Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Connect to Adobe Commerce in SpagoBI
Create reports featuring live Adobe Commerce data in SpagoBI Studio. Host Adobe Commerce reports on SpagoBI Server.
The CData JDBC Driver for Adobe Commerce enables you to connect to live Adobe Commerce data from business intelligence and data mining tools that support the JDBC standard. This article shows how to integrate Adobe Commerce data into a report in SpagoBI Studio and host it on SpagoBI Server.
- Deploy the Driver in SpagoBI Server
- Create a Report in SpagoBI Studio
- Host Adobe Commerce Reports on SpagoBI Server
Deploy the JDBC Driver in SpagoBI Server
Follow the steps to create a JDBC data source for Adobe Commerce in SpagoBI Server.
- Copy the driver JAR into %CATALINA_BASE%/lib. These files are located in the lib subfolder of the installation directory.
Add a Adobe Commerce driver resource to the context. The following resource definition can be added to the GlobalNamingResources element in server.xml:
<Resource name="jdbc/adobe commerce" auth="Container" type="javax.sql.DataSource" driverclassname="cdata.jdbc.adobe commerce.Adobe CommerceDriver" factory="org.apache.tomcat.jdbc.pool.DataSourceFactory" maxactive="20" maxidle="10" maxwait="-1"/>- Add the following resource link to give access to Web applications. For this article, add the following line to META-INF\context.xml for SpagoBI.
<ResourceLink global="jdbc/adobe commerce" name="jdbc/adobe commerce" type="javax.sql.DataSource"/> - Restart the server.
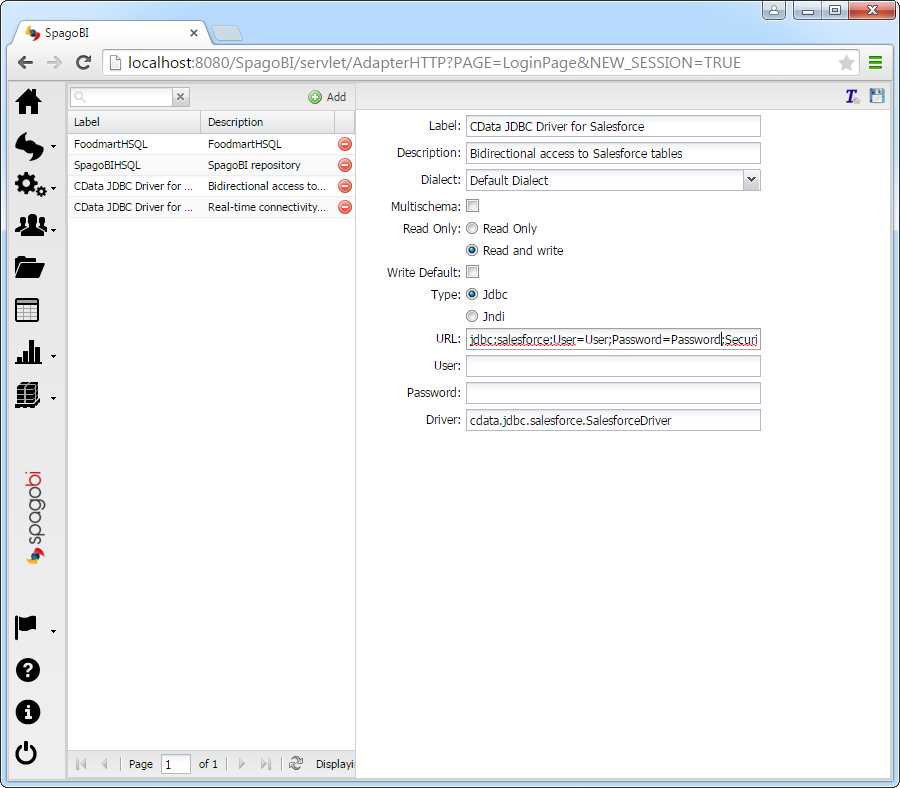
After adding the driver to the resources for the SpagoBI server, add the data source: In SpagoBI, click Resources -> Data Source -> Add and enter the following information:
- Label: Enter a unique identifier for the driver.
- Description: Enter a description for the driver.
- Dialect: Select Default Dialect.
- Read Only: Select the read-only option. This option determines whether the data source is the default database to save datasets created by the end user.
- Type: Select JDBC.
- URL: Enter the JDBC URL using the required connection string properties:
Adobe Commerce uses the OAuth 1 authentication standard. To connect to the Adobe Commerce REST API, you will need to obtain values for the OAuthClientId, OAuthClientSecret, and CallbackURL connection properties by registering an app with your Adobe Commerce system. See the "Getting Started" section in the help documentation for a guide to obtaining the OAuth values and connecting.
You will also need to provide the URL to your Adobe Commerce system. The URL depends on whether you are using the Adobe Commerce REST API as a customer or administrator.
Customer: To use Adobe Commerce as a customer, make sure you have created a customer account in the Adobe Commerce homepage. To do so, click Account -> Register. You can then set the URL connection property to the endpoint of your Adobe Commerce system.
Administrator: To access Adobe Commerce as an administrator, set CustomAdminPath instead. This value can be obtained in the Advanced settings in the Admin menu, which can be accessed by selecting System -> Configuration -> Advanced -> Admin -> Admin Base URL.
If the Use Custom Admin Path setting on this page is set to YES, the value is inside the Custom Admin Path text box; otherwise, set the CustomAdminPath connection property to the default value, which is "admin".
Built-in Connection String Designer
For assistance in constructing the JDBC URL, use the connection string designer built into the Adobe Commerce JDBC Driver. Either double-click the JAR file or execute the jar file from the command-line.
java -jar cdata.jdbc.adobe commerce.jarFill in the connection properties and copy the connection string to the clipboard.
![Using the built-in connection string designer to generate a JDBC URL (Salesforce is shown.)]()
A typical JDBC URL is below:
jdbc:adobe commerce:OAuthClientId=MyConsumerKey;OAuthClientSecret=MyConsumerSecret;CallbackURL=http://127.0.0.1:33333;Url=https://myAdobe Commercehost.com;InitiateOAuth=GETANDREFRESH - Driver: Enter the class name for the driver: cdata.jdbc.adobe commerce.Adobe CommerceDriver

Create Reports in SpagoBI Studio
Follow the steps below to populate reports based on Adobe Commerce data in SpagoBI Studio. You will create a dataset that populates a chart with the results of an SQL query. In the next section, you will host this report on SpagoBI Server.
First, you will need to connect to Adobe Commerce data from a report in SpagoBI Studio:
- In SpagoBI Studio, click File -> New -> Project and select Report Project in the Business Intelligence and Reporting Tools folder.
- Click File -> New -> Report and select Blank Report.
- In the Data Explorer view, right-click Data Sources and click New Data Source.
- Select JDBC Data Source and enter a name for the data source.
- Click Manage Drivers and click Add to add the driver JAR, cdata.jdbc.adobe commerce.jar. The driver JAR is located in the lib subfolder of the installation directory.
- In the Driver Class menu, select the driver class, cdata.jdbc.adobe commerce.Adobe CommerceDriver.
- In the Database URL box, enter the JDBC URL. A typical JDBC URL is below:
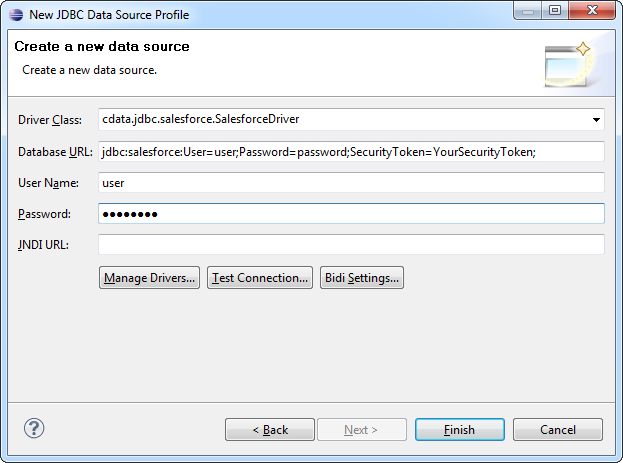
jdbc:adobe commerce:OAuthClientId=MyConsumerKey;OAuthClientSecret=MyConsumerSecret;CallbackURL=http://127.0.0.1:33333;Url=https://myAdobe Commercehost.com;InitiateOAuth=GETANDREFRESHSee the "Getting Started" chapter of the driver help for a guide to obtaining the required connection properties.![The JDBC data source. (Salesforce is shown.)]()
After you have connected to Adobe Commerce data, create a dataset that contains the results of an SQL query:
- Right-click the DataSet folder and click New Data Set. Select the JDBC data source for Adobe Commerce and enter a name for the dataset.
- Build the SQL query. In this example, this query will be used to add a chart to the dashboard. For example:
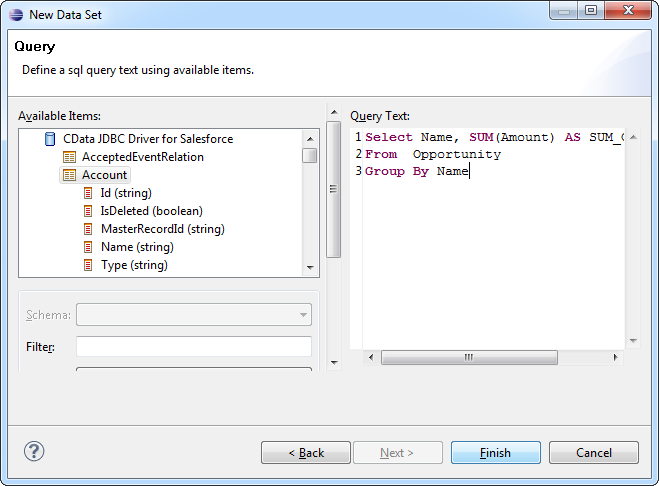
SELECT Name, Price FROM Products![The query to be used to populate a chart. (Salesforce is shown.)]()
You can use the dataset to populate report objects. Follow the steps below to create a chart.
- In the Palette view, drag a chart onto the canvas.
- In the Select Chart Type tab, select a bar chart.
- In the Select Data tab, click the Use Data From option and select the Adobe Commerce data set from the menu.
- Drag Name from the table to the series for the x-axis.
- Drag Price from the table to the series for the y-axis.
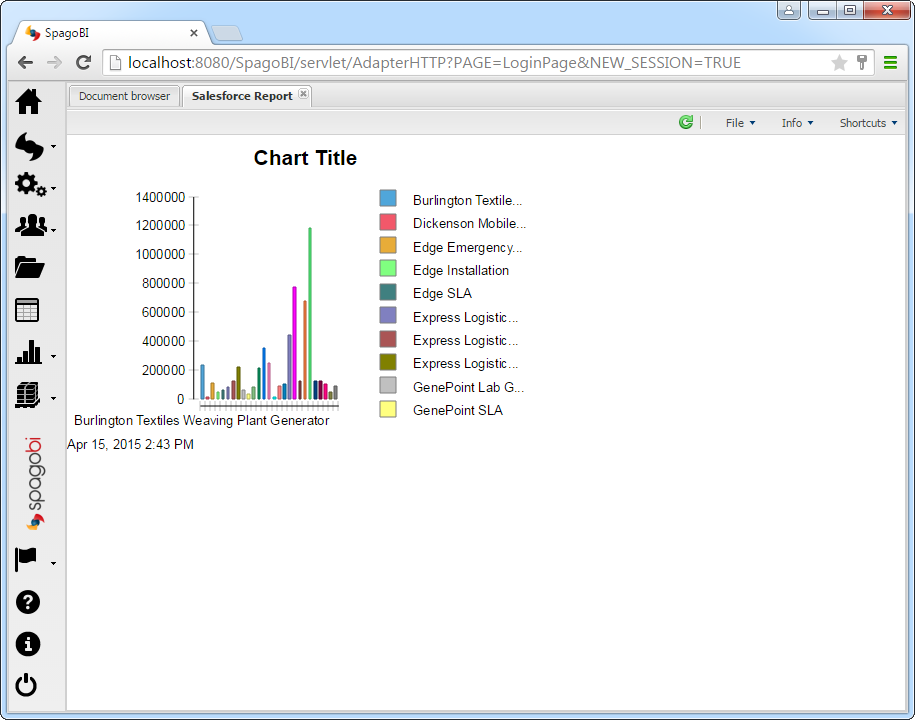
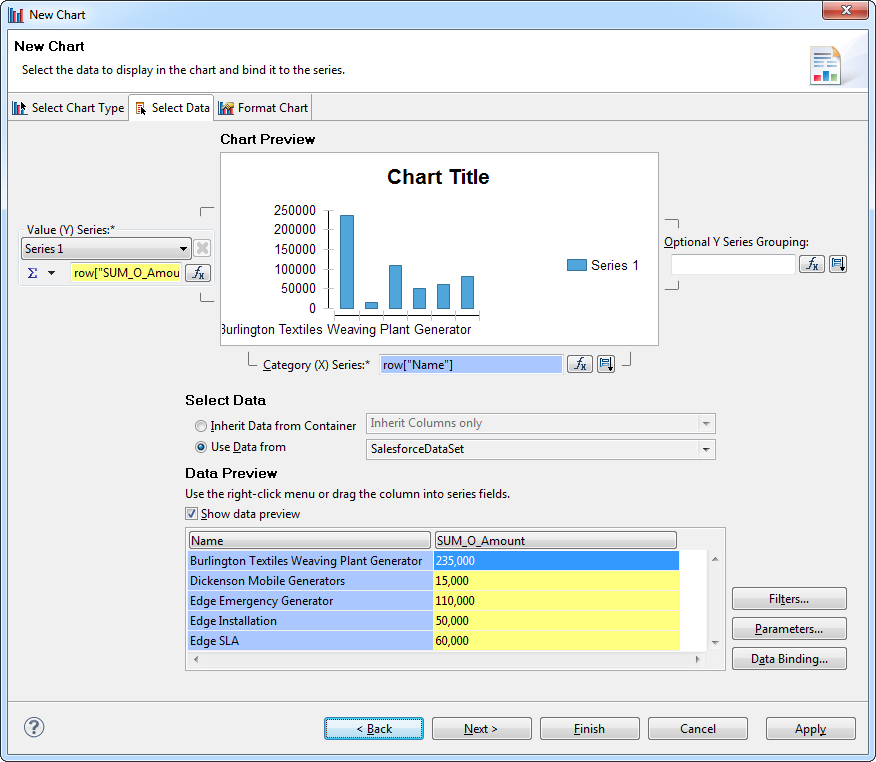
![Columns in the dataset defined as the x- and y-axes for the chart. (Salesforce is shown.)]()
Host Adobe Commerce Reports on SpagoBI Server
Follow the steps below to host documents based on live Adobe Commerce data on SpagoBI Server. You will use the report you created in the previous section as a template. To enable report users to access the live data, create placeholder parameters to be replaced by the Adobe Commerce JDBC data source on the server:
- If you have not already done so, open the Report Design perspective in SpagoBI Studio.
- In the Data Explorer view, right-click the Report Parameters folder and click New Parameter. Add the url parameter and assign an empty value to it. This parameter is a placeholder for the JDBC data source on the SpagoBI Server.
- Right-click the Adobe Commerce data source and click Edit.
-
In the Property Binding node, set the JDBC Driver URL binding property to the url parameter: Click the box for the property. In the Category section, select Report Parameters. Select All in the Subcategory section and double-click the parameter.
You can also enter the following in the JavaScript syntax:
params["url"].value![Placeholder values in the report for the JDBC data source on the server.]()
Next, create a new document for the report on SpagoBI Server.
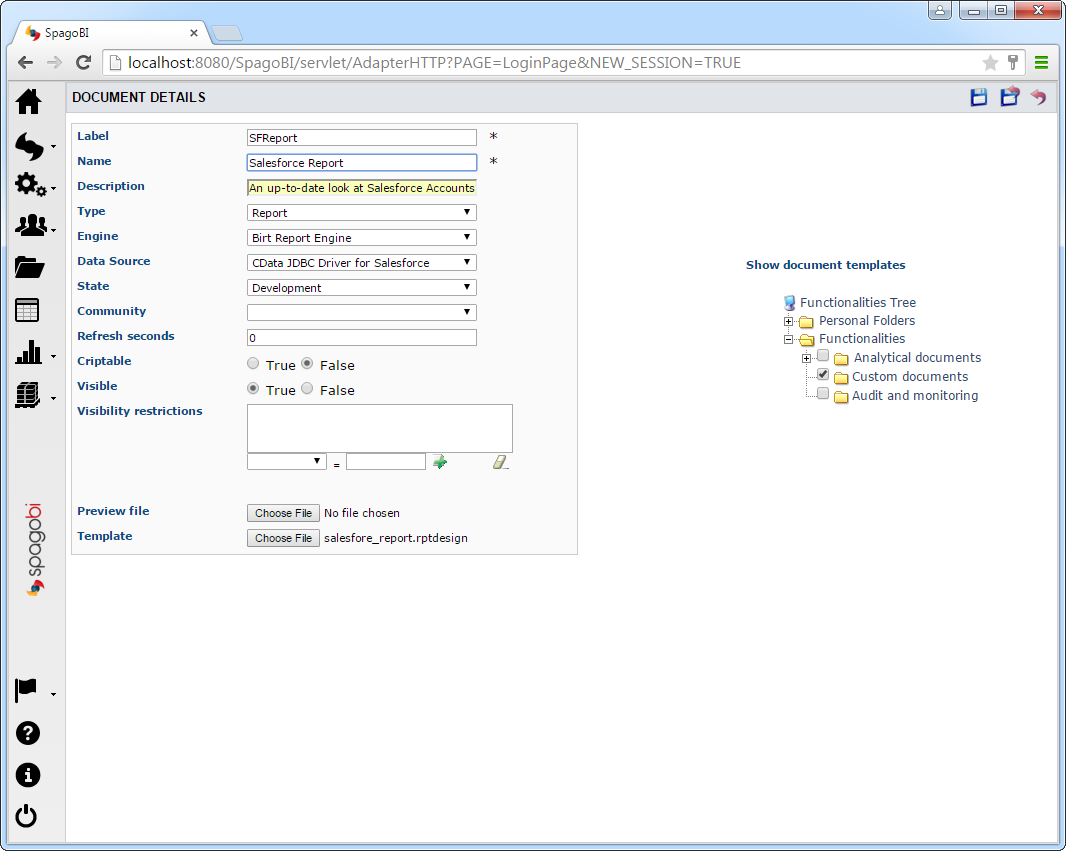
- In SpagoBI Server, click Documents Development -> Create Document -> Generic Document. The Document Details page is displayed.
- To create the document, enter the following:
- Label: Enter a unique identifier for the document.
- Name: Enter a user-friendly name for the document.
- Type: Select Report from the menu.
- Engine: Select BIRT Report Engine.
- Data Source: Select the Adobe Commerce Data Source you created in Create a JDBC Data Source for Adobe Commerce in SpagoBI Server.
- In the Show Document Templates section, select the folder where you want the document to be stored.
In the Template section, click Choose File. Navigate to the folder containing your report project. Select the .rptdesign file.
Note: You can find the path to the project in the project properties.
- Click the Save button.

When you run the report on the server, the placeholder url parameter is replaced with the JDBC URL defined on the server.