BigCommerce のデータを(CData Connect 経由の)Tableau Desktop でビジュアライズ
CData Connect(またはConnect Server)でBigCommerce のデータのMySQL データべースを作成し、Tableau Desktop でリアルタイムBigCommerce のデータからビジュアライゼーションを構築します。
加藤龍彦
デジタルマーケティング
最終更新日:2021-02-05
CData

こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
Tableau は企業がデータを使用して問題を解決する方法を変革するビジュアル分析プラットフォームです。CData Connect (またはConnect Server)と組み合わせることで、Tableau 内のリアルタイムBigCommerce のデータに簡単にアクセスできます。この記事では、BigCommerce の仮想MySQL データベースを作成し、Tableau でその仮想データベースに接続して、簡単なチャートを作成する方法を説明します。
BigCommerce のデータの仮想MySQL データベース
CData Connect は、シンプルなポイントアンドクリックインターフェースを使用してデータソースに接続し、API を生成します。
- Connect にログインし、「CONNECTIONS」をクリックします。
![データベースを追加]()
- [Available Data Sources]から[BigCommerce]を選択します。
-
BigCommerce に接続するために必要な認証プロパティを入力します。
BigCommerce 認証は標準のOAuth フローに基づいています。
Store ID の取得
BigCommerce Store に接続するには、StoreId が必要です。Store Id を確認するには、以下の手順に従ってください。
- BigCommerce アカウントにログインします。
- ホームページから「Advanced Settings」->「API Accounts」 を選択します。
- 「Create API Account」->「Create V2/V3 API Token」をクリックします。
- 画面にAPI Path という名前のテキストボックスが表示されます。
- テキストボックス内に、次の構造のURL が表示されます:https://api.bigcommerce.com/stores/{Store Id}/v3。
- 上記で示したように、Store Id は'stores/' と'/v3' パスパラメータの間にあります。
- Store Id を取得したら、「キャンセル」 をクリックするか、まだ持っていない場合はAPI Account の作成に進むことができます。
パーソナルアクセストークンの取得
加えて、自分のデータをテストおよびアクセスするには、個人用トークンを取得する必要があります。個人用トークンを取得する方法は次のとおりです。
- BigCommerce アカウントにログインします。
- ホームページから「Advanced Settings」->「API Accounts」 を選択します。
- 「Create API Account」->「Create V2/V3 API Token」をクリックします。
- アカウント名を入力します。
- 作成するAPI Account の「OAuth Scopes」を選択します。CData 製品 は"None" とマークされたデータにアクセスできません。また、"read-only"
とマークされたデータを変更できません。
- 「保存」をクリックします。
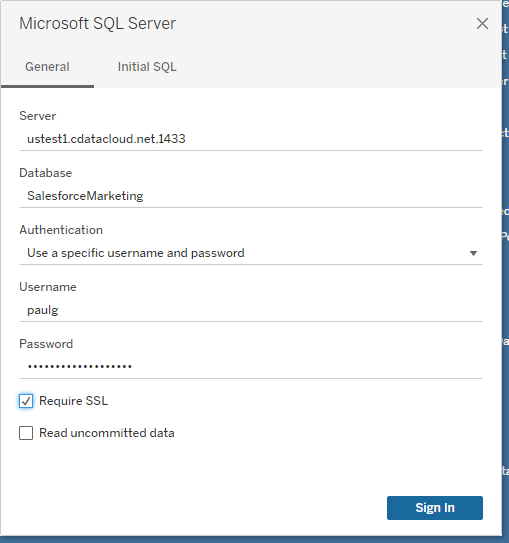
BigCommerce への認証
次に、以下を設定してデータに接続できます。
- StoreId:API Path テキストボックスから取得したStore ID に設定。
- OAuthAccessToken:生成したトークンに設定。
- InitiateOAuth:OFF に設定。
![Configuring a connection (Salesforce is shown).]()
- [ Test Database]をクリックします。
- [Permission]->[ Add]とクリックし、適切な権限を持つ新しいユーザー(または既存のユーザー) を追加します。
仮想データベースが作成されたら、Tableau Desktop からBigCommerce に接続できるようになります。
Tableau Desktop でリアルタイムBigCommerce のデータをビジュアライズ
以下のステップでは、CData Connect で仮想BigCommerce のデータベースに接続し、データから簡単なビジュアライゼーションを構築する方法の概要を説明します。
- Tableau を開き、[Connect]->[To a Server]と進んだ先の[MySQL]をクリックします。
- 接続ウィザードで、CData Connect インスタンスの値を入力し、[Sign In]をクリックします。
- Server:Connect インスタンスのアドレス
- Port:Connect インスタンス用のMySQL エンドポイントのポート(デフォルト:8006)
- Database:BigCommerce のデータ用に構成した仮想データベース
- Username & Password:CData Connect ユーザーの資格情報
![Connect to CData Connect from Tableau Desktop]()
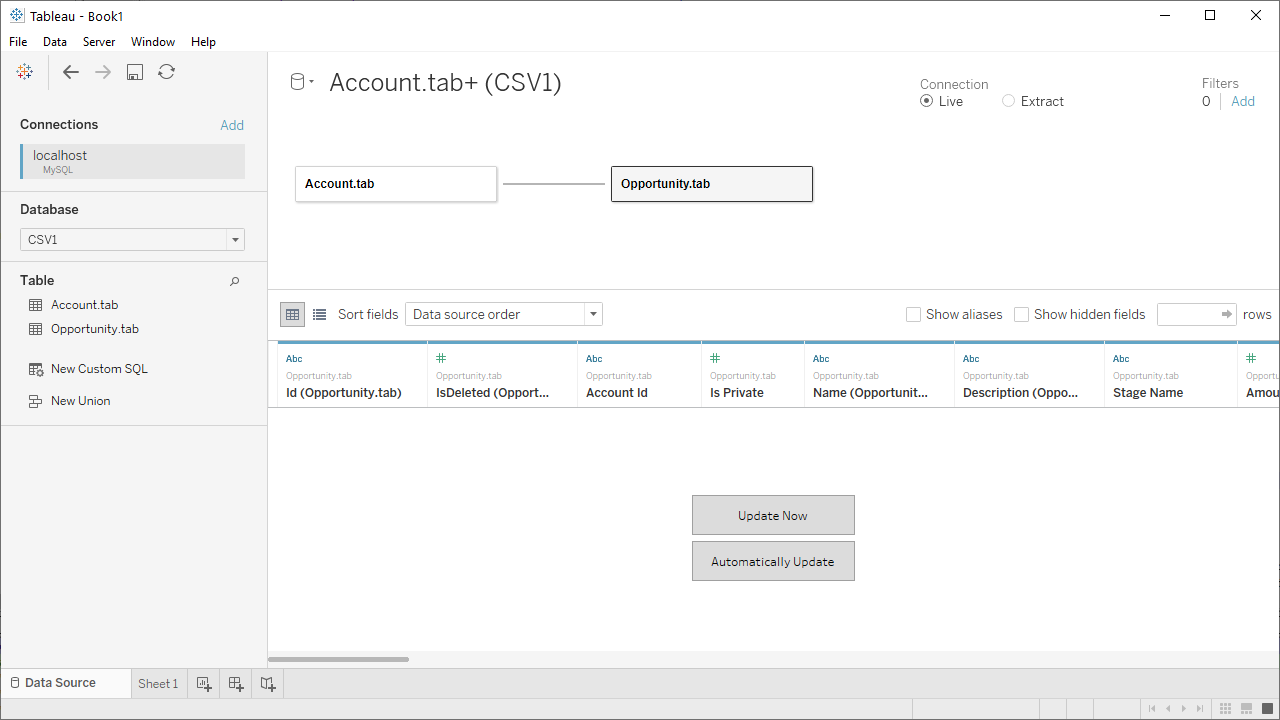
- 新しく作成したデータベースと、ビジュアライズするテーブルを選択します。(必要に応じて結合されたテーブルの関係を定義します。)
![Choosing a Database and Tables (a connection to CSV documents is shown)]()
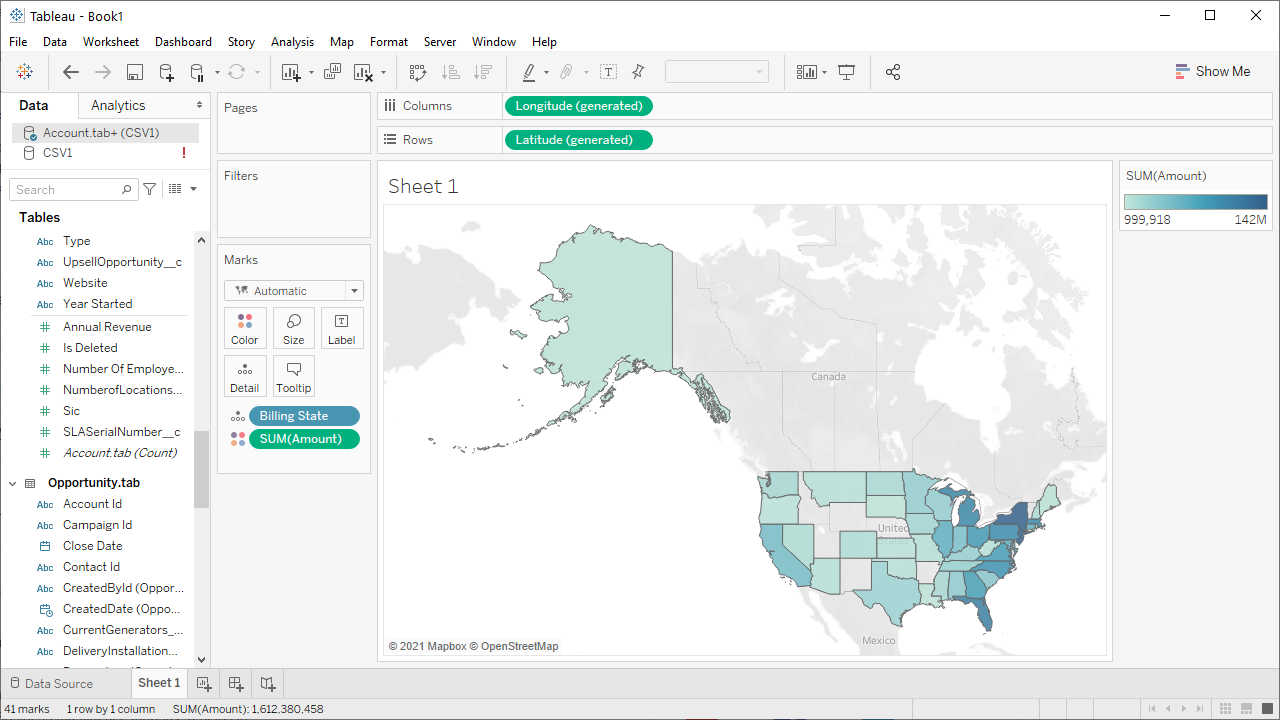
- [Dimensions and Measures]を選択して、ビジュアライゼーションを構成します。
![Visualizing BigCommerce データ in Tableau Desktop]()
オンプレミスのアプリケーションからBigCommerce のデータへのSQL アクセス
この時点で、Tableau Desktop ワークブックからリアルタイムBigCommerce への、直接接続が有効になります。新しいビジュアライゼーションの作成やダッシュボードの構築などを行うことができます。Tableau などのデスクトップアプリケーションから、250 以上のSaaS、Big Data、NoSQL ソース(BigCommerce を含む)のデータにSQL でアクセスする方法については、CData Connect ページを参照するか、無料トライアルをダウンロードしてください。