Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Visualize Live Stripe Data in Tableau
Use CData Tableau Connectors and Tableau Desktop to visualize live Stripe data.
Tableau is a visual analytics platform transforming the way businesses use data to solve problems. When paired with the CData Tableau Connector for Stripe, you can easily get access to live Stripe data within Tableau. This article shows how to connect to Stripe in Tableau and build a simple chart.
The CData Tableau Connectors enable high-speed access to live Stripe data in Tableau. Once you install the connector, you simply authenticate with Stripe and you can immediately start building responsive, dynamic visualizations and dashboards. By surfacing Stripe data using native Tableau data types and handling complex filters, aggregations, & other operations automatically, CData Tableau Connectors grant seamless access to Stripe data.
NOTE: The CData Tableau Connectors require Tableau 2020.3 or higher. If you are using an older version of Tableau, you will need to use the CData Tableau Connector for Stripe. If you wish to connect to Stripe data in Tableau Cloud, you will need to use CData Connect Cloud.
Connect to Stripe in Tableau
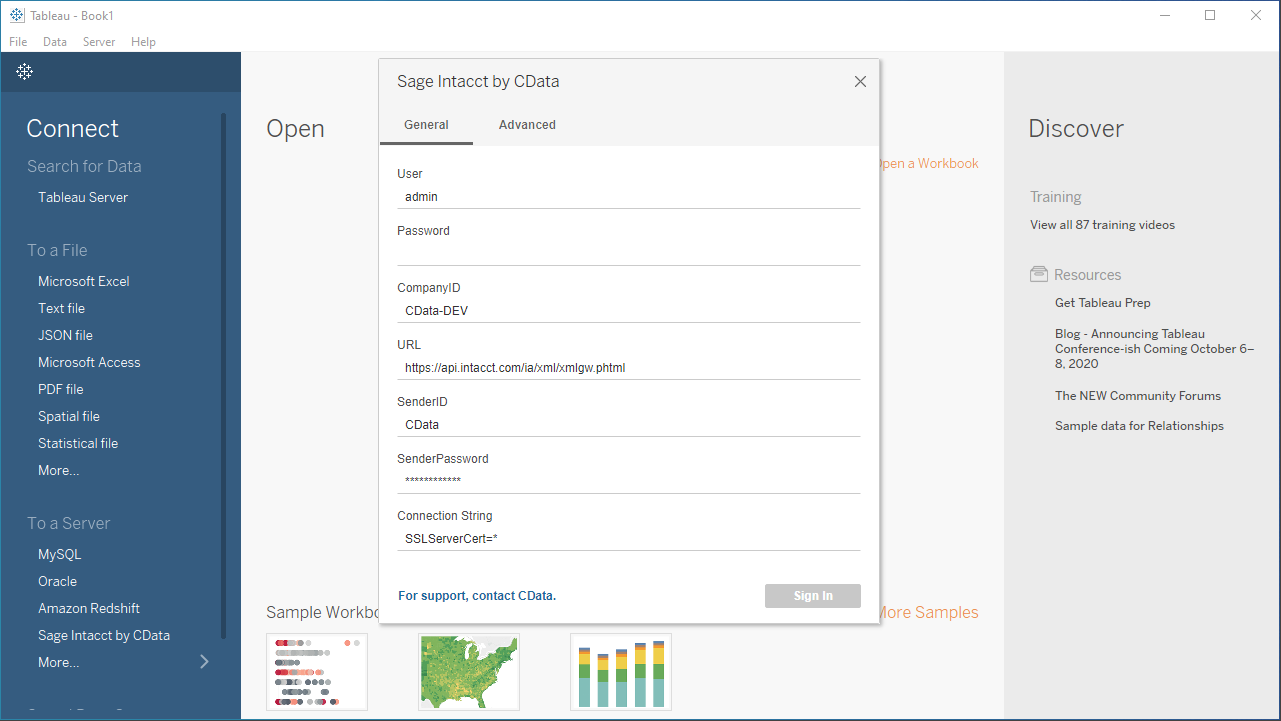
Open Tableau and click More under Connect -> To a Server. Select "Stripe by CData," then configure the connection and click "Sign In."
Use the OAuth authentication standard to connect to Stripe. To authenticate using OAuth, you will need to register an app to obtain the OAuthClientId, OAuthClientSecret, and CallbackURL connection properties. See the "Getting Started" chapter of the help documentation for a guide to using OAuth.

Discover Schemas and Query Data
- Select CData from the Database pull-down menu.
- Select Stripe from the Schema pull-down menu.
- Drag the tables and views you wish to visualize onto the join area. You can include multiple tables.
![Selecting table(s)]()
- Select Update Now or Automatically Update. Update Now lets you preview the first 10,000 rows of the data source (or enter the number of rows you want to see in the Rows text box). Automatically Update automatically reflects the changes in the preview area.
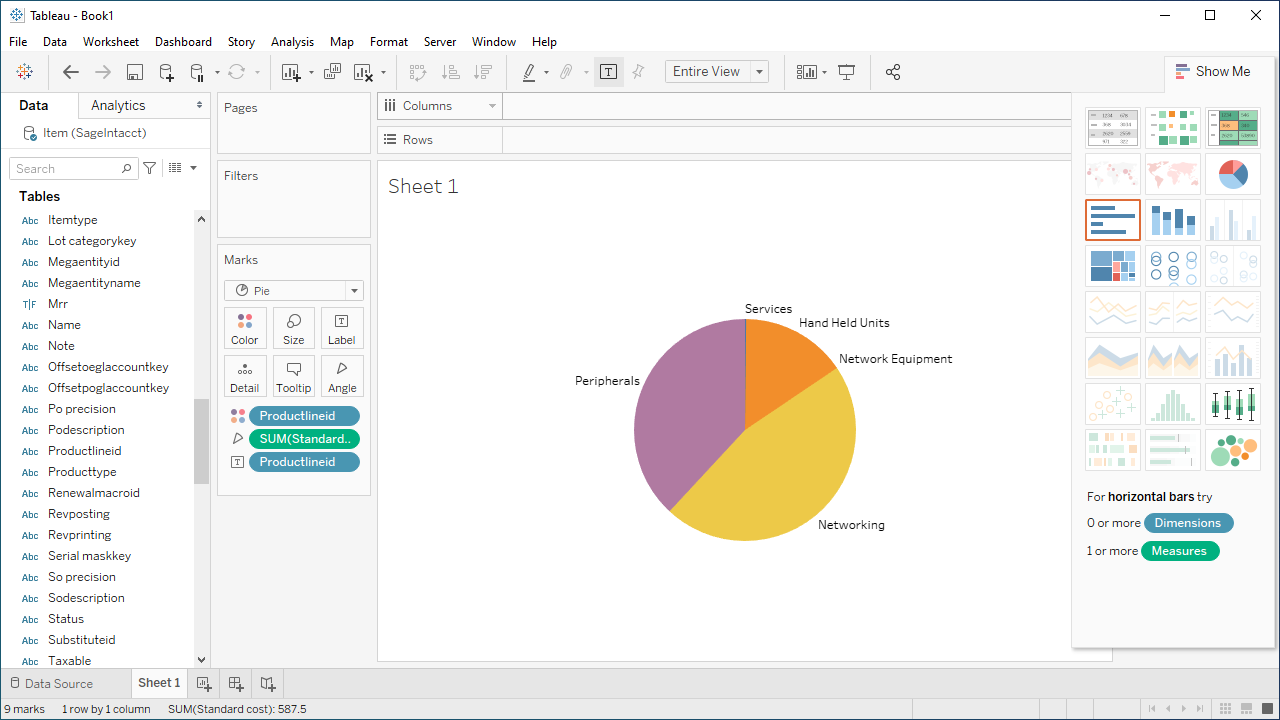
- Click the tab for your worksheet. Columns are listed as Dimensions and Measures, depending on the data type. The CData Tableau Connector discovers data types automatically, allowing you to leverage the powerful data processing and visualization features of Tableau.
- Drag a field from the Dimensions or Measures area to Rows or Columns. Tableau creates column or row headers.
- Select one of the chart types from the Show Me tab. Tableau displays the chart type that you selected.

Using the CData Tableau Connector for Stripe with Tableau, you can easily create robust visualizations and reports on Stripe data. Download a free, 30-day trial and get started today.







