Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Visualize JSON Services in TIBCO Spotfire through ADO.NET
Integrate JSON services into dashboards in TIBCO Spotfire.
TIBCO Spotfire is a data visualization and business intelligence software developed by TIBCO Software Inc. It allows users to connect, visualize, and share insights from various data sources in real-time. Spotfire provides interactive dashboards, data analytics, and predictive analytics capabilities, enabling users to explore data, uncover trends, and make data-driven decisions. It is commonly used in businesses and organizations to analyze large datasets, gain valuable insights, and improve decision-making processes. Learn more at https://www.tibco.com/analytics.
In this article, we will guide you through the process of utilizing the CData ADO.NET Provider for JSON within TIBCO Spotfire. You will learn how to establish a connection and build a basic dashboard.
- Add the CData ADO.NET data source by clicking Add Data Tables.
- Click Add -> Database.
- Select the provider and click Configure.
- Define the connection settings. Below is a typical connection string:
URI=C:/people.json;DataModel=Relational;
See the Getting Started chapter in the data provider documentation to authenticate to your data source: The data provider models JSON APIs as bidirectional database tables and JSON files as read-only views (local files, files stored on popular cloud services, and FTP servers). The major authentication schemes are supported, including HTTP Basic, Digest, NTLM, OAuth, and FTP. See the Getting Started chapter in the data provider documentation for authentication guides.
After setting the URI and providing any authentication values, set DataModel to more closely match the data representation to the structure of your data.
The DataModel property is the controlling property over how your data is represented into tables and toggles the following basic configurations.
- Document (default): Model a top-level, document view of your JSON data. The data provider returns nested elements as aggregates of data.
- FlattenedDocuments: Implicitly join nested documents and their parents into a single table.
- Relational: Return individual, related tables from hierarchical data. The tables contain a primary key and a foreign key that links to the parent document.
See the Modeling JSON Data chapter for more information on configuring the relational representation. You will also find the sample data used in the following examples. The data includes entries for people, the cars they own, and various maintenance services performed on those cars.
When you configure the connection, you may also want to set the Max Rows connection property. This will limit the number of rows returned, which is especially helpful for improving performance when designing reports and visualizations.
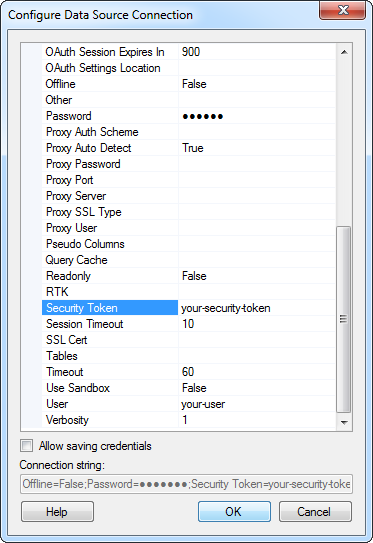
![Connection properties in the Configure Data Source Connection dialog. (Salesforce is shown.)]()
- Select the tables that you want to add to the dashboard. This example uses people. You can also specify an SQL query. The driver supports the standard SQL syntax.
![Tables and columns selected in the tree or specified by an SQL query. (Salesforce is shown.)]()
- If you want to work with the live data, click the Keep Data Table External option. This option enables your dashboards to reflect changes to the data in real time.
If you want to load the data into memory and process the data locally, click the Import Data Table option. This option is better for offline use or if a slow network connection is making your dashboard less interactive.
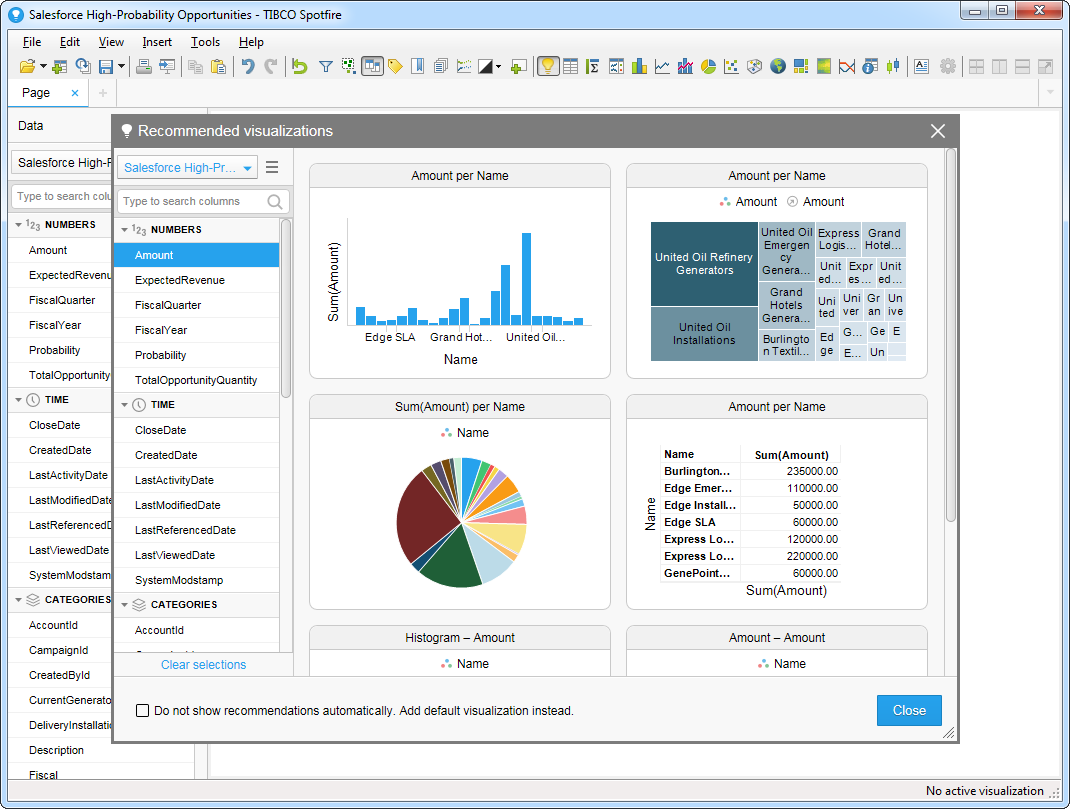
- After adding tables, the Recommended Visualizations wizard is displayed. When you select a table, Spotfire uses the column data types to detect number, time, and category columns. This example uses [ personal.name.last ] in the Numbers section and [ personal.name.first ] in the Categories section.
![Recommended visualizations for the imported data table. (Salesforce is shown.)]()
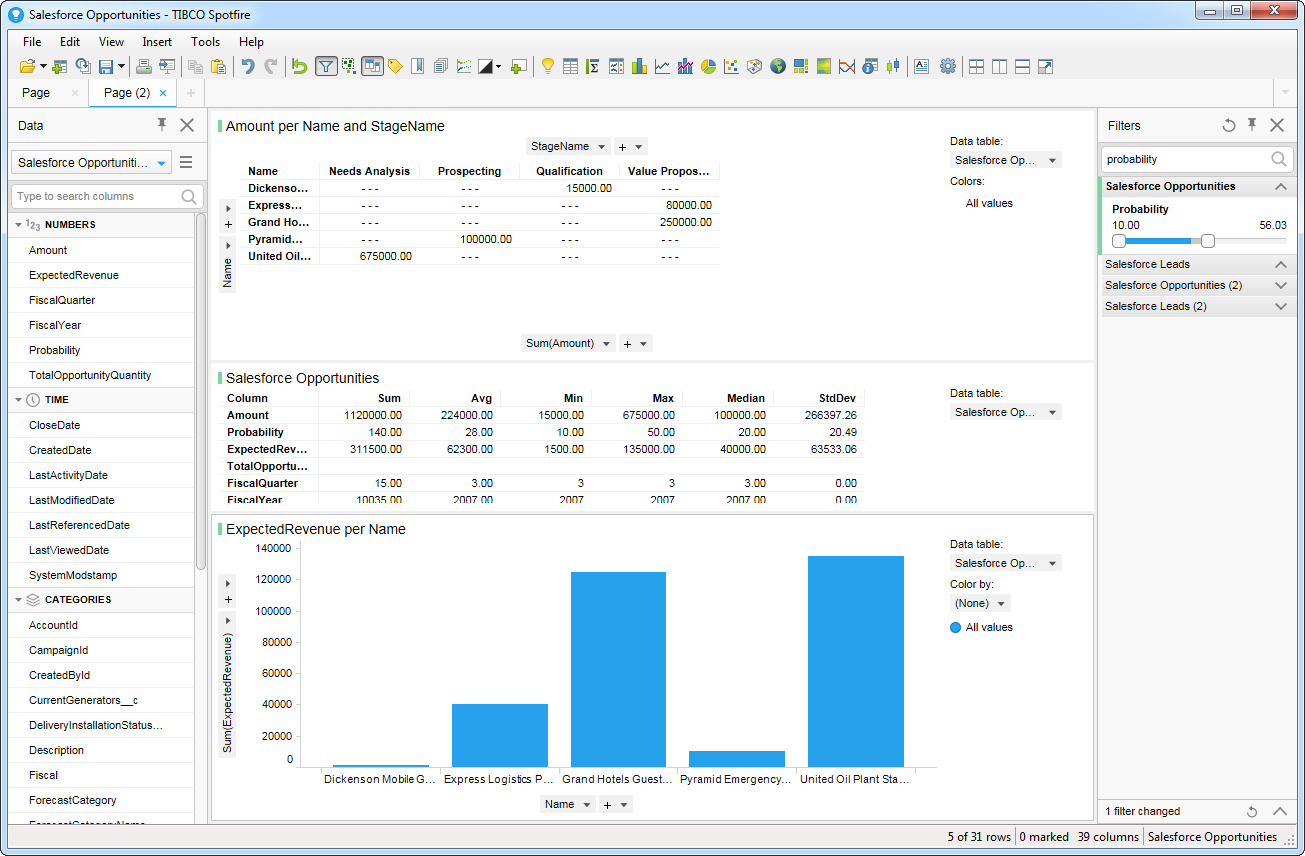
After adding several visualizations in the Recommended Visualizations wizard, you can make other modifications to the dashboard. For example, you can apply a filter: After clicking the Filter button, the available filters for each query are displayed in the Filters pane.