こんにちは、エンジニアの宮本です。
先日Google が買収したと発表したノーコードモバイルアプリ開発ができる AppSheet に、CData の APIServer 連携させることができましたので、APIServer を使ったモバイルアプリを作成してみます。
AppSheet とは?

AppSheetは、インテリジェントなコードなしプラットフォームです。データソースはデフォルトでは Excel、Google Sheets、クラウドDB、オンプレミスDB、Box、Salesforce、OData など数自体は少ない印象です。いくつかの記事を拝見しましたが、どれもかなりの短時間でアプリを開発しているようです。
そんなAppSheetですが、データベースや OData への接続ができるため、CData の製品を組み合わせることで対応データソースを一気に増やすことができます。
なお、今回は Free プランで試しています。
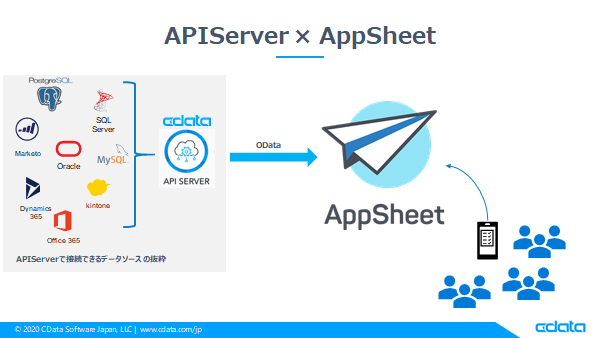
構成
 Appsheet の対応データソースに OData がありますので、APIServer と繋いでデータベースや SaaS のデータをAppSheet上で使う構成となります。
Appsheet の対応データソースに OData がありますので、APIServer と繋いでデータベースや SaaS のデータをAppSheet上で使う構成となります。
今回、APIServer ではAmazon RDS の MySQL をデータソースにしてAPIを公開し、その API を AppSheet から呼び出して使います。
なお、MySQL には数件の商品情報を入れたテーブルがあり、それをもとに商品一覧と詳細画面が表示できるアプリを作成していきます。
APIServer について
こちらはデータベースや SaaS から REST API をノーコードで作成できるアプリケーションになります。
詳しくは以下の記事を参照願います。
https://www.cdata.com/jp/blog/2019-11-01-105155
準備するもの
APIServer で MySQL のデータを公開
MySQL の接続情報を作成
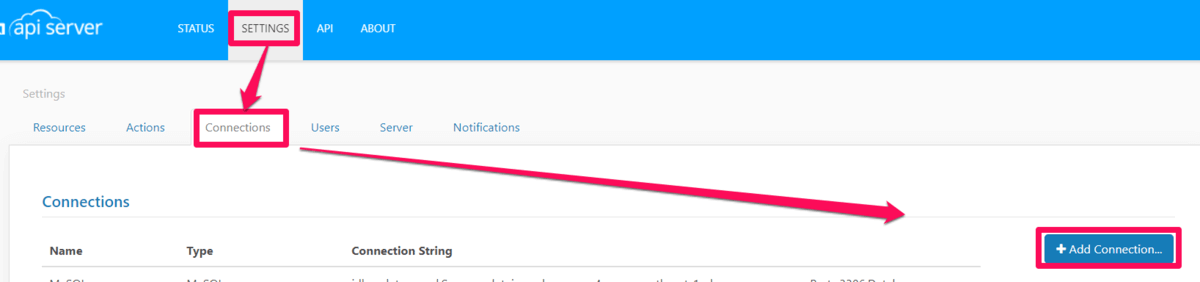
APIServerを起動させ、以下の赤枠の順でボタンをクリックしコネクション画面を開きます。なお、今回は英語版の APIServer を使ってます。

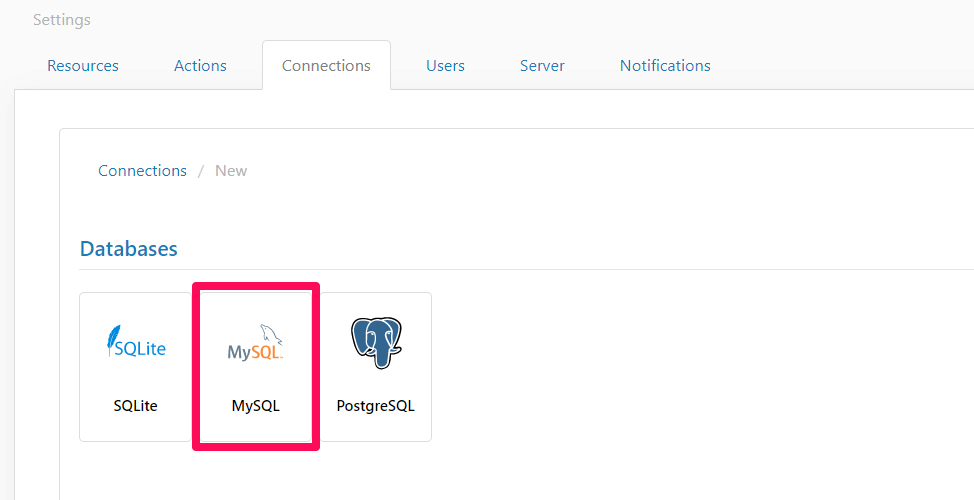
Databases より MySQL を選択します。

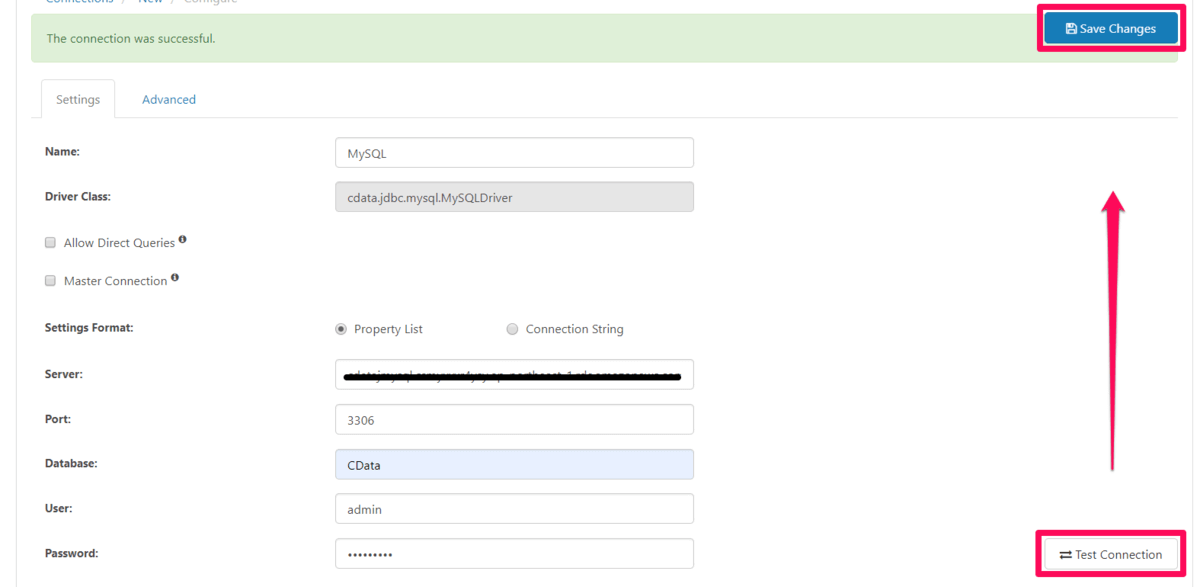
各設定項目に MySQL の接続情報を入力し、右下の「Test Connection」ボタンをクリックし成功したあと、右上の「Save Changes」ボタンをクリックし保存します。
Name 項目はAPIServer 上で使うものなので任意の名前でOKです。

公開するリソースを設定
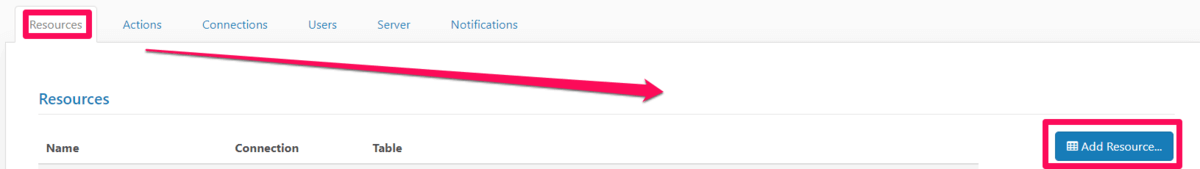
以下の赤枠の通りに「Resources」タブより設定していきます。

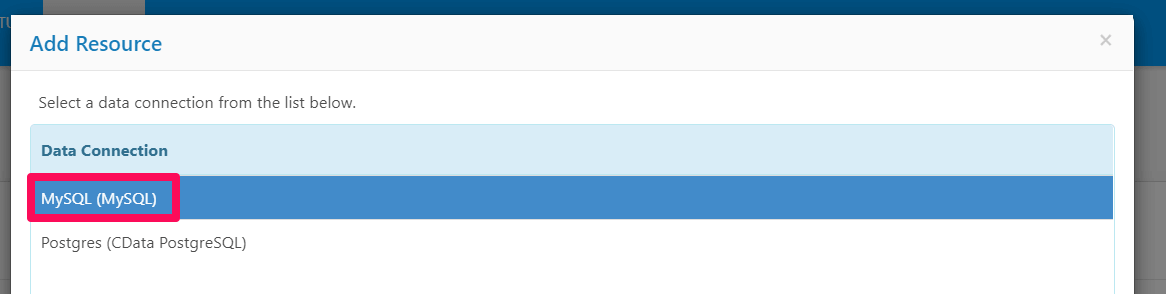
MySQL を選択後、次へをクリックします。

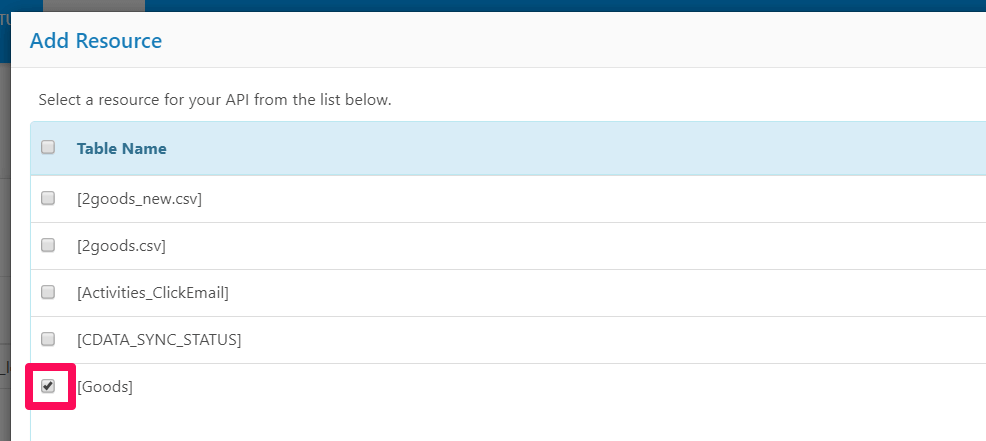
MySQL には Goods というテーブルで商品データを登録していますので、そのまま Goods にチェックを入れ次に進みます。

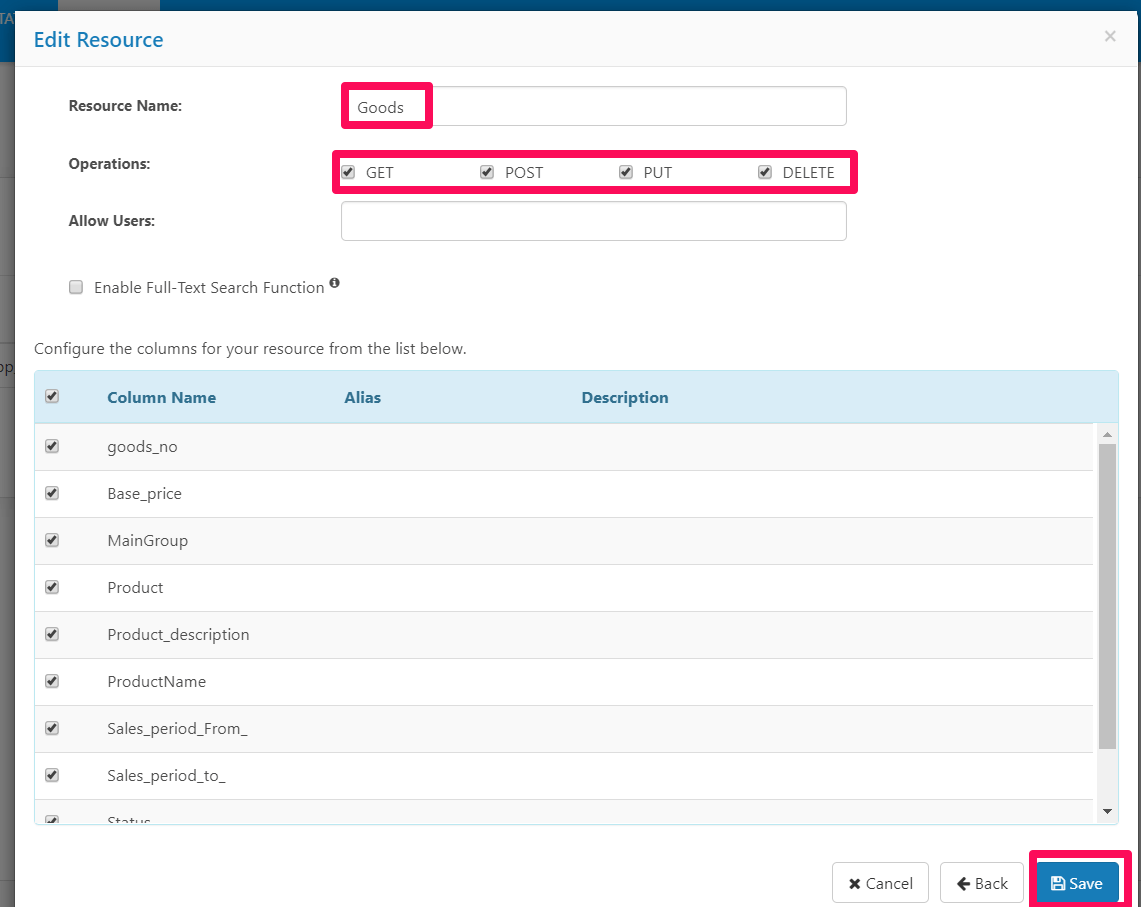
ここでは選択したテーブルのどの項目を公開対象にするか、リソースの CRUD 操作などを設定できます。リソース名を設定し、Operations では全てにチェックを入れて右下の「Save」ボタンをクリックします。これで公開リソースの設定が完了です。

接続可能なユーザを作成
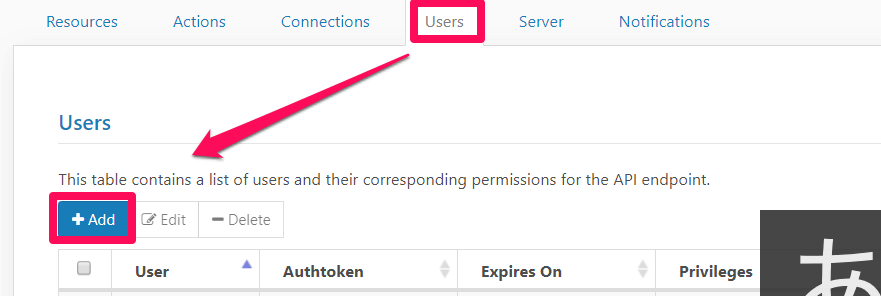
以下のキャプチャの順でクリックし、ユーザを作成していきます。

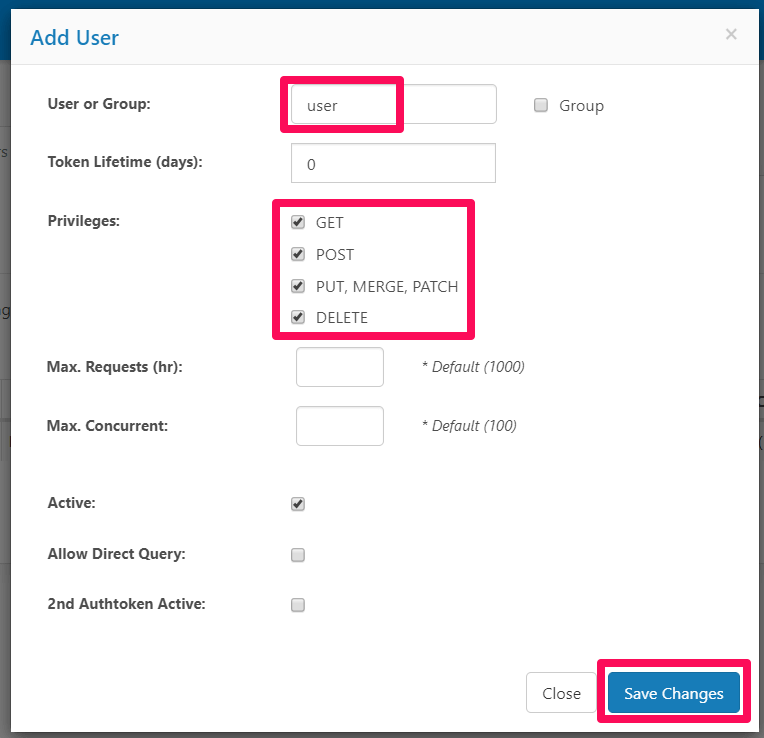
ユーザ名を「User or Group」に入力します。また CRUD の制限もかけずにします。下のキャプチャのように全てにチャックを入れた後、「Save Changes」ボタンをクリックします。

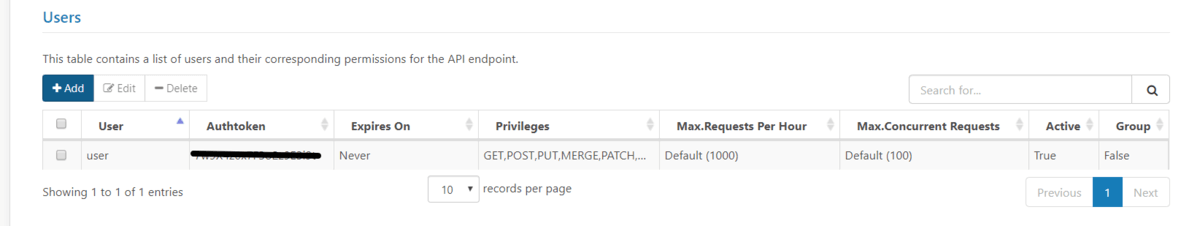
以下のように Authtoken が発行されたユーザが作成されます。あとで Authtoken を使いますのでどこかに保持しときます。

接続可能な IPアドレス の制御
「Server」タブをクリックします。

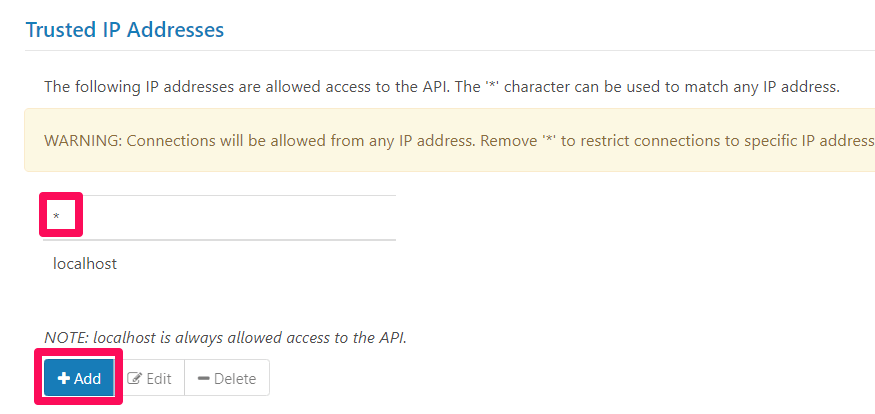
一番下にスクロールすると、接続できる IPアドレスの設定箇所があります。「Add」ボタンをクリック後、全て許可の アスタリスク(*) を登録します。本来であれば AppSheet の IPアドレスだけを許可する設定の方が良いですが、今回は省きます。

以上で AppSheet から APIServer へ接続できる準備が整いました。
AppSheetでアプリ作成
データソース(APIServer のOData)の追加
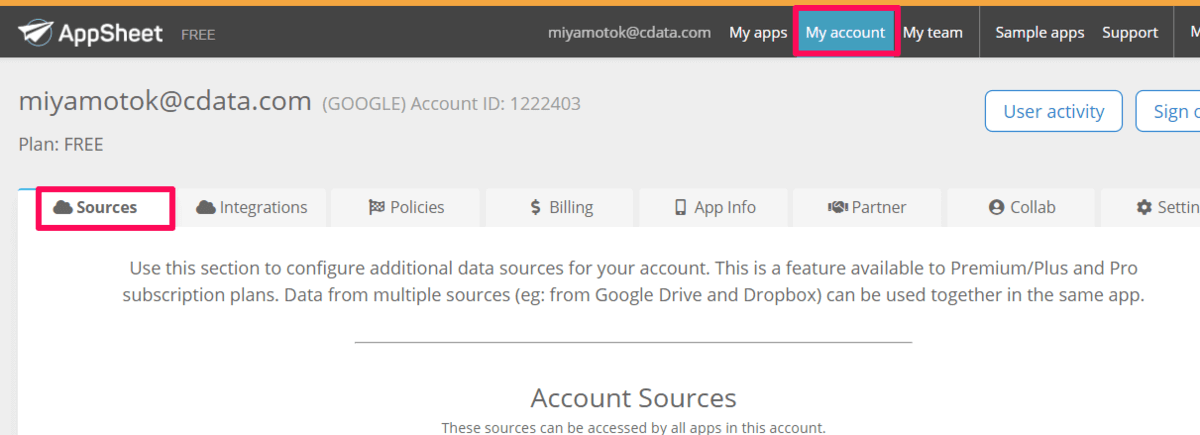
AppSheet から APIServer への接続設定をしていきます。「My account」から「Sources」タブをクリックします。

一番下まで下がると「+Data Source」がありますのでクリックします。

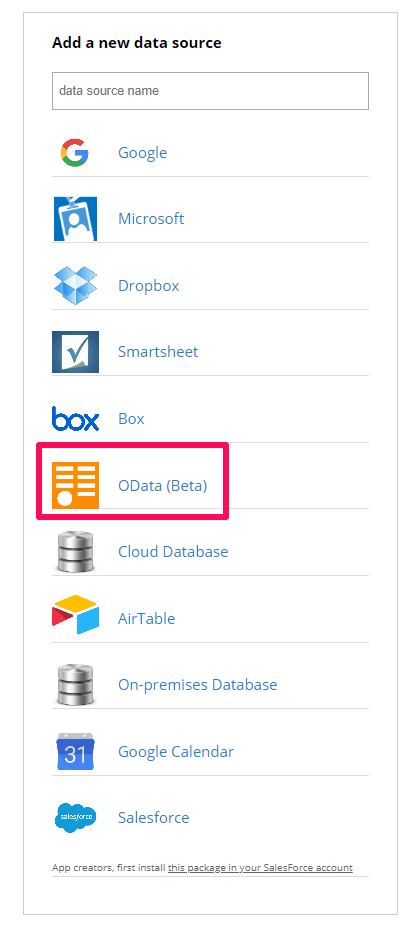
AppSheet の対応データソースです。
今回は Beta 版ですが赤枠の OData を使いますので選択します。

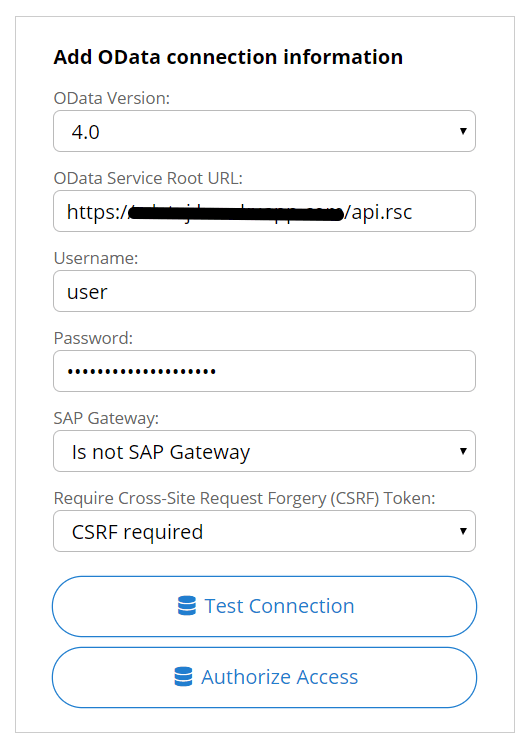
APIServer への接続情報を入力します。

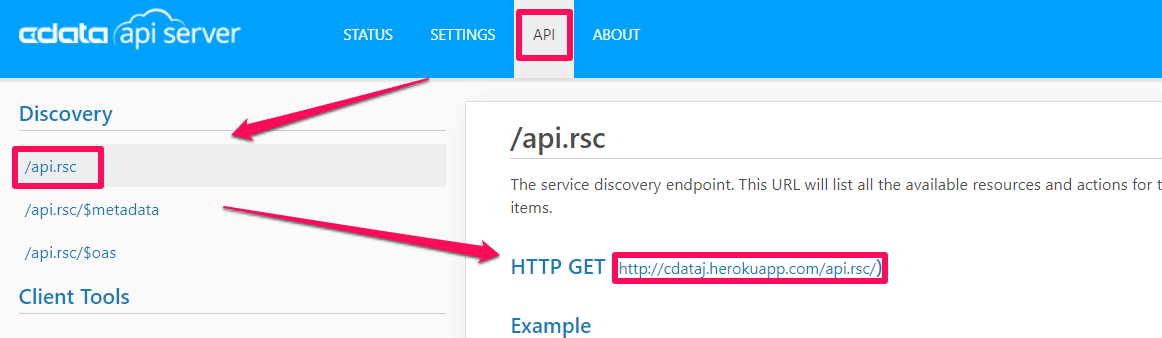
OData Service Root URL には、APIServer の以下の URL をセットしてください。他、パスワードの部分に APIServer で作成したユーザの Authtoken をセットします。

入力が完了したら、接続テストを行い、「Authorize Access」をクリックして保存します。
アプリの作成(自動生成まで)
MyAppsタブから、「New app」をクリックします。

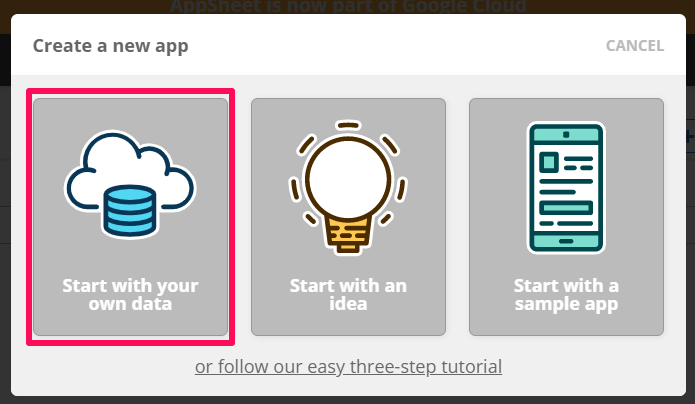
「Start with your own data」を選択します。

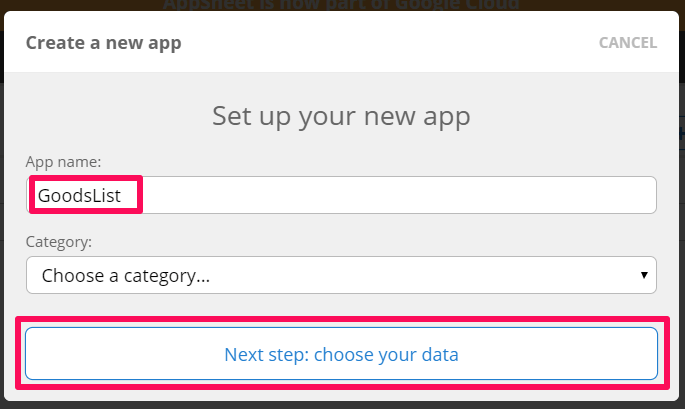
アプリ名を設定します。入力後、「Next step: choose your data」をクリックします。

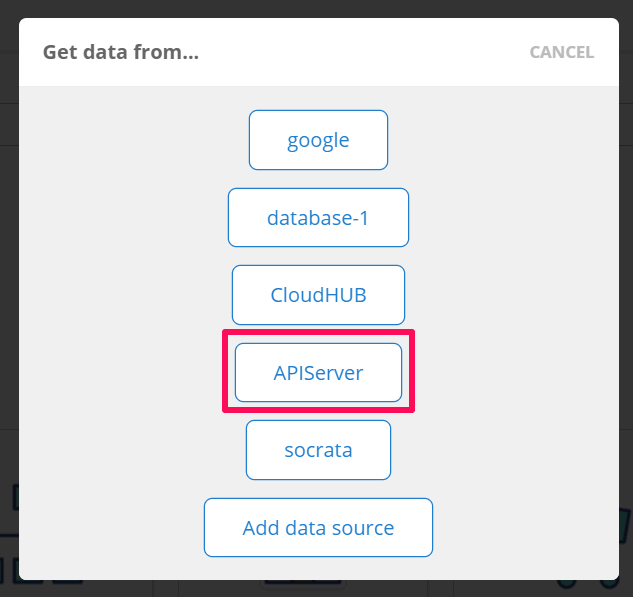
先ほど作成したものも含めて接続先が表示されます。私は事前に APIServer という名前に変更していましたが、変更していなければ odata-1 などの名前で表示されていると思います。

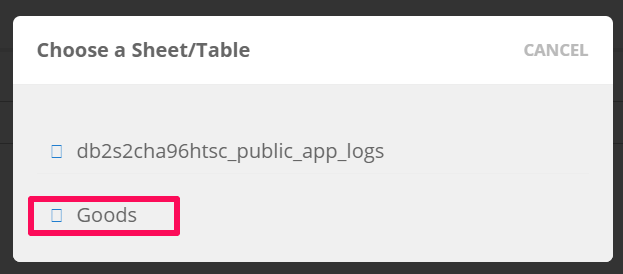
ここでは APIServer で公開設定したテーブルだけが表示されます。今回は Goods テーブルを選択します。

テーブル選択を行うとアプリ作成画面が表示されます。選択したデータソースをもとに自動的に右側にアプリが作成されます。

アプリの作成(修正)
自動的にテーブルの内容をリスト化されたアプリが作成されていますが、少し修正してみたいと思います。
写真を表示させたり、少しだけ UI を変更してみます。
画像ファイルを置いているパスの型変更
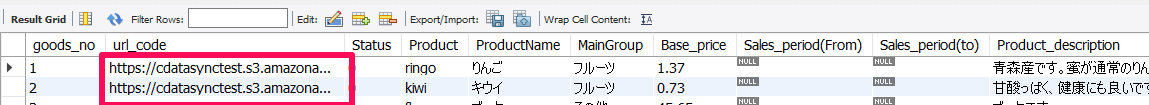
Goods テーブルには画像ファイルのパスが格納されています。

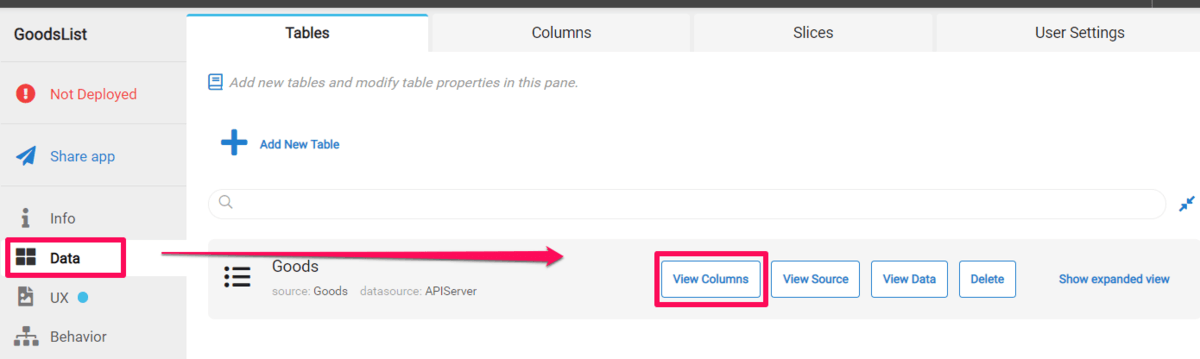
サイドメニューの「Data」→「View Columns」をクリックします。

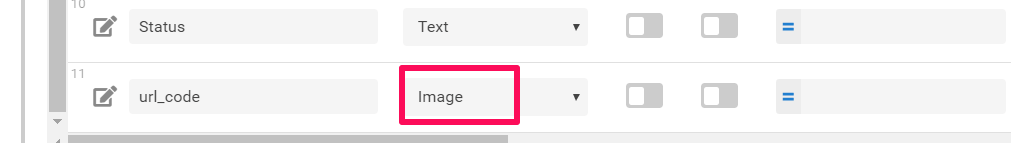
テキスト型で入っている「url_code」カラムを、Image 型に変更します。

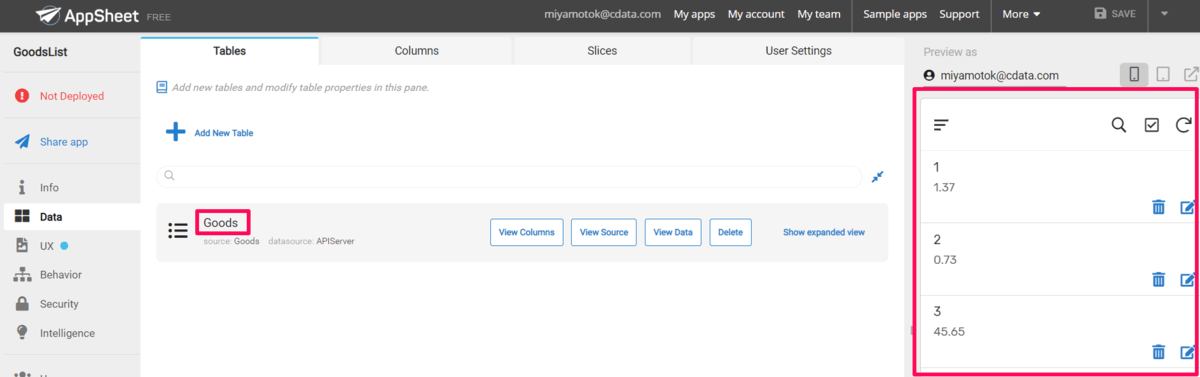
Image に変更すると即座にアプリのプレビュー側も反映され、画像が表示されました。

商品画像の表示タイプの変更
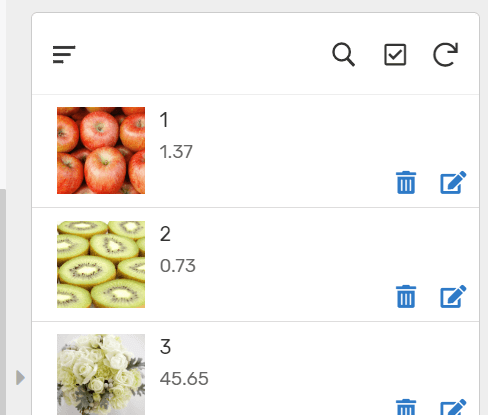
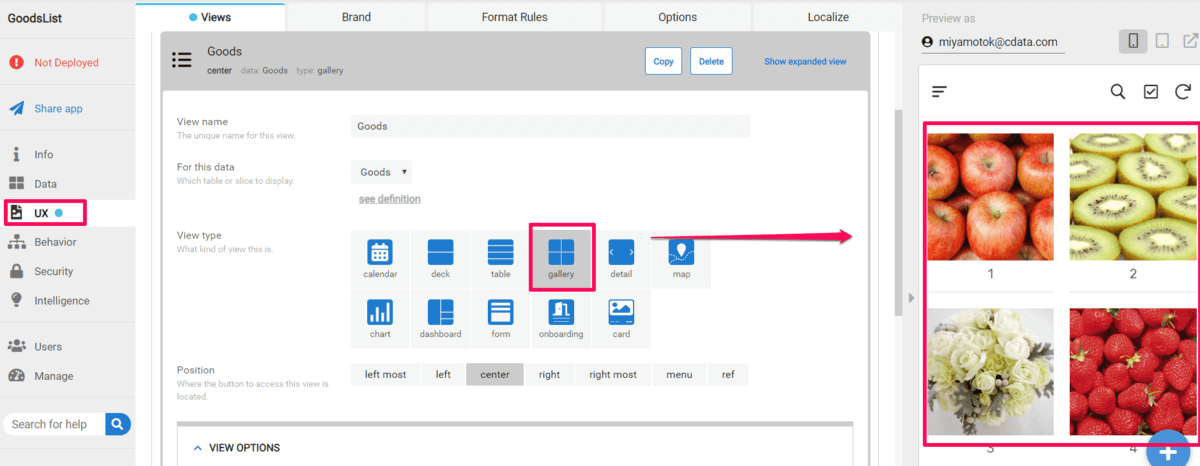
サイドメニューの「UX」をクリックします。View type では表示タイプを選択することができます。ちなみに、 gallay タイプに変更すると以下のようなアプリ画面に変更されます。

今回は、View type を deck で進めますので、変更された方は戻してください。
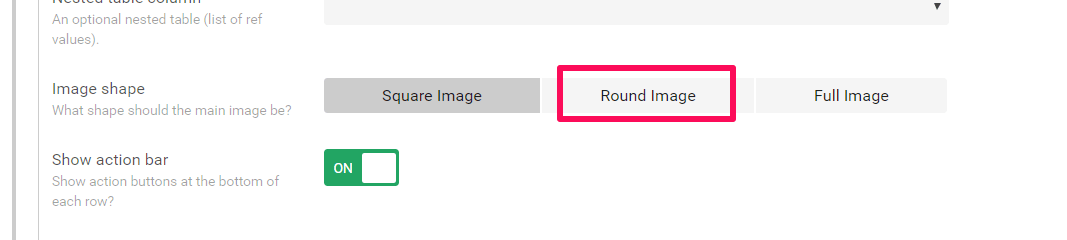
少し下にいくと、VIEW OPTIONS というエリアが表示されます。その下の方に、「Image shape」とい項目があります。ここでは、画像をどのような形で表示するかを設定できます。

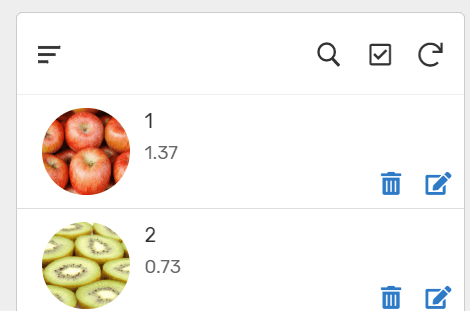
Round Image を選択すると、このような表示になります。

表示項目を変更
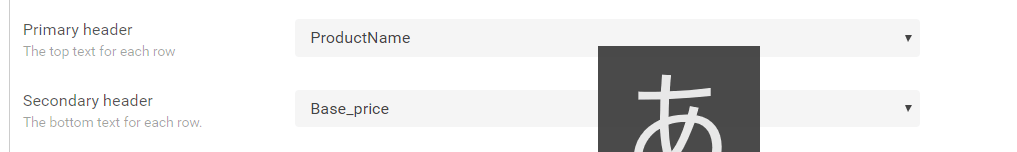
Primary header と Secondary header 項目がありますので、商品名と価格を選択します。

商品名と価格が表示されましたが、価格に単位がついてないので Base_price カラムの方を変更します。

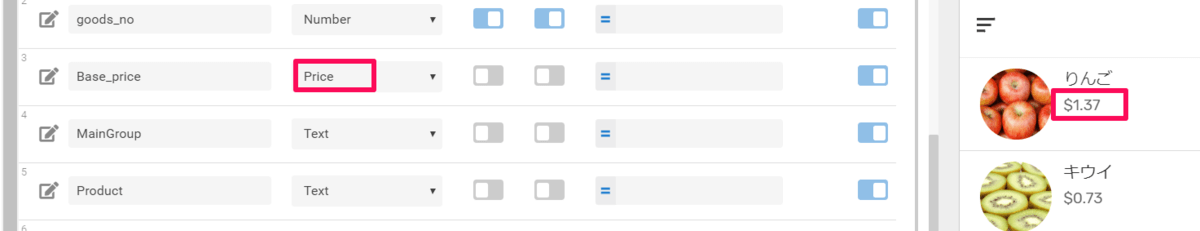
先ほどと同じようにサイドメニューの Data からカラムの型を変更します。金額なので Price を選択します。(単位を円にする方法はわかりませんでした。。。)

アプリの共有
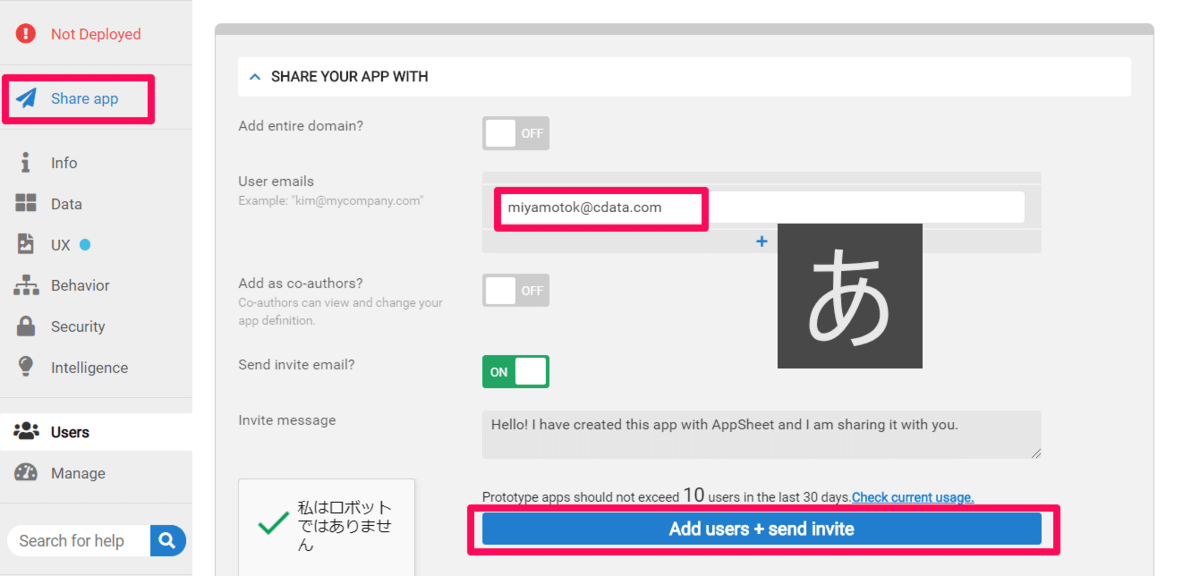
作成したアプリを保存した後、サイドメニューの「Share app」をクリックします。共有画面が表示されたら、ユーザのメールアドレスを入力し下のボタンで送信します。

先ほど指定したメアドをスマホで受け取り、メールにあるリンクをクリックすると、AppSheet アプリのインストールが促されますので、そのままインストールします。
インストールが完了したら、再度リンクからアプリを開いてください。開発画面で確認していた「GoodsList」アプリが表示されるようになります。
スマホでアプリを確認
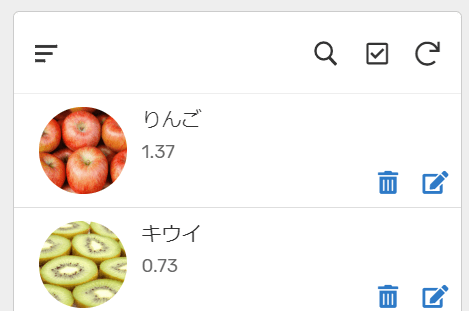
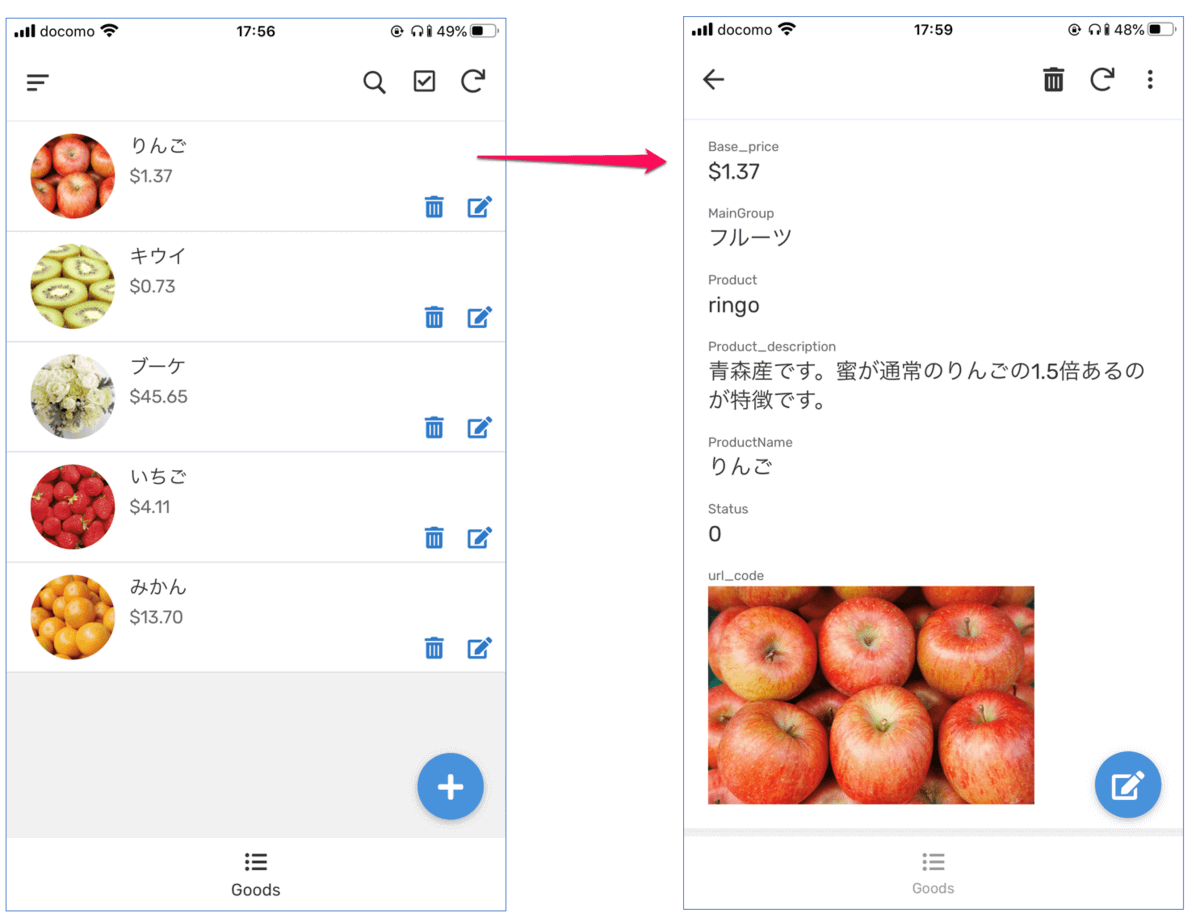
スマホでアプリを開いた際の画面内容です。設定通りに商品一覧が表示されています。

アプリからデータの登録・修正・削除も可能です。
最後に
今回の記事の中では登場しませんでしたが、CData Sycn を使って SaaS データをクラウド上のデータベースにデータをレプリケートし、AppSheet からそこのデータベースを参照させることもできました。CData 製品を組み合わせることで、さまざまなデータソースに対応することができますので、是非一度お試しください。
関連コンテンツ





