ノーコードアプリ開発プラットフォーム bubble でCvent にアクセス
CData Connect Server を使ってCvent のデータのOData API エンドポイントを作成して、bubble からCvent のデータを使ったアプリを作成する方法。
杉本和也
リードエンジニア
最終更新日:2021-11-15
こんにちは!リードエンジニアの杉本です。
bubble はプログラミングを行わずにWebアプリケーションを開発できるクラウドサービスです。この記事では、CData Connect Server を経由して bubble からCvent に連携する方法を説明します。
CData Connect Server は、Cvent のデータのクラウド to クラウドの仮想OData インターフェースを提供し、bubble からリアルタイムにCvent のデータへ連携することができます。
![bubble からCvent にデータ連携。]()
Cvent の仮想OData API エンドポイントを作成
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
- CData Connect Server にログインして、Databases をクリックします。
![データベースを追加]()
- 利用できるデータソースアイコンから"Cvent" を選択します。
-
Cvent に接続するために必要なプロパティを入力します。
Cvent への認証を行う前に、ワークスペースとOAuth アプリケーションを作成する必要があります。
ワークスペースの作成
ワークスペースを作成するには:
- Cvent にサインインし、App Switcher(ページ右上の青いボタン) -> Admin に移動します。
- Admin メニューから、Integrations -> REST API に移動します。
- Developer Management の新しいタブが立ち上がります。新しいタブでManage API Access をクリックします。
- Workspace を作成し、名前を付けます。開発者にアクセスさせたいスコープを選択します。スコープは、開発者がアクセスできるデータドメインを制御します。
- All を選択すると、開発者は任意のスコープ、およびREST API にこれから追加されるスコープを選択できます。
- Custom を選択すると、開発者がOAuth アプリで選択できるスコープを、選択したスコープに制限できます。本製品によって公開されるすべてのテーブルにアクセスするには、次のスコープを設定する必要があります。
| event/attendees:read | event/attendees:write | event/contacts:read |
| event/contacts:write | event/custom-fields:read | event/custom-fields:write |
| event/events:read | event/events:write | event/sessions:delete |
| event/sessions:read | event/sessions:write | event/speakers:delete |
| event/speakers:read | event/speakers:write | budget/budget-items:read |
| budget/budget-items:write | exhibitor/exhibitors:read | exhibitor/exhibitors:write |
| survey/surveys:read | survey/surveys:write | |
OAuth アプリケーションの作成
Workspace を設定して招待すると、開発者はサインアップしてカスタムOAuth アプリを作成できます。手順については、ヘルプドキュメントのカスタムOAuth アプリケーションの作成を参照してください。
Cvent への接続
OAuth アプリケーションを作成したら、次の接続プロパティを設定してCvent に接続します。
- InitiateOAuth:GETANDREFRESH。OAuthAccessToken を自動的に取得およびリフレッシュするために使用します。
- OAuthClientId:OAuth アプリケーションに関連付けられたClient ID。これは、Cvent Developer Portal のApplications page ページにあります。
- OAuthClientSecret:OAuth アプリケーションに関連付けられたClient secret。これは、Cvent Developer Portal のApplications page ページにあります。
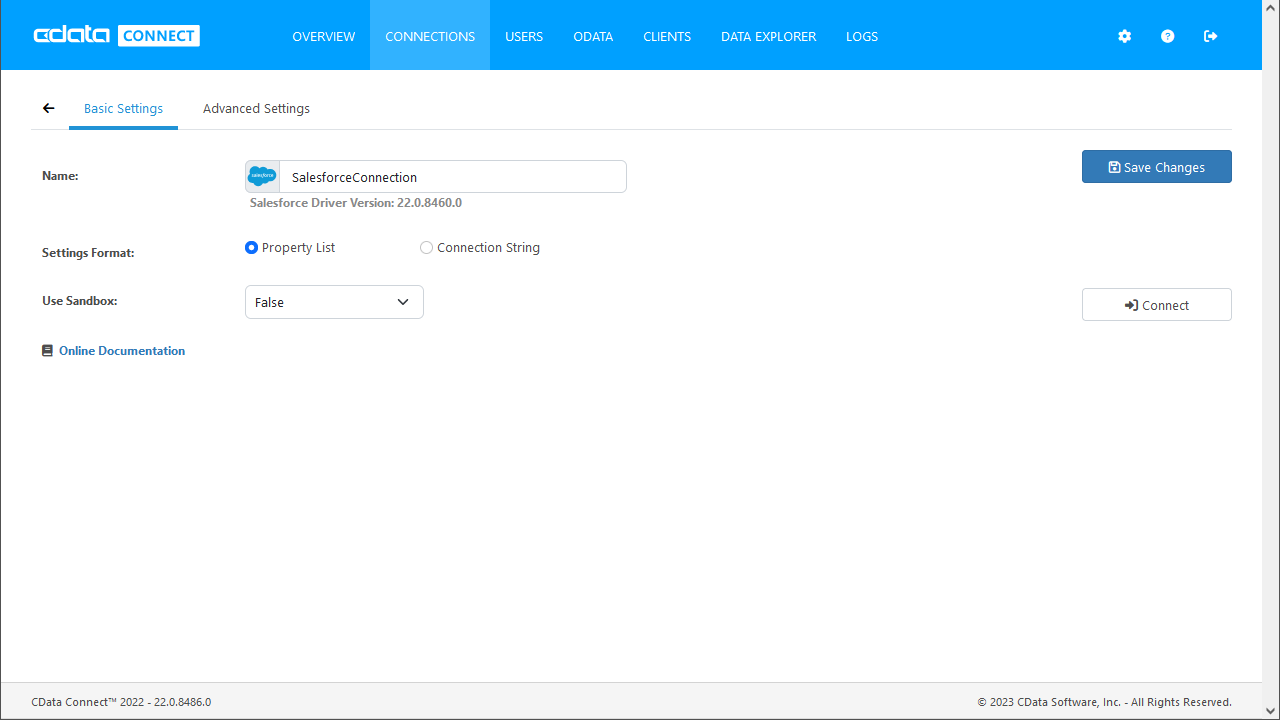
![接続を設定]()
-
Test Database をクリックします。
-
Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
-
API タブをクリックして OData API エンドポイントが生成されていることを確認します。
bubble API Connector の構成
それでは bubble側でCData Connect Server に連携するための API Connector を構成します。
- まず、bubble の Pluginsタブに移動して「Add Pluings」をクリックします。
![]()
- 一覧の中から「API Connector」を検索し、インストールしてください。
![]()
- インストール後、連携設定の画面が出てくるので、任意の名称を入力し、Header情報に「x-cdata-authtoken」と予め取得したCData Connect Server のTokenを設定します。
![]()
- 続いて、Cventのエンドポイントを呼び出す定義を追加します。「GET」リクエストで、CData Connect Server で定義したAPIエンドポイントのURLを入力してください。
![]()
- 最後に「Initialize call」を行い、データ項目の型情報を調整します。
![]()
- 特に変更がなければデフォルトのままでOKです。以上で bubble から CData Connect Server への連携設定は完了です。
![]()
UIを構成する
それではbubble でCvent のデータを呼び出してみましょう。今回はExcel Likeなテーブルを表示できるUIコンポーネントでデータを呼び出してみます。
- Add Pluingsで「Excel-like HandsonTable」を追加します。
![]()
- あとは、このUIコンポーネントを配置して、CData Connect Server のPluginをバインドするだけでOKです。
![]()
- テーブルにバインドする配列要素はvalue 要素を指定してみてください。
![]()
- プレビュー画面に移動することで、Cvent からデータを取得した一覧画面が確認できます。
![]()
このように、CData Connect Serverを経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたウェブアプリをbubble で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。