Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Build Dashboards with JSON Services in Dundas BI
Create dynamic dashboards and perform analytics based on JSON services in Dundas BI.
The CData ODBC Driver for JSON enables access to live data from JSON under the ODBC standard, allowing you work with JSON services in a wide variety of BI, reporting, and ETL tools and directly, using familiar SQL queries. This article shows how to connect to JSON services as a generic ODBC Data Provider and create charts, reports, and dashboards based on JSON services in Dundas BI.
Connect to JSON Services
- If you have not already done so, provide values for the required connection properties in the data source name (DSN). You can configure the DSN using the built-in Microsoft ODBC Data Source Administrator. This is also the last step of the driver installation. See the "Getting Started" chapter in the Help documentation for a guide to using the Microsoft ODBC Data Source Administrator to create and configure a DSN.
See the Getting Started chapter in the data provider documentation to authenticate to your data source: The data provider models JSON APIs as bidirectional database tables and JSON files as read-only views (local files, files stored on popular cloud services, and FTP servers). The major authentication schemes are supported, including HTTP Basic, Digest, NTLM, OAuth, and FTP. See the Getting Started chapter in the data provider documentation for authentication guides.
After setting the URI and providing any authentication values, set DataModel to more closely match the data representation to the structure of your data.
The DataModel property is the controlling property over how your data is represented into tables and toggles the following basic configurations.
- Document (default): Model a top-level, document view of your JSON data. The data provider returns nested elements as aggregates of data.
- FlattenedDocuments: Implicitly join nested documents and their parents into a single table.
- Relational: Return individual, related tables from hierarchical data. The tables contain a primary key and a foreign key that links to the parent document.
See the Modeling JSON Data chapter for more information on configuring the relational representation. You will also find the sample data used in the following examples. The data includes entries for people, the cars they own, and various maintenance services performed on those cars.
When you configure the DSN, you may also want to set the Max Rows connection property. This will limit the number of rows returned, which is especially helpful for improving performance when designing reports and visualizations.
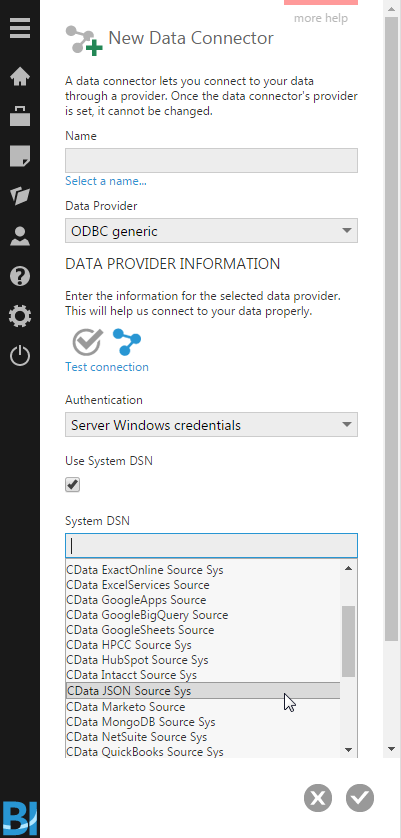
- Open the Dundas BI interface, open the menu, and click New Data Connector.
![Adding a New Data Connector.]()
- Configure the Dundas BI Data Connector:
- Name the Data Connector.
- Select "ODBC generic" as the Data Provider.
- Check the "Use System DSN" checkbox.
- Select the appropriate System DSN.
![Configure the Data Connector.]()
Add JSON Services to a Dashboard
You are now ready to create a dashboard with JSON services.
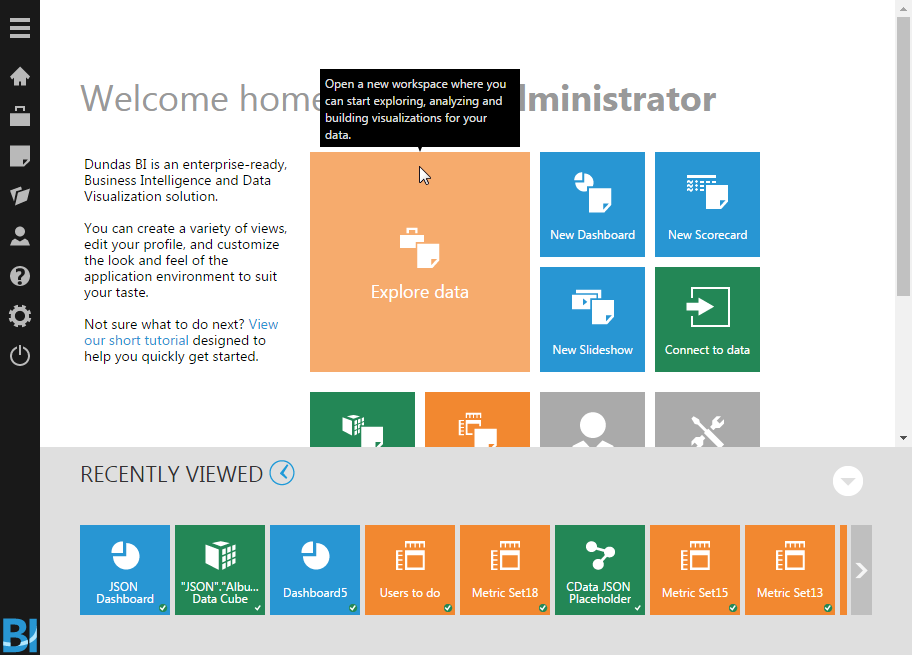
- Navigate to the Home page.
- Click Explore Data.
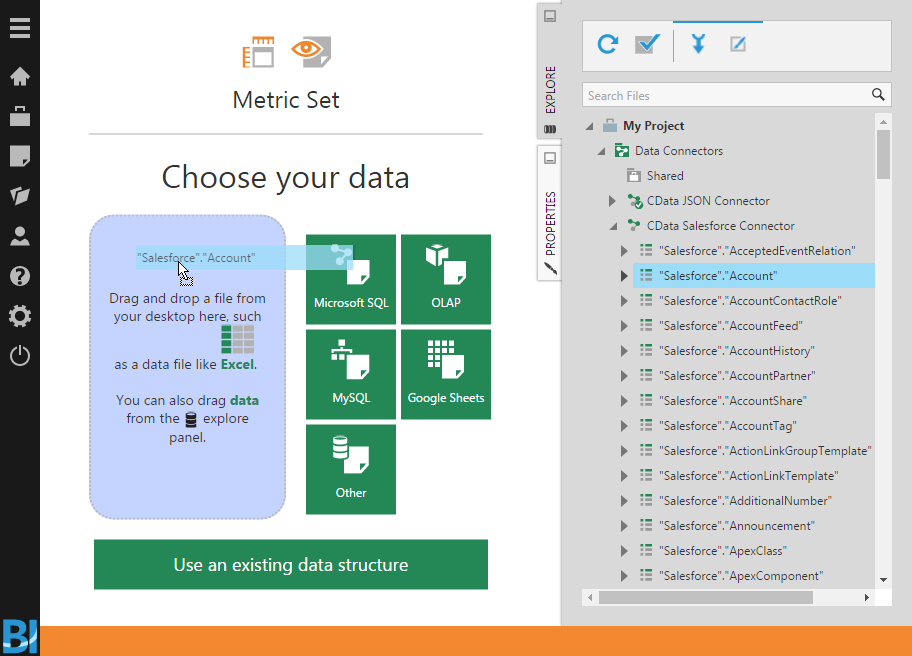
- Expand the appropriate Data Connector.
- Drag the relevant data from the Connector to the panel.
- You can select an entire "table" to add, but you may need to remove Measures/Rows from the Metric Set to build an appropriate visualization. Alternatively, you can select only the fields you wish to include in the visualization.
- With the fields selected, you can add any filters or conditions on the Measures and Rows, further customizing the visualization.
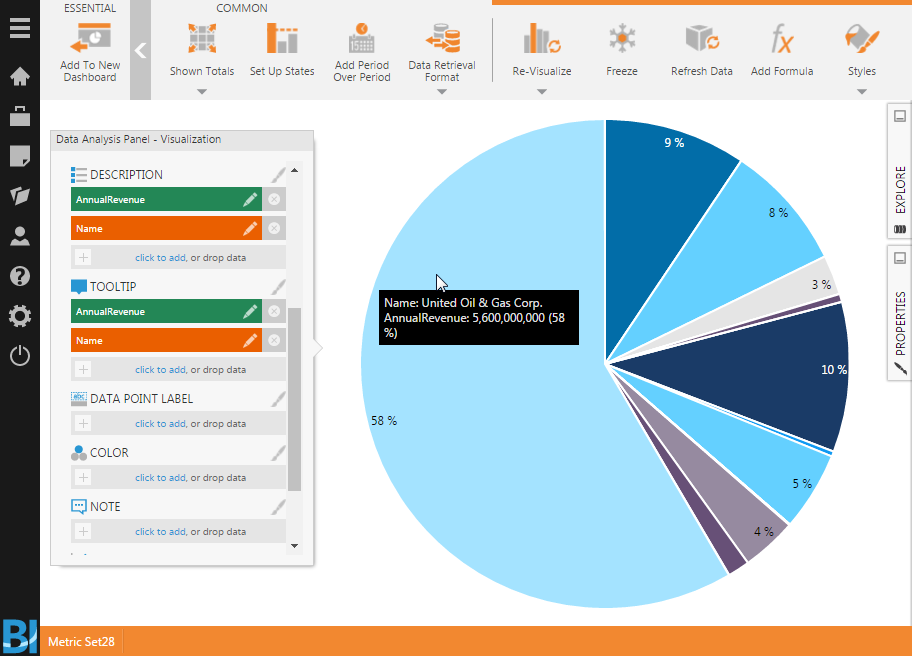
- Click Re-visualize from the menu bar and select the appropriate visualization for the data.
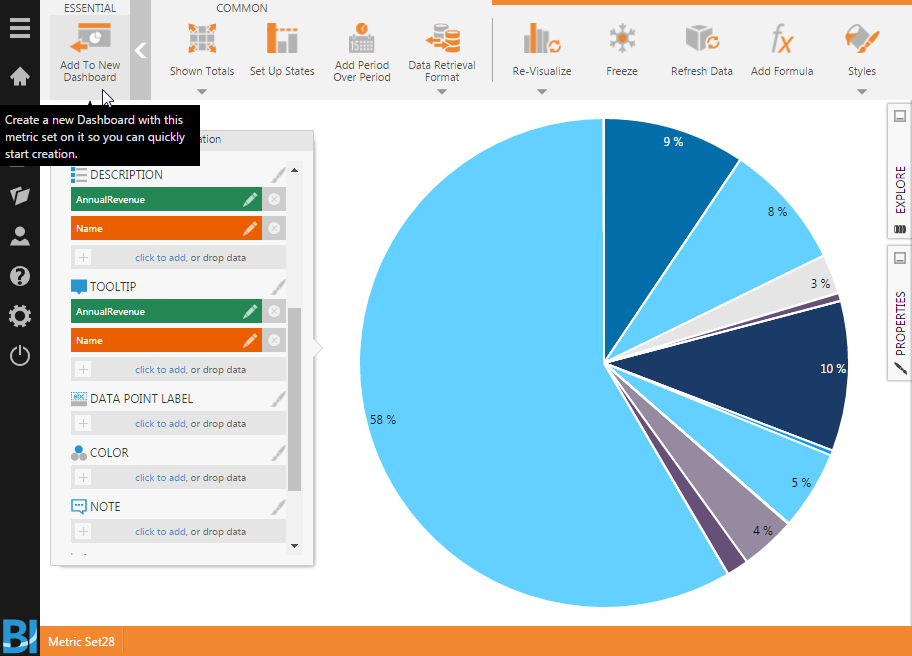
- Click Add To New Dashboard to add the visualization to a new dashboard.
- Configure the dashboard, creating dynamic visualizations of JSON services.
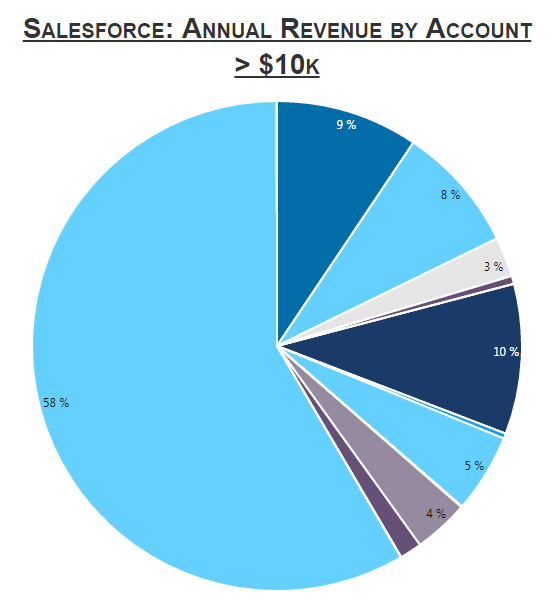
![Sample Dashboard (Salesforce data is shown.)]()