こんにちは!リードエンジニアの杉本です。
App Builder はインフラジスティックス社が提供している「ドラッグアンドドロップで迅速なアプリケーション開発作成を可能にする」ローコードツールです。この記事では、CData Connect Cloud を経由して App Builder からJira Service Desk に連携するBlazor アプリを作成する方法を説明します。
CData Connect Cloud は、Jira Service Desk データのクラウド to クラウドの仮想OData インターフェースを提供し、App Builder からリアルタイムにJira Service Desk データへ連携することができます。
CData Connect Cloud とは?
CData Connect Cloud は、以下のような特徴を持ったクラウド型のリアルタイムデータ連携製品です。
- SaaS やクラウドデータベースを中心とする150種類以上のデータソース
- BI、アナリティクス、ETL、ローコードツールなど30種類以上のツールやアプリケーションから利用可能
- リアルタイムのデータ接続に対応。データの複製を作る必要はありません
- ノーコードでシンプルな設定
詳しくは、こちらの製品資料をご確認ください。
Connect Cloud アカウントの取得
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
CData Connect Cloud の設定
App Builder でJira Service Desk データをリアルタイムで操作するには、Connect Cloud からJira Service Desk に接続し、コネクションにユーザーアクセスを提供してJira Service Desk データのOData エンドポイントを作成する必要があります。
(オプション)新しいConnect Cloud ユーザーの追加
必要であれば、Connect Cloud 経由でJira Service Desk に接続するユーザーを作成します。
- ユーザーページに移動し、 Invite Users をクリックします。
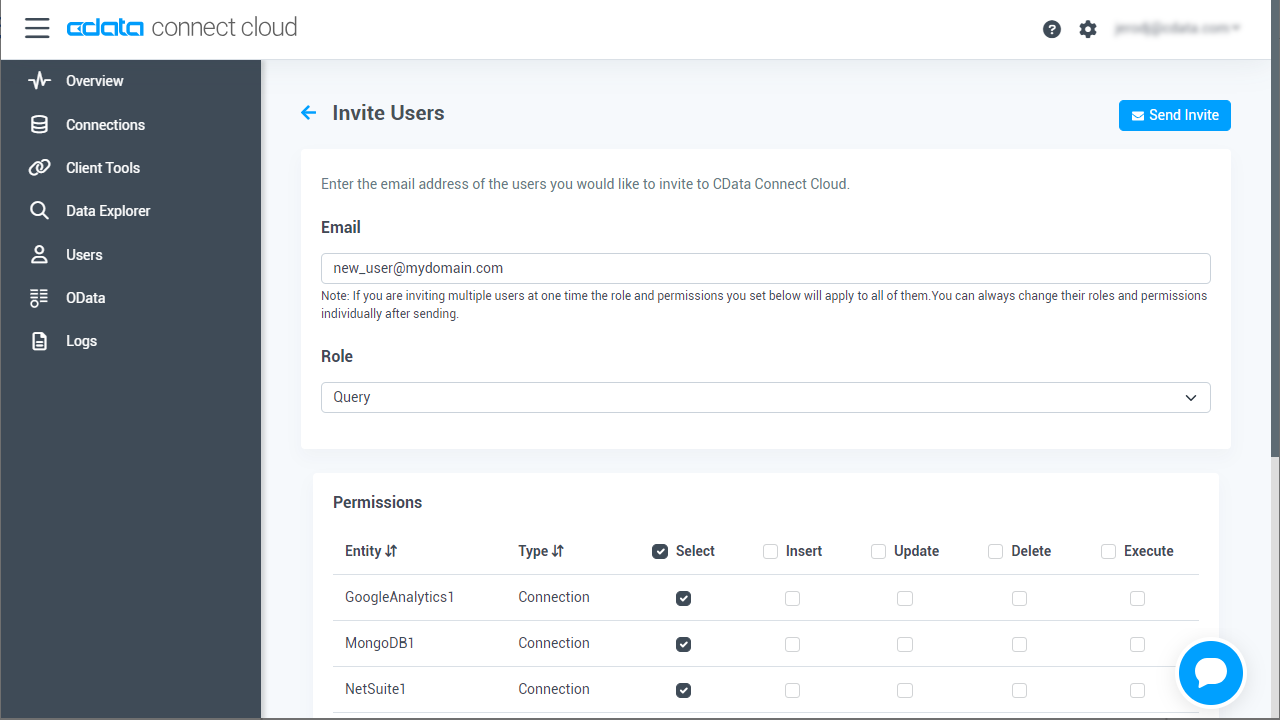
- 新しいユーザーのE メールアドレスを入力して、 Send to invite the user をクリックします。
![新しいユーザーを招待]()
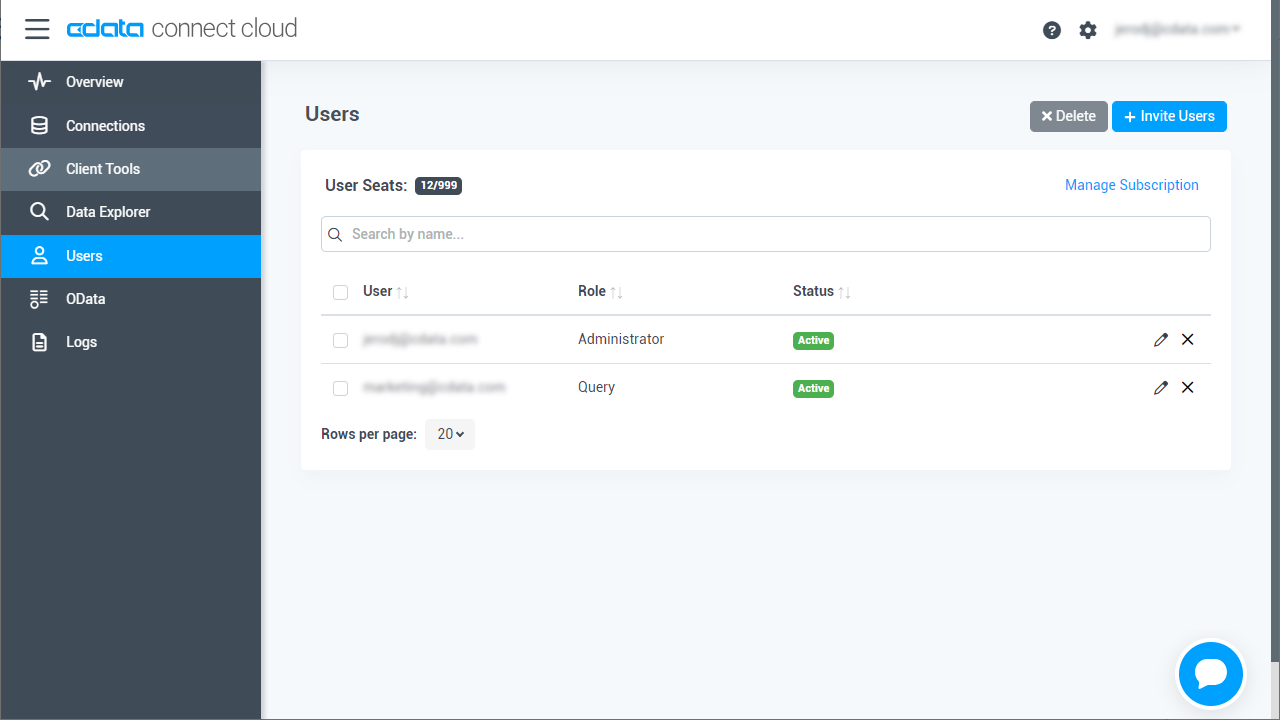
- ユーザーページからユーザーを確認および編集できます。
![Connect Cloud users]()
パーソナルアクセストークンの追加
OAuth 認証をサポートしていないサービス、アプリケーション、プラットフォーム、またはフレームワークから接続する場合は、認証に使用するパーソナルアクセストークン(PAT)を作成できます。きめ細かなアクセス管理を行うために、サービスごとに個別のPAT を作成するのがベストプラクティスです。
- Connect Cloud アプリの右上にあるユーザー名をクリックし、User Profile をクリックします。
- User Profile ページでPersonal Access Token セクションにスクロールし、 Create PAT をクリックします。
- PAT の名前を入力して Create をクリックします。
![Creating a new PAT]()
- パーソナルアクセストークンは作成時にしか表示されないため、必ずコピーして安全に保存してください。
Connect Cloud からJira Service Desk に接続
CData Connect Cloud では、簡単なクリック操作ベースのインターフェースでデータソースに接続できます。
- Connect Cloud にログインし、 Add Connection をクリックします。
![Adding a Connection]()
- Add Connection パネルから「Jira Service Desk」を選択します。
![データソースを選択]()
-
必要な認証プロパティを入力し、Jira Service Desk に接続します。
Jira Service Management 接続プロパティの取得・設定方法
任意のJira Service Management Cloud またはJira Service Management Server インスタンスへの接続を確立できます。接続するにはURL プロパティを設定します。
- URL(例:https://yoursitename.atlassian.net)
カスタムフィールドへのアクセス
デフォルトでは、CData 製品はシステムフィールドのみを表示します。Issues のカスタムフィールドにアクセスするには、IncludeCustomFields を設定します。
Jira Service Management への認証
ベーシック認証
ローカルサーバーアカウントで認証するためには、次の接続プロパティを指定します。
- AuthScheme:Basic に設定。
- User:認証ユーザーのユーザー名に設定。
- Password:認証ユーザーのパスワードに設定。
API トークン
Cloud アカウントに接続するには、APIToken を取得する必要があります。API トークンを生成するには、Atlassian アカウントにログインして「API トークン」 -> 「API
トークンの作成」をクリックします。生成されたトークンが表示されます。
データに接続するには以下を設定します。
- AuthScheme:APIToken に設定。
- User:認証ユーザーのユーザー名に設定。
- APIToken:作成したAPI トークンに設定。
ちなみに、Cloud アカウントへの接続でパスワード認証を使うことも可能ですが、非推奨となっています。
OAuth 2.0
Jira Service Management のOAuth 2.0 サポート(3LO)を活用して、ログインクレデンシャルなしでデータに接続することもできます。
この場合、AuthSchemeをすべてのOAuth フローでOAuth に設定する必要があります。また、すべてのシナリオでカスタムOAuth
アプリケーションを作成して構成する必要があります。詳しくは、ヘルプドキュメントの「OAuth」セクションを参照してください。
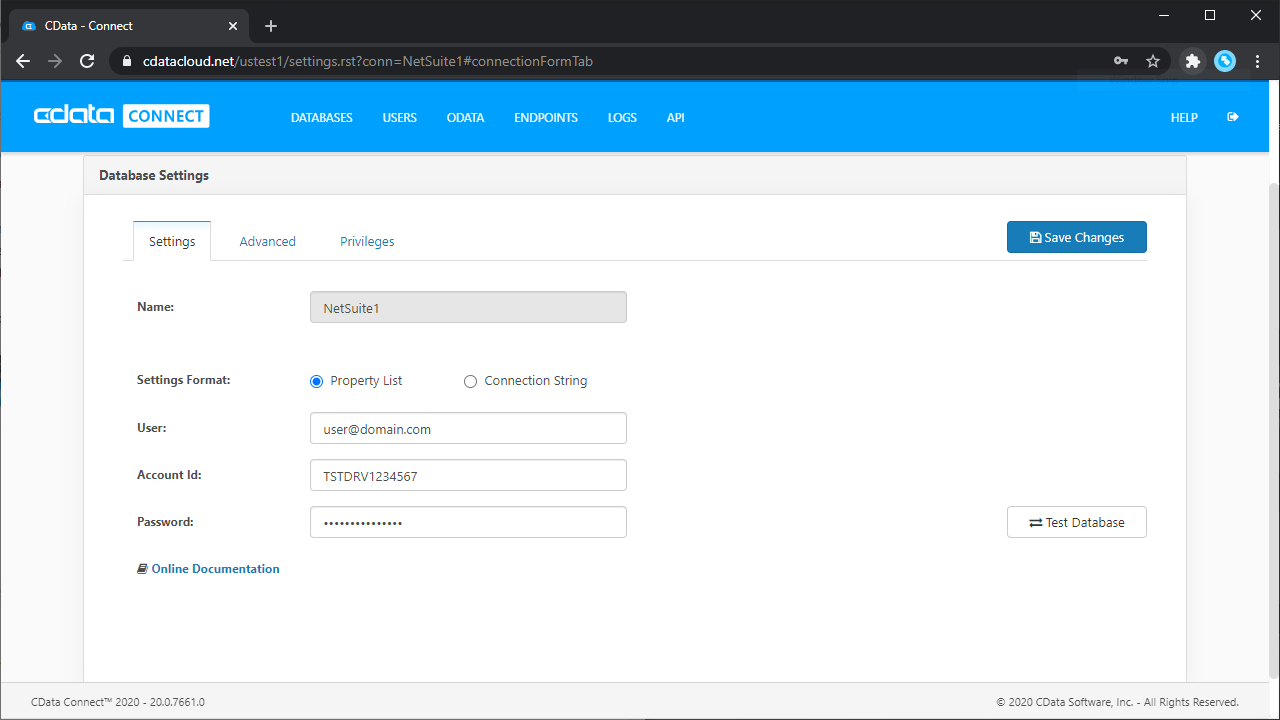
![Configuring a connection (NetSuite の例)]()
- Create & Test をクリックします。
- Edit Jira Service Desk Connection ページのPermissions タブに移動し、ユーザーベースのアクセス許可を更新します。
![権限を更新]()
Connect Cloud にJira Service Desk OData エンドポイントを追加する
Jira Service Desk に接続したら、目的のテーブルのOData エンドポイントを作成します。
- OData ページに移動し、 Add to create new OData endpoints をクリックします。
- Jira Service Desk 接続(例:JiraServiceDesk1)を選択し、Next をクリックします。
- 使用するテーブルを選択し、Confirm をクリックします。
![テーブルを選択(NetSuite の例)]()
コネクションとOData エンドポイントを設定したら、App Builder からJira Service Desk データに接続できます。
App Builderでプロジェクトを作成する
Web API の準備ができたら、App Builder で作業を進めていきます。
- App Builder を立ち上げて「+新しいアプリ」をクリックします。
![]()
- テンプレートから任意のものを選択します。
![]()
- これでアプリを作成するための下準備が整いました。
![]()
データソースの追加
前述の通りApp Builder ではREST API に接続したアプリを手軽に作成することができます。API 接続部分はあらかじめデータソースとして定義しておくことで、簡単にUI とバインドすることができるようになるので、まずはこのデータソースの準備を進めます。
- 画面左の「データ」タブに移動し新しく「REST API」を追加します。
![]()
- 「REST API データソースの設定」で任意の名称を入力し、ソースとして「OpenAPI」または「URL の追加」を選択します。今回はOpenAPI の手順で解説します。OpenAPI を使わない場合は「URL の追加」で手動で設定します。
![]()
- ここでは先程CData Connect Cloud からダウンロードしておいたOpenAPI の定義を使用するので「定義のアップロード」をクリックします。
![]()
- アップロードが完了したら「エンドポイントの設定」をクリックします。
![]()
- 「エンドポイントの設定」ではOpenAPI で定義されているエンドポイントの一覧の中から利用するものを選択し、App Builder で利用するデータソースとして定義します。今回はデータの一覧が取得できるGET エンドポイントを指定し、事前に作成したユーザーID・トークンを使って必要な認証情報を入力します。
- 「送信」をクリックして「200OK」を受け取ったら接続はOKです。
![]()
- 併せてエンドポイントのベースURL から「/$oas」を除外しておきましょう。
![]()
- 最後にデータの選択です。ここではUI 上にマッピングするためのデータフィールドを持つ配列要素を指定します。CData Connect Cloud はすべて「value」配下で要素を提供するための以下のように「value」のところにチェックを入れておくだけでOKです。
![]()
Grid を配置
データソースの設定が完了したら、一覧画面を作成していきましょう。今回はGridのコンポーネントを利用して、一覧画面を作成します。
- 「コンポーネント」タブに移動して、「Grid」を選択し画面上に配置します。
![]()
- デフォルトではダミーデータが表示されているので、「GRIDプロパティの設定」→「Data」から先程作成したCData Connect Cloud の接続設定を選択します。
![]()
- これを行うだけで、そのまま画面上にCData Connect Cloud 経由で取得した結果が一覧画面として構成されます。
![]()
- App Builder で作成したアプリは最終的にAngular やBlazor として出力することができます。これを任意のサーバー・クラウド環境にホスティングするだけで、簡単にアプリが作成できます。
![]()
このように、CData Connect Cloud を経由することで、各種Web API 側の複雑な仕様を意識せずにApp Builder でアプリ開発ができます。他にも多くのデータソースに対応するCData Connect Cloud の詳細をこちらからご覧ください。