Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Connect to Microsoft Project Data from Blazor Apps
Build ASP.NET Core Blazor C# apps that integrate with real-time Microsoft Project data using standard SQL.
Blazor is a framework for developing modern, client-side web UIs using .NET technology. Instead of coding in JavaScript, developers can use the familiar C# language and .NET libraries to build app UIs.
The CData ADO.NET Provider for MS Project can be used with standard ADO.NET interfaces, such as LINQ and Entity Framework, to interact with live Microsoft Project data. Since Blazor supports .NET Core, developers can use CData ADO.NET Providers in Blazor apps. In this article, we will guide you to build a simple Blazor app that talks to Microsoft Project using standard SQL queries.
Install the CData ADO.NET Provider for MS Project
CData ADO.NET Providers allow users to access Microsoft Project just like they would access SQL Server, using simple SQL queries.
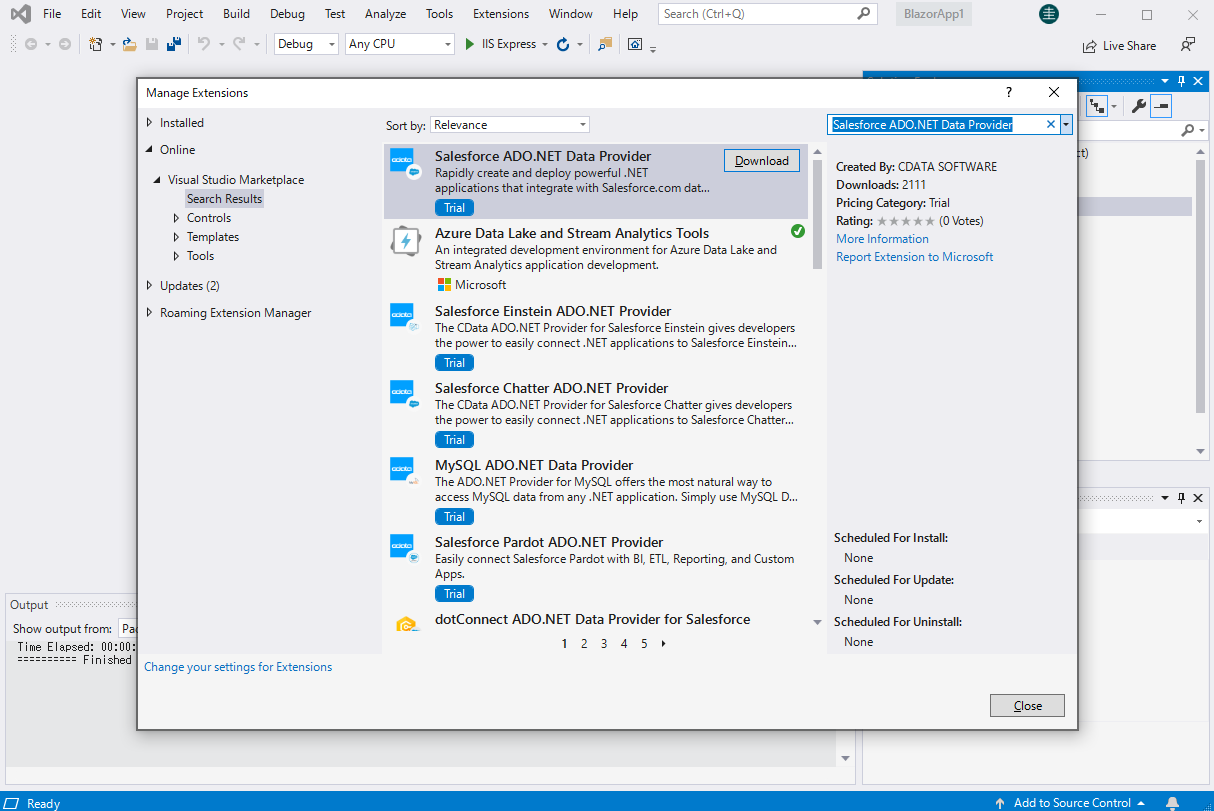
Install the Microsoft Project ADO.NET Data Provider from the CData website or from NuGet. Search NuGet for "Microsoft Project ADO.NET Data Provider."

Create a Microsoft Project-Connected Blazor App
Start by creating a Blazor project that references the CData ADO.NET Provider for MS Project
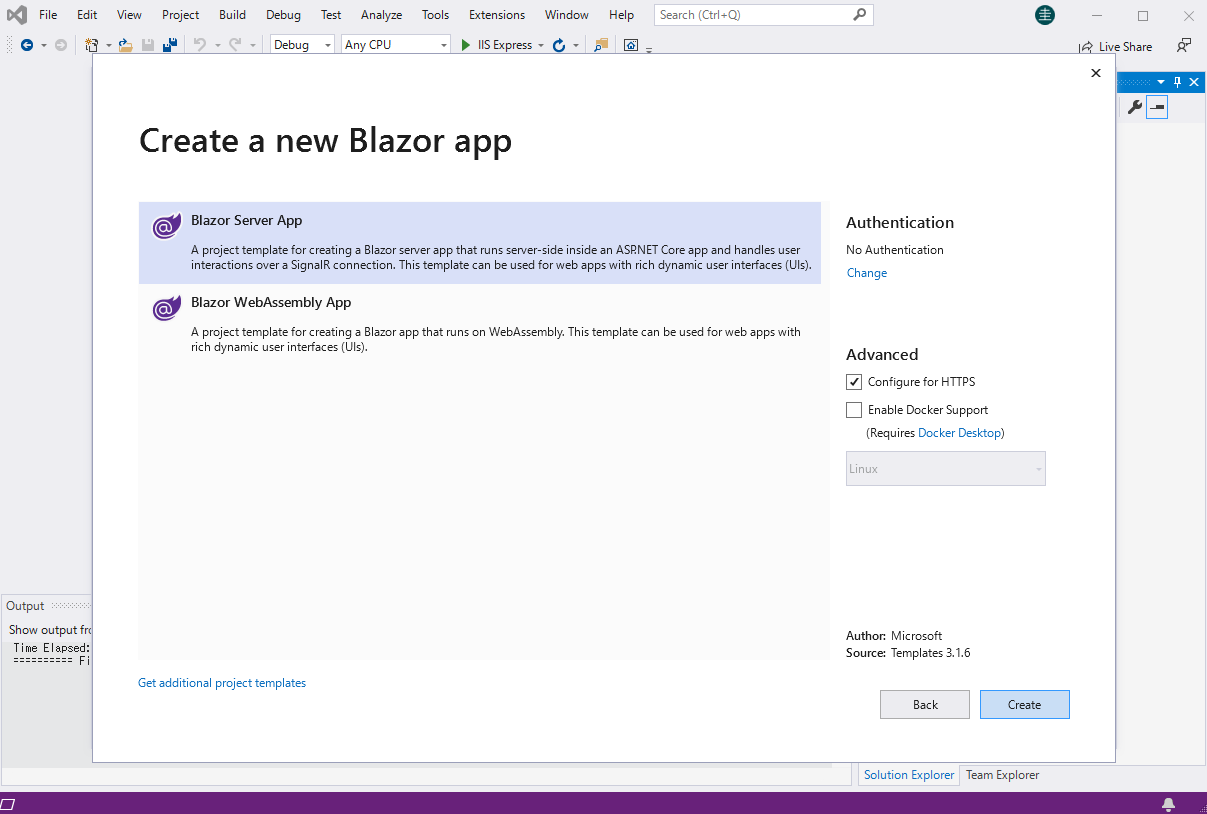
- Create a Blazor project on Visual Studio.
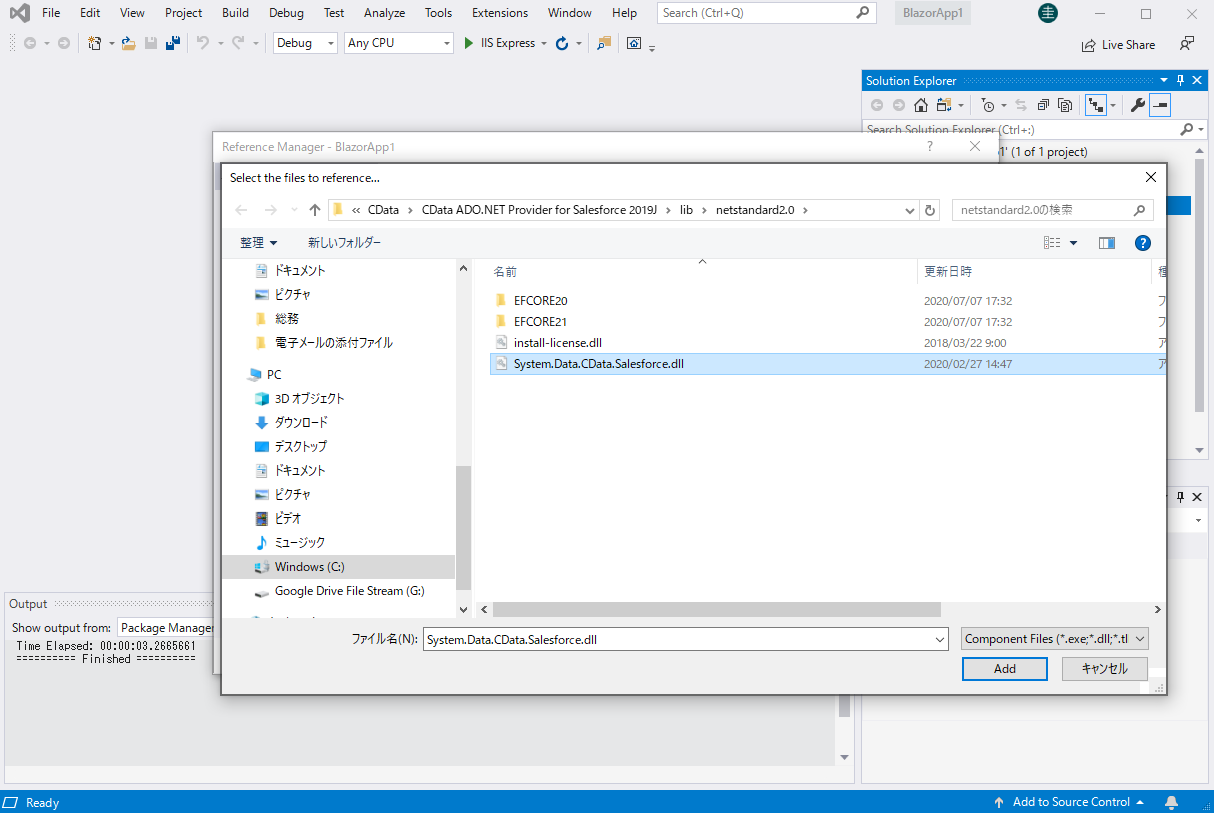
- From the Solution Explorer, right click Dependencies, then click Add Project Reference.
- In the Reference Manager, click the Browse button, and choose the .dll file of the installed ADO.NET Provider (e.g. System.Data.CData.MicrosoftProject.dll, typically located at C:\Program Files\CData\CData ADO.NET Provider for MS Project\lib etstandard2.0).


SELECT Microsoft Project Data from the Blazor App
- Open the Index.razor file from the Project page.
- In a MicrosoftProjectConnection object, set the connection string:
The User and Password properties, under the Authentication section, must be set to valid Microsoft Project user credentials. In addition, you will need to specify a URL to a valid Microsoft Project server organization root or Microsoft Project services file.
For example: User=myuseraccount;Password=mypassword;URL=http://myserver/myOrgRoot;
- The code below creates a simple Blazor app for displaying Microsoft Project data, using standard SQL to query Microsoft Project just like SQL Server.
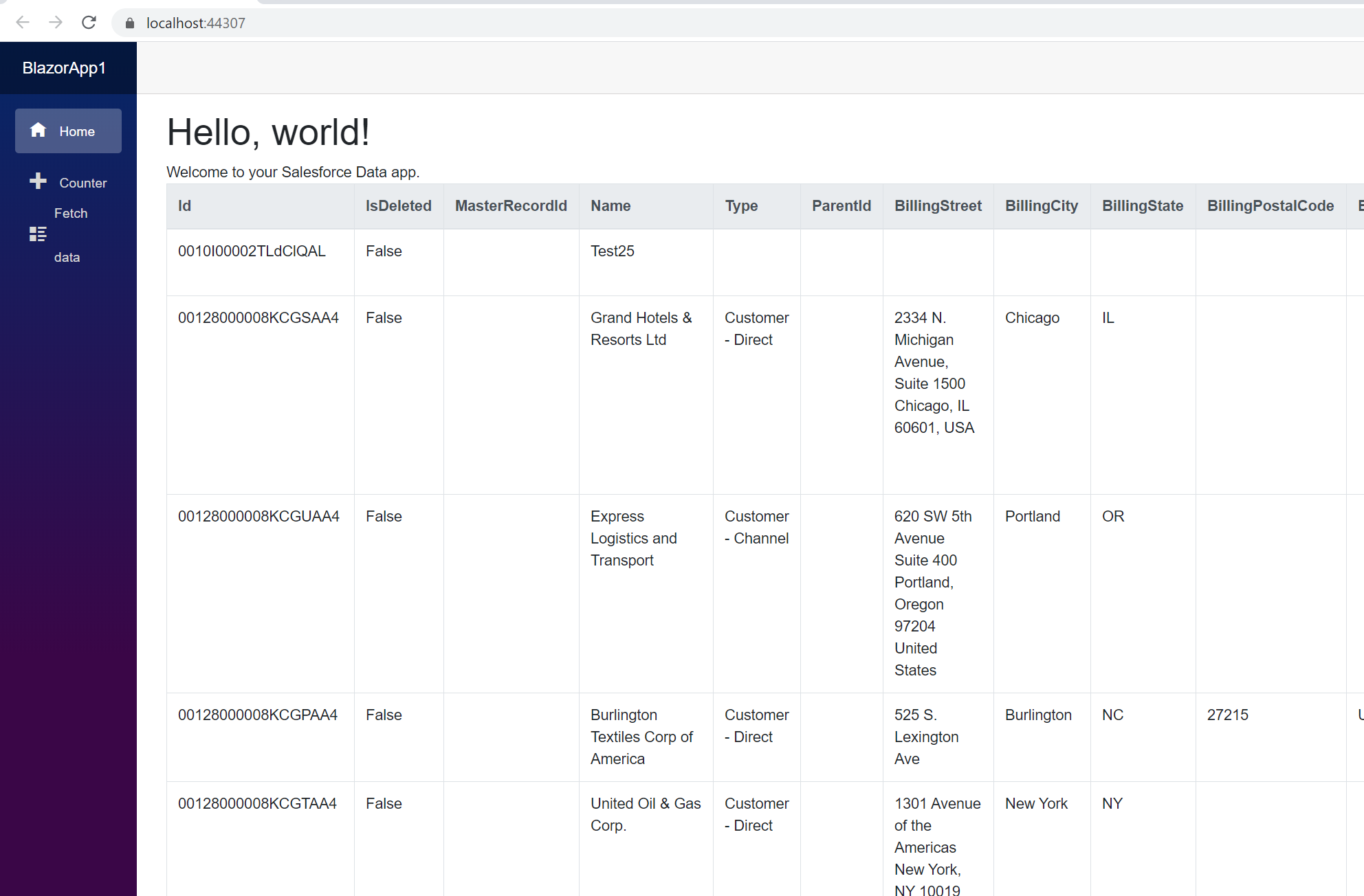
@page "/" @using System.Data; @using System.Data.CData.MicrosoftProject; <h1>Hello, world!</h1> Welcome to your Data app. <div class="row"> <div class="col-12"> @using (MicrosoftProjectConnection connection = new MicrosoftProjectConnection( "User=myuseraccount;Password=mypassword;URL=http://myserver/myOrgRoot;")) { var sql = "SELECT ProjectName, ProjectActualCost FROM Projects"; var results = new DataTable(); MicrosoftProjectDataAdapter dataAdapter = new MicrosoftProjectDataAdapter(sql, connection); dataAdapter.Fill(results); <table class="table table-bordered"> <thead class="thead-light"> <tr> @foreach (DataColumn item in results.Rows[0].Table.Columns) { <th scope="col">@item.ColumnName</th> } </tr> </thead> <tbody> @foreach (DataRow row in results.Rows) { <tr> @foreach (var column in row.ItemArray) { <td>@column.ToString()</td> } </tr> } </tbody> </table> } </div> </div> - Rebuild and run the project. The ADO.NET Provider renders Microsoft Project data as an HTML table in the Blazor app.
![Query Microsoft Project from Blazor app.]()
At this point, you have a Microsoft Project-connected Blazor app, capable of working with live Microsoft Project data just like you would work with a SQL Server instance. Download a free, 30-day trial and start working with live Microsoft Project data in your Blazor apps today.