Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →How to Design Salesforce Pardot Power Apps with Database-Like Connectivity
This article shows how to gain real-time, database-like connectivity from mobile and tablet Power Apps.
Microsoft Power Apps provides a drag and drop interface, underpinned by a rich set of formulas, for generating mobile and tablet apps that are connected to data. The CData API Server, when paired with the ADO.NET Provider for Salesforce Pardot (or any of 200+ other ADO.NET Providers), extends Power Apps with connectivity to remote data sources, without a need to maintain a separate copy of the data in the Power Apps Common Data Service. The CData API Server provides database-like connectivity for Salesforce Pardot, augmenting the functionality of SaaS APIs and NoSQL databases with an in-memory SQL-92 engine.
The CData API Server also supports the Swagger metadata standard, whose UI-generation and code-generation possibilities are utilized across Azure App Service, Power Automate, and Power Apps. With Swagger, Power Apps generates a complete set of formulas for working with Salesforce Pardot -- this article shows how to use these formulas to connect your PowerApp to remote Salesforce Pardot data.
Set Up the API Server
Follow the steps below to begin producing secure Salesforce Pardot OData services:
Deploy
The API Server runs on your own server. On Windows, you can deploy using the stand-alone server or IIS. On a Java servlet container, drop in the API Server WAR file. See the help documentation for more information and how-tos.
The API Server is also easy to deploy on Microsoft Azure, Amazon EC2, and Heroku.
Connect to Salesforce Pardot
After you deploy the API Server and the ADO.NET Provider for Salesforce Pardot, provide authentication values and other connection properties by clicking Settings -> Connections and adding a new connection in the API Server administration console. You can then choose the entities you want to allow the API Server access to by clicking Settings -> Resources.
Salesforce Pardot supports connecting through API Version, Username, Password and User Key.
- ApiVersion: The Salesforce Pardot API version which the provided account can access. Defaults to 4.
- User: The Username of the Salesforce Pardot account.
- Password: The Password of the Salesforce Pardot account.
- UserKey: The unique User Key for the Salesforce Pardot account. This key does not expire.
- IsDemoAccount (optional): Set to TRUE to connect to a demo account.
Accessing the Pardot User Key
The User Key of the current account may be accessed by going to Settings -> My Profile, under the API User Key row.
Authorize API Server Users
After determining the OData services you want to produce, authorize users by clicking Settings -> Users. The API Server uses authtoken-based authentication and supports the major authentication schemes. You can authenticate as well as encrypt connections with SSL. Access can also be restricted by IP address; Access is restricted to only the local machine by default.
You will also need to enable CORS and then define the following sections by clicking Settings -> Server. As an alternative, you can select the option to allow all domains without '*'.
- Access-Control-Allow-Origin: Set this to a value of '*', or the domains you will be calling the API Server from.
- Access-Control-Allow-Methods: Set this to a value of "GET,PUT,POST,OPTIONS", or the HTTP methods you will need to use.
- Access-Control-Allow-Headers: Set this to "x-ms-client-request-id, authorization, content-type".
Last, you will need to configure the API Server to allow users to authenticate by passing the authtoken as a part of the URL. To do so, navigate to the www/app_data folder in the installation direction and modify the settings.cfg file to add the following line in the [Application] section:
AllowAuthTokenInURL = true
Retrieve the Swagger Metadata
You will use the metadata to create a Custom API connection. You can obtain the Swagger definition by making the following request in your browser and then saving the resulting JSON file:
http://MySite:MyPort/api.rsc/$oas?version=2
Connect to Salesforce Pardot Through the API Server
The following procedure shows how to create a simple app that searches remote Salesforce Pardot data.
- In Microsoft Power Apps, click Custom connectors.
- Click Create custom connector and choose Import an OpenAPI file.
- Name the connector, browse to the JSON file, and click Continue.
- Fill in the relevant General information, ensure that Base URL is of the form /api.rsc/@myauthtoken (where myauthtoken is the AuthToken for a configure API Server user), and click Continue.
- Select No authentication for the Authentication type. Click Continue.
- Review the Action and Reference definitions and click Create connector.
- To test the connector, you will need to create a new connection. Click Test, click New Connection under Connections, and click Create.
- Navigate back to the connector from the Custom connectors menu and click Test. From here, you can test the available operations.
Connect the Data Source to a PowerApp
Follow the steps below to connect to Salesforce Pardot from a PowerApp:
- From the Power Apps main menu, click Create an app and select the on-premises or cloud PowerApp Studio.
- Select a blank app (choose Phone layout or Tablet layout).
- In the View tab, click Data Sources and click Add data source.
- Click the Connection you created to test the connector.
Populate a Gallery
Follow the steps below to create a simple app that can search Salesforce Pardot data. You will use Power Apps formulas to bind Salesforce Pardot rows to rows in a gallery control.
In the View tab, click Gallery -> Vertical to add a Gallery.
-
After selecting a gallery, assign the Items property of the gallery to Salesforce Pardot data on the Advanced tab of the gallery settings. The formula below will allow you to access columns in the Prospects table.
ForAll(CDataSwaggerAPI.getAllProspects().value, {myId: Id, myEmail: Email}) -
Assign Salesforce Pardot columns to UI elements by clicking the element and then setting the Text property (on the Advanced tab of the UI element) to ThisItem.myId or ThisItem.myEmail.
![Adding the connection to the layout.]()
Search Salesforce Pardot Data
To filter the records displayed by the gallery, add a TextInput to your Screen, clear the Text property for the TextInput, and set the Items property of the gallery to a formula like the one below, replacing TextInput1 with the name of the TextInput control in your gallery, if necessary:
If(IsBlank(TextInput1.Text),
ForAll(CDataSwaggerAPI.getAllProspects().value, {myId: Id, myEmail: Email}),
ForAll(CDataSwaggerAPI.getAllProspects({'$filter':Concatenate("contains(Id,",TextInput1.Text,")")}).value, {myId: Id, myEmail: Email}))
The formula builds an OData query that the API Server executes against the remote Salesforce Pardot data, ensuring that the search is run against the current data without first pulling in every record into the app. You can find more information on the supported OData in the API Server help documentation.
Edit Salesforce Pardot Data
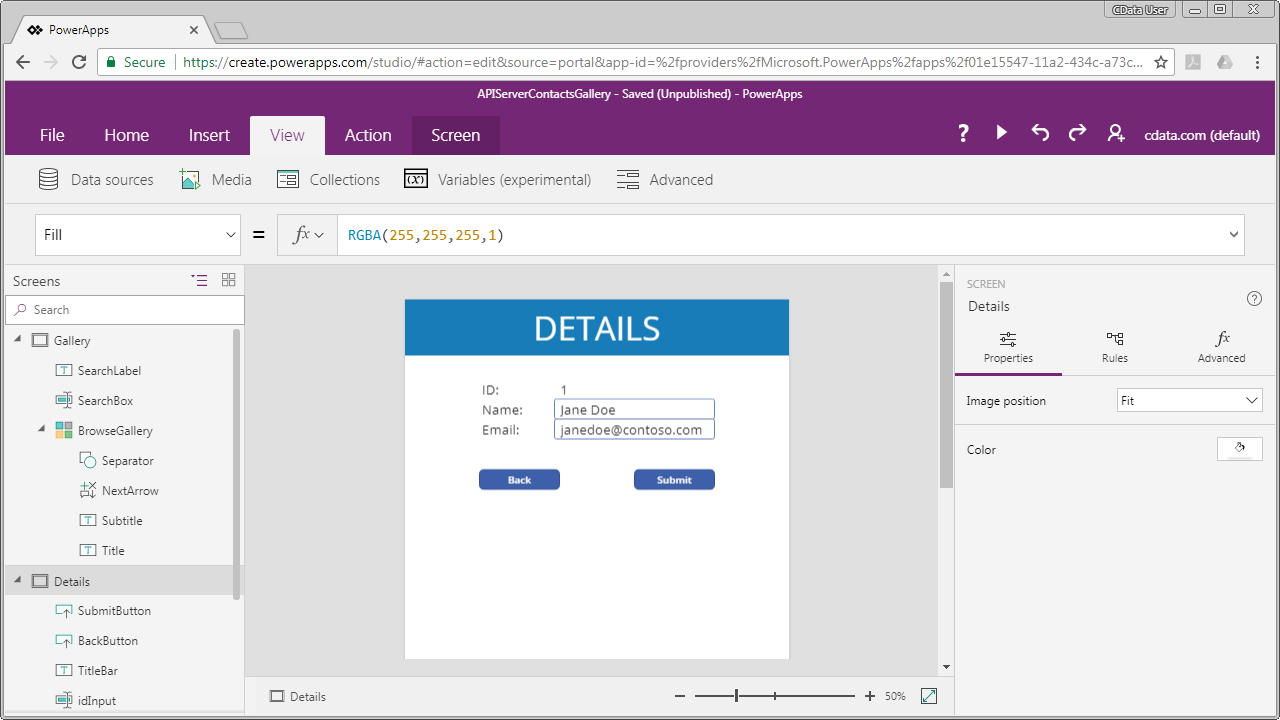
Follow the steps below to load an editable screen that shows the fields of the Salesforce Pardot record selected in the gallery.
- On the Insert tab, click New Screen->Blank and name the screen "Details".
- Tie the gallery to the new screen: Select the arrow button in the first entry of the gallery and in the OnSelect field in the Advanced properties, enter the following:
Navigate( Details, None ) - In the Details screen, from the Insert tab, add a label "Id" and another label for the Id value. Set the Text property to BrowseGallery.Selected.Id
For each column you will need to do the following. Note that for Custom APIs form elements cannot detect which requests need to be formulated to the API Server, so you will need to write the data modification formulas manually.
- Add a label for the field.
- Add a text input from the Text menu to the screen and set the text property to the value from the selected item from the gallery (i.e.: BrowseGallery.Selected.myId).
To give your app basic update functionality and navigation, add Submit and Back buttons:
- For the Submit button, set the OnChange property to the following:
CDataSwaggerAPI.updateProspects(BrowseGallery.Selected.myId,BrowseGallery.Selected.myId,{Id:TextInput1.Text,Email:TextInput2.Text}) - For the Back button, set the OnSelect field to the following:
Navigate( BrowseScreen, None )

Your mobile or tablet app can now browse, search, and update Salesforce Pardot data.







