各製品の資料を入手。
詳細はこちら →こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
CData JDBC Driver for GMOMakeShop は、ColdFusion のrapid development tools を使ってGMO MakeShop への接続をシームレスに統合します。この記事では、ColdFusion でGMO MakeShop に連携しGMO MakeShop テーブルをクエリする方法を説明します。
下記の手順に従ってGMO MakeShop のデータソースを作成し、ColdFusion アプリケーションへの連携を可能にします。
ドライバーのJAR および.lic ファイルを、インストールディレクトリから C:\ColdFusion10\cfusion\wwwroot\WEB-INF\lib にコピーします。
ドライバーのJAR およびlicense はインストールディレクトリの[lib]サブフォルダに配置されています。
ドライバーをデータソースとして追加:
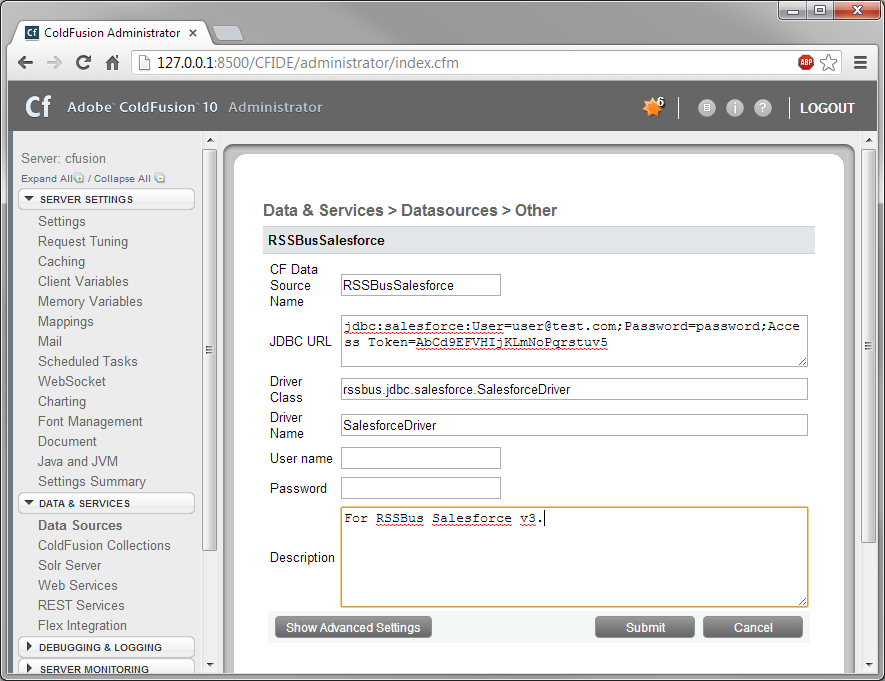
ColdFusion Administrator インターフェースで[Data & Services]ノードを展開し、[Data Sources]>[Add New Data Source]をクリックします。ダイアログが表示されたら、以下のプロパティを入力します。
JDBC Driver のプロパティ設定:
JDBC URL:JDBC URL に接続プロパティを入力。JDBC のURL は以下で始まり jdbc:gmomakeshop: 次に、セミコロン区切りでname=value ペアの接続プロパティを入力します。以下は一般的なJDBC URL です:
jdbc:gmomakeshop:ShopId=MyShopId;ProductsAccessCode=MyProductsAccessCode;MembersAccessCode=MyMembersAccessCode;OrdersAccessCode=MyOrdersAccessCode;
GMO MakeShop に接続するには、MembersAccessCode、OrdersAccessCode、ProductsAccessCode、およびShopId が必要です。
MembersAccessCode、OrdersAccessCode、ProductsAccessCode、およびShopId を取得するには、以下の手順に従ってください。
次の接続プロパティを設定して接続します。
[Actions] カラムのCData GMO MakeShop のデータソースを有効にして、接続をテストできます。ステータスがOK になったら、GMO MakeShop のデータソースを使うことができます。
下記の手順に従って、GMO MakeShop の基準に合ったレコードをクエリし、結果をHTML テーブルに出力する簡単なアプリケーションを作成します。
新規ColdFusion markup ファイルでクエリを定義:C:\ColdFusion10\cfusion\wwwroot directory for ColdFusion の.cfm ファイルに次のコードを入力:
<cfquery name="GMOMakeShopQuery" dataSource="CDataGMOMakeShop">
SELECT * FROM Products
</cfquery>
Note:CData JDBC Drivers は、cfqueryparam エレメントを使ってパラメータ化されたクエリもサポートします。例:
<cfquery name="GMOMakeShopQuery" dataSource="CDataGMOMakeShop">
SELECT * FROM Products WHERE BrandCode = <cfqueryparam>99a87c0x3</cfqueryparam>
</cfquery>
CFTable を使ってHTML にテーブルを出力:
<cftable
query = "GMOMakeShopQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1"/>
<cfcol header="<b>BrandCode</b>" align="Left" width=9 text="#BrandCode#"></cfcol>
<cfcol header="<b>Price</b>" align="Left" width=5 text="#Price#"></cfcol>
</cftable>
コードを実行してグリッドを表示します。
HTML 部分を含む以下のフルコードが利用できます。
<html>
<head><title>Hello World</title></head>
<body>
<cfoutput>#ucase("hello world")#</cfoutput>
<cfquery name="GMOMakeShopQuery" dataSource="CDataGMOMakeShop">
SELECT * FROM Products
</cfquery>
<cftable
query = "GMOMakeShopQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1">
<cfcol header="<b>BrandCode</b>" align="Left" width=9 text="#BrandCode#"></cfcol>
<cfcol header="<b>Price</b>" align="Left" width=5 text="#Price#"></cfcol>
</cftable>
</body>
</html>