ノーコードアプリ開発プラットフォーム bubble でSage 300 にアクセス
CData Connect Server を使ってSage 300 のデータのOData API エンドポイントを作成して、bubble からSage 300 のデータを使ったアプリを作成する方法。
杉本和也
リードエンジニア
最終更新日:2021-11-15
こんにちは!リードエンジニアの杉本です。
bubble はプログラミングを行わずにWebアプリケーションを開発できるクラウドサービスです。この記事では、CData Connect Server を経由して bubble からSage 300 に連携する方法を説明します。
CData Connect Server は、Sage 300 のデータのクラウド to クラウドの仮想OData インターフェースを提供し、bubble からリアルタイムにSage 300 のデータへ連携することができます。
![bubble からSage 300 にデータ連携。]()
Sage 300 の仮想OData API エンドポイントを作成
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
- CData Connect Server にログインして、Databases をクリックします。
![データベースを追加]()
- 利用できるデータソースアイコンから"Sage 300" を選択します。
-
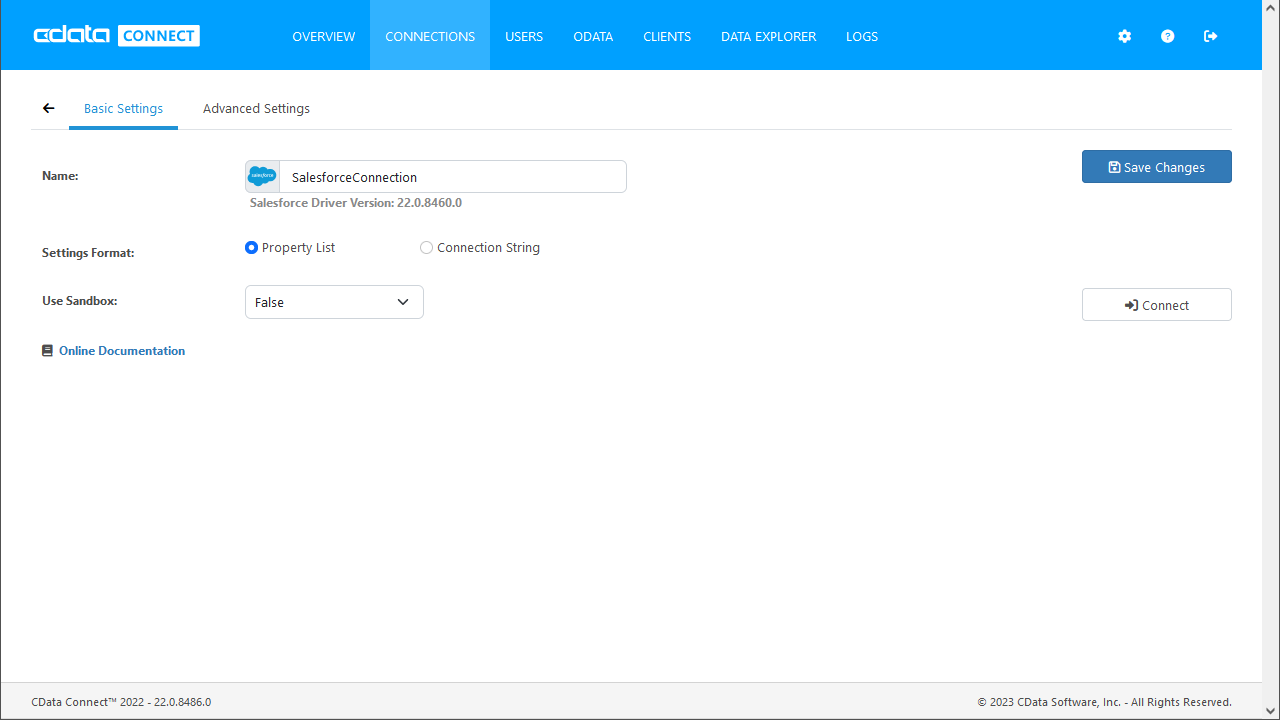
Sage 300 に接続するために必要なプロパティを入力します。
Sage 300 には、Sage 300 Web API で通信するための初期設定が必要となるます。
- Sage 300 のユーザー向けのセキュリティグループを設定します。Sage 300 のユーザーに、Security Groups の下にあるbSage 300 Web API
オプションへのアクセスを付与します(各モジュール毎に必要です)。
- /Online/Web と/Online/WebApi フォルダ内のweb.config ファイルを両方編集して、AllowWebApiAccessForAdmin
のキーを
true 設定します。webAPI アプリプールを再起動すると設定が反映されます。
- ユーザーアクセスを設定したら、https://server/Sage300WebApi/ をクリックして、web API
へのアクセスを確認してください。
Basic 認証を使用してSage 300 へ認証します。
Basic 認証を使用して接続する
Sage 300 に認証するには、次のプロパティを入力してください。プロバイダーは、クッキーを使用してSage 300 が開いたセッションを再利用することに注意してください。
そのため、資格情報はセッションを開く最初のリクエストでのみ使用されます。その後は、Sage 300 が返すクッキーを認証に使用します。
- Url:Sage 300 をホストするサーバーのURL に設定します。Sage 300 Web API 用のURL を次のように作成してください。
{protocol}://{host-application-path}/v{version}/{tenant}/ 例えば、
http://localhost/Sage300WebApi/v1.0/-/ です。
- User:アカウントのユーザー名に設定します。
- Password:アカウントのパスワードに設定します。
![接続を設定]()
-
Test Database をクリックします。
-
Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
-
API タブをクリックして OData API エンドポイントが生成されていることを確認します。
bubble API Connector の構成
それでは bubble側でCData Connect Server に連携するための API Connector を構成します。
- まず、bubble の Pluginsタブに移動して「Add Pluings」をクリックします。
![]()
- 一覧の中から「API Connector」を検索し、インストールしてください。
![]()
- インストール後、連携設定の画面が出てくるので、任意の名称を入力し、Header情報に「x-cdata-authtoken」と予め取得したCData Connect Server のTokenを設定します。
![]()
- 続いて、Sage 300のエンドポイントを呼び出す定義を追加します。「GET」リクエストで、CData Connect Server で定義したAPIエンドポイントのURLを入力してください。
![]()
- 最後に「Initialize call」を行い、データ項目の型情報を調整します。
![]()
- 特に変更がなければデフォルトのままでOKです。以上で bubble から CData Connect Server への連携設定は完了です。
![]()
UIを構成する
それではbubble でSage 300 のデータを呼び出してみましょう。今回はExcel Likeなテーブルを表示できるUIコンポーネントでデータを呼び出してみます。
- Add Pluingsで「Excel-like HandsonTable」を追加します。
![]()
- あとは、このUIコンポーネントを配置して、CData Connect Server のPluginをバインドするだけでOKです。
![]()
- テーブルにバインドする配列要素はvalue 要素を指定してみてください。
![]()
- プレビュー画面に移動することで、Sage 300 からデータを取得した一覧画面が確認できます。
![]()
このように、CData Connect Serverを経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたウェブアプリをbubble で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。