こんにちは、CData Software Japan の宮本です。
今回は、モバイルアプリ開発プラットーフォームのMonaca で Onsen UI というUIフレームワークと CData APIServer を組み合わせて、SQLServer のデータを取得するアプリの作成方法をご紹介します。
Monaca とは
HTML5 と Javascript だけでアプリ開発ができるプラットフォームとなっており、使いたいプラグインなども簡単に取り込むことができるため、アプリ作成の敷居を非常に下げてくれます。
ja.monaca.io
また、各端末に依存しているカメラなどの制御は、Cordova というフレームワークで担っており、開発者は JavaScript から Cordova の API を使うことで制御することが可能になっています。※今回は使いません。
cordova.apache.org
なので、JavaScript が出来る人であればすぐにアプリ開発ができるようです。
Onsen UI とは
Cordova などに基づいた HTML5 ハイブリッドモバイルアプリ開発用のオープンソースUIフレームワークおよびコンポーネントです。
Monaca を使うと、Onsen UIが最初から使えるようにセットされているので、セットアップ不要で開発を始めることができます。
ja.onsen.io
APIServer とは
データベースや SaaS から REST API をノーコードで作成できるアプリケーションになります。ローカルのデータベースでさえ、すぐにAPIを作成することができます。詳しくは以下の記事を参照願います。
https://www.cdata.com/jp/blog/2019-11-01-105155
構成
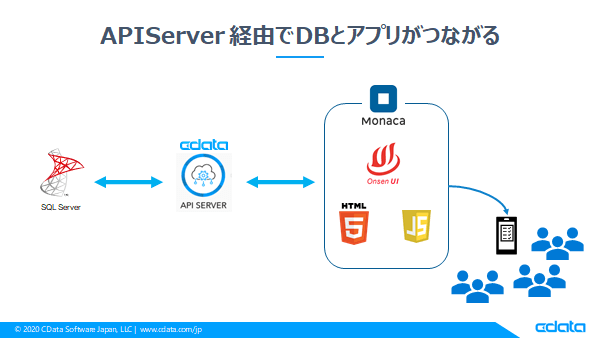
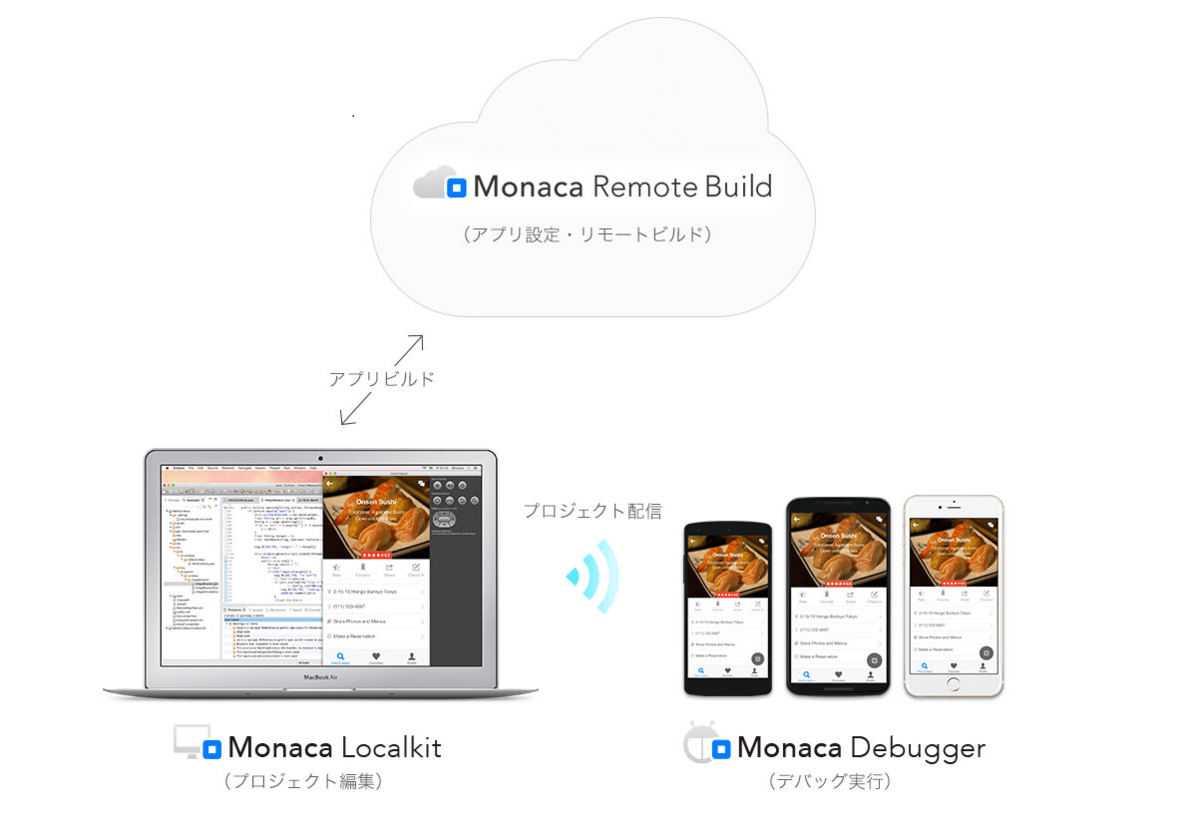
 CData APIServer で作成した SQLServer の API を、Monaca 上のモバイルアプリから呼び出してデータを取得するような構成になります。SQLServer にはLeadデータが入っており、そのデータをMonaca 上のアプリで表示するといった内容です。
CData APIServer で作成した SQLServer の API を、Monaca 上のモバイルアプリから呼び出してデータを取得するような構成になります。SQLServer にはLeadデータが入っており、そのデータをMonaca 上のアプリで表示するといった内容です。
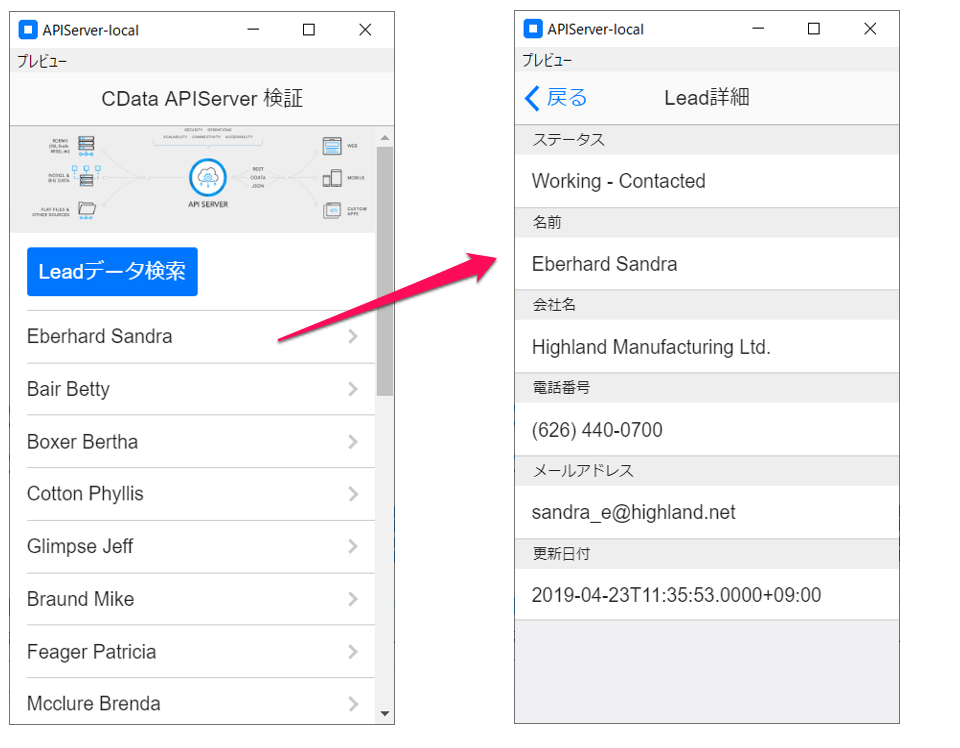
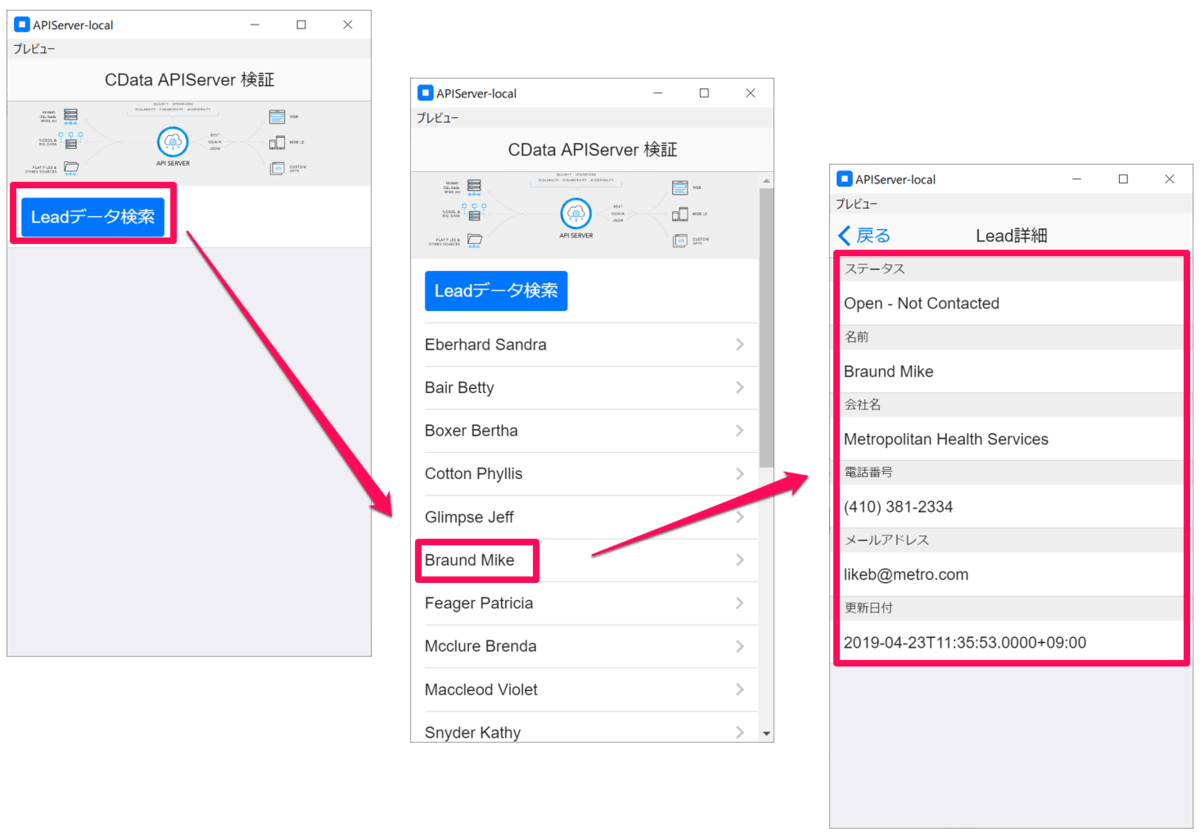
完成イメージ

実際の動き

必要なもの
- Monacaのアカウント(無料で作成できます)
- SQLServer (他のDBなどに置き換えても大丈夫です)
- CData APIServer
30日間無料でお試しいただける評価版を以下リンクよりダウンロードできます。
API Server: データベースから簡単にREST API を開発・運用
実施手順
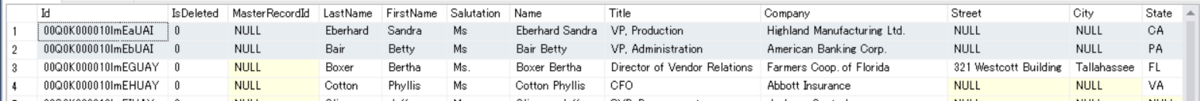
SQLServerには以下のテーブル、データが格納されています。この内容をもとに進めていきます。
Leadテーブル
create table [dbo].[Lead] (
Id nvarchar(18) not null , IsDeleted bit , MasterRecordId nvarchar(18) , LastName nvarchar(80), FirstName nvarchar(40) , Salutation nvarchar(40) , Name nvarchar(121) , Title nvarchar(128), Company nvarchar(255) , Street nvarchar(255) , City nvarchar(40) , State nvarchar(80), PostalCode nvarchar(20) , Country nvarchar(80) , Latitude float(53) , Longitude float(53) , GeocodeAccuracy nvarchar(40), Phone nvarchar(40) , MobilePhone nvarchar(40) , Fax nvarchar(40) ,Email nvarchar(80), Website nvarchar(255), PhotoUrl nvarchar(255), Description nvarchar(max), LeadSource nvarchar(40), Status nvarchar(40), Industry nvarchar(40) , Rating nvarchar(40) , AnnualRevenue float(53) , NumberOfEmployees int , OwnerId nvarchar(18) , IsConverted bit , ConvertedDate date, ConvertedAccountId nvarchar(18) , ConvertedContactId nvarchar(18) , ConvertedOpportunityId nvarchar(18), IsUnreadByOwner bit , CreatedDate datetime , CreatedById nvarchar(18), LastModifiedDate datetime, LastModifiedById nvarchar(18) , SystemModstamp datetime , LastActivityDate date , LastViewedDate datetime, LastReferencedDate datetime, Jigsaw nvarchar(20) , JigsawContactId nvarchar(20) , CleanStatus nvarchar(40) , CompanyDunsNumber nvarchar(9) , DandbCompanyId nvarchar(18) , EmailBouncedReason nvarchar(255), EmailBouncedDate datetime, SICCode__c nvarchar(15), ProductInterest__c nvarchar(255), Primary__c nvarchar(255), CurrentGenerators__c nvarchar(100), NumberofLocations__c float(53),
primary key (Id));
データ

APIServer の設定
API Server のインストール、基本的な使い方は先ほどご紹介した、「APIServer とは」の章にあるリンク先の記事よりご確認ください。
では、SQL Server から REST API を作成していきます。
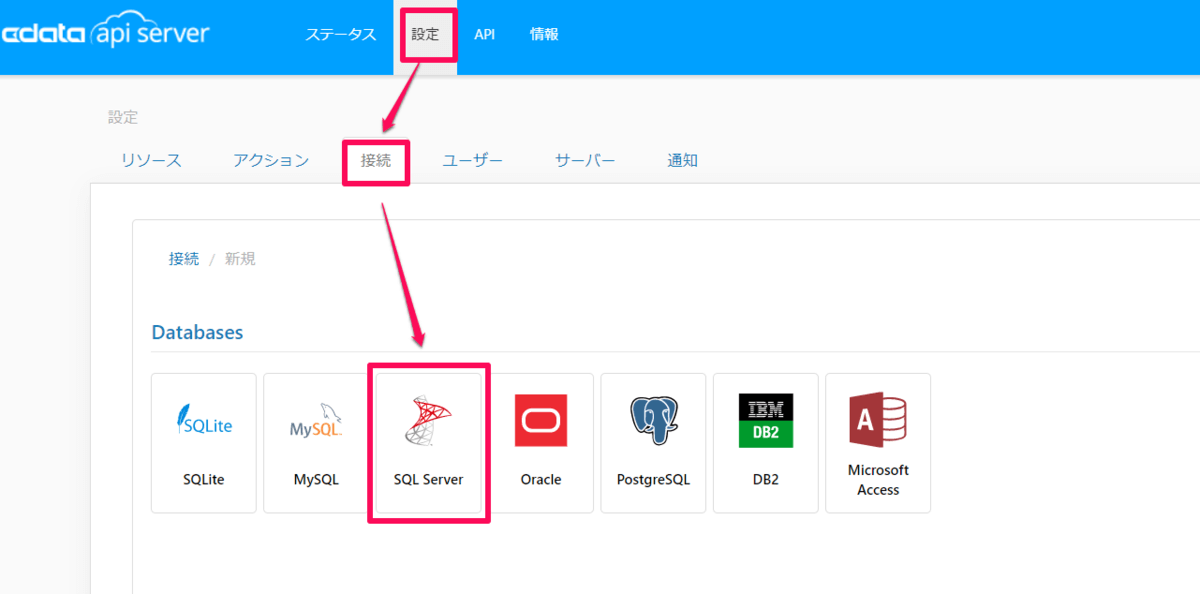
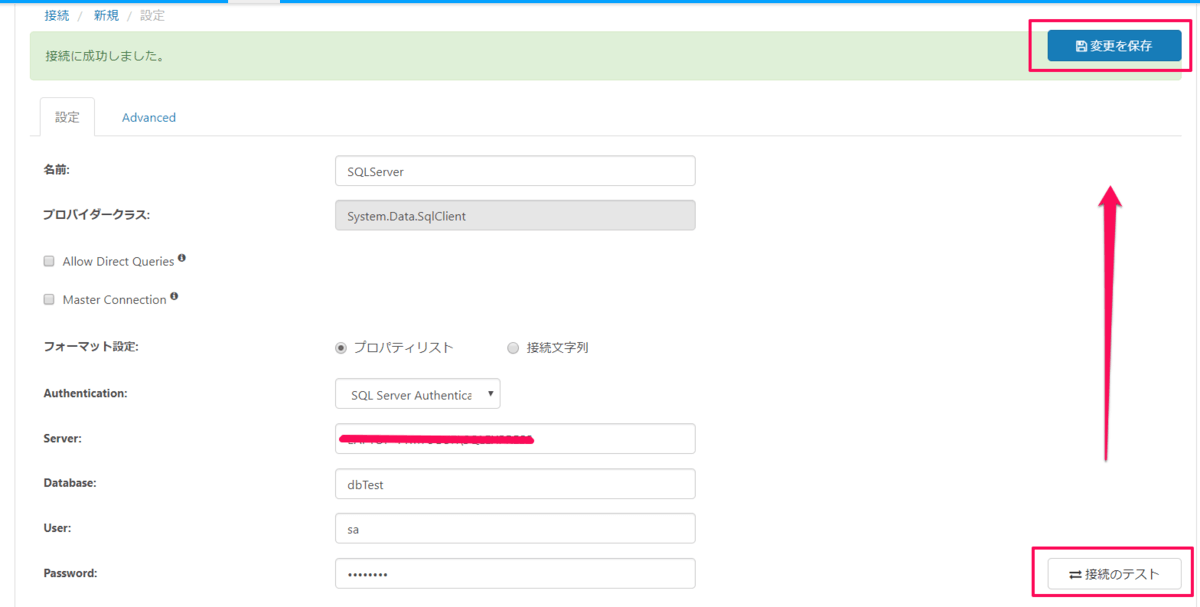
APIServer の「設定」→「接続」→「SQL Server」の順にクリックします。

各入力箇所に今回使用する SQLServer の情報を入力し、右下の「接続のテスト」を押して接続の確認を行ってください。OKであればそのまま「変更を保存」をクリックして保存します。

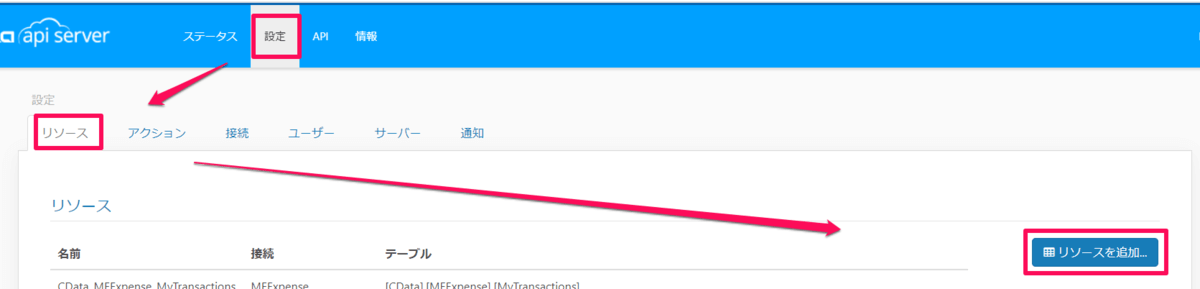
次に、どのテーブルを REST API として公開するか設定します。「設定」→「リソース」→「リソースを追加」の順にクリックします。

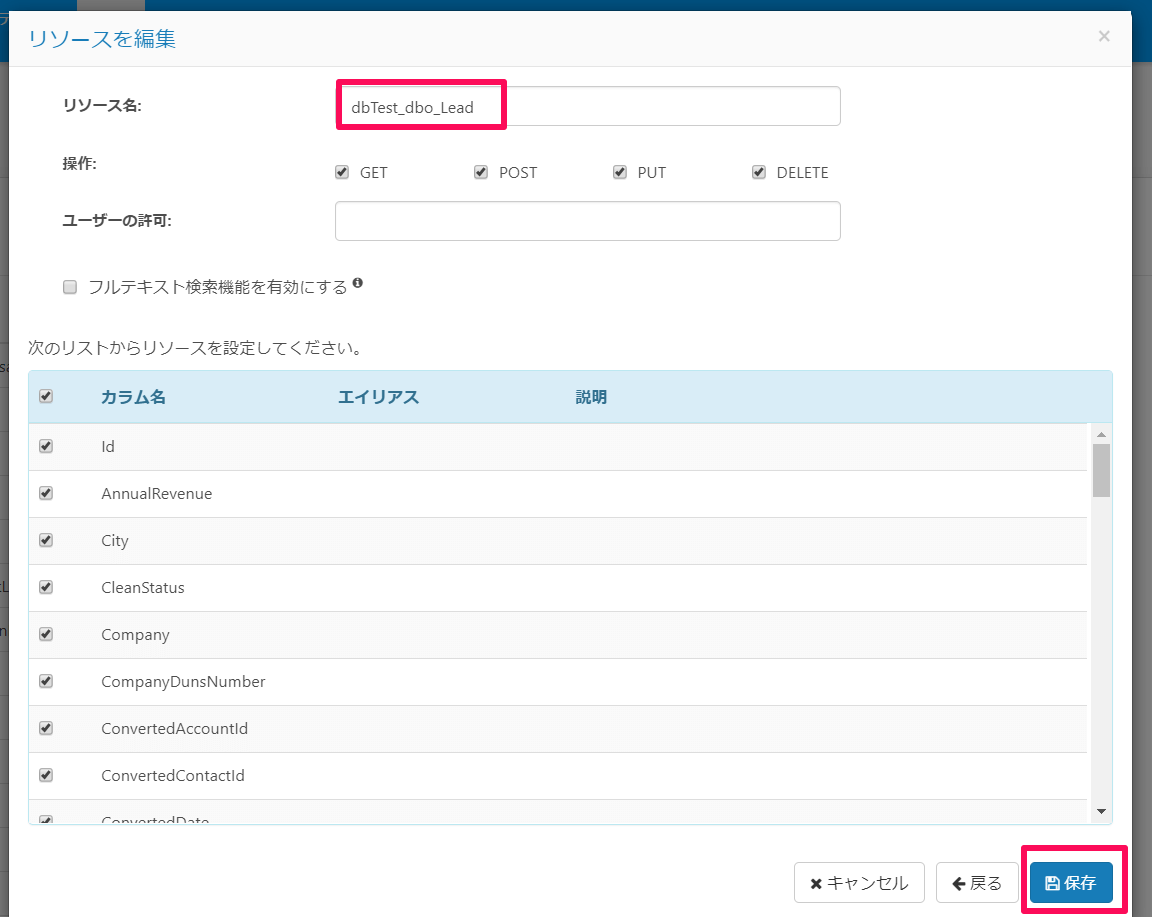
接続情報の選択では SQLServer を、リソース選択ではSQLServer にある Lead テーブルを選択します。
任意のリソース名を設定後、右下の保存ボタンをクリックすると、REST API の完成です。

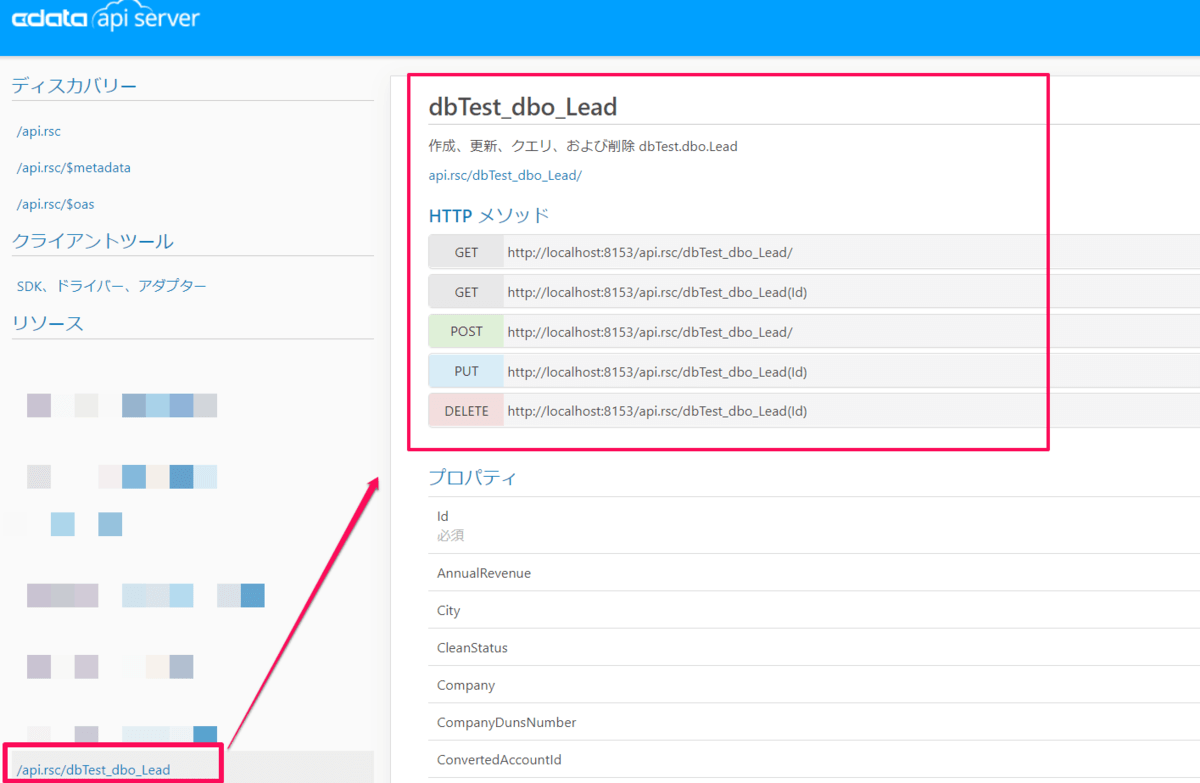
画面上部にある「API」をクリックすると以下のような画面が表示され、Lead テーブルの GET メソッドから DELETE まで API が表示されます。

あとは、APIServer へのアクセスできるユーザとIPアドレスを設定します。
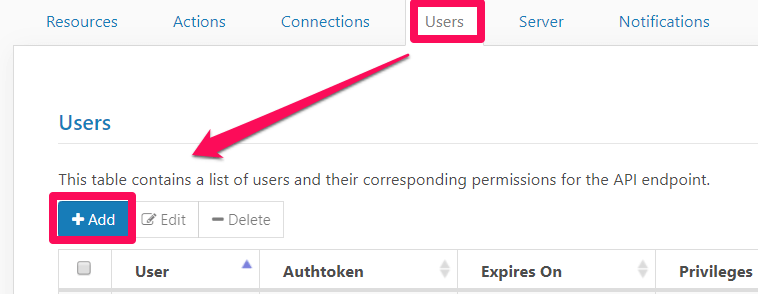
まずは接続可能なユーザを作成していきます。以下のキャプチャの順でクリックし、ユーザを作成していきます。

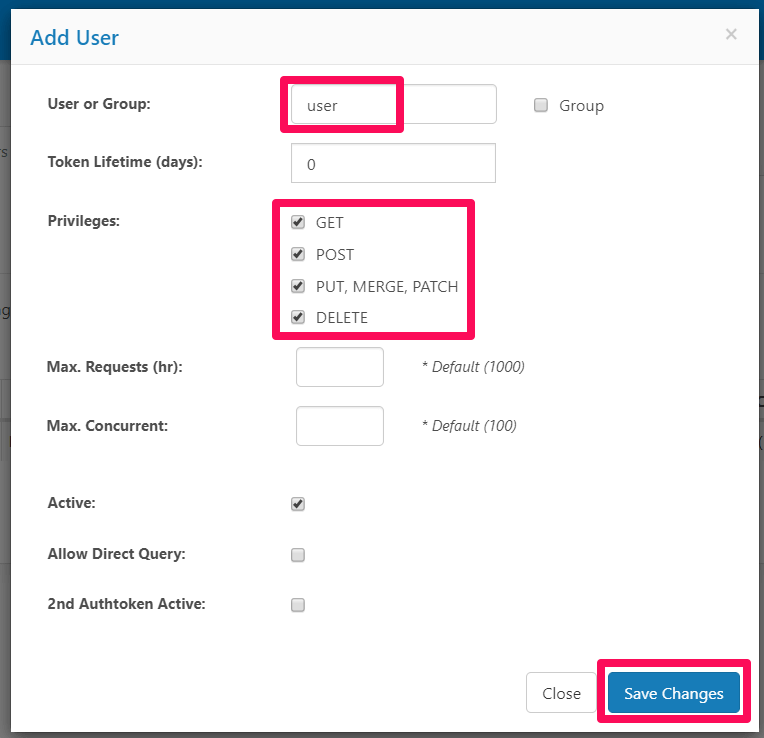
ユーザ名を「User or Group」に入力します。また CRUD の制限もかけずにします。下のキャプチャのように全てにチャックを入れた後、「Save Changes」ボタンをクリックします。

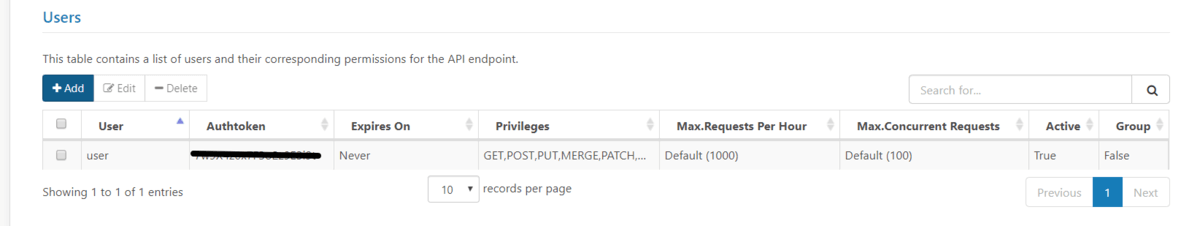
以下のように Authtoken が発行されたユーザが作成されます。あとで Authtoken を使いますのでどこかに保持しときます。

次に、接続可能な IPアドレス の制御行っていきますので、「Server」タブをクリックします。

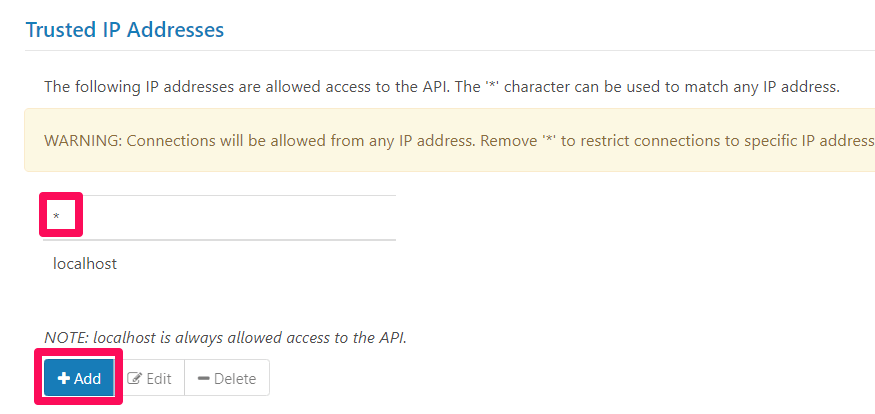
一番下にスクロールすると、接続できる IPアドレスの設定箇所があります。「Add」ボタンをクリック後、全て許可の アスタリスク(*) を登録します。(IPアドレスの指定がある場合はここで設定してください)

ここまでが、APIServer を使った SQLServer のREST API 公開手順でした。これよりMonacaでアプリを作成していきます。
Monaca の設定
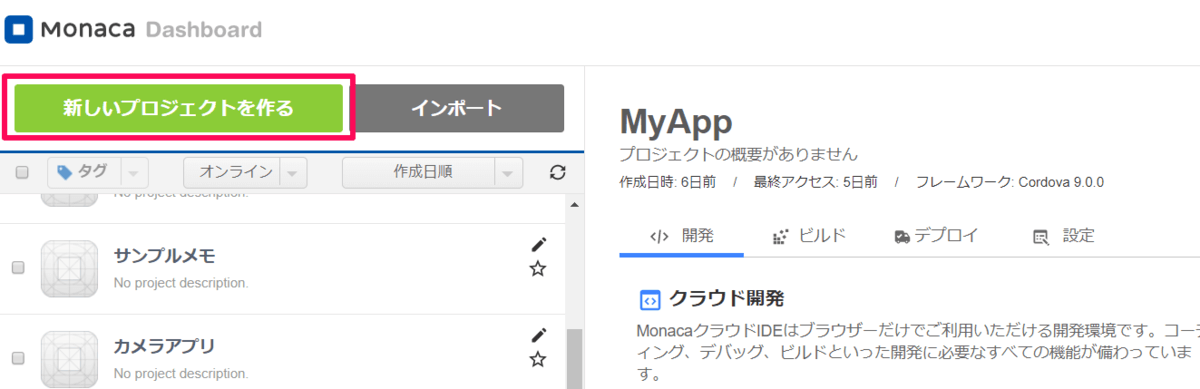
Monacaではクラウド上にあるIDEが用意されていますので、まずはアカウント作成後、そのままブラウザより Monaca のダッシュボードを開き、「新しいプロジェクトを作る」をクリックします。

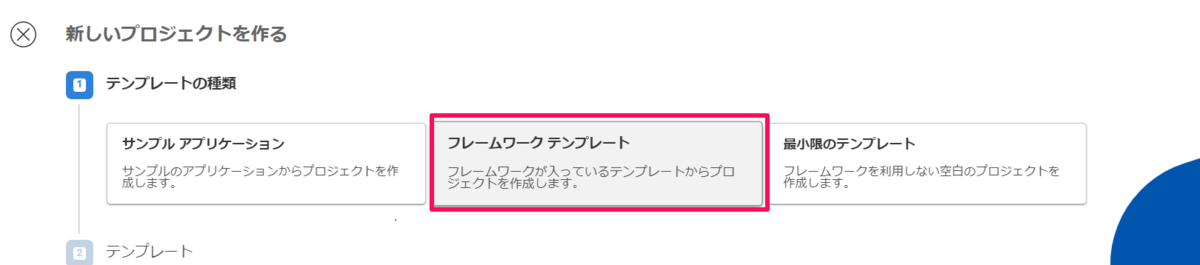
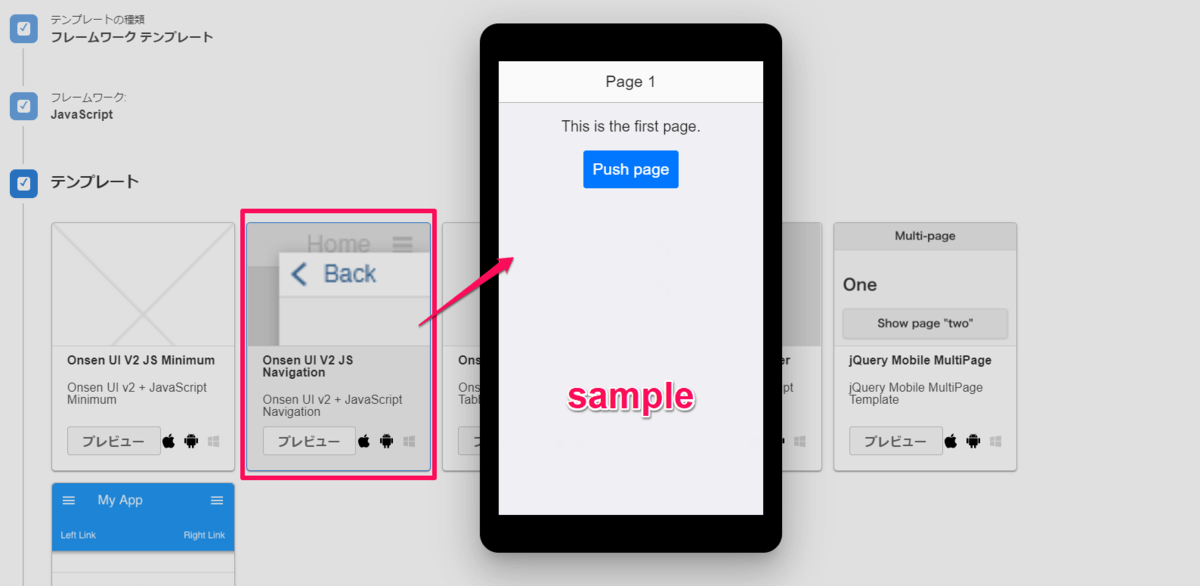
まずはテンプレートの種類は、フレームワークテンプレートを選択します。

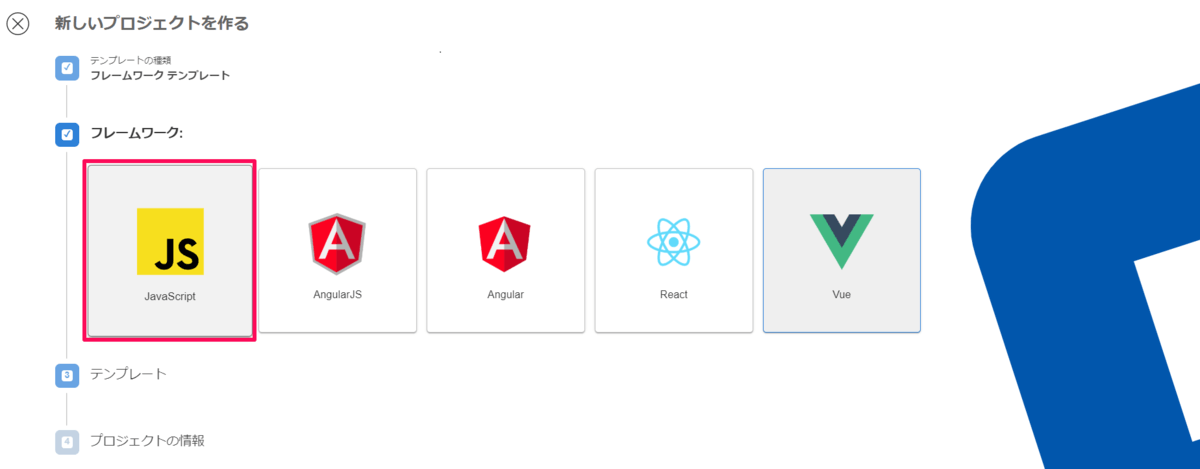
今回は JavaScript を選択します。

テンプレートは「Onsen UI V2 JS Navigation」を選択します。テンプレの画面構成は、「Push page」ボタンをクリックすると、画面遷移するものとなっています。

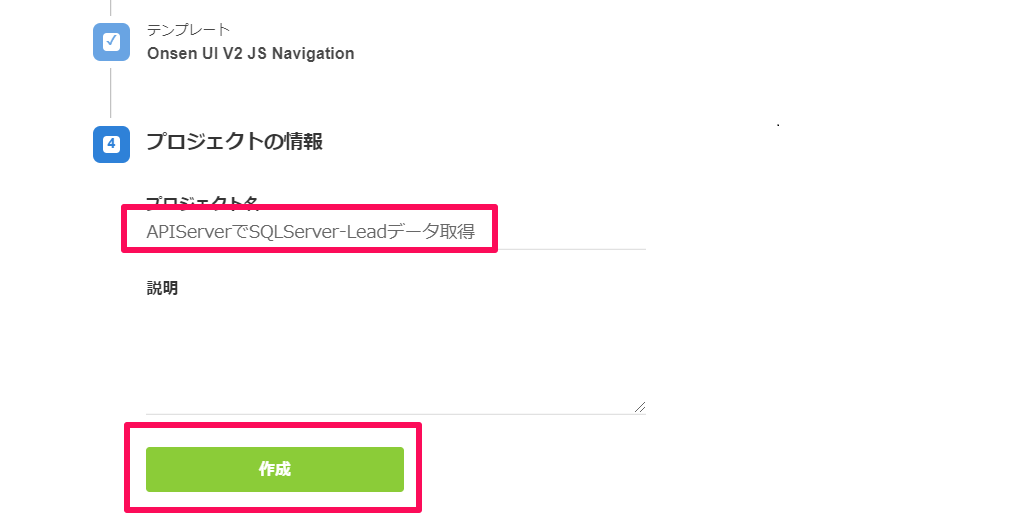
任意のプロジェクト名を設定し、「作成」ボタンをクリックします。

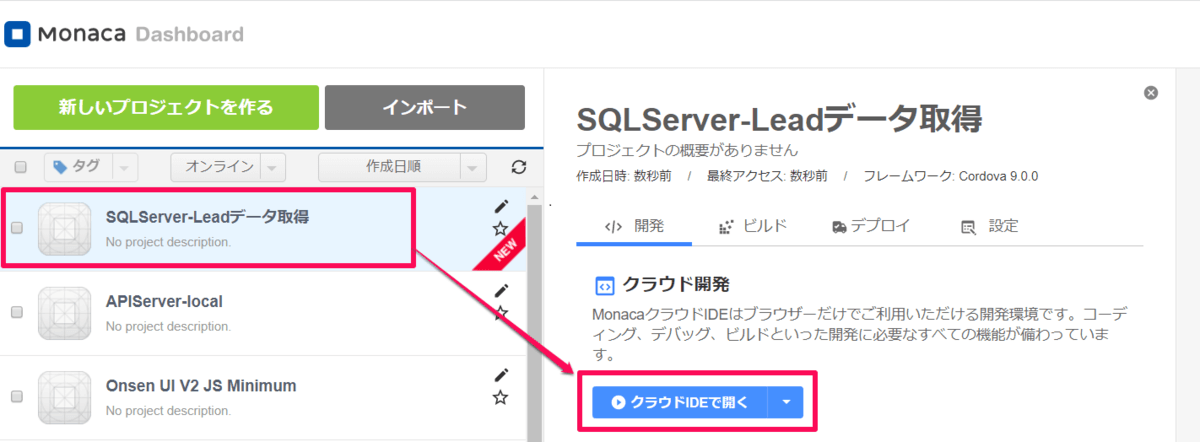
作成したプロジェクトを選択した状態で、「クラウドIDEで開く」をクリックします。

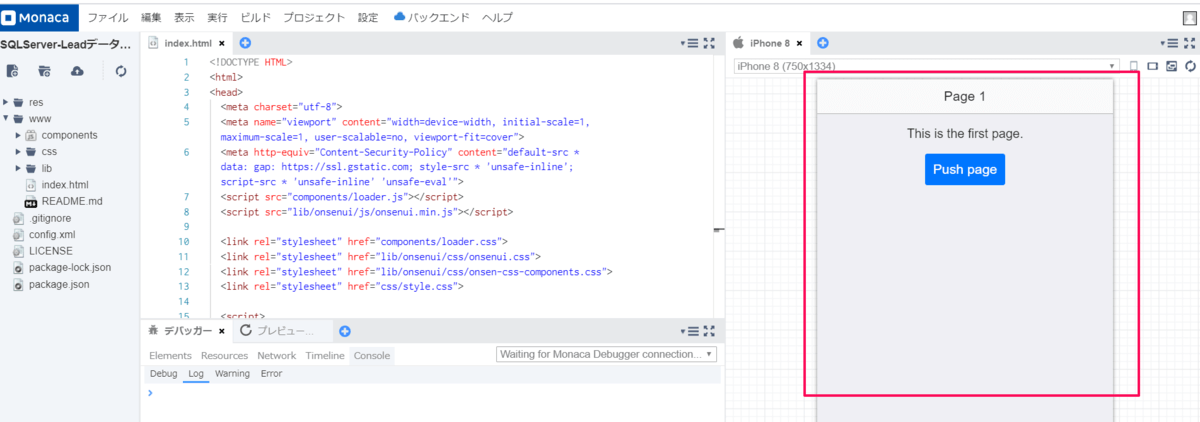
画面遷移するものをテンプレートで選択しているので、右側のプレビューに画面遷移するアプリが表示されています。

APIServer からデータを取得する処理
検索ボタンがクリックされたら、先ほど作成した API を Ajax で呼び出すようにしています。
if (page == "list-page") {
$("#getLeads").on("click", () => {
var url = `http:
$.ajax({
type: "GET",
url: url,
headers: {
"x-cdata-authtoken": "5p4R1v0q5H4f9q1O4b4t"
}
})
レスポンスが返ってきた後、処理が成功していればリストにname だけを1データずつ加えています。
.done(results => {
values = results.value;
for (var i = 0; i < values.length; i++) {
var name = values[i].Name;
$("#values").append(
`"chevron" class="name" tappable>"${i}">${name}`
);
}
})
.fail(err => {
alert("APIServer への接続に失敗しました。");
});
});
失敗した場合は、アラートを表示するようにしました。
ちなみに、今回の内容は以下の記事を参考に作成しました。
press.monaca.io
プロジェクト一式は 以下よりダウンロードできます。とはいえ、手を加えたのはindex.htmlだけですが。
github.com
デバッグ
Monaca でデバッグを行う際は、Monacaデバッガーアプリを実機にインストールすることで、MonacaのクラウドIDE と実機で動かしているMonacaデバッガーアプリが連動するようです。そのため、いちいちコードを修正してからのビルドが不要になるため、素早く検証を行うことができます。
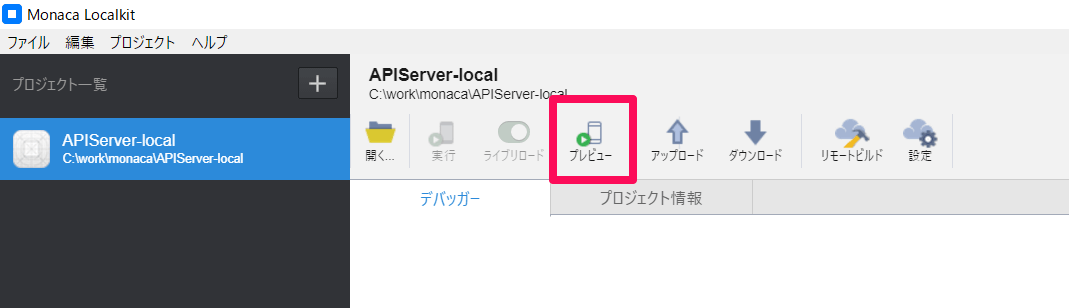
また、Monaca Localkit を使うことで、ローカルの開発環境でも利用することができます。今回はこのLocalkit を使って vscode 上でコードを修正し、アプリ内容を確認していきました。

動作確認
Monaca Localkit を起動し、プレビューを押すとすぐにアプリ画面が表示されます。

初期画面→検索→画面遷移まで確認することができました。

おわりに
Monaca を使って簡単にSQLServer にあるデータを使ったアプリを作成することができました。今回ご紹介した CData APIServer はSQLSever 以外にも多数のデータベースや SaaS にも対応していますので、利用したいデータベース・SaaS があるかは以下のリンクよりご確認いただけます。
https://www.cdata.com/jp/apiserver/#databases
ちなみに APIServer クラウド環境で構成したい場合は、AWS AMIでクラウド・ホスティングのAPI Server で簡単に構成できます。以下の記事で詳しく紹介しております。
https://www.cdata.com/jp/blog/2019-04-11-111312
APIServer は30日間無料で評価版を使うことができますので、是非お試しください。
関連コンテンツ





