こんにちは、エンジニアの宮本です。
前回の記事で SQLServer に格納されている Lead データを、 Monaca 上で作成したアプリで一覧表示させてみました。
https://www.cdata.com/jp/blog/2020-02-21-094902
その記事の中で最後に、
ちなみに APIServer クラウド環境で構成したい場合は、AWS AMIでクラウド・ホスティングのAPI Server で簡単に構成できます。
と書きましたので、今回はAWS AMI の ホスティングされた APIServer と、前回作成したMonacaアプリをインポートして、 Salesforce のデータを表示するアプリを作成していきます。アプリは前回作成したものをインポートして使いまわします。
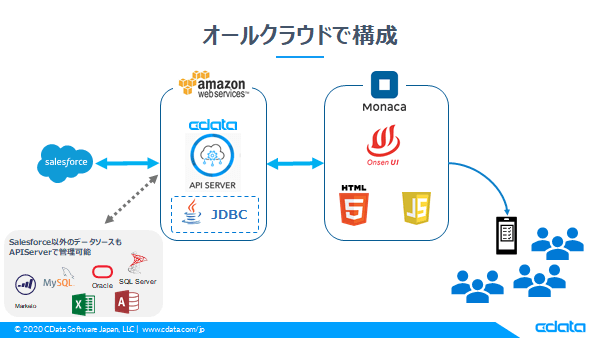
構成
 AWS AMI の APIServer で Salesforce のAccount オブジェクトだけAPIを公開し、Monaca上のアプリで参照する構成です。
AWS AMI の APIServer で Salesforce のAccount オブジェクトだけAPIを公開し、Monaca上のアプリで参照する構成です。
また、AMI の APIServer 初期設定では Salesforce を選択することができませんので、CData Salesforce JDBC Driver をAPISever のインスタンスにインストールして、データソースを追加していきます。
なお、他の JDBC Driver をインストールすれば、Salesforce 以外のデータソースも 追加することが可能です。対応データソースは以下リンクをご参照ください。
API Server: データベースから簡単にREST API を開発・運用
必要なもの
実施手順
ざっくりとした手順は、
- AMI で APIServer を構成
- APIServer に Salesforce JDBC Driver を組み込む
- Monaca で前回のアプリプロジェクトをインポート
- アプリをSalesforce のAccountオブジェクトの内容に修正
- スマホで確認
となります。では、始めていきます。
AMI で APIServer を構成
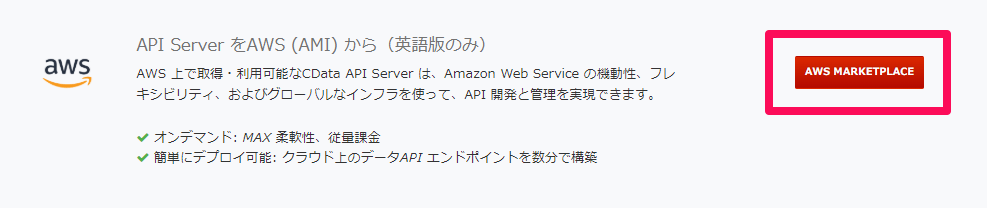
こちらのURL(https://www.cdata.com/jp/apiserver/)から、 AWS (AMI) のAPIServer 用意できます。APIServer のインストールや外部公開も最初から設定されているので、ものすごく楽に環境を用意できます。
まずは「AWS MARKETPLACE」ボタンをクリックして進めていきます。

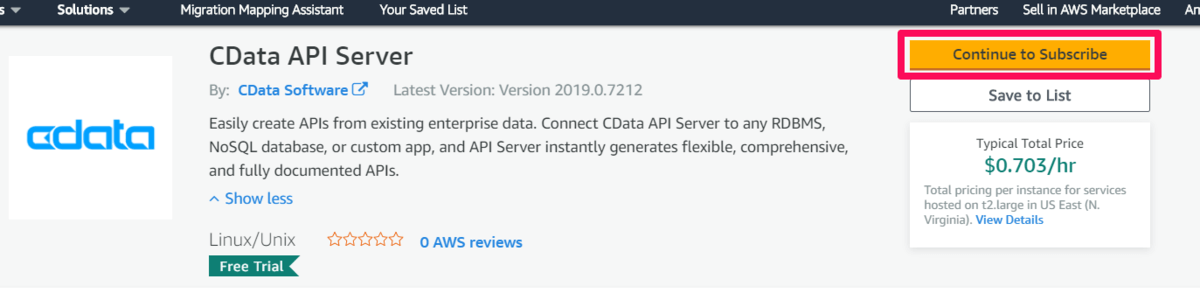
「Continue to Subscribe」ボタンをクリックします。

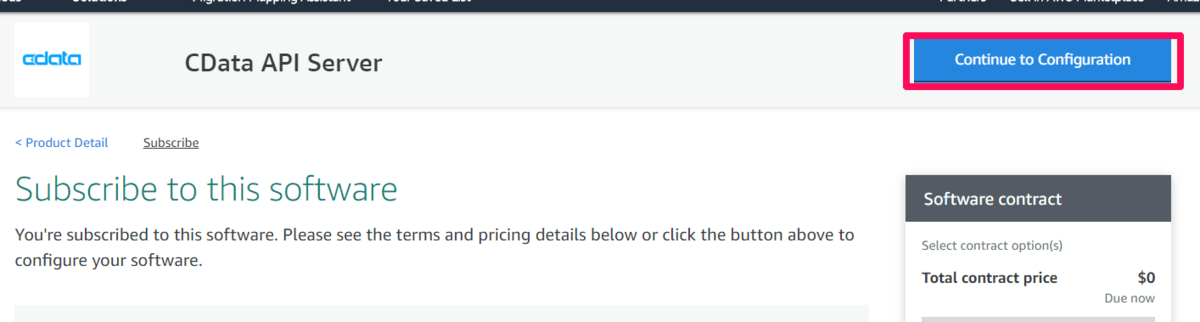
「Continue to Configuration」ボタンをクリックします。

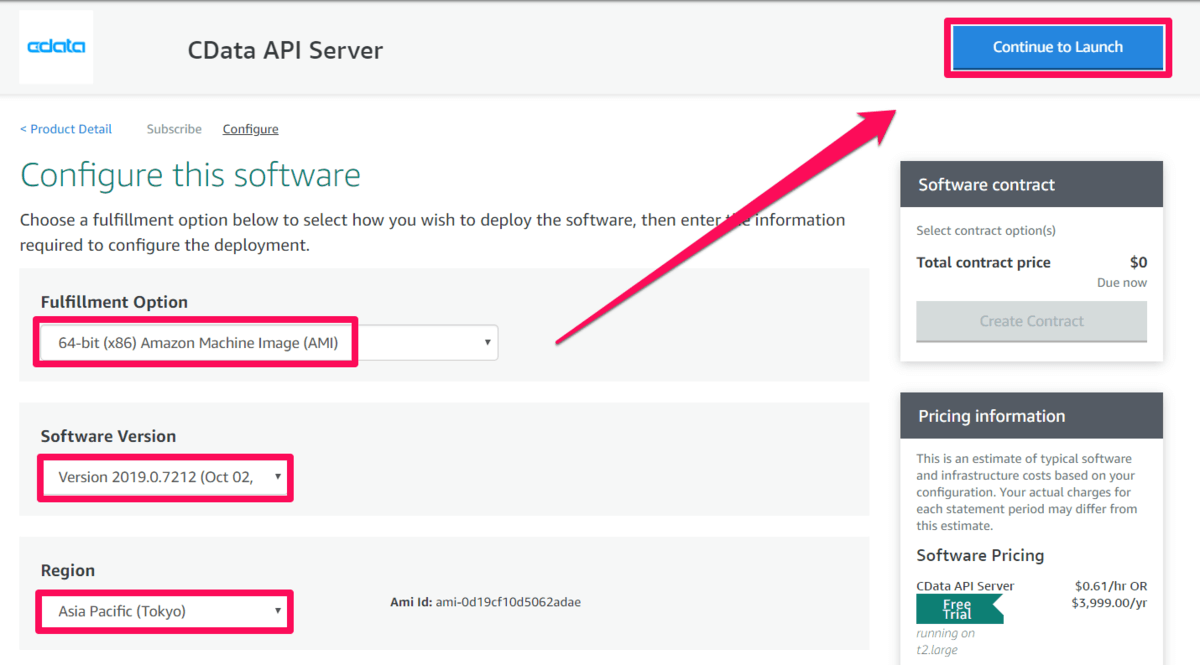
左の赤枠の内容を選択後、「Continue to Launch」をクリックします。
※Region は Tokyo じゃなくても大丈夫です。

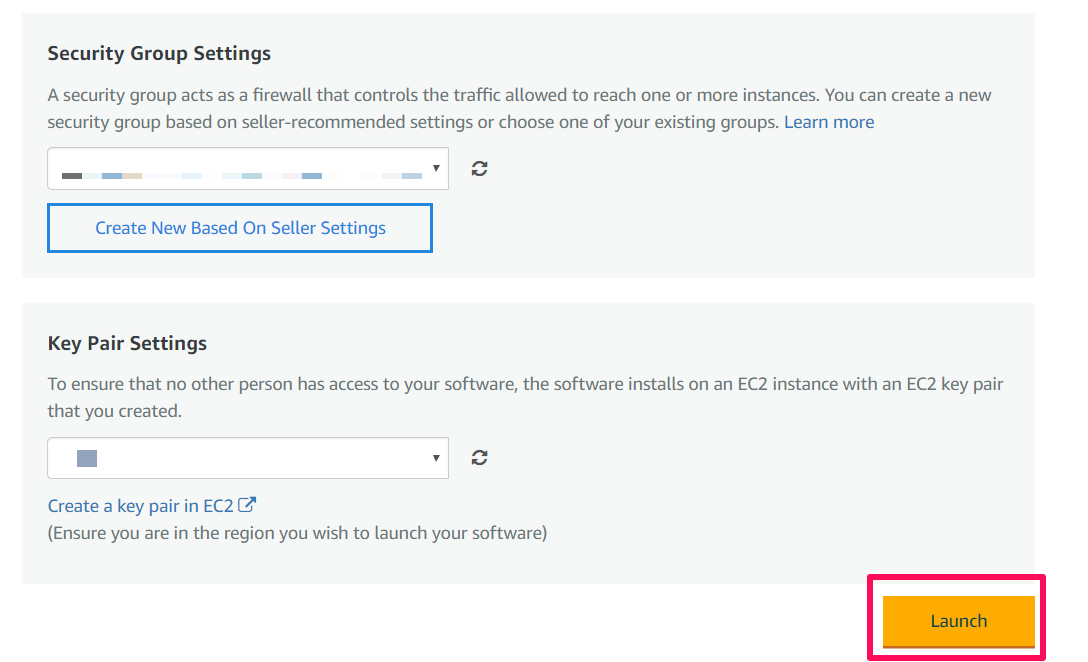
「Security Group Settings」や「Key Pair Settings」を選択した後、下にある「Launch」ボタンをクリックします。

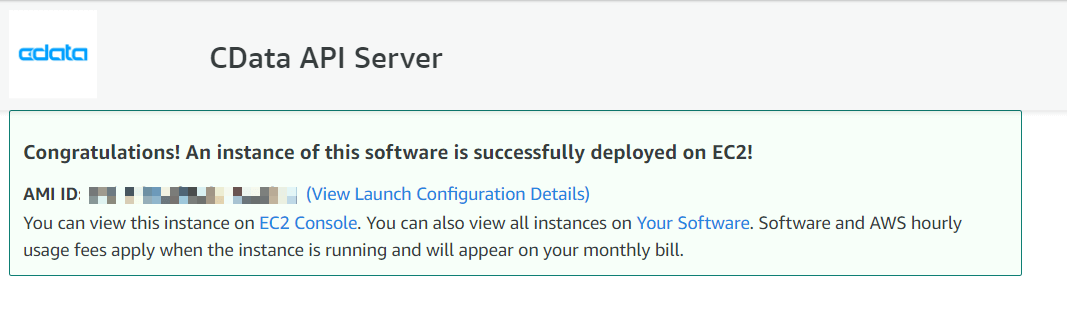
たった数ステップだけで APIServer が完成しました!

[Salesforce] Account オブジェクトの APIを生成
まずは、APIServer に Salesforce JDBC Driver を配置しますので、CData のWEBサイト(https://www.cdata.com/jp/drivers/salesforce/download/jdbc/)よりダウンロードします。30日間無料でご利用いただけます。
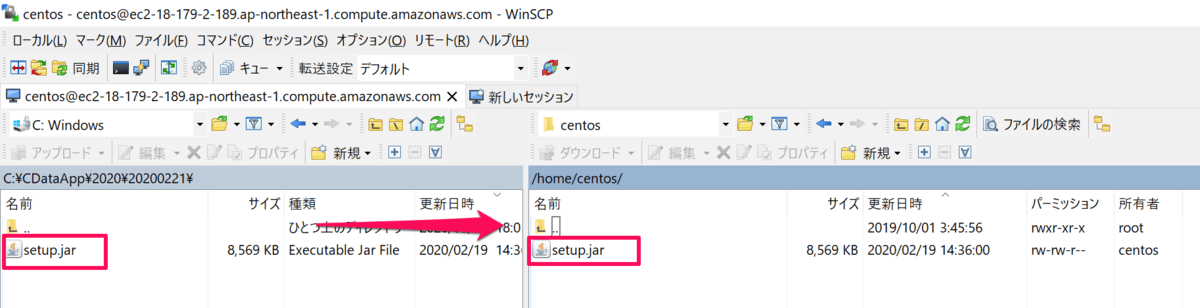
ダウンロードした setup.jar を APIServer にアップロードし、インストールを行っていきます。
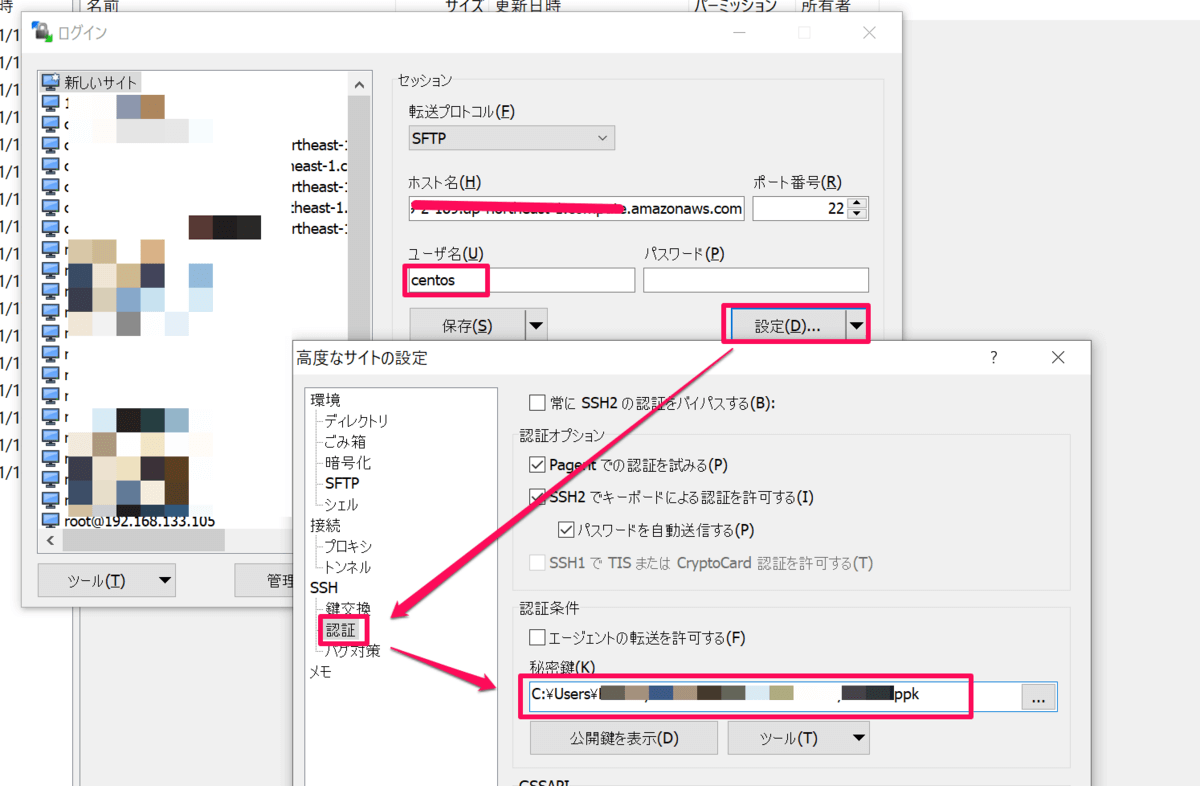
今回は WinSCP ファイル転送ツールを使います。接続はホスト名、ユーザ名にcentos、SSHでAMIでインスタンス作成した際に指定した秘密鍵をセットし、ログインします。
※アップロード方法は別方法でも良いです。

接続したら、setup.jar を適当な場所にアップロードします。

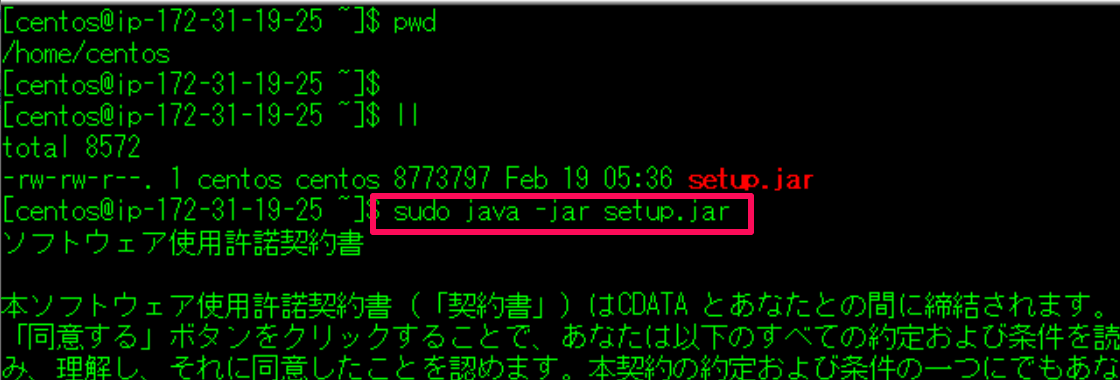
アップロードしましたら、Teraterm などで接続して setup.jar を実行します。インストールはそのまま進んで大丈夫です。

インストールで指定したパスに、Salesforce JDBC Driver がインストールされています。その Jar ファイルと lic ファイルを APIServer に配置します。配置後、オーナーを jetty に変更します。
コマンド以下の通りです。
centos@ip-172-31-19-25 lib]$
[centos@ip-172-31-19-25 lib]$ pwd
/home/centos/lib
[centos@ip-172-31-19-25 lib]$ ll
total 7528
-rw-r--r--. 1 root root 7699718 Feb 19 19:35 cdata.jdbc.salesforce.jar
-rw-r--r--. 1 root root 368 Feb 21 09:10 cdata.jdbc.salesforce.lic
-rw-r--r--. 1 root root 951 Feb 19 19:28 cdata.jdbc.salesforce.remoting.ini
[centos@ip-172-31-19-25 lib]$ sudo cp -p cdata.jdbc.salesforce.jar /opt/apiserve
r/work/jetty-0.0.0.0-8443-apiserver.war-_-any-/webapp/WEB-INF/lib/
[centos@ip-172-31-19-25 lib]$ cd /opt/apiserver/work/jetty-0.0.0.0-8443-apiserve
r.war-_-any-/webapp/WEB-INF/lib/
[centos@ip-172-31-19-25 lib]$ sudo chown jetty:jetty cdata.jdbc.salesforce.jar
[centos@ip-172-31-19-25 lib]$ ll
total 46932
-rw-r--r--. 1 jetty jetty 5443418 Sep 30 03:08 cdata.apiserver.jar
-rw-r--r--. 1 jetty jetty 7619941 Aug 23 14:41 cdata.jdbc.access.jar
-rw-r--r--. 1 jetty jetty 7581090 Sep 20 09:21 cdata.jdbc.mysql.jar
-rw-r--r--. 1 jetty jetty 7661679 Aug 23 14:41 cdata.jdbc.postgresql.jar
-rw-r--r--. 1 jetty jetty 7699718 Feb 19 19:35 cdata.jdbc.salesforce.jar
-rw-r--r--. 1 jetty jetty 3224708 Jun 26 2019 derby.jar
-rw-r--r--. 1 jetty jetty 502694 Apr 4 2019 postgresql-9.0-801.jdbc3.jar
-rw-r--r--. 1 jetty jetty 266158 Sep 29 20:46 rssbus.Formatters.jar
-rw-r--r--. 1 jetty jetty 1298378 Sep 29 20:46 rssbus.httpops.jar
-rw-r--r--. 1 jetty jetty 15361 Sep 29 20:45 rssbus.jar
-rw-r--r--. 1 jetty jetty 701228 Sep 29 20:46 rssbus.smtpops.jar
-rw-r--r--. 1 jetty jetty 13991 Sep 29 20:46 rssbus.sysops.jar
-rw-r--r--. 1 jetty jetty 6012107 Apr 4 2019 sqlitejdbc.jar
[centos@ip-172-31-19-25 lib]$
[centos@ip-172-31-19-25 lib]$ sudo cp -p cdata.jdbc.salesforce.lic /opt/apiserver/work/jetty-0.0.0.0-8443-apiserver.war-_-any-/webapp/WEB-INF/lib/
[centos@ip-172-31-19-25 lib]$
[centos@ip-172-31-19-25 lib]$ sudo chown jetty:jetty /opt/apiserver/work/jetty-0
.0.0.0-8443-apiserver.war-_-any-/webapp/WEB-INF/lib/cdata.jdbc.salesforce.lic
[centos@ip-172-31-19-25 lib]$
ここでインスタンスをリブートして APIServer で Salesforce を扱えるようにします。
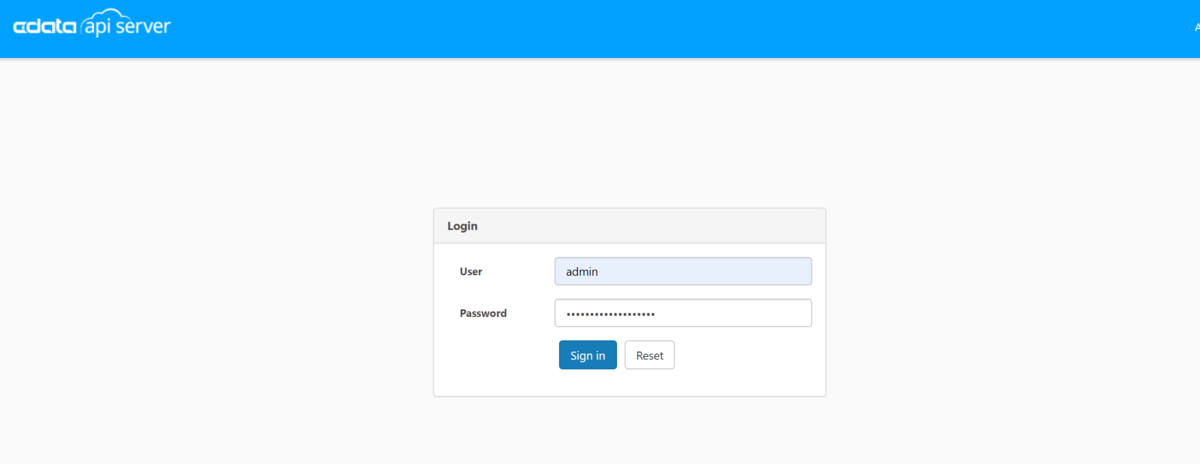
リブートが完了したら、ブラウザからアクセスしてみてください。
ログイン画面が表示されますので、以下内容を入力してログインします。
- User:admin
- Password:EC2 のインスタンス ID

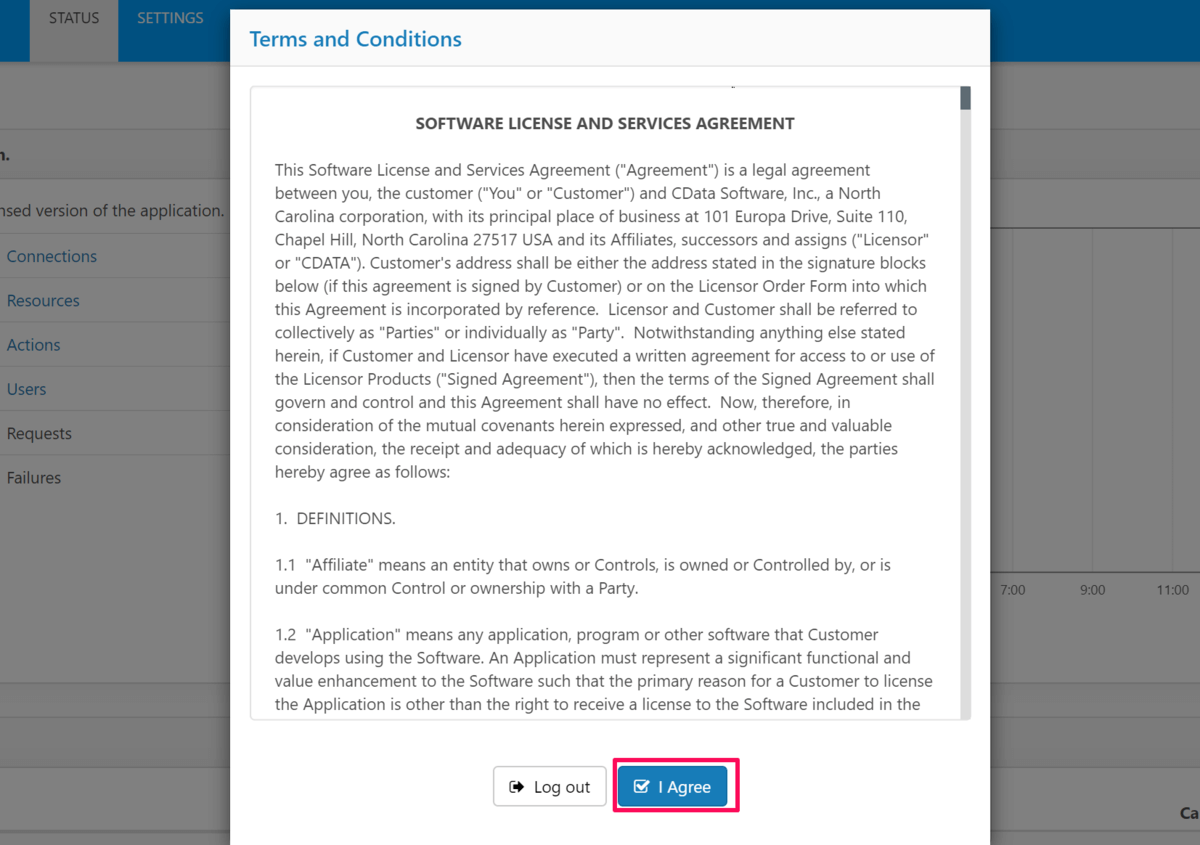
以下内容を読んだ後、「I Agree」をクリックします。

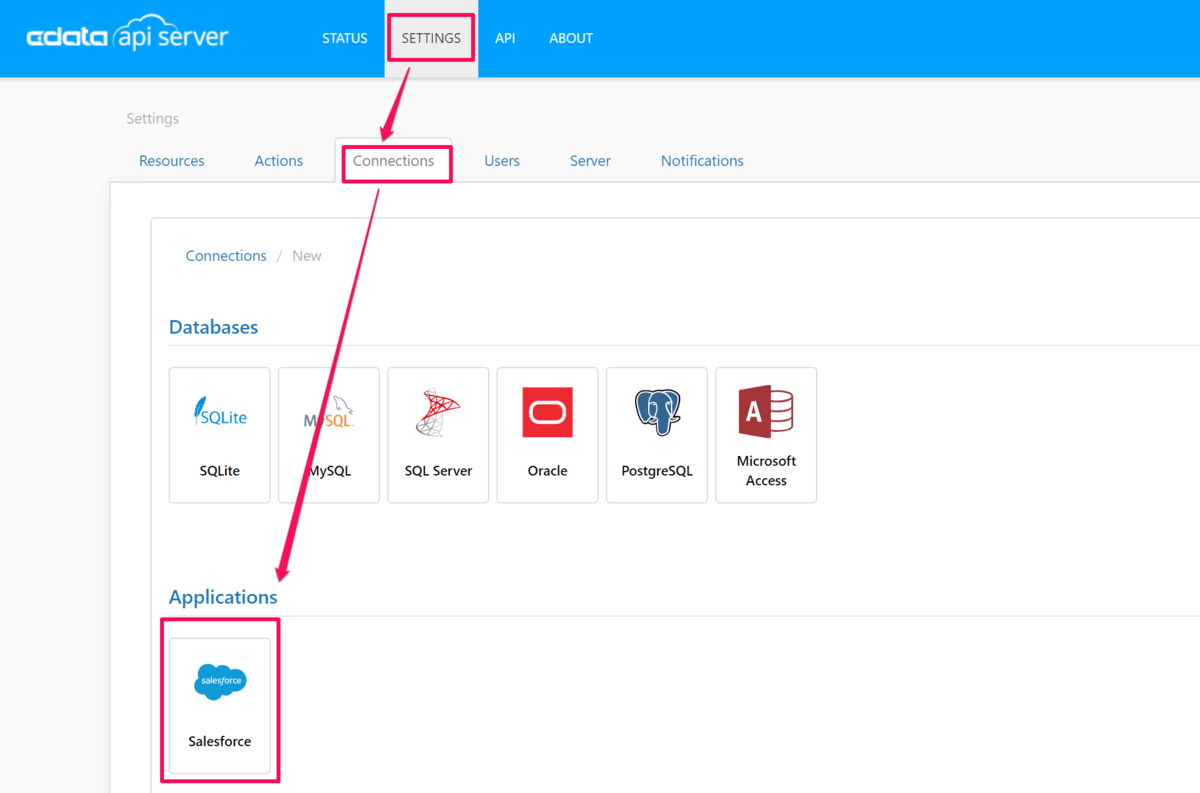
TOP画面が表示された後、ヘッダーの「SETTINGS」→「Connections」とクリックすると Salesforce のアイコンが表示されます。これで APIServer でも Salesforce を扱うことができるようになりました。

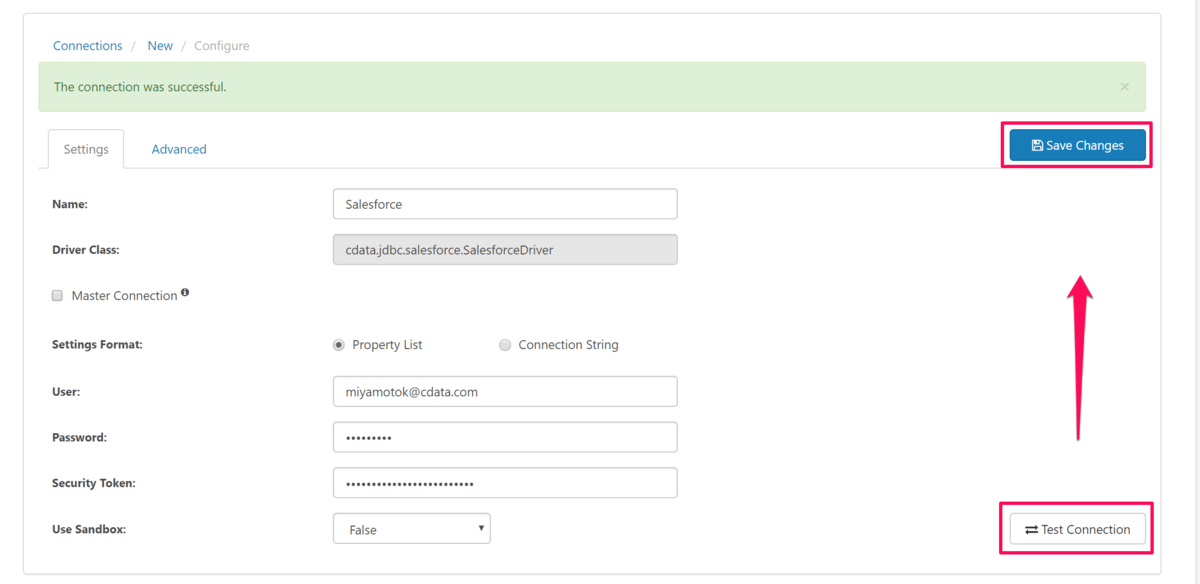
Salesforce のアイコンをクリックすると以下の画面が表示されます。接続情報を入力して接続のテストを行った後、右上の「Save Change」ボタンで保存します。

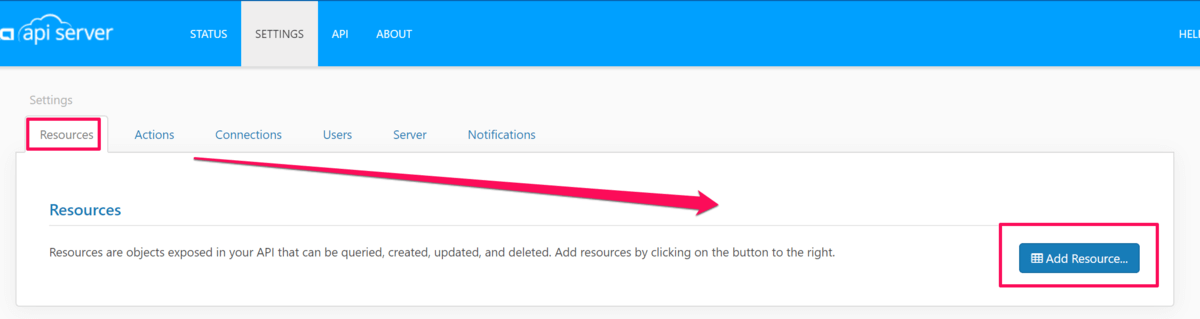
次はSalesforce のどのオブジェクトのAPI を生成するか決めていきます。「Resources」→「Add Resource」をクリックします。

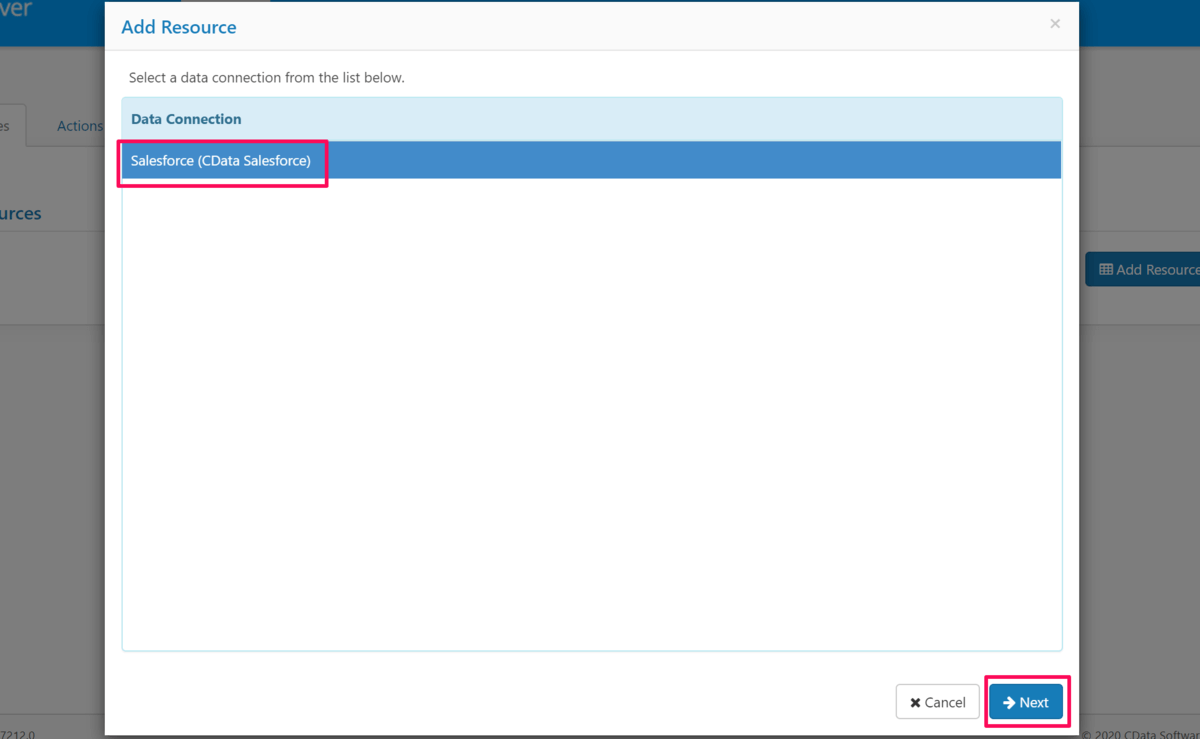
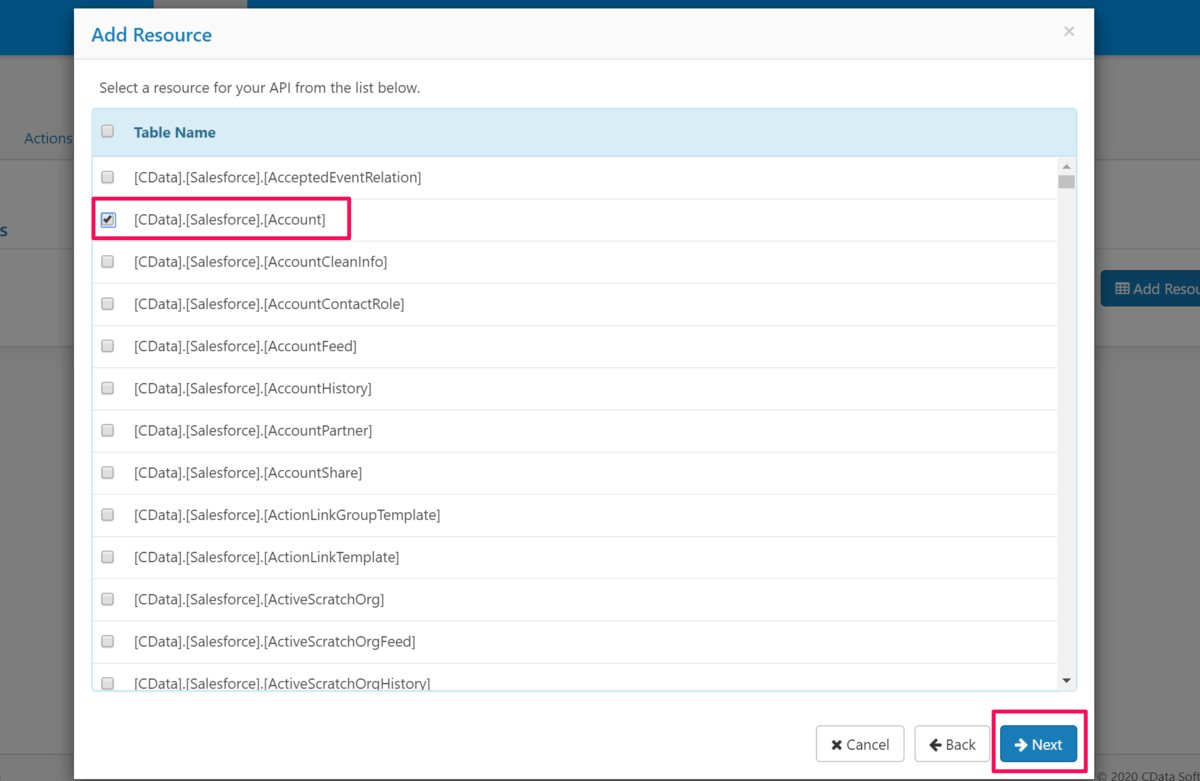
「Salesforce」を選択し「Next」で次に進みます。

Account オブジェクトを選択します。

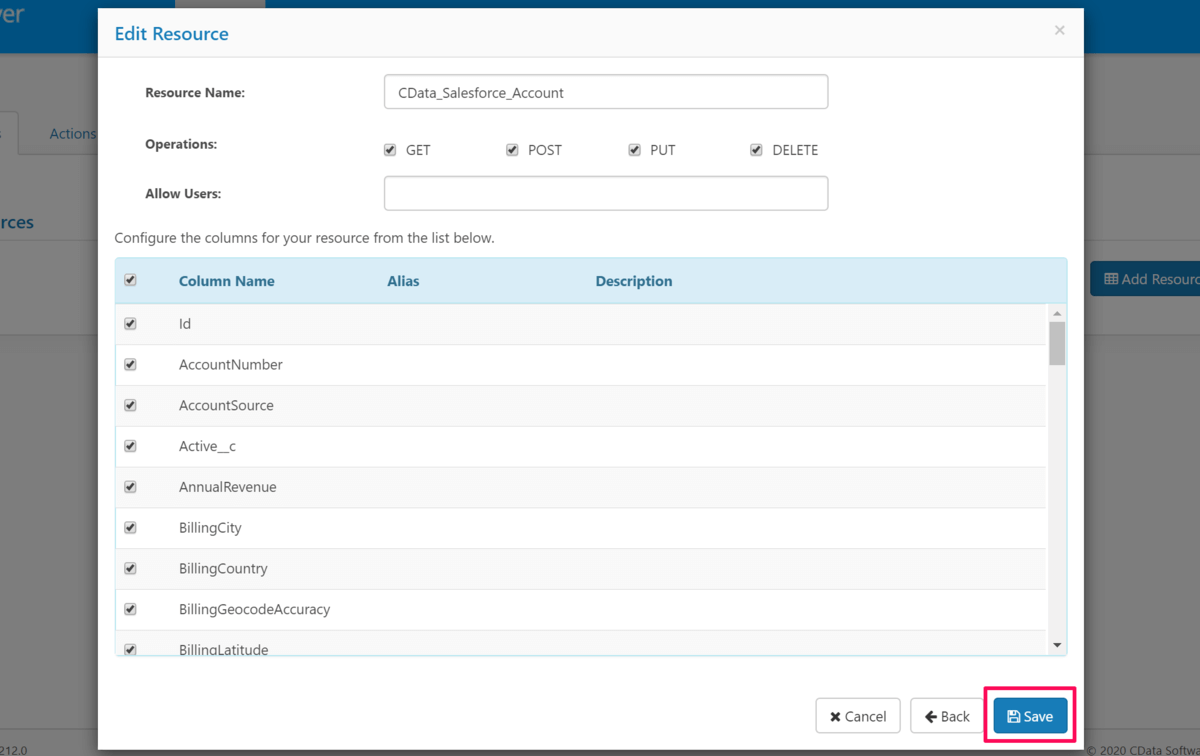
公開する Account オブジェクトの API の機能制限や、対象の項目などを制御することができますが、今回はそのままでいきます。

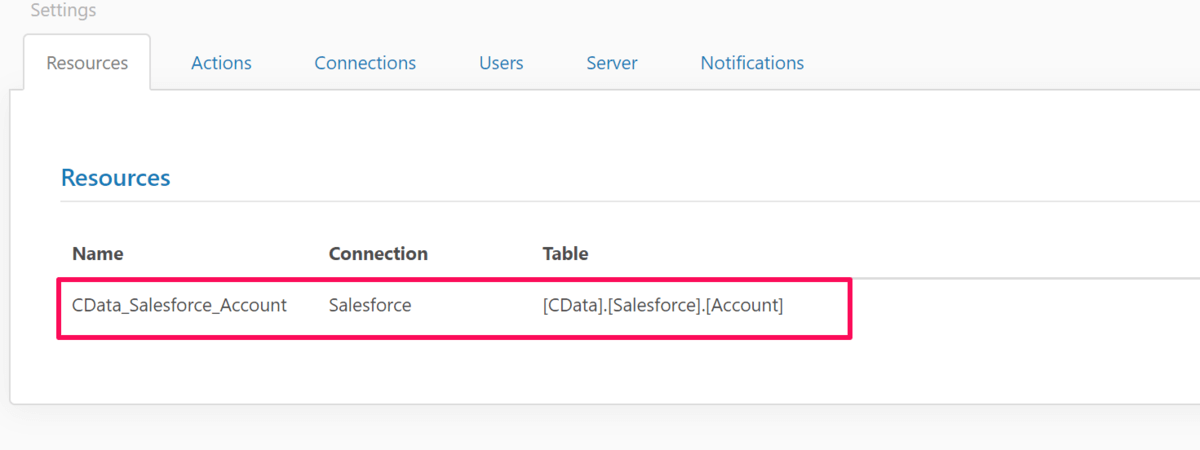
これで Salesforce の Account オブジェクトの API を生成することができました。

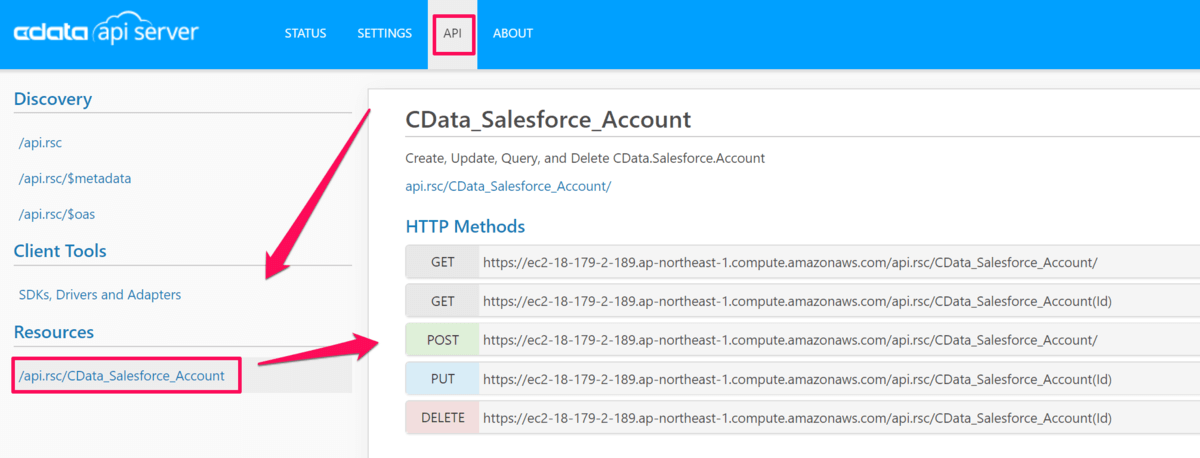
ヘッダーの「API」をクリックすると、実際に生成した API の URL などを確認することができます。

あとは接続ユーザと接続可能な IPアドレス、クロスドメインアクセス 許可の設定をしていきます。
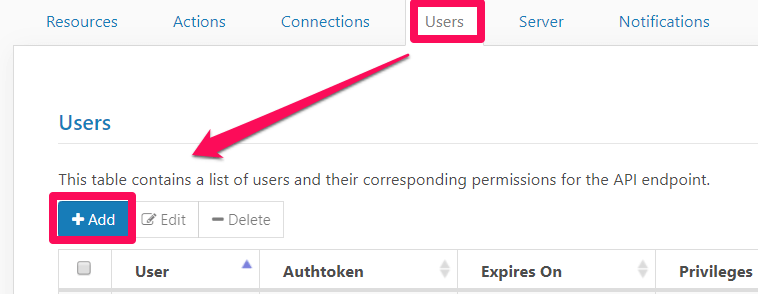
まずは接続可能なユーザを作成していきます。以下のキャプチャの順でクリックし、ユーザを作成していきます。

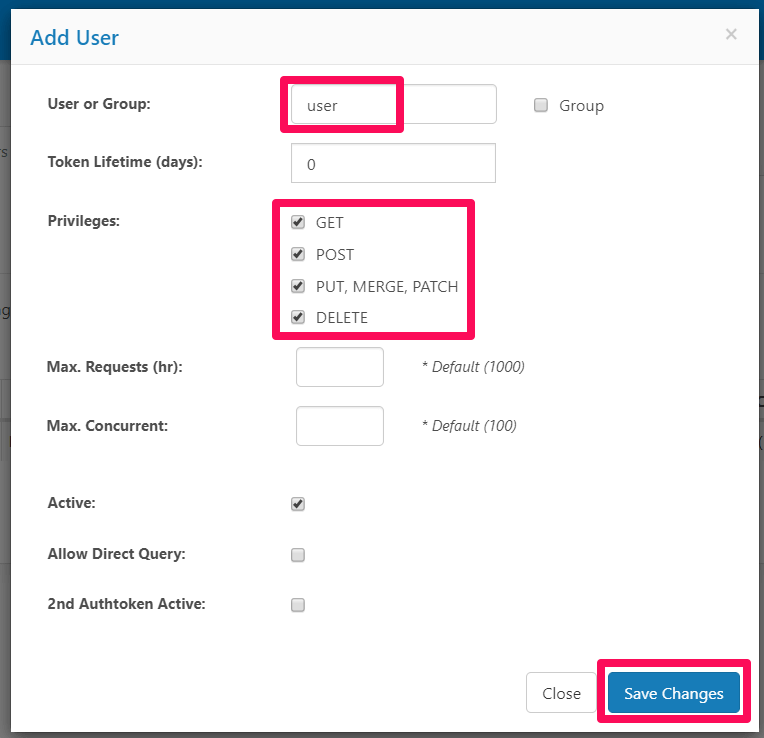
ユーザ名を「User or Group」に入力します。また CRUD の制限もかけずにします。下のキャプチャのように全てにチャックを入れた後、「Save Changes」ボタンをクリックします。

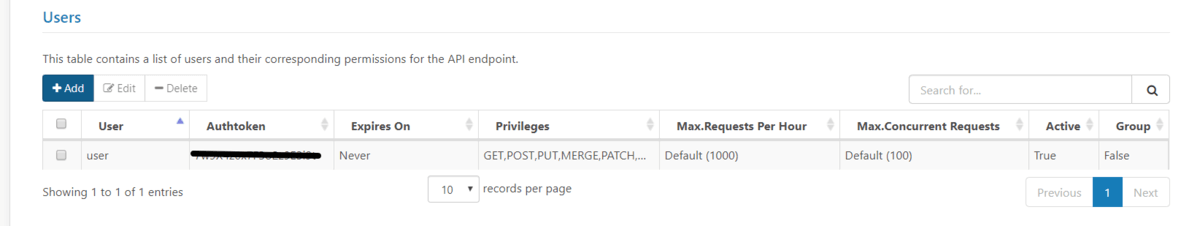
以下のように Authtoken が発行されたユーザが作成されます。あとで Authtoken を使いますのでどこかに保持しときます。

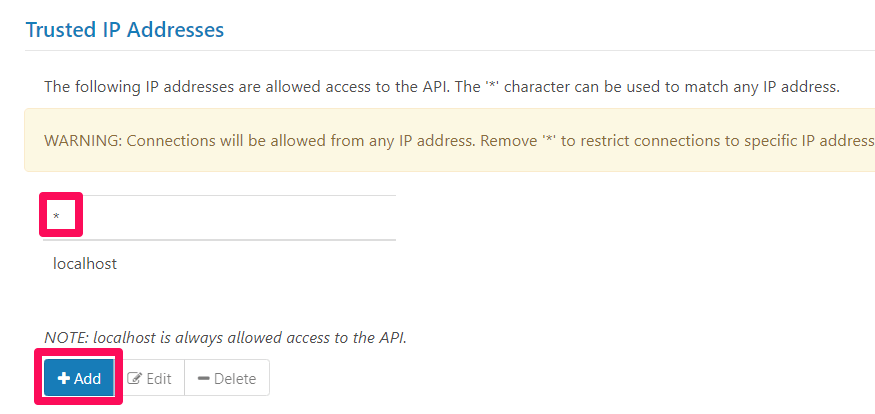
次に、接続可能な IPアドレス の制御行っていきますので、「Server」タブをクリックします。

一番下にスクロールすると、接続できる IPアドレスの設定箇所があります。「Add」ボタンをクリック後、全て許可の アスタリスク(*) を登録します。(IPアドレスの指定がある場合はここで設定してください)

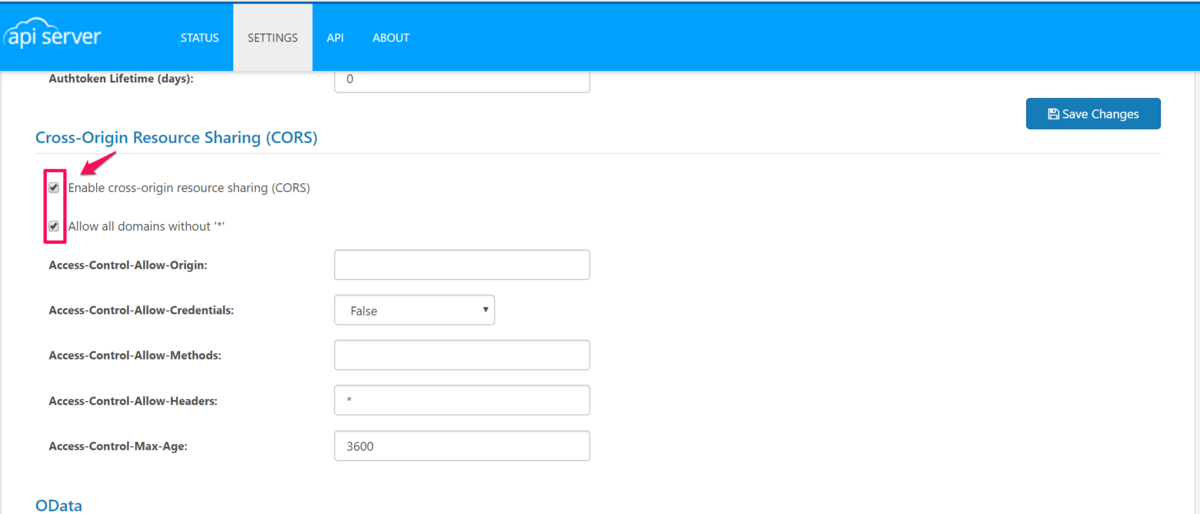
最後に、クロスドメインアクセスの許可を行います。「Server」タブより以下画面に遷移できます。赤枠部分のチェックボックスにチェックを入れ、「Save Changes」をクリックして完了です。

以上で APIServer の設定が完了です。
Monaca アプリのプロジェクトを再利用
前回作成したアプリのプロジェクトをインポートして、再利用していきます。
こちらからダウンロードして zip ファイルを取得します。
github.com
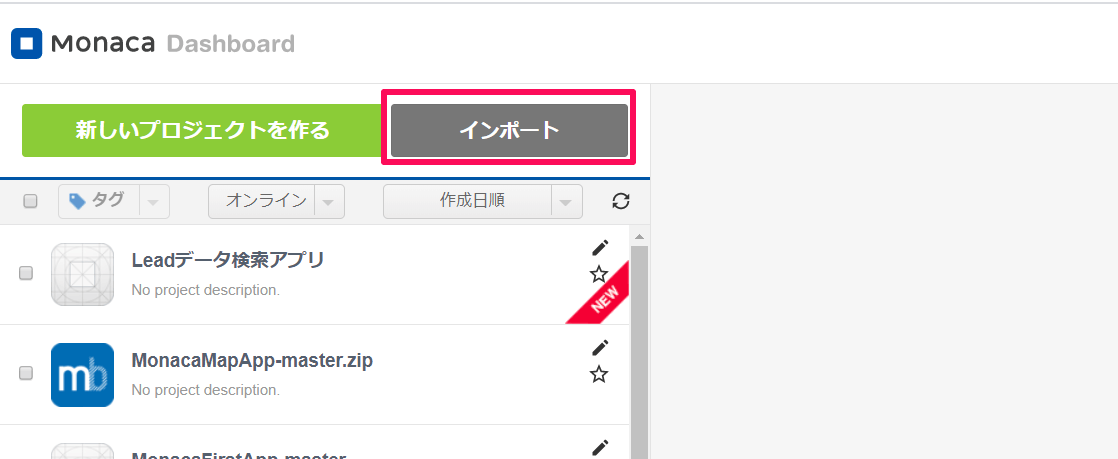
Monaca を開き、「インポート」をクリックします。

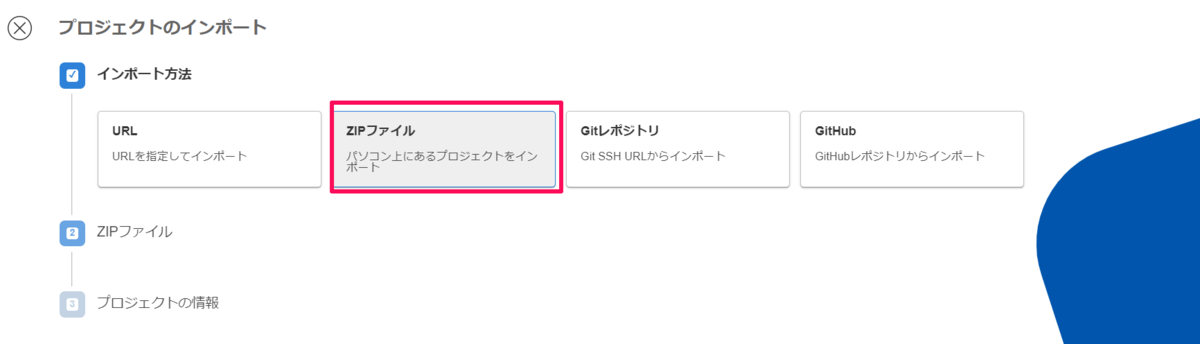
「ZIPファイル」をクリックし、先ほどダウンロードしたZIPファイルを選択します。その後、そのまま進んでいきプロジェクトを作成します。

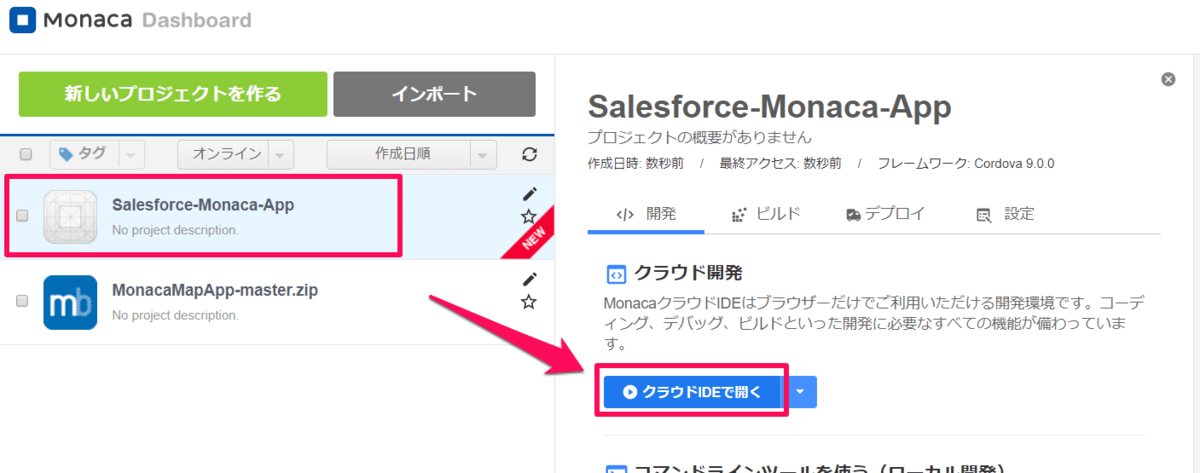
インポートしたプロジェクトを選択後、「クラウドIDEで開く」をクリックします。

今回はインポートしたアプリをほぼ踏襲します。が、取得するデータが違うので、Account データの内容が反映されるよう修正します。
変更部分は、URL、セキュリティトークン、詳細画面の内容をSalesforceのデータに合わせたくらいです。以下にコードを貼り付けています。
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"
/>
<meta
http-equiv="Content-Security-Policy"
content="default-src * data: gap: content: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"
/>
<script src="components/loader.js">script>
<script src="lib/onsenui/js/onsenui.min.js">script>
<link rel="stylesheet" href="components/loader.css" />
<link rel="stylesheet" href="lib/onsenui/css/onsenui.css" />
<link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css" />
<link rel="stylesheet" href="css/style.css" />
<script>
document.addEventListener("init", function(event) {
var page = event.target.id;
var values;
if (page == "list-page") {
$("#getAccount").on("click", () => {
var url = `https:xxx
$.ajax({
type: "GET",
url: url,
headers: {
"x-cdata-authtoken": "XXXXXXXXXXXXXXXXX"
}
})
.done(results => {
values = results.value;
for (var i = 0; i < values.length; i++) {
var name = values[i].Name;
$("#values").append(
`"chevron" class="name" tappable>"${i}">${name}`
);
}
})
.fail(err => {
alert("APIServer への接続に失敗しました。");
});
});
$(document).on("tap", ".name", e => {
var index = $(e.currentTarget)
.find("span")
.data("values");
var value = values[index];
var nav = document.querySelector("#navigator");
nav.pushPage("detail.html", { data: { value: value } });
});
}
if (page == "detail-page") {
var value = event.target.data.value;
$("#Account-Name").text(value.Name);
$("#Account-Type").text(value.Type);
$("#Account-BillingStreet").text(value.BillingStreet);
$("#Account-BillingCity").text(value.BillingCity);
$("#Account-BillingState").text(value.BillingState);
$("#Account-BillingPostalCode").text(value.BillingPostalCode);
$("#Account-BillingCountry").text(value.BillingCountry);
$("#Account-Phone").text(value.Phone);
$("#Account-Fax").text(value.Fax);
$("#Account-AccountNumber").text(value.AccountNumber);
$("#Account-Website").text(value.Website);
$("#Account-Description").text(value.Description);
$("#Account-LastModifiedDate").text(value.LastModifiedDate);
}
});
script>
head>
<body>
<ons-navigator id="navigator" page="list.html">ons-navigator>
<ons-template id="list.html">
<ons-page id="list-page">
<ons-toolbar>
<div class="center">Salesforce からAccount情報の取得div>
ons-toolbar>
<div class="content" style="text-align: center">
<ons-list>
<ons-list-header>
<a href="https://www.cdata.com/jp/apiserver/"
><img
src="https://www.cdata.com/apiserver/img/apiserver.png"
alt="CData APIServer"
width="300"
height="80"
border="0"
title="CData APIServer"
/>a>
ons-list-header>
<ons-list-item>
<div class="center">
<ons-button id="getAccount">Salesforce Accountデータ検索ons-button>
div>
ons-list-item>
<div id="values">div>
ons-list>
div>
ons-page>
ons-template>
<ons-template id="detail.html">
<ons-page id="detail-page">
<ons-toolbar>
<div class="left"><ons-back-button>戻るons-back-button>div>
<div class="center Account-detail">Account詳細div>
ons-toolbar>
<div class="content" id="Account-detail" style="text-align: center">
<ons-list class="Account-detail-list">
<ons-list-header>Nameons-list-header>
<ons-list-item><span id="Account-Name">span>ons-list-item>
<ons-list-header>Typeons-list-header>
<ons-list-item><span id="Account-Type">span>ons-list-item>
<ons-list-header>BillingStreetons-list-header>
<ons-list-item><span id="Account-BillingStreet">span>ons-list-item>
<ons-list-header>BillingCityons-list-header>
<ons-list-item><span id="Account-BillingCity">span>ons-list-item>
<ons-list-header>BillingStateons-list-header>
<ons-list-item><span id="Account-BillingState">span>ons-list-item>
<ons-list-header>BillingPostalCodeons-list-header>
<ons-list-item><span id="Account-BillingPostalCode">span>ons-list-item>
<ons-list-header>BillingCountryons-list-header>
<ons-list-item><span id="Account-BillingCountry">span>ons-list-item>
<ons-list-header>Phoneons-list-header>
<ons-list-item><span id="Account-Phone">span>ons-list-item>
<ons-list-header>Faxons-list-header>
<ons-list-item><span id="Account-Fax">span>ons-list-item>
<ons-list-header>AccountNumberons-list-header>
<ons-list-item><span id="Account-AccountNumber">span>ons-list-item>
<ons-list-header>Websiteons-list-header>
<ons-list-item><span id="Account-Website">span>ons-list-item>
<ons-list-header>Descriptionons-list-header>
<ons-list-item><span id="Account-Description">span>ons-list-item>
<ons-list-header>LastModifiedDateons-list-header>
<ons-list-item><span id="Account-LastModifiedDate">span>ons-list-item>
ons-list>
div>
ons-page>
ons-template>
body>
html>
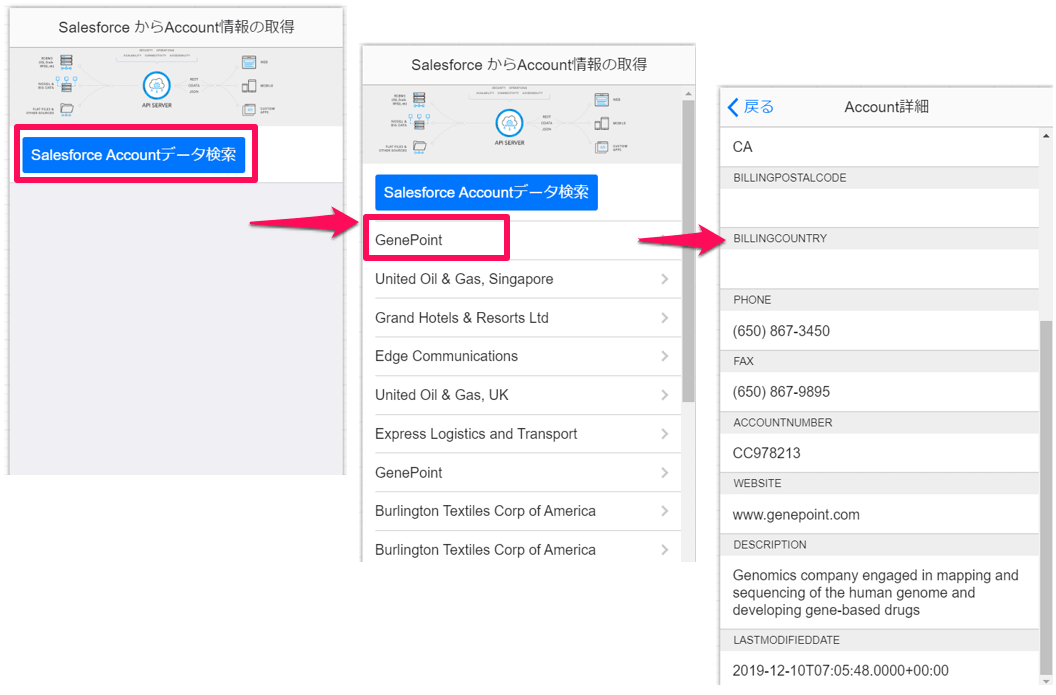
動作確認
Salesforce の Account データを取得するアプリが動くことを確認できました。

最後に
今回は AWS の AMI で構成した APIServer に JDBCDriver インストールしてデータソースを追加しました。同じ手法で Salesforce 以外のデータソースも追加できますので、もし気になるものがあればお試しいただければと思います。
www.cdata.com
関連コンテンツ





