各製品の資料を入手。
詳細はこちら →こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
CData JDBC Driver for RaiserEdgeNXT は、ColdFusion のrapid development tools を使ってRaisers Edge NXT への接続をシームレスに統合します。この記事では、ColdFusion でRaisers Edge NXT に連携しRaisers Edge NXT テーブルをクエリする方法を説明します。
下記の手順に従ってRaisers Edge NXT のデータソースを作成し、ColdFusion アプリケーションへの連携を可能にします。
ドライバーのJAR および.lic ファイルを、インストールディレクトリから C:\ColdFusion10\cfusion\wwwroot\WEB-INF\lib にコピーします。
ドライバーのJAR およびlicense はインストールディレクトリの[lib]サブフォルダに配置されています。
ドライバーをデータソースとして追加:
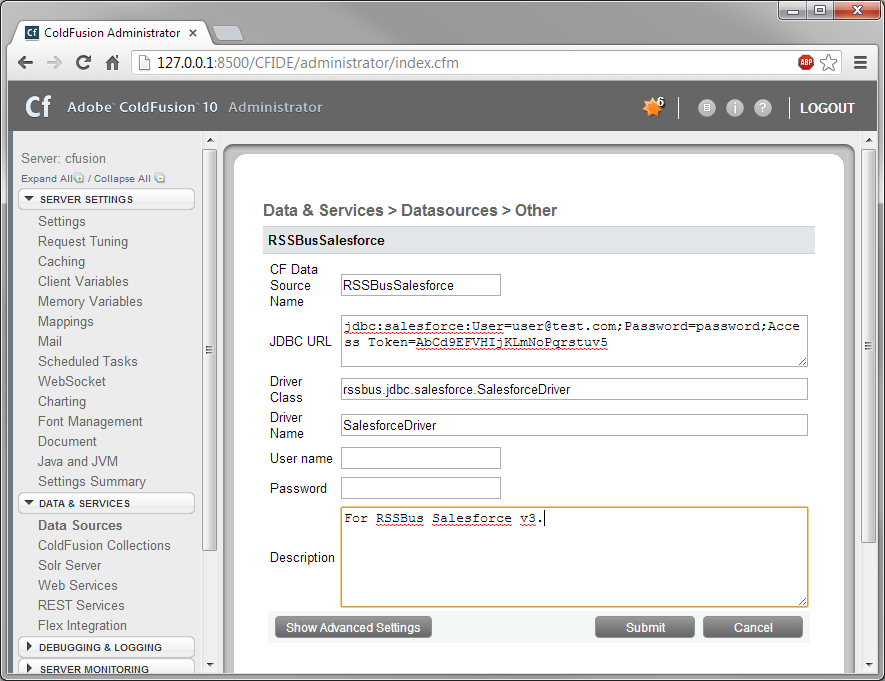
ColdFusion Administrator インターフェースで[Data & Services]ノードを展開し、[Data Sources]>[Add New Data Source]をクリックします。ダイアログが表示されたら、以下のプロパティを入力します。
JDBC Driver のプロパティ設定:
JDBC URL:JDBC URL に接続プロパティを入力。JDBC のURL は以下で始まり jdbc:raiseredgenxt: 次に、セミコロン区切りでname=value ペアの接続プロパティを入力します。以下は一般的なJDBC URL です:
jdbc:raiseredgenxt:SubscriptionKey=MySubscriptionKey;OAuthClientId=MyOAuthClientId;OAuthClientSecret=MyOAuthClientSecret;CallbackURL=http://localhost:33333;
接続設定の前に、BlackBaud Raiser's Edge NXT Profile にあるSubscriptionKey を取得しておいてください。
BlackBaud Raiser's Edge NXT は、OAuth 認証規格を使用します。すべてのフローにおいて、以下の設定が必要です。
この設定ののち、続けてOAuth 設定を行います。設定方法は、ヘルプドキュメント の「OAuth」セクションを参照してください。
[Actions] カラムのCData Raisers Edge NXT のデータソースを有効にして、接続をテストできます。ステータスがOK になったら、Raisers Edge NXT のデータソースを使うことができます。
下記の手順に従って、Raisers Edge NXT の基準に合ったレコードをクエリし、結果をHTML テーブルに出力する簡単なアプリケーションを作成します。
新規ColdFusion markup ファイルでクエリを定義:C:\ColdFusion10\cfusion\wwwroot directory for ColdFusion の.cfm ファイルに次のコードを入力:
<cfquery name="RaiserEdgeNXTQuery" dataSource="CDataRaiserEdgeNXT">
SELECT * FROM Constituents
</cfquery>
Note:CData JDBC Drivers は、cfqueryparam エレメントを使ってパラメータ化されたクエリもサポートします。例:
<cfquery name="RaiserEdgeNXTQuery" dataSource="CDataRaiserEdgeNXT">
SELECT * FROM Constituents WHERE Type = <cfqueryparam>Home</cfqueryparam>
</cfquery>
CFTable を使ってHTML にテーブルを出力:
<cftable
query = "RaiserEdgeNXTQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1"/>
<cfcol header="<b>Id</b>" align="Left" width=2 text="#Id#"></cfcol>
<cfcol header="<b>AddressLines</b>" align="Left" width=12 text="#AddressLines#"></cfcol>
</cftable>
コードを実行してグリッドを表示します。
HTML 部分を含む以下のフルコードが利用できます。
<html>
<head><title>Hello World</title></head>
<body>
<cfoutput>#ucase("hello world")#</cfoutput>
<cfquery name="RaiserEdgeNXTQuery" dataSource="CDataRaiserEdgeNXT">
SELECT * FROM Constituents
</cfquery>
<cftable
query = "RaiserEdgeNXTQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1">
<cfcol header="<b>Id</b>" align="Left" width=2 text="#Id#"></cfcol>
<cfcol header="<b>AddressLines</b>" align="Left" width=12 text="#AddressLines#"></cfcol>
</cftable>
</body>
</html>