各製品の資料を入手。
詳細はこちら →こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
CData JDBC Driver for GoogleDrive は、ColdFusion のrapid development tools を使ってGoogle Drive への接続をシームレスに統合します。この記事では、ColdFusion でGoogle Drive に連携しGoogle Drive テーブルをクエリする方法を説明します。
下記の手順に従ってGoogle Drive のデータソースを作成し、ColdFusion アプリケーションへの連携を可能にします。
ドライバーのJAR および.lic ファイルを、インストールディレクトリから C:\ColdFusion10\cfusion\wwwroot\WEB-INF\lib にコピーします。
ドライバーのJAR およびlicense はインストールディレクトリの[lib]サブフォルダに配置されています。
ドライバーをデータソースとして追加:
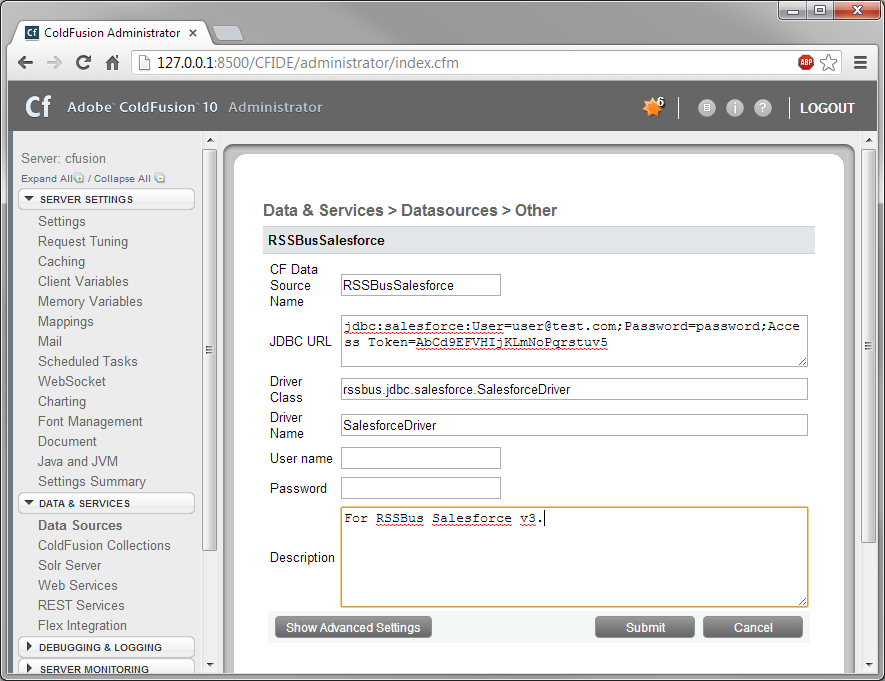
ColdFusion Administrator インターフェースで[Data & Services]ノードを展開し、[Data Sources]>[Add New Data Source]をクリックします。ダイアログが表示されたら、以下のプロパティを入力します。
JDBC Driver のプロパティ設定:
JDBC URL:JDBC URL に接続プロパティを入力。JDBC のURL は以下で始まり jdbc:googledrive: 次に、セミコロン区切りでname=value ペアの接続プロパティを入力します。以下は一般的なJDBC URL です:
jdbc:googledrive:
Google Drive はOAuth 認証標準を利用しています。各ユーザーやドメイン内のユーザーの代わりに、CData 製品がGoogle API にアクセスすることを許可できます。 接続すると、CData 製品はデフォルトブラウザでOAuth エンドポイントを開きます。ログインして、アプリケーションにアクセス許可を与えます。CData 製品がOAuth プロセスを完了します。
詳細はヘルプドキュメントを参照してください。
尚、CData 製品はGoogle Drive のファイルの一覧表示やユーザー管理情報の取得用です。Google Drive に保管されているExcel、CSV、JSON などのファイル内のデータを読み込みたい場合には、Excel Driver、CSV Driver、JSON Driver をご利用ください。
[Actions] カラムのCData Google Drive のデータソースを有効にして、接続をテストできます。ステータスがOK になったら、Google Drive のデータソースを使うことができます。
下記の手順に従って、Google Drive の基準に合ったレコードをクエリし、結果をHTML テーブルに出力する簡単なアプリケーションを作成します。
新規ColdFusion markup ファイルでクエリを定義:C:\ColdFusion10\cfusion\wwwroot directory for ColdFusion の.cfm ファイルに次のコードを入力:
<cfquery name="GoogleDriveQuery" dataSource="CDataGoogleDrive">
SELECT * FROM Files
</cfquery>
Note:CData JDBC Drivers は、cfqueryparam エレメントを使ってパラメータ化されたクエリもサポートします。例:
<cfquery name="GoogleDriveQuery" dataSource="CDataGoogleDrive">
SELECT * FROM Files WHERE Starred = <cfqueryparam>true</cfqueryparam>
</cfquery>
CFTable を使ってHTML にテーブルを出力:
<cftable
query = "GoogleDriveQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1"/>
<cfcol header="<b>Name</b>" align="Left" width=4 text="#Name#"></cfcol>
<cfcol header="<b>Size</b>" align="Left" width=4 text="#Size#"></cfcol>
</cftable>
コードを実行してグリッドを表示します。
HTML 部分を含む以下のフルコードが利用できます。
<html>
<head><title>Hello World</title></head>
<body>
<cfoutput>#ucase("hello world")#</cfoutput>
<cfquery name="GoogleDriveQuery" dataSource="CDataGoogleDrive">
SELECT * FROM Files
</cfquery>
<cftable
query = "GoogleDriveQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1">
<cfcol header="<b>Name</b>" align="Left" width=4 text="#Name#"></cfcol>
<cfcol header="<b>Size</b>" align="Left" width=4 text="#Size#"></cfcol>
</cftable>
</body>
</html>