
こんにちは。CData Software Japan リードエンジニアの杉本です。
今回はCData Backlog Driverを利用する上で大事な機能であるカスタム属性の表示機能について解説します。
www.cdata.com

カスタム属性とは?
プロジェクト管理クラウドサービスのBacklogでは課題の登録画面にカスタム属性と呼ばれる独自の管理項目を追加することができるようになっています。
この機能を利用することで、状態や優先度といった標準で提供されている項目以外にも、自社内で課題管理に必要とされる情報を付与して、プロジェクト管理を行うことができます。

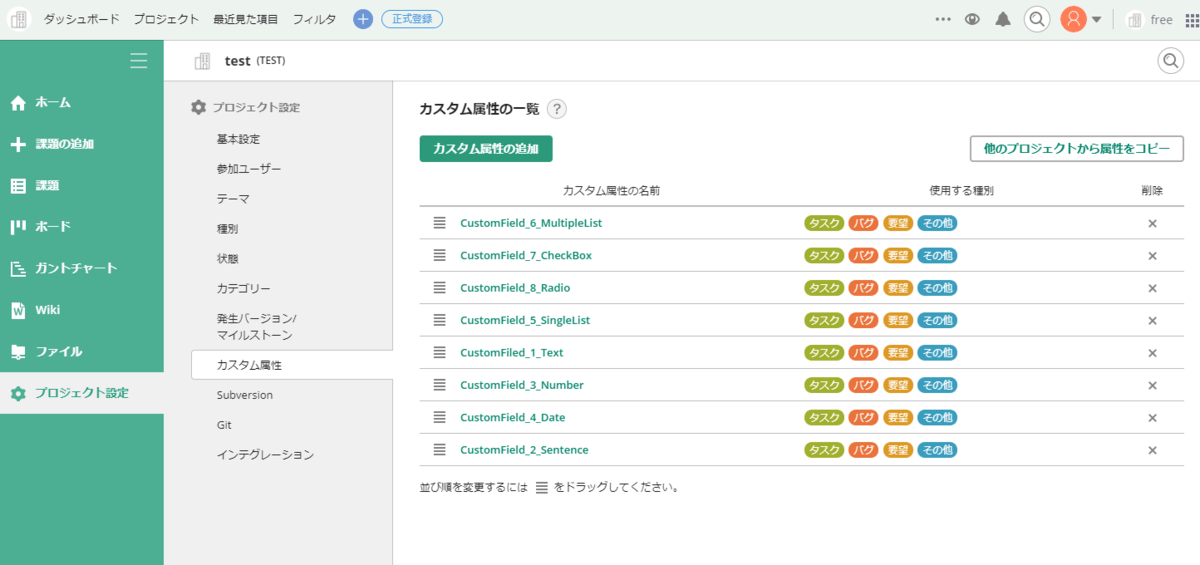
カスタム属性は「プロジェクト設定」の「カスタム属性」で追加・更新ができます。

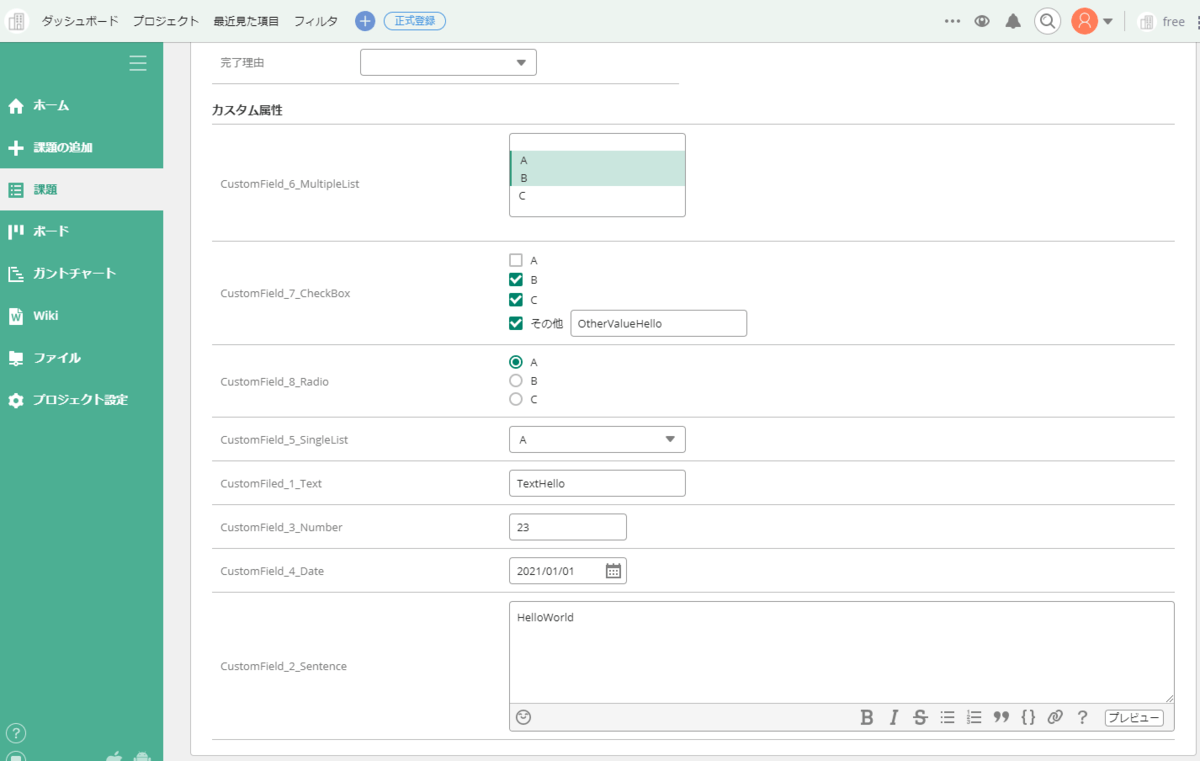
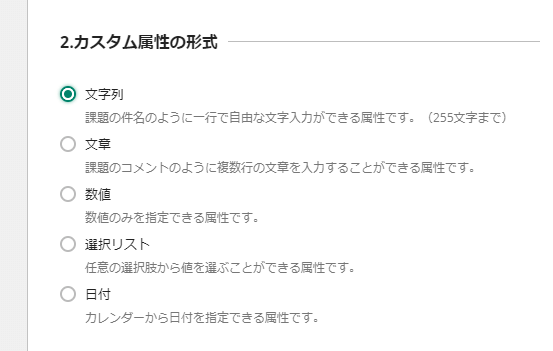
カスタム属性の形式、つまるところ入力フォーマットは全部で5種類の中から選ぶことができ、単純なテキスト形式から、日付、数値、選択形式のものまでかなり自由に構成することができるようになっています。

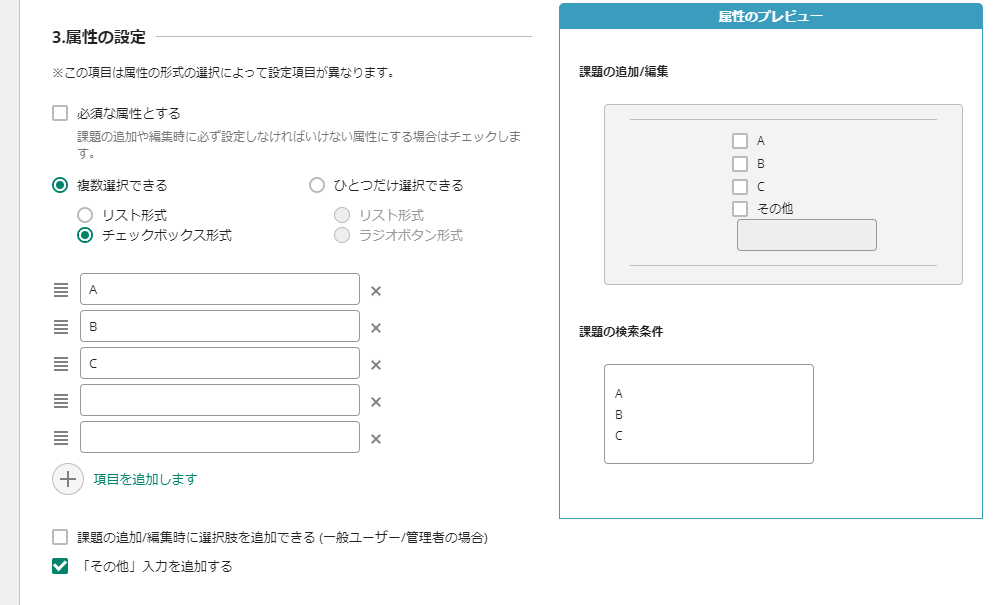
ちなみに選択リストはさらに細かな設定ができるようになっており、複数選択が可能なリスト形式・チェックボックス形式、ひとつだけ選択が可能なリスト形式・ラジオボタン形式、さらにその他の自由な入力ボックスまで設けることができます。

CData Driver でカスタム属性を表示する方法
そんな便利なカスタム属性ですが、CData Driverではデフォルトで表示されないため注意が必要です。
ただ表示するための設定は簡単で、以下の「Include Custom Fields」という接続プロパティをTrueに設定するだけです。
cdn.cdata.com
ちなみにODBC・JDBC・Excel Add-inなどすべてのドライバーで共通の設定です。
今回は簡単にExcel でBacklogのデータを扱うことができる、CData Excel Add-in for Backlogからカスタム属性の表示を試してみます。
もう少し詳しいExcel Add-inの使い方は以下の記事を参考にしてみてください。
www.cdatablog.jp
CData Excel Add-in for Backlog は以下のページからトライアルが入手できます。
www.cdata.com

インストールが終わったら、Excel を開いて、使用するBacklog アカウントへの認証を行います。Excel の上部に「CData」タブができていますので、これをクリックします。
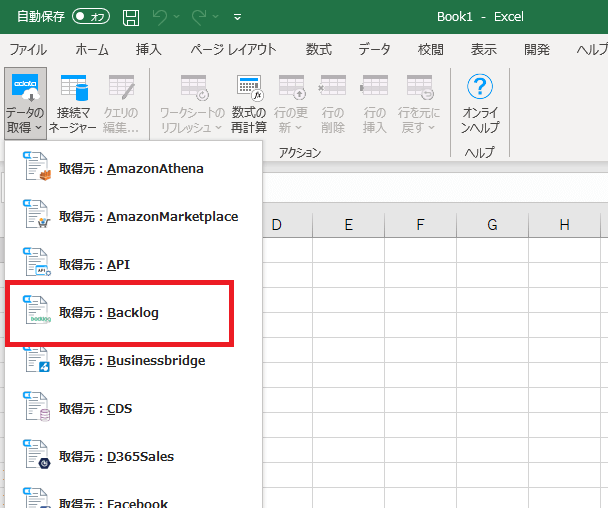
次にリボンの「データの取得」アイコンをクリックし、「取得元:Backlog」を選択します。

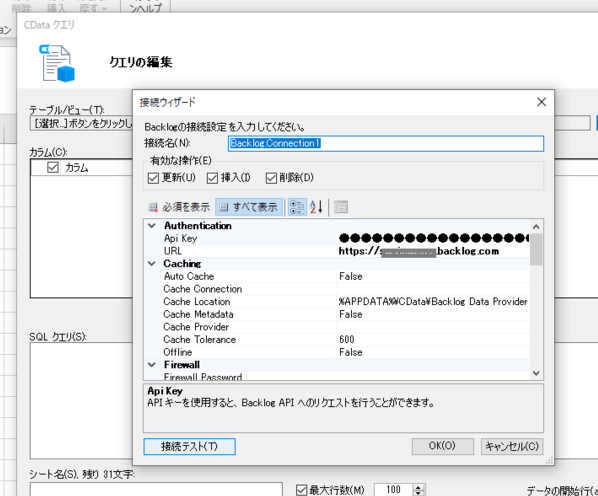
接続ウィザードが開きますので、データを使うBacklog アカウントのAPI Key とURL を入力します。

合わせてカスタム属性を表示するための設定を追加しましょう。
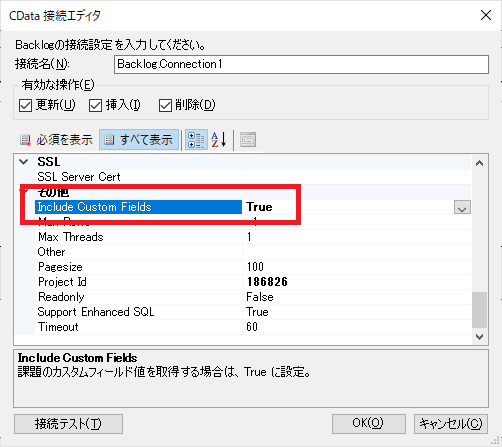
「その他」に「Include Custom Fields」のプロパティがあるので、これをTrueに変更します。

また、併せて利用するカスタム属性が含まれる「ProjectId」も指定してください。
cdn.cdata.com
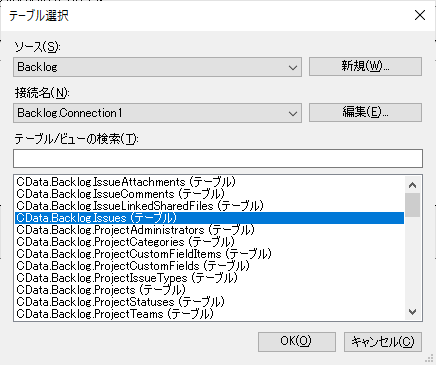
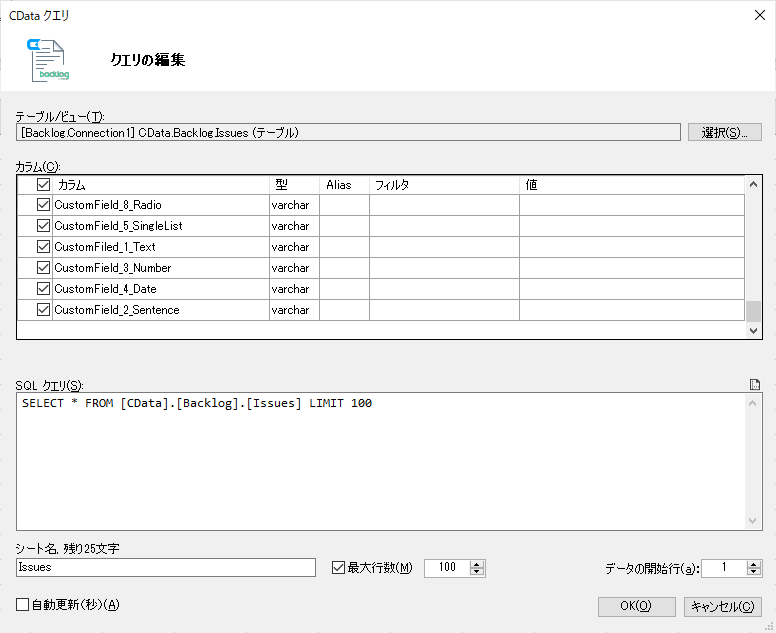
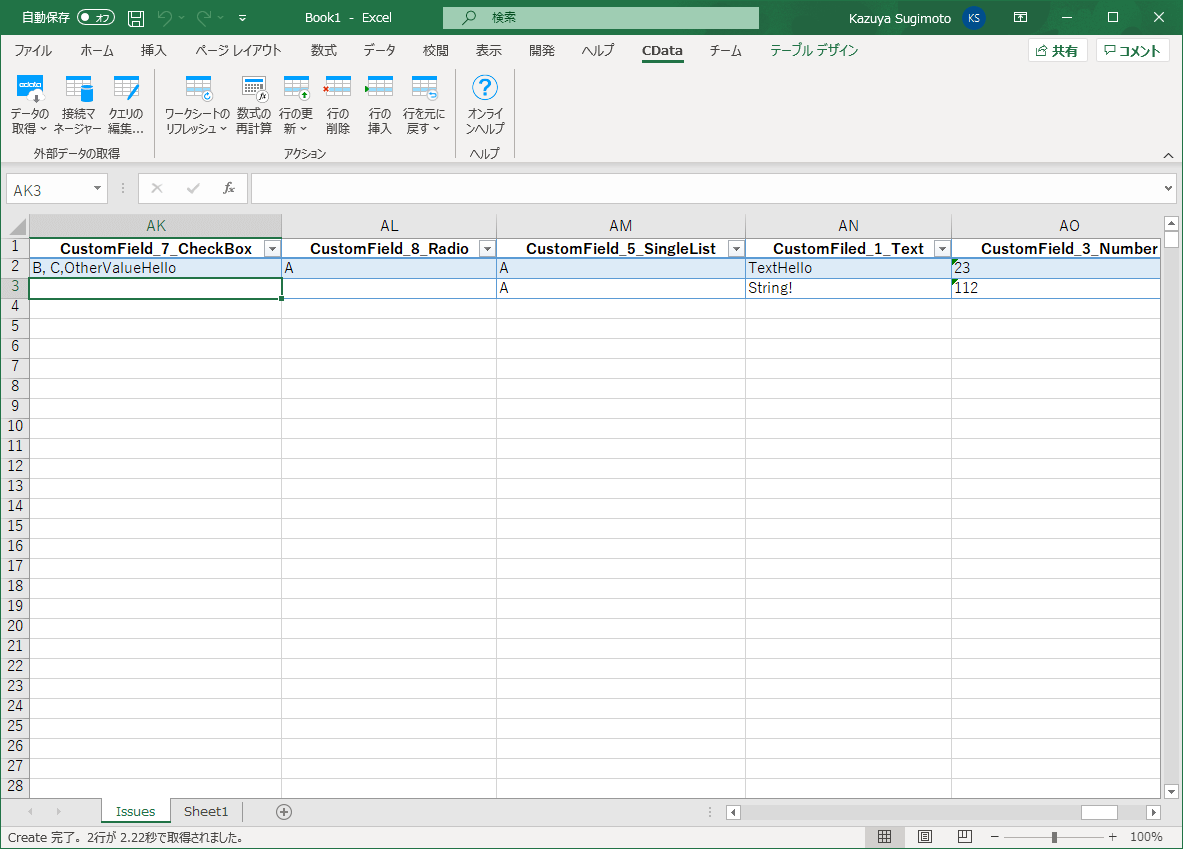
これで接続を完了し、Issuesテーブルを表示してみると

一番下のカラムにカスタム属性が追加されていることが確認できます。

あとは通常通りデータを取得すると、カスタム属性に含まれる値も以下のようにロードできます。

おわりに
ちなみにこのカスタム属性の機能ですが、最近まで更新をサポートしていませんでした。
それがちょうど最近のアップデートで更新をサポートするようになったので、次回の記事でその点を解説したいと思います。
関連コンテンツ





