こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
この記事では、CData JDBC Driver for Shopify を使ってShopify の連携機能を持つJaspersoft Studio の基本的な帳票をテーブルやチャートで作成する方法を説明します。レポートを実行するたびに、チャートおよびテーブルはリアルタイムデータを表示します。JasperSoft のウィザードを使って、レポートエレメントを埋めるSQL クエリをいくつかビルドします。ドライバーは、リレーショナルデータベースへのデータのコピー処理をスキップする間、標準SQL を利用可能にします。代わりに、クエリは基になるShopify API に直接実行されます。
JDBC データソースとしてShopify のデータに接続
Jaspersoft Studio で、[Data Adapter]ウィザードを使ってJDBC データソースに接続できます。下記の手順に従って、プロジェクトからShopify に接続します。Shopify のデータアダプターをワークスペースに追加します。
- [Repository Explorer]で[Data Apters]ノードを右クリックし、[Create Data Adapter]をクリックします。
- [Database JDBC Connection]を選択します。
- ユーザーフレンドリーなドライバー名を入力します。
- [Driver Classpath]タブで[Add]をクリックします。ダイアログが表示されたら、インストールディレクトリの[lib]サブフォルダにナビゲートします。ドライバーのJAR を選択します。
- [Database Location]タブでは、以下の情報が必要です:
- JDBC Driver:JDBC driver のクラス名cdata.jdbc.shopify.ShopifyDriver を入力。
JDBC URL:JDBC URL に必要な接続プロパティを入力。接続プロパティは、セミコロン区切りでname-value ペアを入力する必要があります。Shopify の一般的なJDBC URL は次のとおりです:
jdbc:shopify:AppId=MyAppId;Password=MyPassword;ShopUrl=https://yourshopname.myshopify.com;
CData 製品のすべての機能を利用するには、AppId、Password、およびShopUrl 接続プロパティを指定します。
これらの値を取得するには、Shopify への接続 を参照して、CData 製品をアプリケーションとしてShopify に登録します。
![A data adapter configured to use the JDBC Driver. (Salesforce is shown.)]()
Shopify データ で帳票を作成
Shopify のデータアダプターを作成したら、Shopify のデータをJasperReports に追加できます。このセクションでは同梱されているテンプレートの一つをShopify のデータに連携させる方法について説明します。
- [File]>[New Jasper Report]をクリックします。テンプレートを選択し、親プロジェクトを選択して、帳票に名前を入力します。
- [Data Adapter]ウィザードで、先のセクションで作成したデータアダプターを選択します。
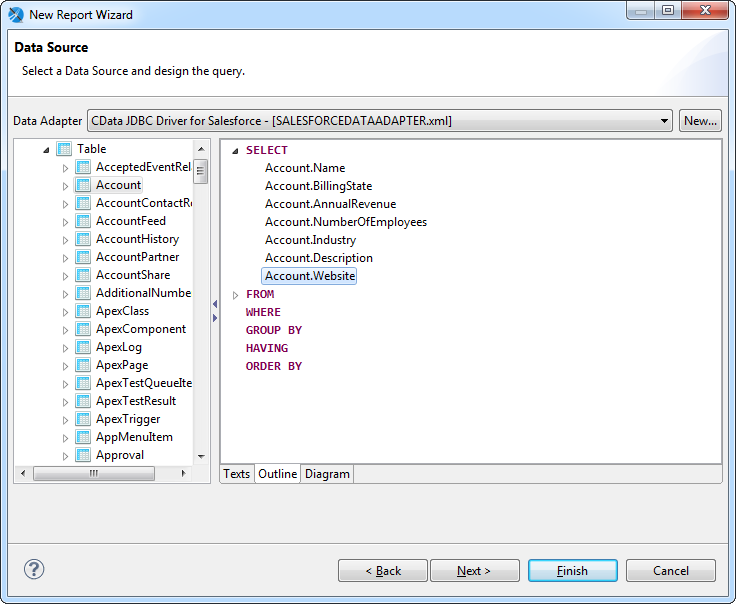
- [Diagram]タブでは、クエリを視覚的にビルドできます:テーブルをボックスにドラッグしお好みのカラムをクリックします。カスタムクエリも入力可能です。例:
SELECT * FROM Customers
![The SQL query to be used to pull data into the report. (Salesforce is shown.)]()
- データセットに含めたいフィールドを選択します。
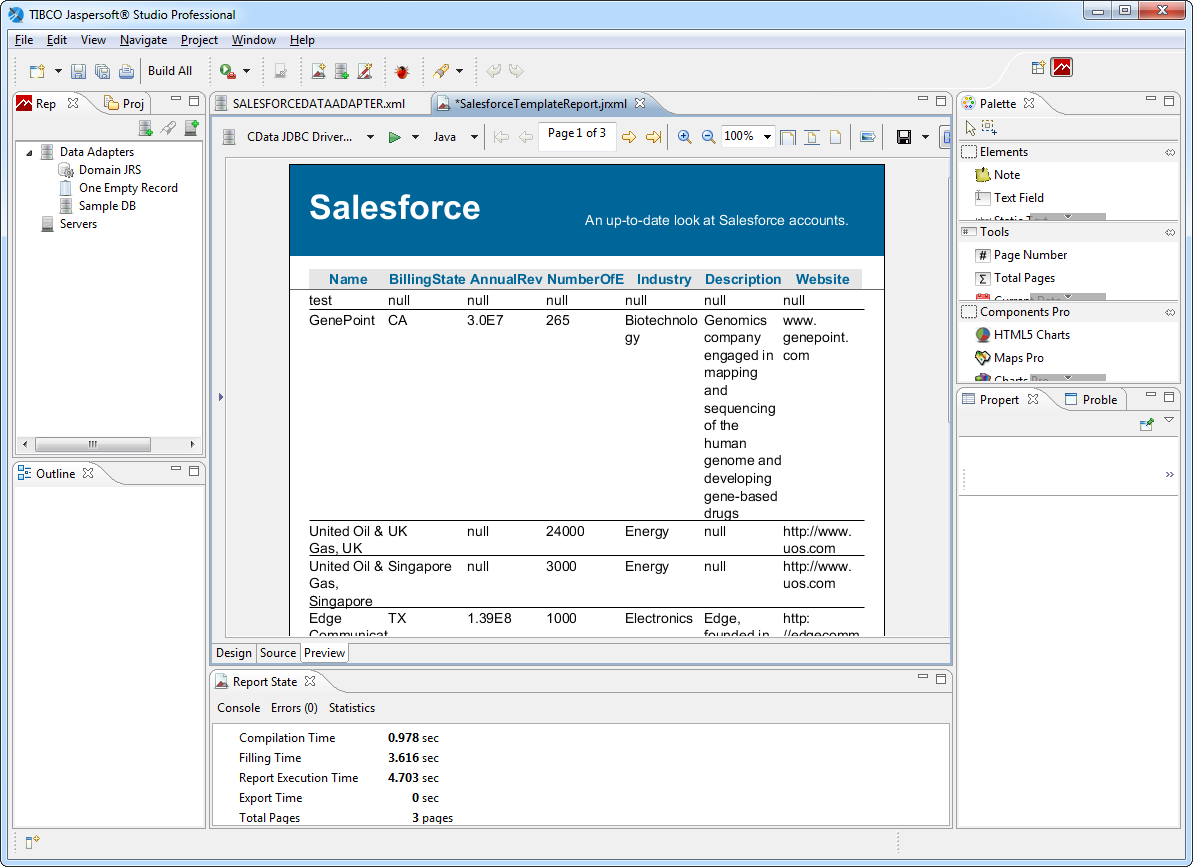
[Preview]タブでは、最新のShopify を使ったものと同じ帳票を見ることができます。
![A JasperReport template populated with live data. (Salesforce is shown.)]()
チャートを追加
下記の手順に従って、Shopify のチャートを既存の帳票に追加します。棒グラフを、先のセクションで作成した帳票テンプレートの最後に追加します。
- [Design]タブをクリックします。
- [Outline]ビューで、帳票のルートノードを右クリックし[Create Dataset]をクリックします。
- データセット名を入力し、オプションをクリックして接続またはデータソースから新しいデータセットを作成します。
- [Data Adapter]メニューで、最初のセクションで作成した[Data Adapter]を選択します。
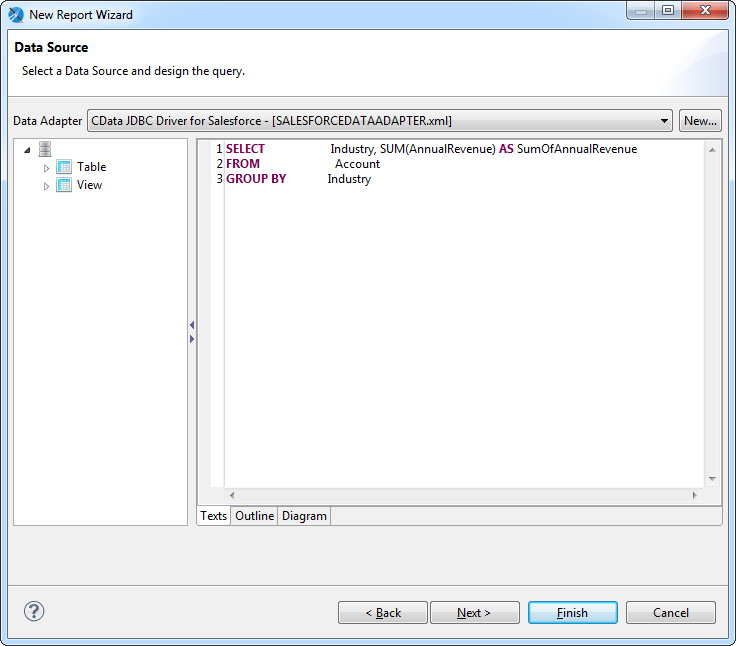
- 次のクエリを入力します:
SELECT FirstName, Id FROM Customers
![The SQL query to be used to fill the chart. (Salesforce is shown.)]()
- データセットに必要なフィールドを選択します。この例ではすべてのフィールドを使います。
- カラムでグループ化する手順はスキップします。Shopify API はGROUP BY のステートメントをサポートしていません。
データセットを追加したら、下記の手順に従ってチャートを作成します。
- [Outline]ビューの[Summary]ノードをクリックします。[Properties]ビューで高さを400ピクセルに設定します。サマリーバンドが帳票の最後にプリントされます。
- チャートを[Palette]からsummary にドラッグします。Chart ウィザードが表示されます。
- チャートの種類を選択します。この例では棒グラフを使います。
- [Dataset]メニューで、チャート用に作成したデータセットを選択します。
- [Dataset]タブで、オプションを選択してマスター帳票と同じ接続を使用します。Chart ウィザードは接続パラメータを入力し、メニューセレクションを[Use Another Connection]に変更します。
- [Series]メニューの隣にあるボタンをクリックし、デフォルトシリーズを削除します。[Add]をクリックします。
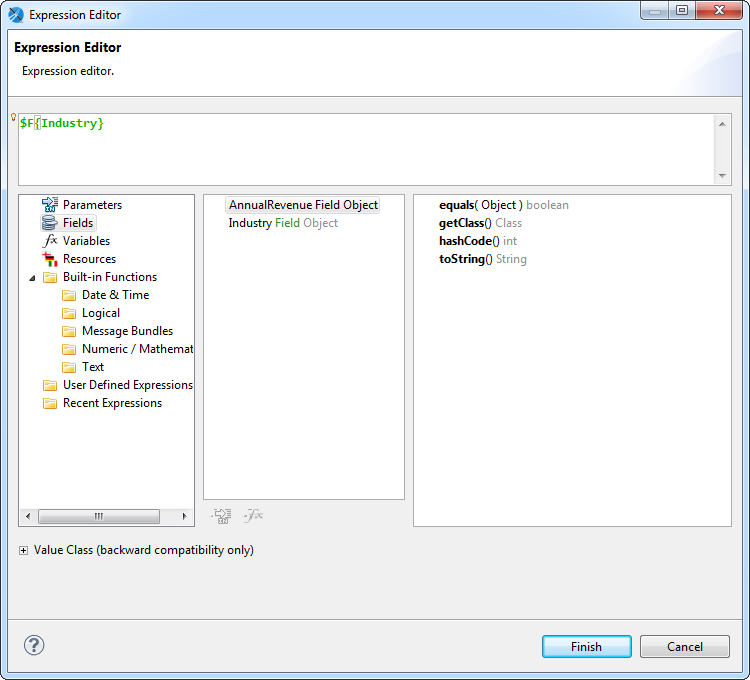
- [Expression Editor]が表示されたら、カラムをダブルクリックして各カラム値に新しいシリーズを作成します。例:FirstName。シリーズをFirstName に設定した場合、FirstName ごとに新しい棒グラフが作成されます。
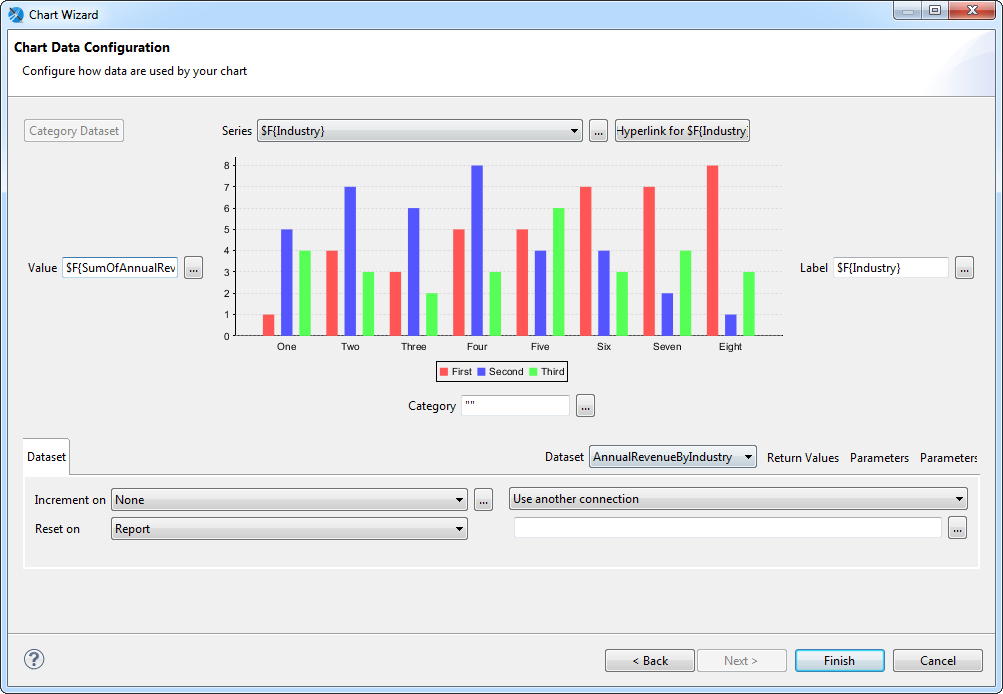
![The column selected as the Series for the chart.]()
- [Value]ボックスの隣にあるボタンをクリックし、チャートのmeasures 用に[Expression Editor]を開きます。カラムをダブルクリックしてy 軸に追加します。例:Id。
- [Label]ボックスの隣にあるボタンをクリックし、チャートのdimensions 用に[Expression Editor]を開きます。カラムをダブルクリックしてx 軸に追加します。例:FirstName。
- この例ではカテゴリを使用しないため、[Category]ボックスに空の文字列 "" を入力します。
![Columns selected for the axes of the chart.]()
チャートを作成したら基本的なフォーマットを行い、サブレポートをレポートに未使用スペースなくシームレスに追加できるようにします。
- チャートを右クリックして[Size to Container]>[Fit Both]をクリックします。
- メインレポートでサブレポートを右クリックして[Size to Container]>[Fit Both]をクリックします。
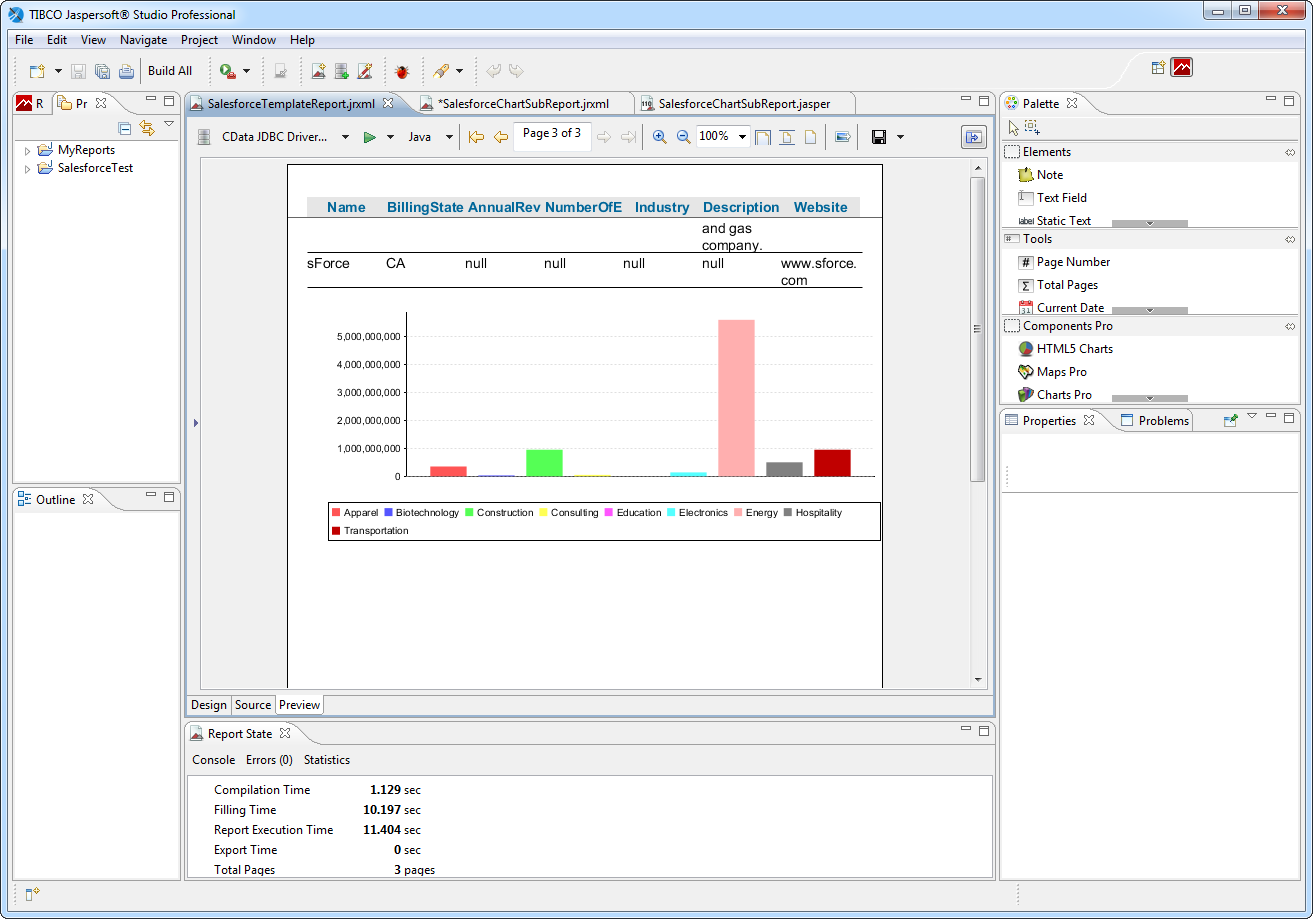
プレビューする前に帳票への変更を保存します。チャートが帳票の最後のページに表示されます。
![The finished report's last page, displaying the chart. (Salesforce is shown.)]()