JReport Designer でWooCommerce のデータを連携
JReport Designer でWooCommerce に連携するチャートとレポートを作成します。
加藤龍彦
デジタルマーケティング
最終更新日:2022-10-10
CData

こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
CData JDBC Driver for WooCommerce を使用すると、WooCommerce がリレーショナルデータベースであるかのようにダッシュボードやレポートからリアルタイムデータにアクセスでき、使い慣れたSQL クエリを使用してWooCommerce] をクエリできます。ここでは、JDBC データソースとしてWooCommerce に連携し、JReport Designer でWooCommerce のレポートを作成する方法を説明します。
WooCommerce のデータに接続
- C:\JReport\Designer\bin\setenv.bat を編集し、JAR ファイルの場所をADDCLASSPATH 変数に追加します。
...
set ADDCLASSPATH=%JAVAHOME%\lib\tools.jar;C:\Program Files\CData\CData JDBC Driver for WooCommerce 2016\lib\cdata.jdbc.woocommerce.jar;
...
- [File][New][Data Source]と進み、新しいデータソースを作成します。
- 表示されるダイアログで、データソースの名前(CData JDBC Driver for WooCommerce) を作成し、JDBC を選択して[OK]をクリックします。
- [JDBC Connection Information]ダイアログで、JDBC ドライバーへの接続を構成します。
- Driver:[Driver]ボックスにチェックがついていることを確認し、ドライバーのクラスの名前を入力します。
cdata.jdbc.woocommerce.WooCommerceDriver
- URL:jdbc:woocommerce: から始まり、その後にセミコロンで区切られた接続プロパティのリストが続くJDBC URL を入力します。
WooCommerce は、one-legged OAuth1.0 認証と通常のOAuth2.0 認証をサポートします。
one-legged OAuth 1.0 認証を使って接続する
次のプロパティを指定してください(NOTE:次の資格情報はWooCommerce の設定ページで生成されるもので、WordPress OAuth2.0 プラグインで生成されるものとは異なります)。
- ConsumerKey
- ConsumerSecret
WordPress OAuth 2.0 認証を使って接続する
[ プラグインを設定した後、
次の接続プロパティを指定することでWooCommerce に接続できます。
]
- OAuthClientId
- OAuthClientSecret
- CallbackURL
- InitiateOAuth - GETANDREFRESH または REFRESH のどちらかに設定してください
どちらの場合方法でも、Url プロパティをWooCommerce インスタンスのURL に設定する必要があります。
ビルトイン接続文字列デザイナー
JDBC URL の構成については、WooCommerce JDBC Driver に組み込まれている接続文字列デザイナーを使用してください。JAR ファイルのダブルクリック、またはコマンドラインからJAR ファイルを実行します。
java -jar cdata.jdbc.woocommerce.jar
接続プロパティを入力し、接続文字列をクリップボードにコピーします。
![Using the built-in connection string designer to generate a JDBC URL (Salesforce is shown.)]()
JDBC URL を構成する際、Max Rows 接続プロパティを設定することもできます。これによって戻される行数を制限するため、可視化・レポートのデザイン設計時のパフォーマンスを向上させるのに役立ちます。
以下は一般的なJDBC URLです。
jdbc:woocommerce:Url=https://example.com/; ConsumerKey=ck_ec52c76185c088ecaa3145287c8acba55a6f59ad; ConsumerSecret=cs_9fde14bf57126156701a7563fc87575713c355e5; InitiateOAuth=GETANDREFRESH
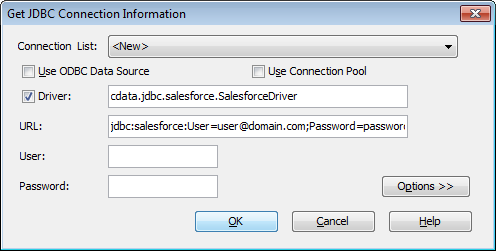
- User:認証に使用するユーザー名は、通常空白のままにします。
- Password:User と同様に認証に使用するパスワードも、通常は空白のままにします。
![Configuring the connection to the JDBC Driver (Salesforce is shown.)]()
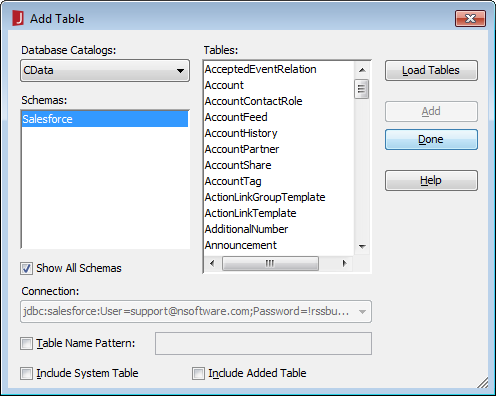
[Add Table]ダイアログで、レポート(またはこのデータソースを使用する予定のレポート)に含めるテーブルを選択し、[Add]をクリックします。
![Adding Tables.(Salesforce is shown.)]()
ダイアログがテーブルのロードを完了したら、[Done]をクリックします。
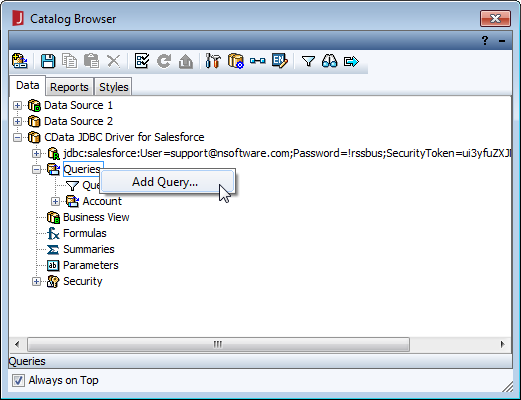
- [Catalog Browser]では、レポートの作成に使用するクエリを作成できます。今すぐ、またはレポートの作成後に作成できますが、どちらにしても、 データソース(CData JDBC Driver for WooCommerce) を展開()し、[Queries]を右クリックして[Add Query]を選択します。
![Adding a query for data to be used in the report.(Salesforce is shown.)]()
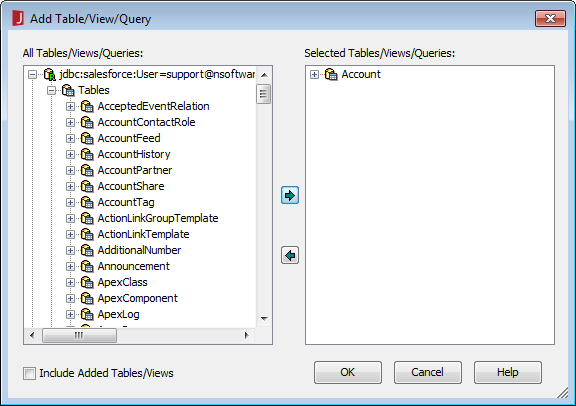
- [Add Table/View/Query]ダイアログで、JDBC URL とTables を展開() し、クエリで使用するテーブルを選択して[OK]をクリックします。
![Selecting a table for the query.(Salesforce is shown.)]()
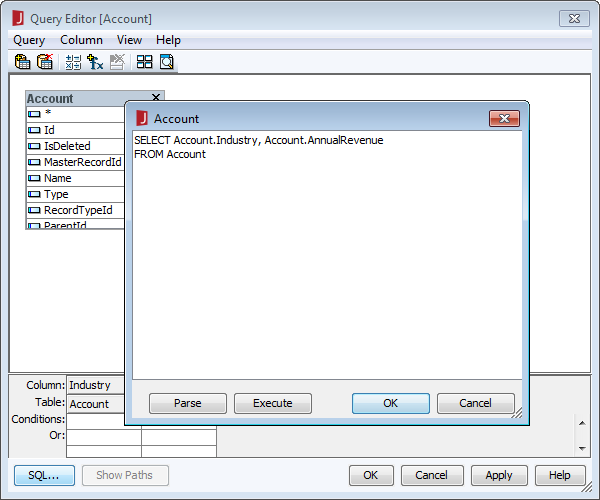
- [Query Editor]ダイアログで、含めるカラムを選択するか、[SQL]ボタンをクリックして以下のようにカスタムクエリを手動で入力できます。
SELECT ParentId, Total FROM Orders WHERE ParentId = '3'
![Editing the query.(Salesforce is shown.)]()
クエリが作成されたら、[OK]をクリックして[Query Editor]ダイアログを閉じます。この時点で、WooCommerce を新規または既存のレポートに追加する準備が整いました。
NOTE: クエリが作成されると、クエリに基づいて[Business View]を作成できます。[Business View]を使用すると、クエリに基づいてWeb レポートまたはライブラリコンポーネントを作成できます。これについてのより詳しい情報は、JReport のチュートリアルを参照してください。
レポートにWooCommerce のデータを追加
WooCommerce を使用してレポートを作成することができるようになりました。
- 新しいレポートを作成([File][New][Page Report]) するか、既存のレポートの[Chart Wizard]を開きます。
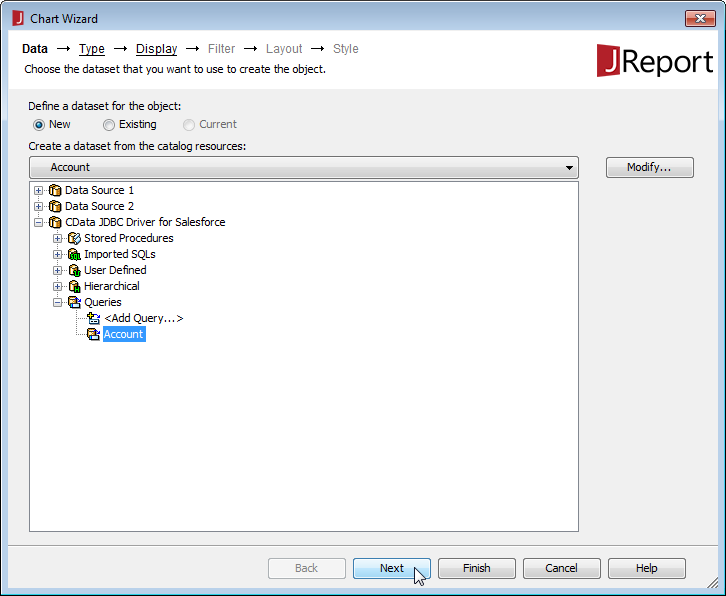
- クエリを選択(または上記を参照して新しいクエリを作成) します。
![Selecting the query to use.(Salesforce is shown.)]()
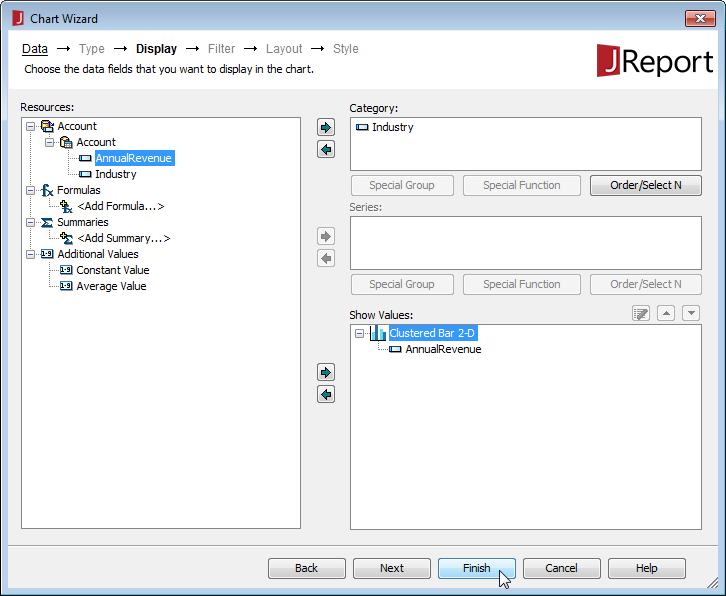
- クエリのカラムからグラフの[Category]と[Value]を割り当て、[Finish]をクリックします。
![Assigning columns to define the chart.(Salesforce is shown.)]()
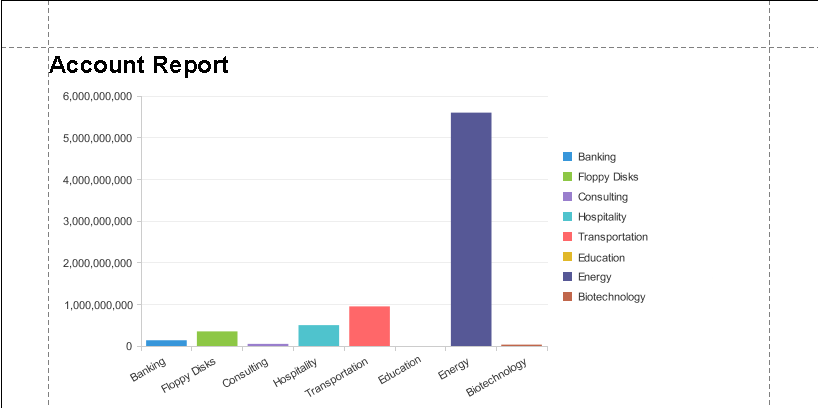
- レポートの[View]タブをクリックし、チャートを表示します。
![Sample chart based on live data.(Salesforce is shown.)]()
関連コンテンツ