Tableau からWooCommerce にJDBC Driver で連携してビジュアライズ
Tableau からリアルタイムWooCommerce のデータに連携してビジュアライズ。
古川えりか
コンテンツスペシャリスト
最終更新日:2022-05-22
こんにちは!ドライバー周りのヘルプドキュメントを担当している古川です。
CData Driver for WooCommerce を使って、BI・ビジュアライズツールのTableau からWooCommerce のデータをノーコードで連携して利用できます。この記事では、CData JDBC Driver for WooCommerce を使います。JDBC は、Windows 版のTabelau でもMac 版のTableau でも同じように利用できます。
Tabelau からWooCommerce のデータへの接続を確立
Tableau での操作の前に.jar ファイルを以下のパスに格納します:
- Windows: C:\Program Files\Tableau\Drivers
- MacOS: ~/Library/Tableau/Drivers
.jar ファイルを配置したら、WooCommerce への接続を設定します。
- Tableau を開きます。
- [データ]->[新しいデータソース]を開きます。
- [その他のデータベース(JDBC)]をクリックします。
- URL にJDBC 接続文字列を入力します。
WooCommerce は、one-legged OAuth1.0 認証と通常のOAuth2.0 認証をサポートします。
one-legged OAuth 1.0 認証を使って接続する
次のプロパティを指定してください(NOTE:次の資格情報はWooCommerce の設定ページで生成されるもので、WordPress OAuth2.0 プラグインで生成されるものとは異なります)。
- ConsumerKey
- ConsumerSecret
WordPress OAuth 2.0 認証を使って接続する
[ プラグインを設定した後、
次の接続プロパティを指定することでWooCommerce に接続できます。
]
- OAuthClientId
- OAuthClientSecret
- CallbackURL
- InitiateOAuth - GETANDREFRESH または REFRESH のどちらかに設定してください
どちらの場合方法でも、Url プロパティをWooCommerce インスタンスのURL に設定する必要があります。
JDBC Driver の接続文字列デザイナーを使う
JDBC 接続文字列を作るには、WooCommerce JDBC Driver のビルトイン接続文字列デザイナーを使う方法があります。ドライバーの.jar ファイルをダブルクリックするか、コマンドラインから.jar ファイルを実行します。
Windows:
java -jar 'C:\Program Files\CData\CData JDBC Driver for WooCommerce 2019\lib\cdata.jdbc.woocommerce.jar'
MacOS:
java -jar cdata.jdbc.woocommerce.jar
接続プロパティに値を入力して、生成される接続文字列をクリップボードにコピーします。
![接続文字列デザイナーを使って、JDBC URL を生成する (Salesforce is shown.)]()
JDBC URLを設定する際には、Max Rows プロパティを設定することをお勧めします。これにより取得される行数が制限され、パフォーマンスを向上させます。
デザイナーで生成されるJDBC URL のサンプル:
jdbc:woocommerce:Url=https://example.com/; ConsumerKey=ck_ec52c76185c088ecaa3145287c8acba55a6f59ad; ConsumerSecret=cs_9fde14bf57126156701a7563fc87575713c355e5; InitiateOAuth=REFRESH
- 方言:SQL92
- サインインをクリックします。
- 接続エラーの場合には、Java がダウンロードされていない場合、Java が64bit マシン用ではなく32bit 用である、などの場合がありますので確認をお願いします。
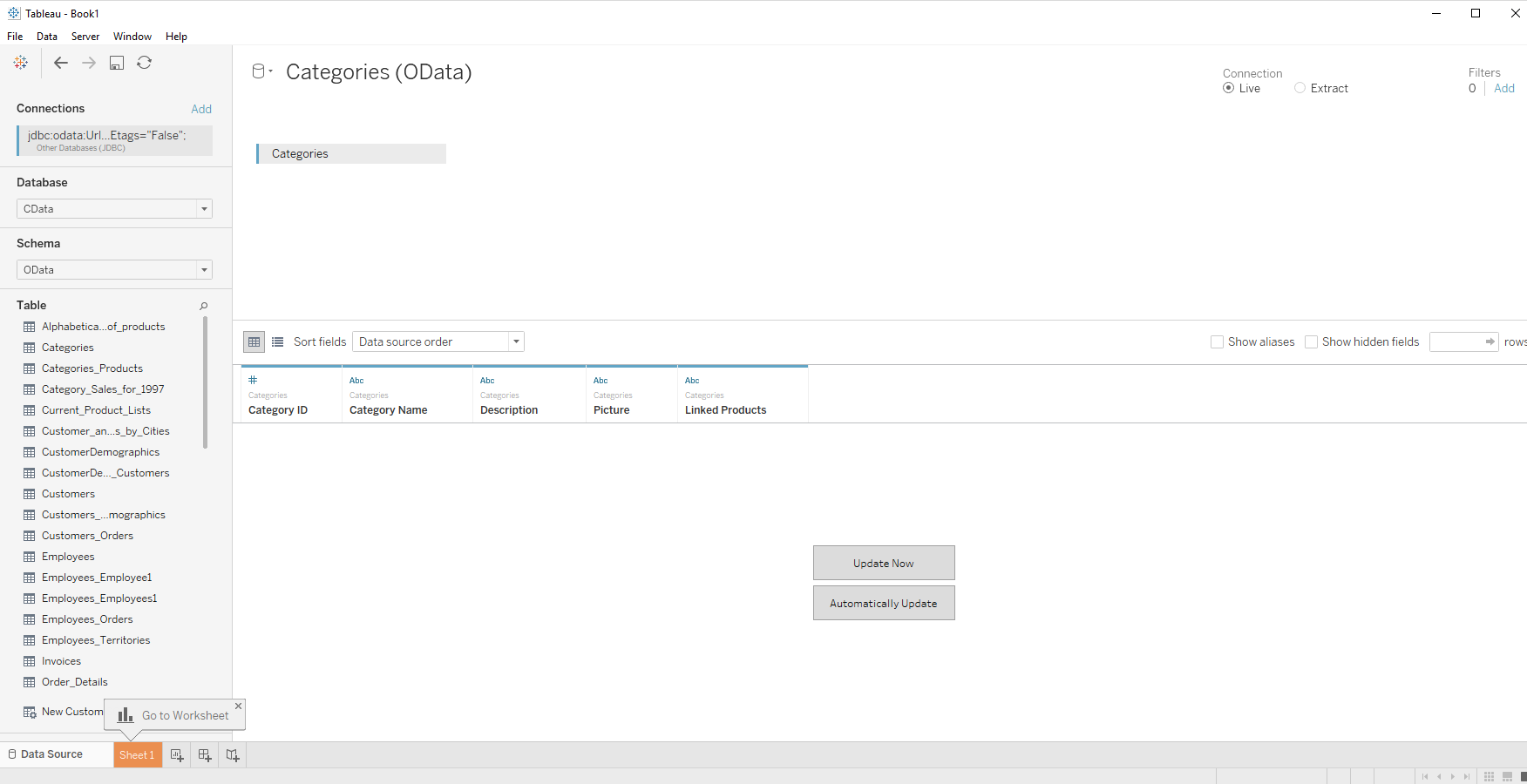
スキーマ検出とデータのクエリ
- [データベース]のドロップダウンで、CData を選択します。
- [スキーマ]で、[CData]を選択します。
- テーブルをJOIN エリアにドラッグします。複数のテーブルを選択することも可能です。
![Drag the table onto the join area.]()
- [今すぐ更新]か[自動更新]を選択します。[今すぐ更新]では、はじめの1000行のデータをプレビューで取得します(もしくは表示行を指定するボックスに取得する行数を指定可能
)。[自動更新]では、自動的にデータを取得してプレビューに表示します。
- [接続]メニューでは、[ライブ]もしくは[抽出]を選択します。常にリアルタイムデータを扱いたい場合には、[ライブ]を選択します。
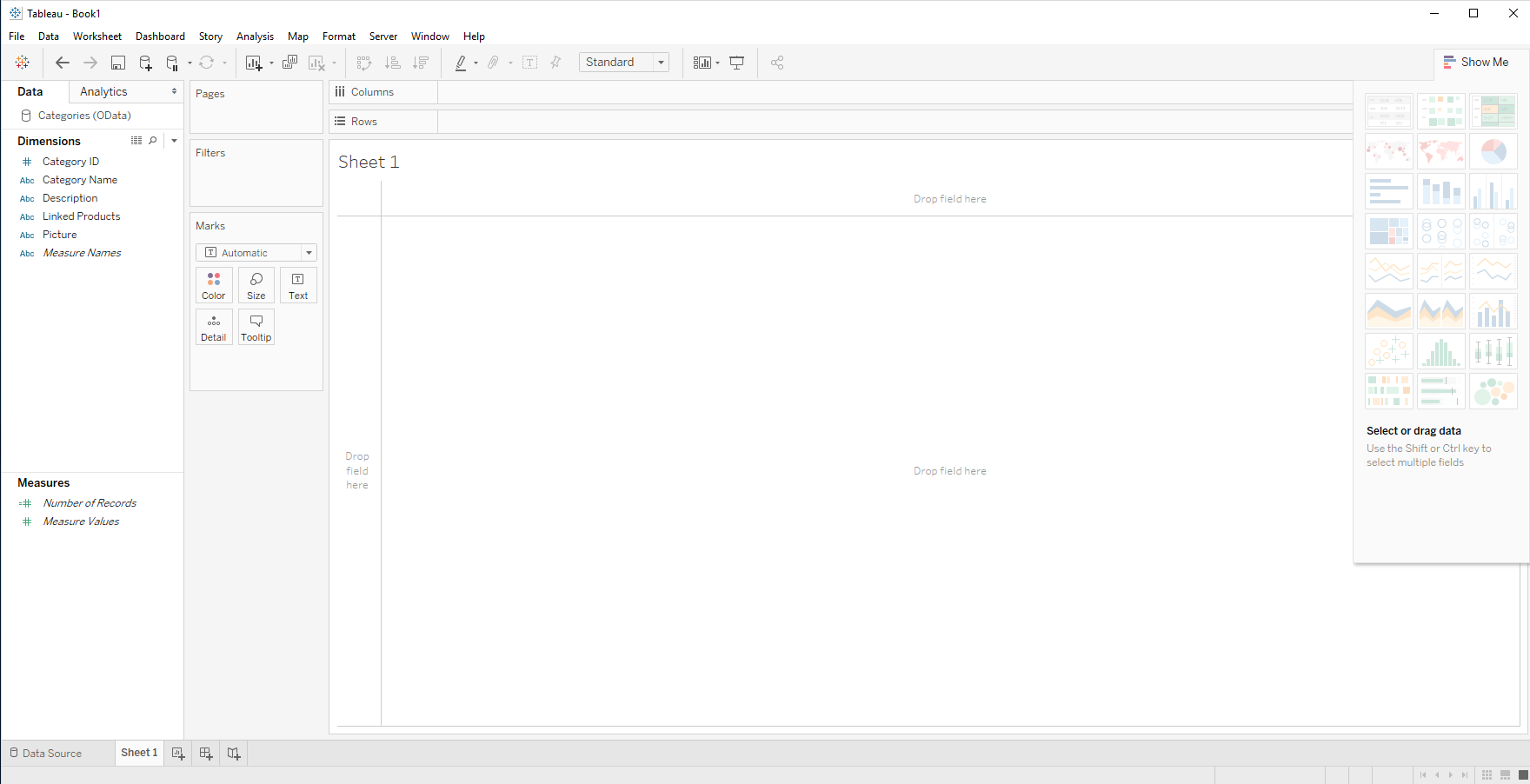
- ワークシートのタブを開きます。CData Driver は、カラム情報やデータ型情報を自動的に検出するので、取得したWooCommerce のデータのカラムはディメンションとメジャーに分けてリスト表示されます。
![Click the tab for your worksheet.]()
- デイメンションやメジャーを列・行のフィールドにドロップして、ビジュアライズを作成します。
CData JDBC Driver for WooCommerce をTabelau で使うことで、ノーコードでWooCommerce のデータをビジュアライズできました。ぜひ、30日の無償評価版 をお試しください。
関連コンテンツ