各製品の資料を入手。
詳細はこちら →
CData


こんにちは!リードエンジニアの杉本です。
SAP Build Apps(旧:AppGyver) は コーディングスキルを持たないユーザーでもWeb・モバイルアプリケーションを構築できるノーコード開発プラットフォームです。この記事では、CData Connect Server を経由して SAP Build Apps からTaxJar に連携するアプリを作成する方法を説明します。
CData Connect Server は、TaxJar のデータのクラウド to クラウドの仮想OData インターフェースを提供し、SAP Build Apps からリアルタイムにTaxJar のデータへ連携することができます。
Build Apps からCData Connect Server に接続するには、利用するConnect Server インスタンスをネットワーク経由での接続が可能なサーバーにホスティングして、URL での接続を設定する必要があります。CData Connect がローカルでホスティングされており、localhost アドレス(localhost:8080 など)またはローカルネットワークのIP アドレス(192.168.1.x など)からしか接続できない場合、Build Apps はCData Connect Server に接続することができません。
クラウドホスティングでの利用をご希望の方は、AWS Marketplace やGCP Marketplace で設定済みのインスタンスを提供しています。
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
TaxJar API への認証には、まず初めにTaxJar UI からAPI キーを取得する必要があります。
NOTE:API の利用は、Professional およびPremium TaxJar プランでのみ可能です。
すでにProfessional またはPremium プランをお持ちの方は、TaxJar UI にログインして、「アカウント」->「TaxJar API」に移動するとAPI キーを確認することができます。 API キーを取得したら、APIKey 接続プロパティに設定できます。
それではSAP Build Apps 側でアプリ開発を開始します。
アプリを作成したら、まず SAP Build Apps アプリでAPI 連携処理を行うための設定を追加します。
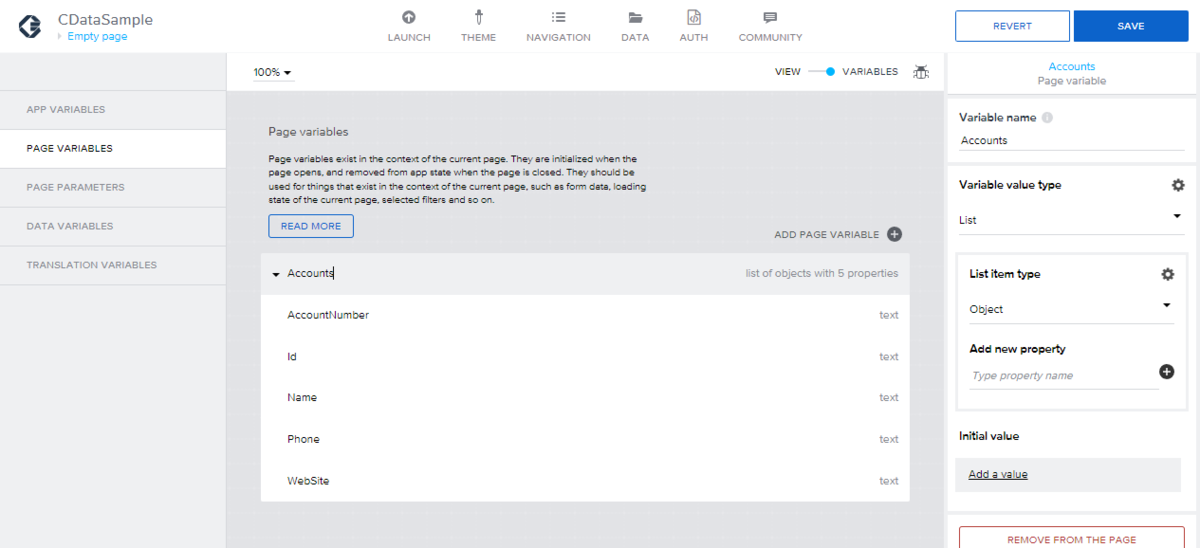
それでは作成した OData Integration 機能を使ってアプリを作っていきます。とはいえ画面を作成する前に、API 経由で取得したデータを格納する変数を登録しておきましょう。
変数を定義したら一覧画面を構成しましょう。
最後にAPI から取得したデータを変数に格納するLogic を記述していきます。
それでは作成したアプリを実際に動かしてみましょう。
このように、CData Connect Server を経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたアプリをSAP Build Apps で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細を、こちらからご覧ください。