Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Build Adobe Commerce-Connected Dashboards in Redash
Use CData Connect Server to create a virtual SQL Server Database for Adobe Commerce data and build visualizations and dashbaords from Adobe Commerce data in Redash.
Redash lets you connect and query your data sources, build dashboards to visualize data and share them with your company. When paired with CData Connect Server, you get instant, cloud-to-cloud access to Adobe Commerce data for visualizations, dashboards, and more. This article shows how to create a virtual database for Adobe Commerce and build visualizations from Adobe Commerce data in Redash.
CData Connect Server provides a pure SQL Server interface for Adobe Commerce, allowing you to easily build reports from live Adobe Commerce data in Redash — without replicating the data to a natively supported database. As you build visualizations, Redash generates SQL queries to gather data. Using optimized data processing out of the box, CData Connect Server pushes all supported SQL operations (filters, JOINs, etc) directly to Adobe Commerce, leveraging server-side processing to quickly return the requested Adobe Commerce data.
Create a Virtual SQL Server Database for Adobe Commerce Data
CData Connect Server uses a straightforward, point-and-click interface to connect to data sources and generate APIs.
-
Login to Connect Server and click Connections.
![Adding a connection]()
- Select "Adobe Commerce" from Available Data Sources.
-
Enter the necessary authentication properties to connect to Adobe Commerce.
Adobe Commerce uses the OAuth 1 authentication standard. To connect to the Adobe Commerce REST API, you will need to obtain values for the OAuthClientId, OAuthClientSecret, and CallbackURL connection properties by registering an app with your Adobe Commerce system. See the "Getting Started" section in the help documentation for a guide to obtaining the OAuth values and connecting.
You will also need to provide the URL to your Adobe Commerce system. The URL depends on whether you are using the Adobe Commerce REST API as a customer or administrator.
Customer: To use Adobe Commerce as a customer, make sure you have created a customer account in the Adobe Commerce homepage. To do so, click Account -> Register. You can then set the URL connection property to the endpoint of your Adobe Commerce system.
Administrator: To access Adobe Commerce as an administrator, set CustomAdminPath instead. This value can be obtained in the Advanced settings in the Admin menu, which can be accessed by selecting System -> Configuration -> Advanced -> Admin -> Admin Base URL.
If the Use Custom Admin Path setting on this page is set to YES, the value is inside the Custom Admin Path text box; otherwise, set the CustomAdminPath connection property to the default value, which is "admin".
![Configuring a connection (SQL Server is shown).]()
- Click Save Changes
- Click Privileges -> Add and add the new user (or an existing user) with the appropriate permissions.
With the virtual database created, you are ready to connect to Adobe Commerce data from Redash.
Visualize Adobe Commerce Data in Redash
The steps below outline creating a new data source in Redash based on the virtual Adobe Commerce database in Connect Server and building a simple visualization from the data.
Create a New Data Source
- Log into Redash, click on your profile and click "Data Sources"
- Click the " New Data Source" button
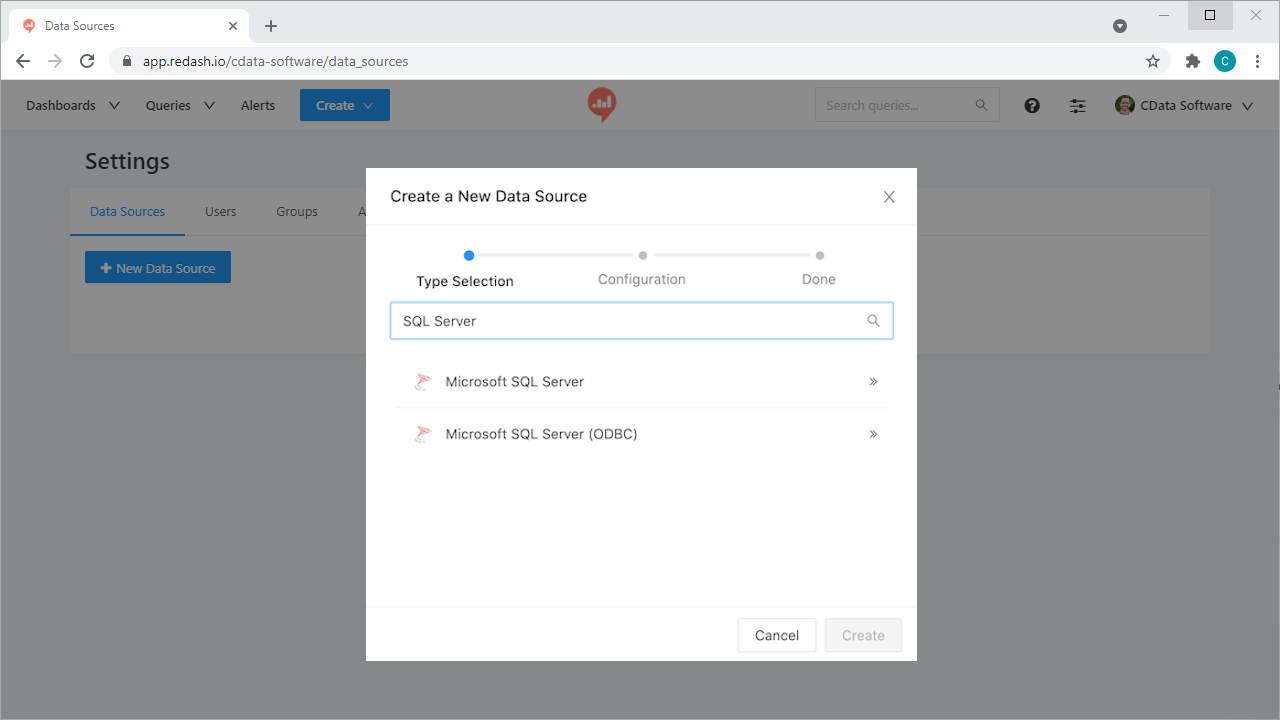
- Select "Microsoft SQL Server" as the Data Source Type
![Creating a new Data Source.]()
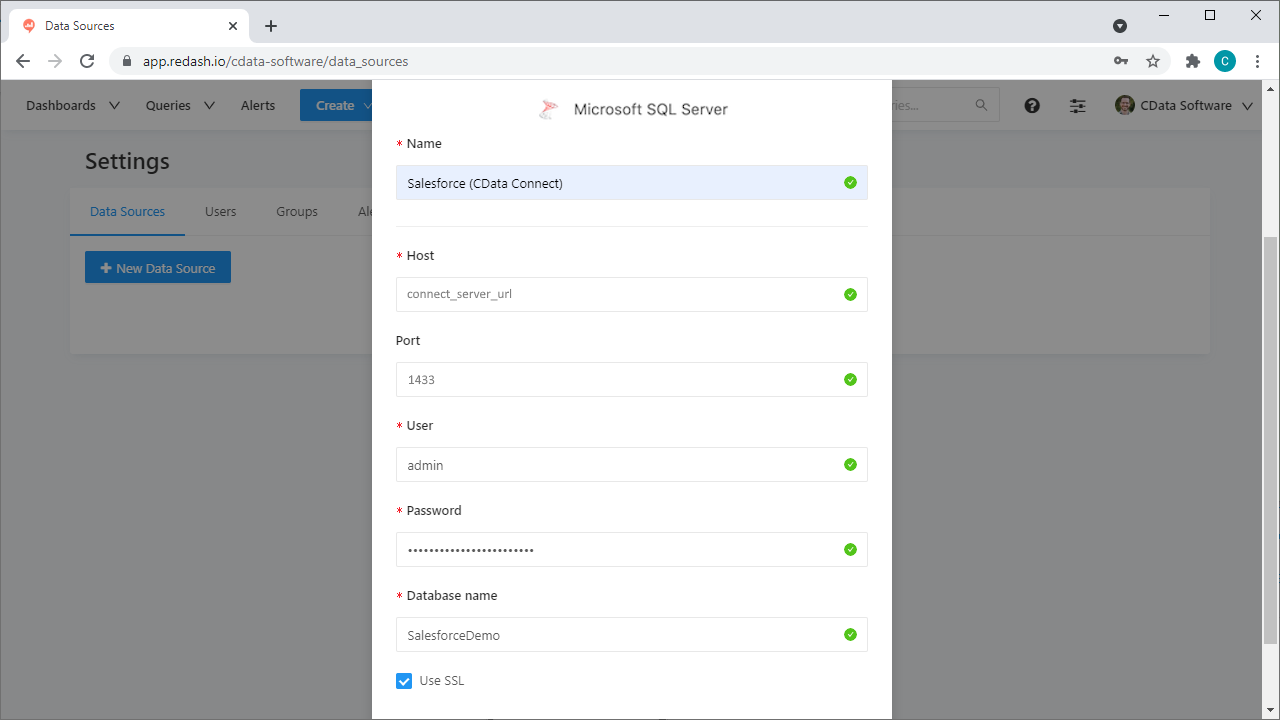
- On the configuration tab, set the following properties:
- Name: Name the data source (e.g. Adobe Commerce (CData Connect))
- Host: The full URL to your CData Connect instance (e.g. https://connect_server_url)
- Port: The port of the CData Connect SQL Server endpoint (e.g. 1433)
- User: A CData Connect user
- Password: The password for the above user
- Database name: The name of the virtual database for Adobe Commerce (e.g. Adobe Commerce1)
- Click the checkbox to Use SSQL
![Configuring the new Data Source.]()
- Click Create
- Click the "Test Connection" button to ensure you have configured the connection properly
With the new Data Source created, we are ready to visualize our Adobe Commerce data.
Create a Adobe Commerce Data Visualization
- Click Create -> New Query
- Select the newly created Data Source (you can explore the data structure in the New Query wizard)
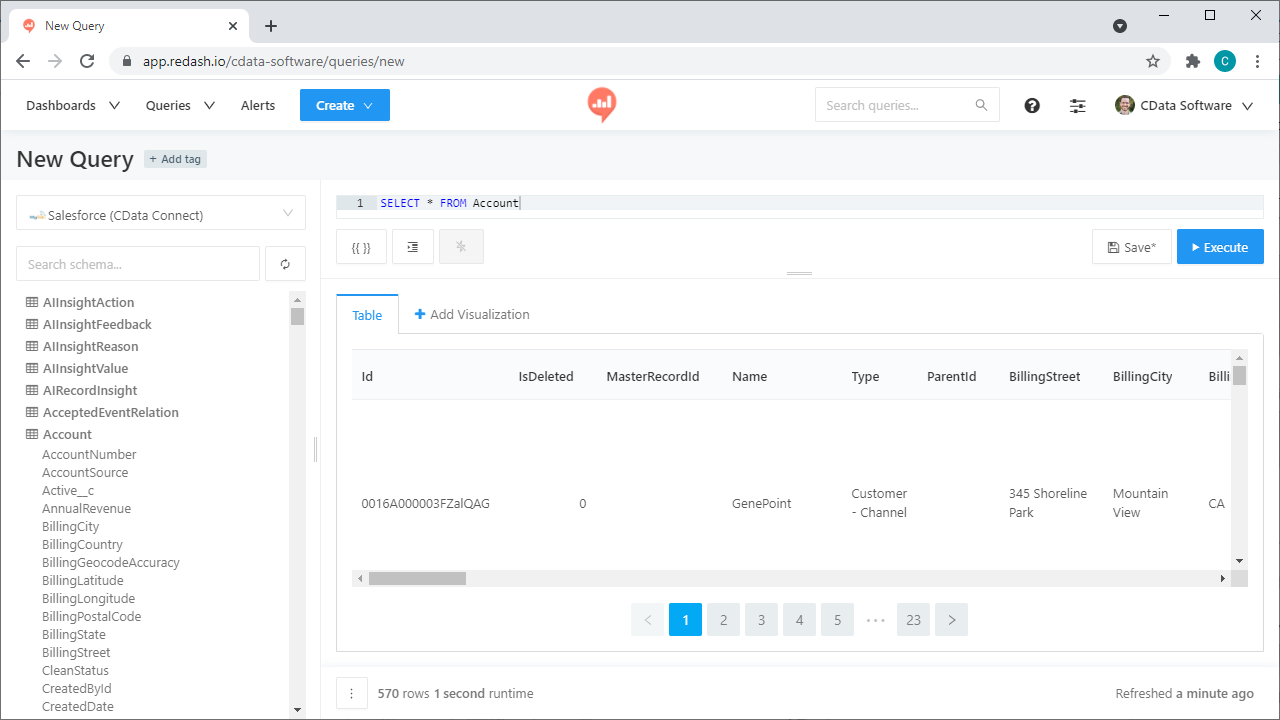
- Write a SQL statement to retrieve the data, for example:
SELECT Name, Price FROM Products - Click the "Execute" button to load Adobe Commerce data into Redash via CData Connect
![Loading Adobe Commerce data into Redash]()
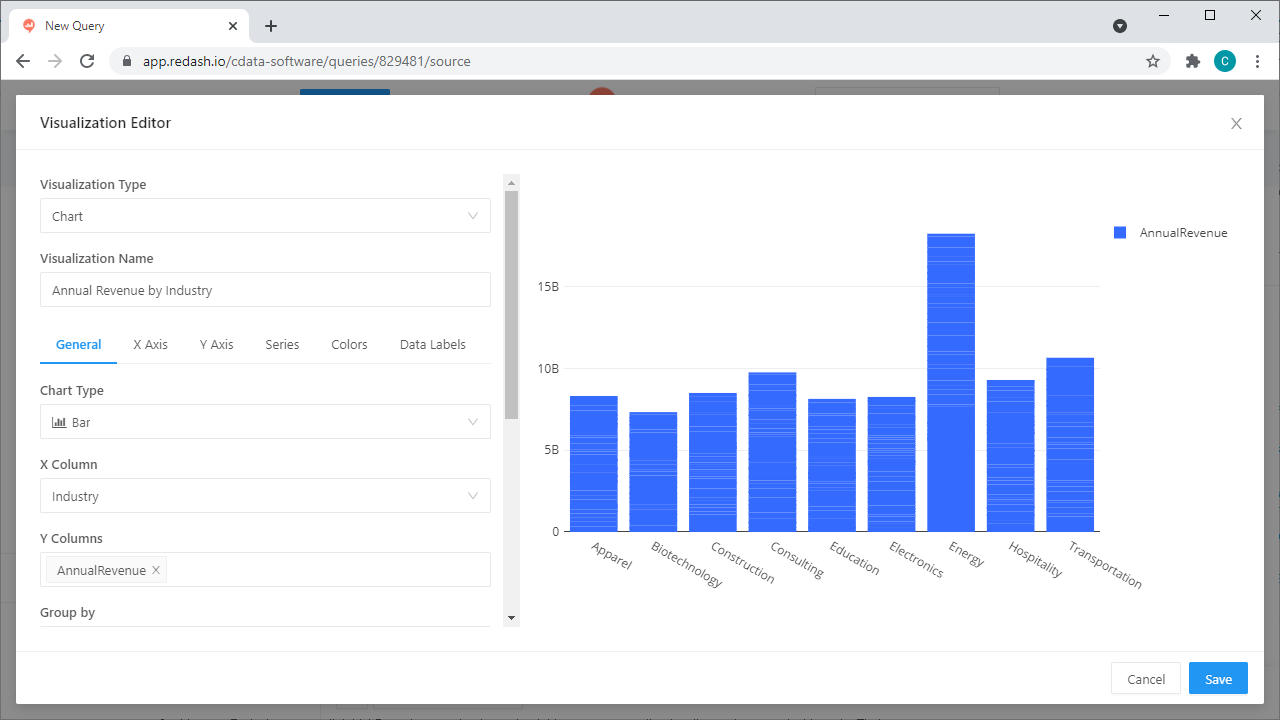
- Use the Visualization Editor to create and analyze graphs from Adobe Commerce data
![Choosing a Database and Tables]()
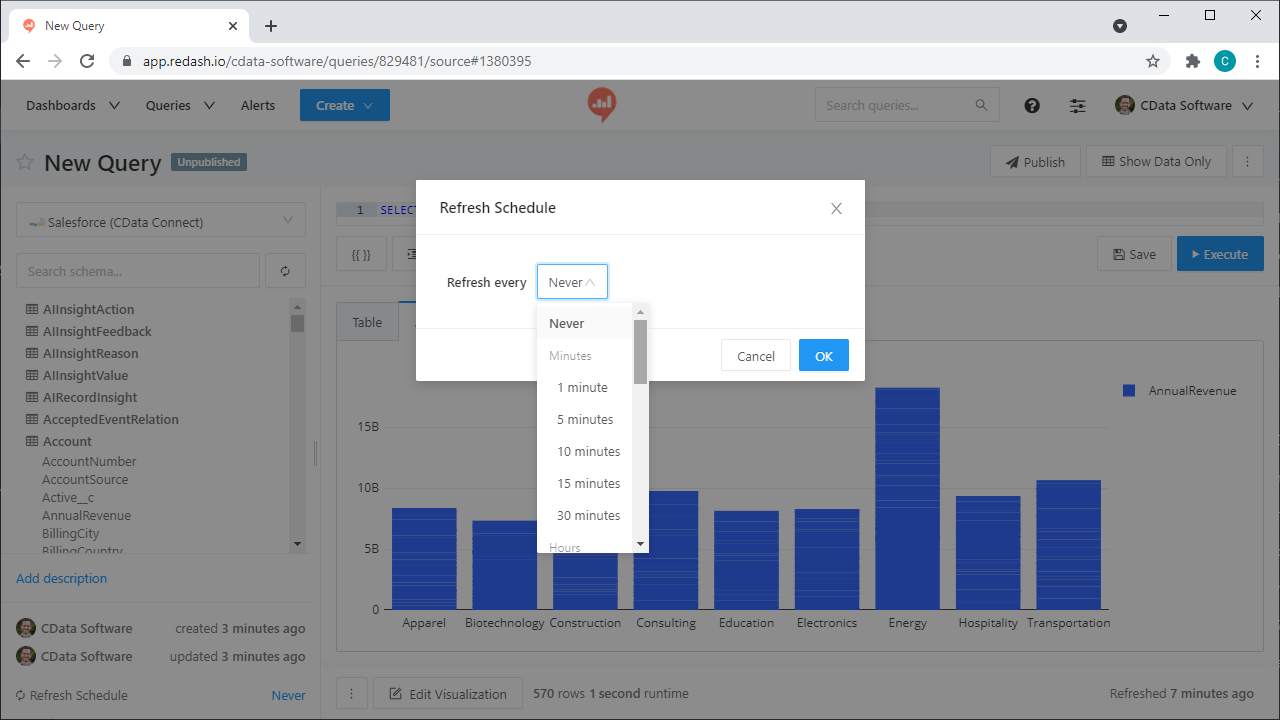
- You can schedule the query to refresh and update the visualization periodically

SQL Access to Adobe Commerce Data from Cloud Applications
At this point, you have a direct, cloud-to-cloud connection to Adobe Commerce data from Redash. You can create new visualizations, build dashboards, and more. For more information on gaining SQL access to data from more than 100 SaaS, Big Data, and NoSQL sources from cloud applications like Redash, refer to our Connect Server page.