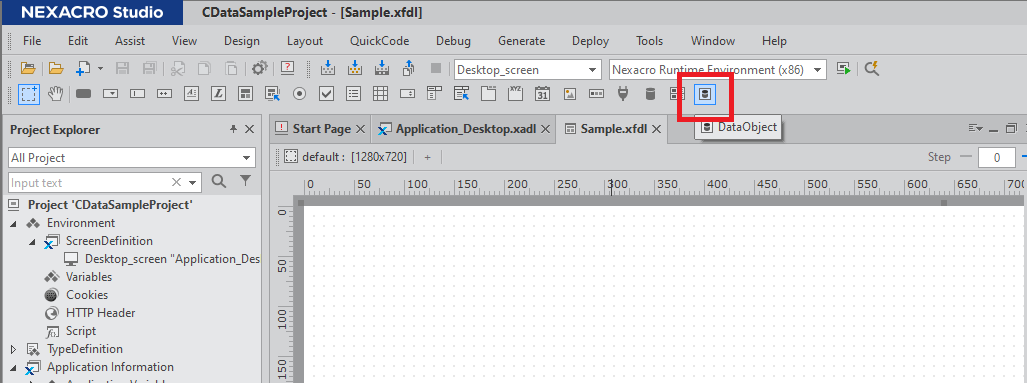
まず「DataObject」を画面に配置します。。

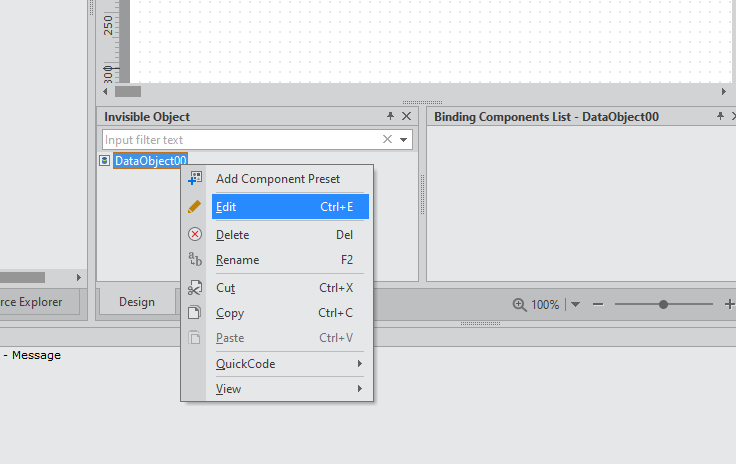
DataObjectを配置すると、Invisible Objectの一覧に配置したDataObjectが表示されるので右クリックから「Edit」を選択します。

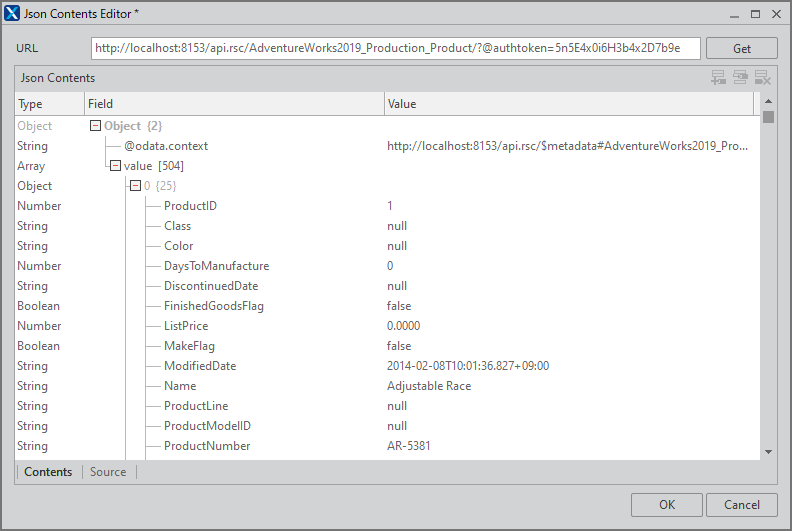
このJson Content EdiotでJSONのオブジェクト構造を確認します。
ここで先程API Serverで定義したリソースのエンドポイントを指定します。その際にクエリパラメータでの認証も入力しておきましょう。
以下のようにAPI Server経由でSQL Serverの値が展開されていればOKです。

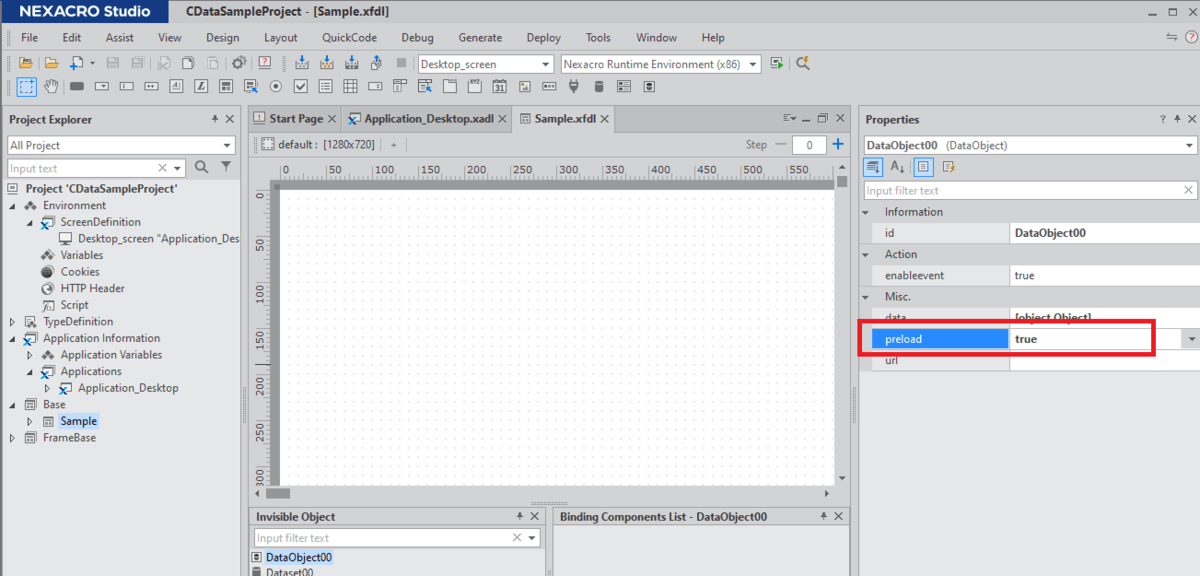
併せて、今回はアプリケーションを実行したときに通信が行われるように「preload」を「true」に指定しておきました。

Datasetを構成する
今回は最終的に一覧画面を作るわけですが、一覧画面のコンポーネントはJSONのように不定形なオブジェクトだとバインディングすることができません。
そこで、一度DataObjectを「Dataset」という画面上で利用できるオブジェクトにマッピングしてあげた上で、UI上で表示できるようにします。
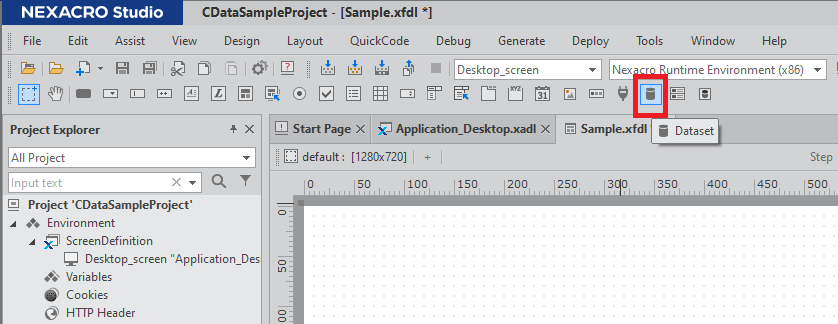
「Dataset」を先程と同じように画面に配置します。

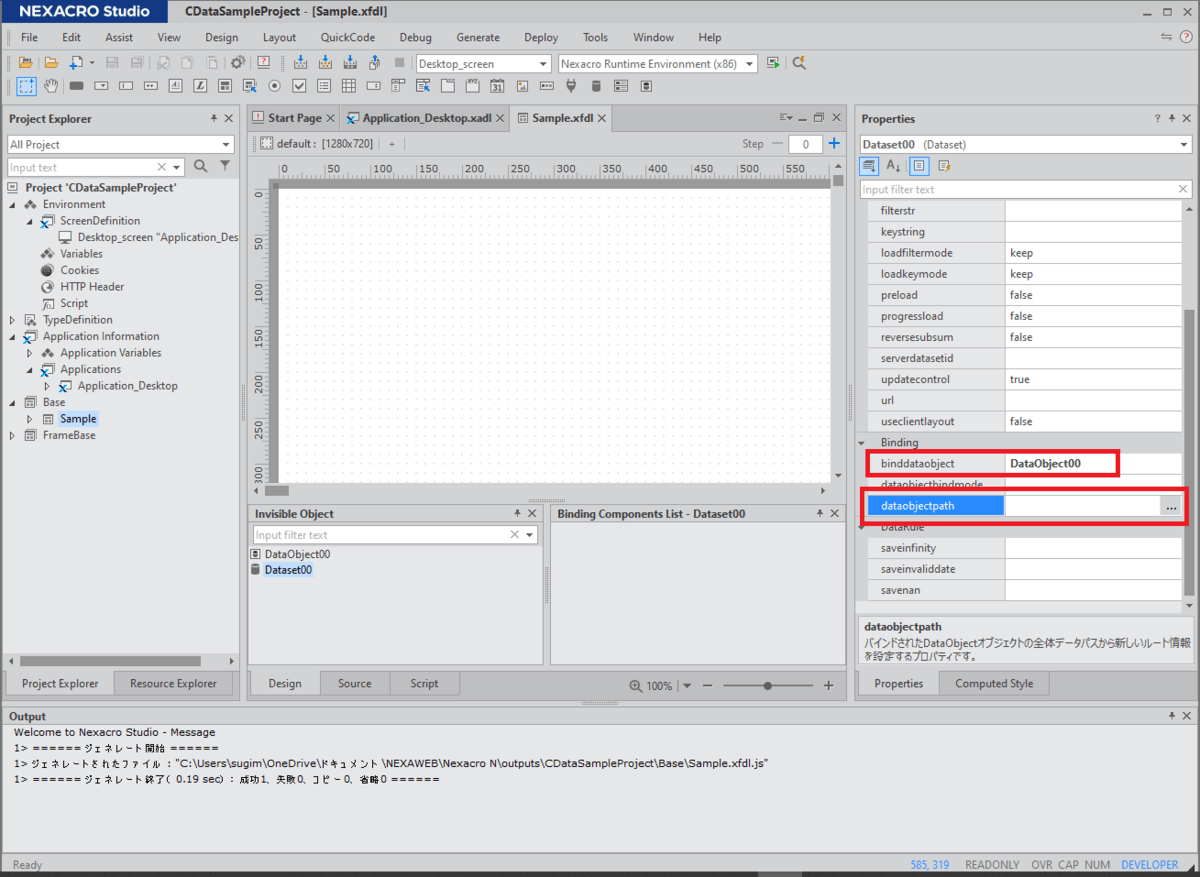
作成したDatasetの「binddataobject」で先程作成したDataObjectを選択し、次に「dataobjectpath」を編集します。

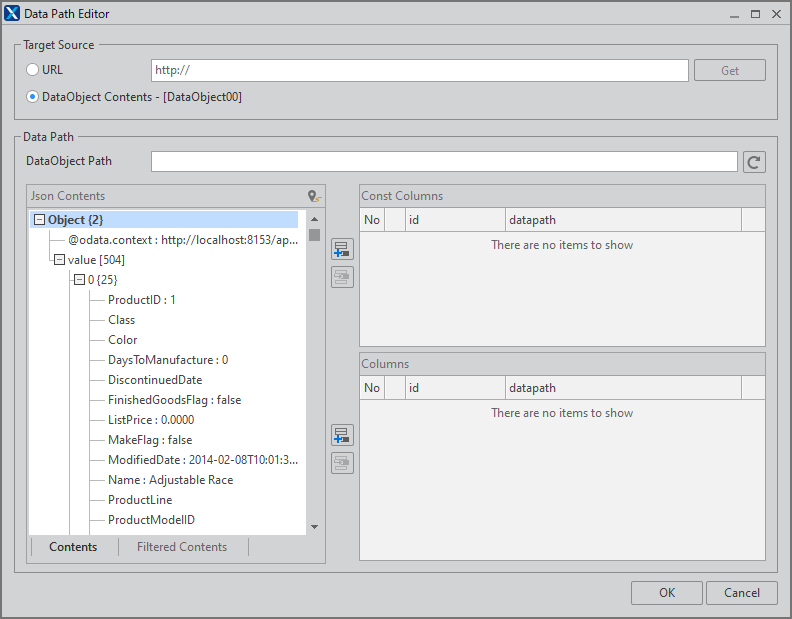
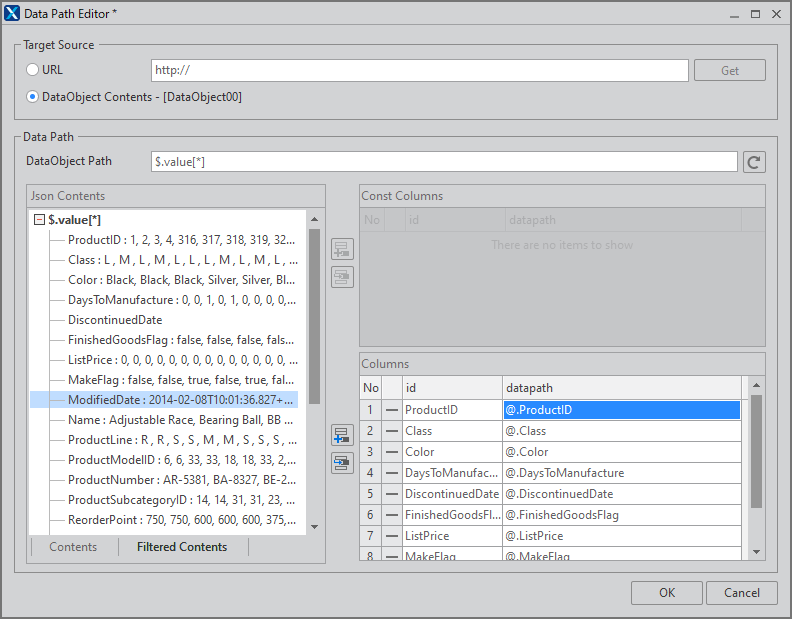
以下のようなData Path Ediotr という画面で、JSONのオブジェクト構造をどのようにマッピングするかを構成できます。

API Serverで作成されたWeb API「$.value」というJSON Pathでレコードに分解できます。そのため DataObject Pathに「$.value[*]」と入力して、リロードし、各カラムをマッピングさせます。

これでAPI ServerのWeb APIをNEXACRO BEYONDで利用できる準備が整いました。
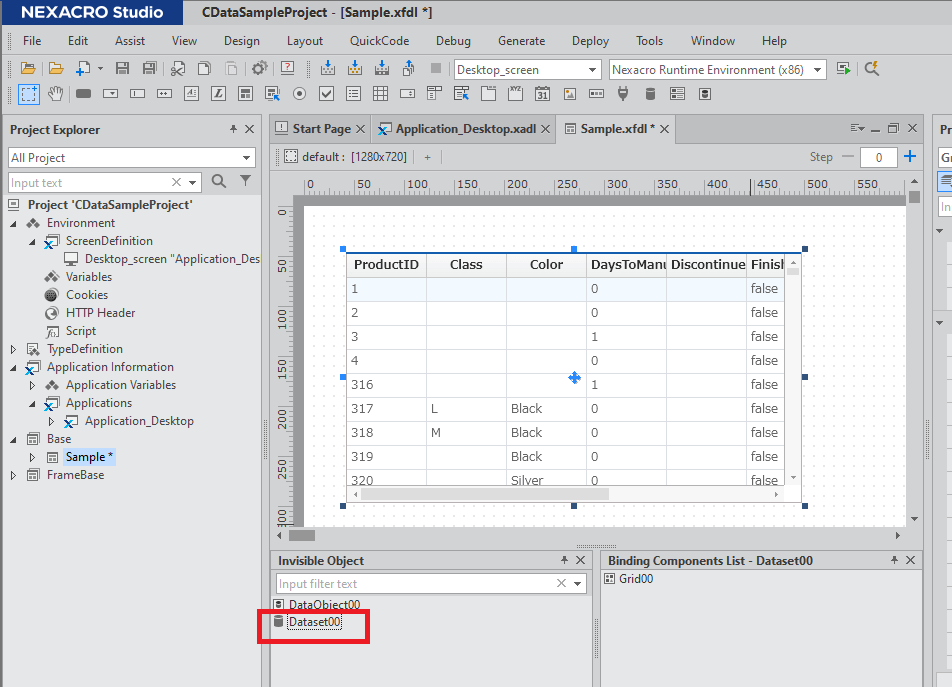
Gridの作成
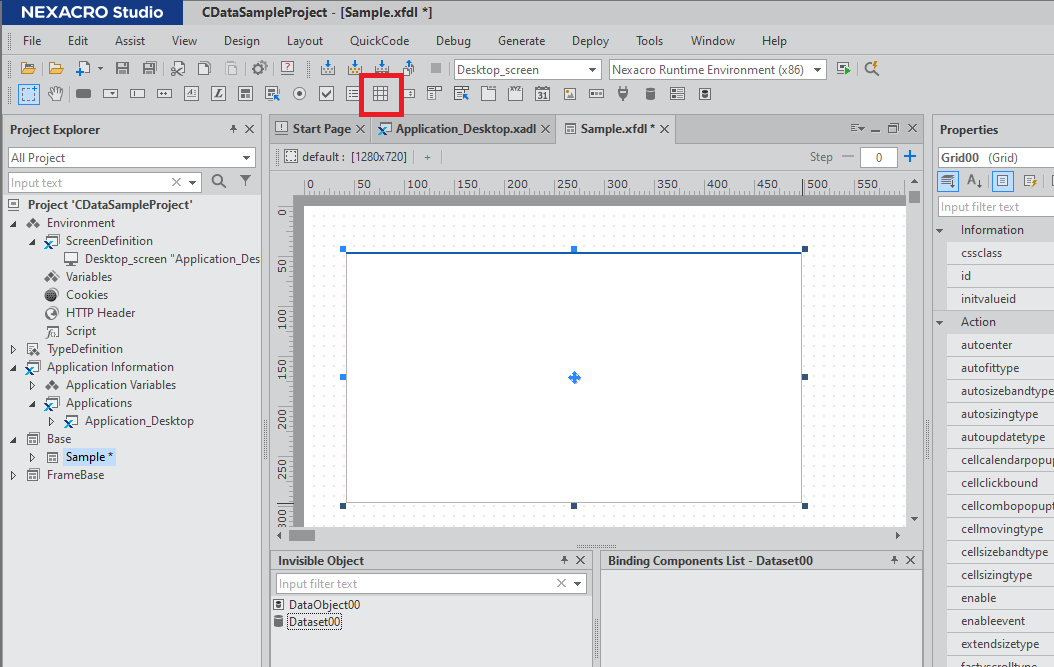
最後に一覧表示用のGridを配置して、取得したデータを表示してみましょう。

Gridを配置後、先程定義したDatasetをGrid上にドラッグ・アンド・ドロップで持っていくと、以下のよう一覧画面が表示されます。

手軽にWeb APIと連携したアプリケーションをNEXACRO BEYONDで作成することができました。
おわりに
API Server で作成したWeb APIはデータの取得だけでなく、データを更新したり、削除したりも実施できます。
また、今回はSQL Server をAPI Serverのリソースとしましたが、外にもExcelやCSV、Oracleなど様々なリソースをAPIとして自動生成して扱うことができます。
www.cdata.com

NEXACRO BEYONDと併せて、是非色々と活用してみてください。
関連コンテンツ





