Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Visualize Live BigCommerce Data in Tableau
Use the CData Tableau Connector for BigCommerce and Tableau Desktop to visualize live BigCommerce data.
Tableau is a visual analytics platform transforming the way businesses use data to solve problems. When paired with the CData Tableau Connector for BigCommerce, you can easily get access to live BigCommerce data within Tableau. This article shows how to connect to BigCommerce in Tableau and build a simple chart.
The CData Tableau Connectors enable high-speed access to live BigCommerce data in Tableau. Once you install the connector, you simply authenticate with BigCommerce and you can immediately start building responsive, dynamic visualizations and dashboards. By surfacing BigCommerce data using native Tableau data types and handling complex filters, aggregations, & other operations automatically, CData Tableau Connectors grant seamless access to BigCommerce data.
NOTE: The CData Tableau Connectors require Tableau 2020.3 or higher. If you are using an older version of Tableau, you will need to use the CData Tableau Connector for BigCommerce. If you wish to connect to BigCommerce data in Tableau Cloud, you will need to use CData Connect Cloud.
Connect to BigCommerce in Tableau
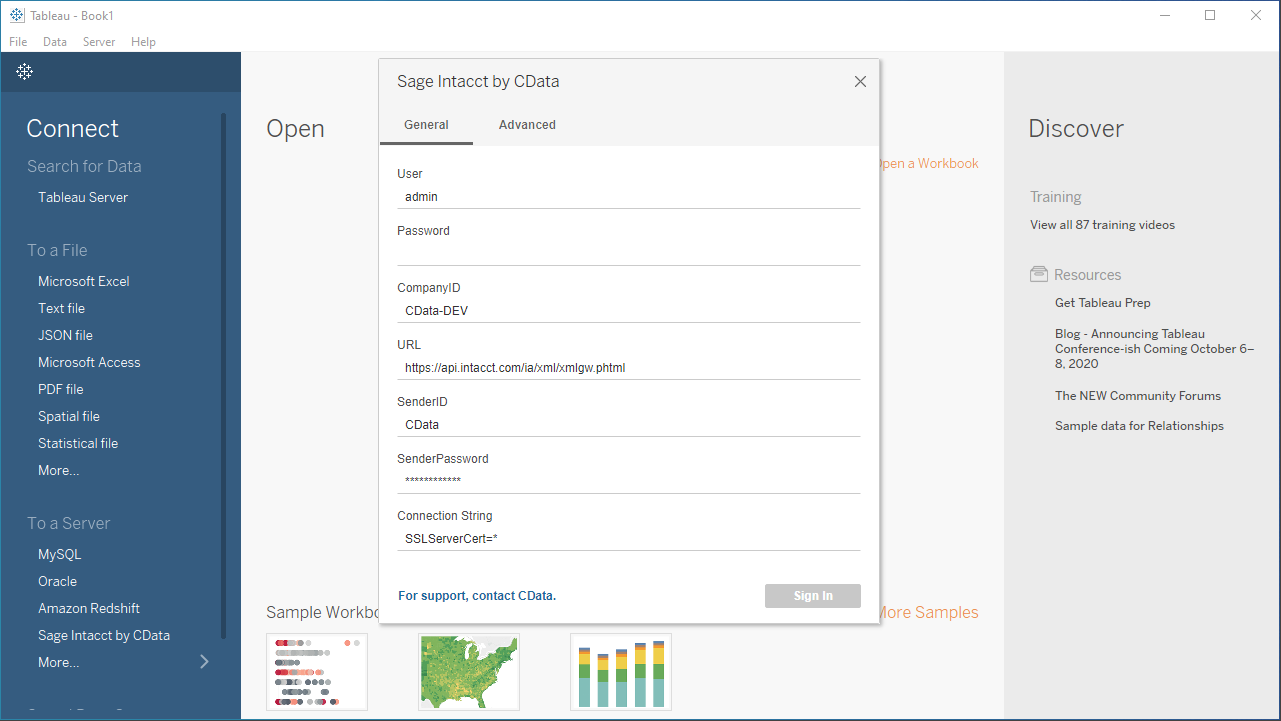
Open Tableau and click More under Connect -> To a Server. Select "BigCommerce by CData," then configure the connection and click "Sign In."
BigCommerce authentication is based on the standard OAuth flow. To authenticate, you must initially create an app via the Big Commerce developer platform where you can obtain an OAuthClientId, OAuthClientSecret, and CallbackURL. These three parameters will be set as connection properties to your driver.
Additionally, in order to connect to your BigCommerce Store, you will need your StoreId. To find your Store Id please follow these steps:
- Log in to your BigCommerce account.
- From the Home Page, select Advanced Settings > API Accounts.
- Click Create API Account.
- A text box named API Path will appear on your screen.
- Inside you can see a URL of the following structure: https://api.bigcommerce.com/stores/{Store Id}/v3.
- As demonstrated above, your Store Id will be between the 'stores/' and '/v3' path paramters.
- Once you have retrieved your Store Id you can either click Cancel or proceed in creating an API Account in case you do not have one already.

Discover Schemas and Query Data
- Select CData from the Database pull-down menu.
- Select BigCommerce from the Schema pull-down menu.
- Drag the tables and views you wish to visualize onto the join area. You can include multiple tables.
![Selecting table(s)]()
- Select Update Now or Automatically Update. Update Now lets you preview the first 10,000 rows of the data source (or enter the number of rows you want to see in the Rows text box). Automatically Update automatically reflects the changes in the preview area.
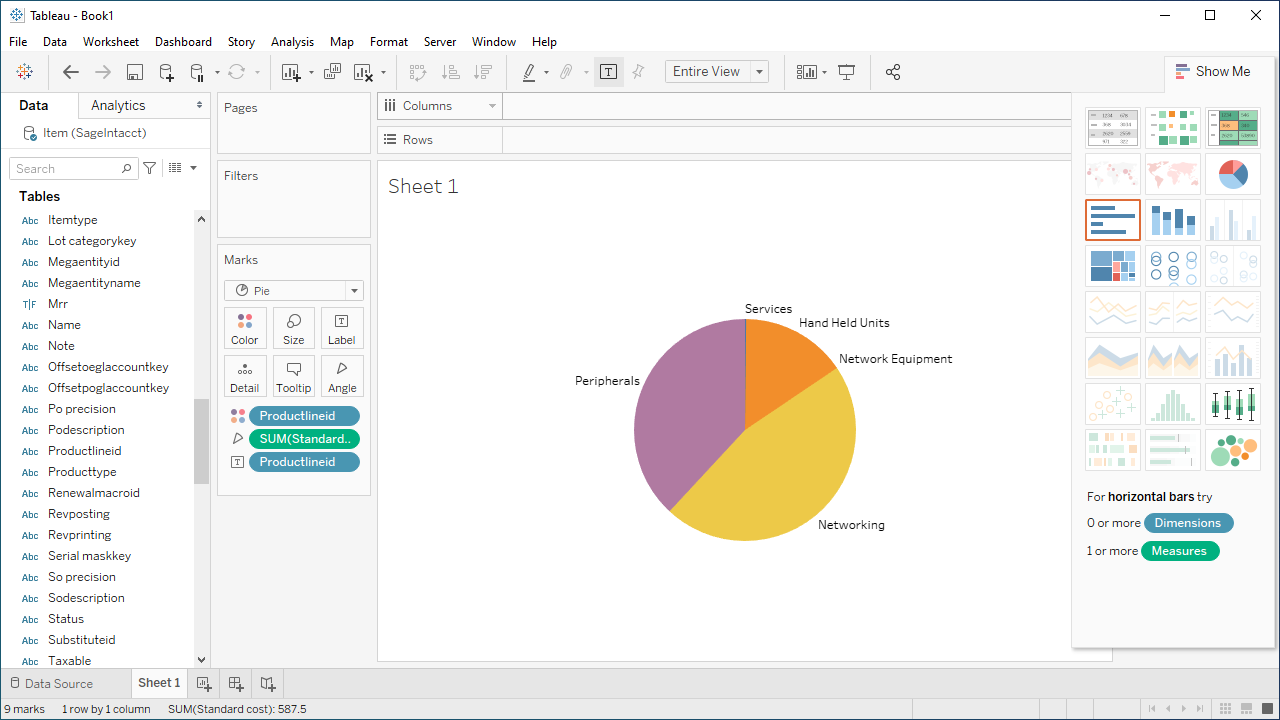
- Click the tab for your worksheet. Columns are listed as Dimensions and Measures, depending on the data type. The CData Tableau Connector discovers data types automatically, allowing you to leverage the powerful data processing and visualization features of Tableau.
- Drag a field from the Dimensions or Measures area to Rows or Columns. Tableau creates column or row headers.
- Select one of the chart types from the Show Me tab. Tableau displays the chart type that you selected.

Using the CData Tableau Connector for BigCommerce with Tableau, you can easily create robust visualizations and reports on BigCommerce data. Download a free, 30-day trial and get started today.







