各製品の資料を入手。
詳細はこちら →こんにちは!リードエンジニアの杉本です。
コラボフロー(www.collabo-style.co.jp/ )は誰でも簡単に作れるクラウドベースのワークフローサービスです。さらにCData Connect Server と連携することで、au PAY Market のデータへのクラウドベースのアクセスをノーコードで追加できます。本記事では、CData Connect Server 経由でコラボフローからau PAY Market 連携を実現する方法を紹介します。
CData Connect Server はau PAY Market のデータへのクラウドベースのOData インターフェースを提供し、コラボフローからau PAY Market のデータへのリアルタイム連携を実現します。
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
au PAY マーケットに接続するには、ShopId およびApiKey が必要です。
ShopId およびApiKey を取得するには、以下の手順に従ってください。
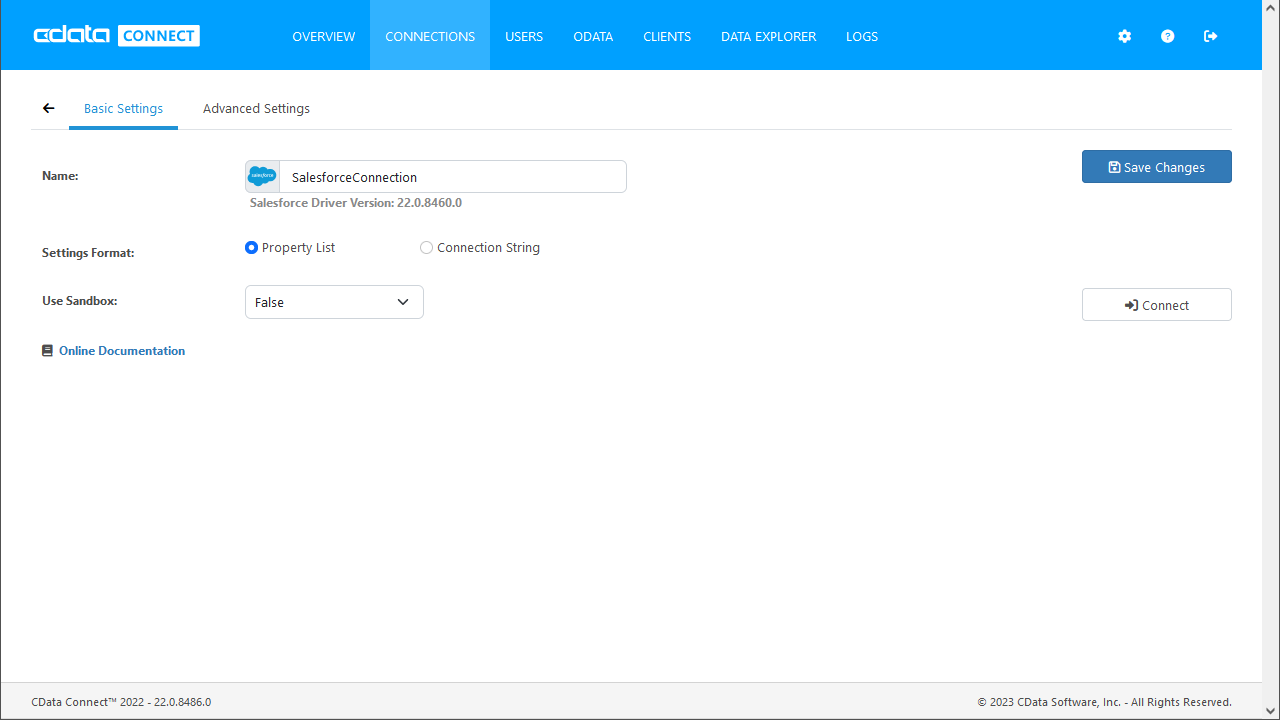
次の接続プロパティを設定して接続します。
コネクションとOData エンドポイントを設定したら、Collaboflow からau PAY Market のデータに接続できます。
コラボフロー上で使用するConnect Server との接続用JavaScriptを準備します。
(function () {
'use strict';
// Setting Propeties
const AutocompleteSetting =
{
// Autocomplete target field for Collaboflow
InputName: 'fid0',
// Collaboflow item detils line number
ListRowNumber : 15,
// Autocomplete tartget field for Connect Server
ApiListupFiledColumn : 'aupaymarket_column',
// Key Column Name for Connect Server resource
ApiListupKeyColumn : 'aupaymarket_keycolumn',
// Mapping between Collaboflow field and Connect Server column
Mappings: [
{
PartsName: 'fid1', // Collabo flow field name
APIName: 'aupaymarket_column1' // Connect Server column name
},
{
PartsName: 'fid2',
APIName: 'aupaymarket_column2'
},
{
PartsName: 'fid3',
APIName: 'aupaymarket_column3'
},
{
PartsName: 'fid4',
APIName: 'aupaymarket_column4'
}
]
};
const CDataConnectServerSetting = {
// Connect Server URL
ConnectServerUrl : 'http://XXXXXX',
// Connect Server Resource Name
ConnectServerResourceName : 'aupaymarket_table',
// Connect Server Key
Headers : { Authorization: 'Basic YOUR_BASIC_AUTHENTICATION' },
// General Properties
ParseType : 'json',
get BaseUrl() {
return CDataConnectServerSetting.ApiServerUrl + '/api.rsc/' + CDataConnectServerSetting.ApiServerResourceName
}
}
let results = [];
let records = [];
// Set autocomplete processing for target input field
collaboflow.events.on('request.input.show', function (data) {
for (let index = 1; index < AutocompleteSetting.ListRowNumber; index++) {
$('#' + AutocompleteSetting.InputName + '_' + index).autocomplete({
source: AutocompleteDelegete,
autoFocus: true,
delay: 500,
minLength: 2
});
}
});
// This function get details from Connect Server, Then set values at each input fields based on mappings object.
collaboflow.events.on('request.input.' + AutocompleteSetting.InputName + '.change', function (eventData) {
debugger;
let tartgetParts = eventData.parts.tbl_1.value[eventData.row_index - 1];
let keyId = tartgetParts[AutocompleteSetting.InputName].value.split(':')[1\;
let record = records.find(x => x[AutocompleteSetting.ApiListupKeyColumn] == keyId);
if (!record)
return;
AutocompleteSetting.Mappings.forEach(x => tartgetParts[x.PartsName].value = '');
AutocompleteSetting.Mappings.forEach(x => tartgetParts[x.PartsName].value = record[x.APIName]);
});
function AutocompleteDelegete(req, res) {
let topParam = '&$top=10'
let queryParam = '$filter=contains(' + AutocompleteSetting.ApiListupFiledColumn + ',\'' + encodeURIComponent(req.term) + '\')';
collaboflow.proxy.get(
CDataConnectServerSetting.BaseUrl + '?' +
queryParam +
topParam,
CDataConnectServerSetting.Headers,
CDataConnectServerSetting.ParseType).then(function (response) {
results = [];
records = [];
if (response.body.value.length == 0) {
results.push('No Results')
res(results);
return;
}
records = response.body.value;
records.forEach(x => results.push(x[AutocompleteSetting.ApiListupFiledColumn] + ':' + x[AutocompleteSetting.ApiListupKeyColumn]));
res(results);
}).catch(function (error) {
alert(error);
});
}
})();
JavaScript を作成したら、後はコラボフローにアップするだけです。
コラボフローからau PAY Market リアルタイムデータに直接接続できるようになりました。これで、au PAY Market のデータを複製せずにより多くの接続とアプリを作成できます。
クラウドアプリケーションから直接100を超えるSaaS 、ビッグデータ、NoSQL ソースへのリアルタイムデータアクセスを取得するには、CData Connect Server を参照してください。