こんにちは。CData Software Japanリードエンジニアの杉本です。
今回は「App Builder」とCData API Serverを組み合わせて、ローコードでWeb APIを使ったBlazorアプリを作成する方法を紹介します。
App Builder とは?
App Builder はインフラジスティックス社が提供している「ドラッグアンドドロップで迅速なアプリケーション開発作成を可能にする」ローコードツールです。
https://jp.infragistics.com/products/appbuilder

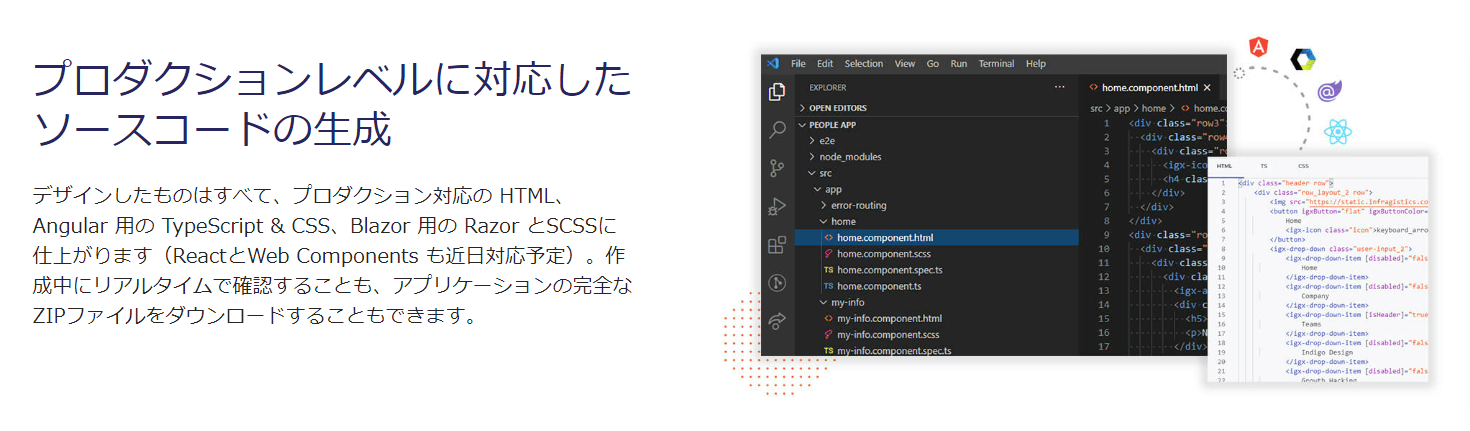
現在数多く提供されているローコードツールではそのプラットフォーム上で動くアプリを提供することが一般的ですが、App Builderでは作成したデザインをAngularやBlazorベースのソースコードとして出力し、任意の場所でホスティングし利用することが可能になっています。

また、インフラジスティックス社は長年にわたり高機能なUI部品を提供しており、App Builder で利用可能なUI部品は、インフラジスティックスのUI製品「Ignite UI」にマッピングされているためローコード開発であっても高度なUI部品が利用可能です。例えばグリッドのUI部品は、列フィルタリングやソート、ExcelやCSVファイルへのエクスポート機能などを備えています。
なお、今回はWeb API連携をしたアプリを作成しますが、標準機能としてOpenAPI Spec の取り込みとデータバインドがサポートされており、前述のUI部品と組み合わせながらWeb API連携をスムーズに実装が可能です。

シナリオ
今回はApp Builderを使って、RDBから取得したデータを一覧表示するシンプルなアプリケーションを作成します。

とは言っても、通常このようなアプリケーション開発のためには、バックエンドでRDBとの疎通を行うためのWeb APIを開発しなければいけません。
そこで今回の記事ではローコードでAPIが自動生成できる製品である「CData API Server」と組み合わせてアプリケーション開発を行います。
https://www.cdata.com/jp/apiserver

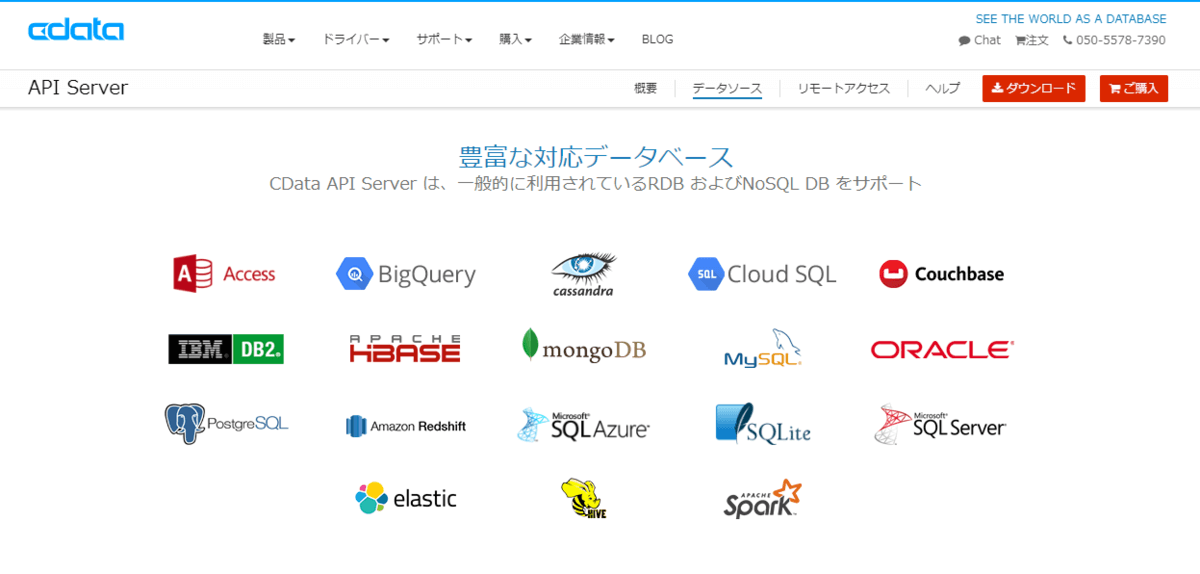
CData API Server を利用することで、SQL Server・MySQL、Oracleといった様々なRDB・データソースから使いやすいRESTful APIを自動生成することができます。
また、API Serverでは標準でOpenAPI Specを提供していますので、App Builderへ取り込んでスムーズにアプリケーション開発に繋げることができることもポイントです。
API Server の環境構築
まずは CData API Server を使ってAPIを構築しましょう。
API Server は Azure・AWS・GCPなどの任意のクラウドサービスやオンプレミス上にホスティングできます。
今回はローカルホストのWindows Desktop環境に構築しました。以下のURLからトライアル版をダウンロードして、任意のマシンにインストールしてください。
https://www.cdata.com/jp/apiserver/
例えば AWS EC2で構成構成したい場合は、以下のBlogを参考にしてみてください。
https://www.cdatablog.jp/entry/apiserverec2
また、AWS AMIのイメージとして、サクッと構築することも可能です。
https://aws.amazon.com/marketplace/pp/B07LBBBJ9K/ref=_ptnr_order
API Server 構築後、対象のURLにアクセスしログインを行います。

接続情報の構成
API Serverにログイン後、まずRDBへの接続を構成しましょう。
前述の通り、今回はSQL ServerのテーブルからWeb APIを生成します。
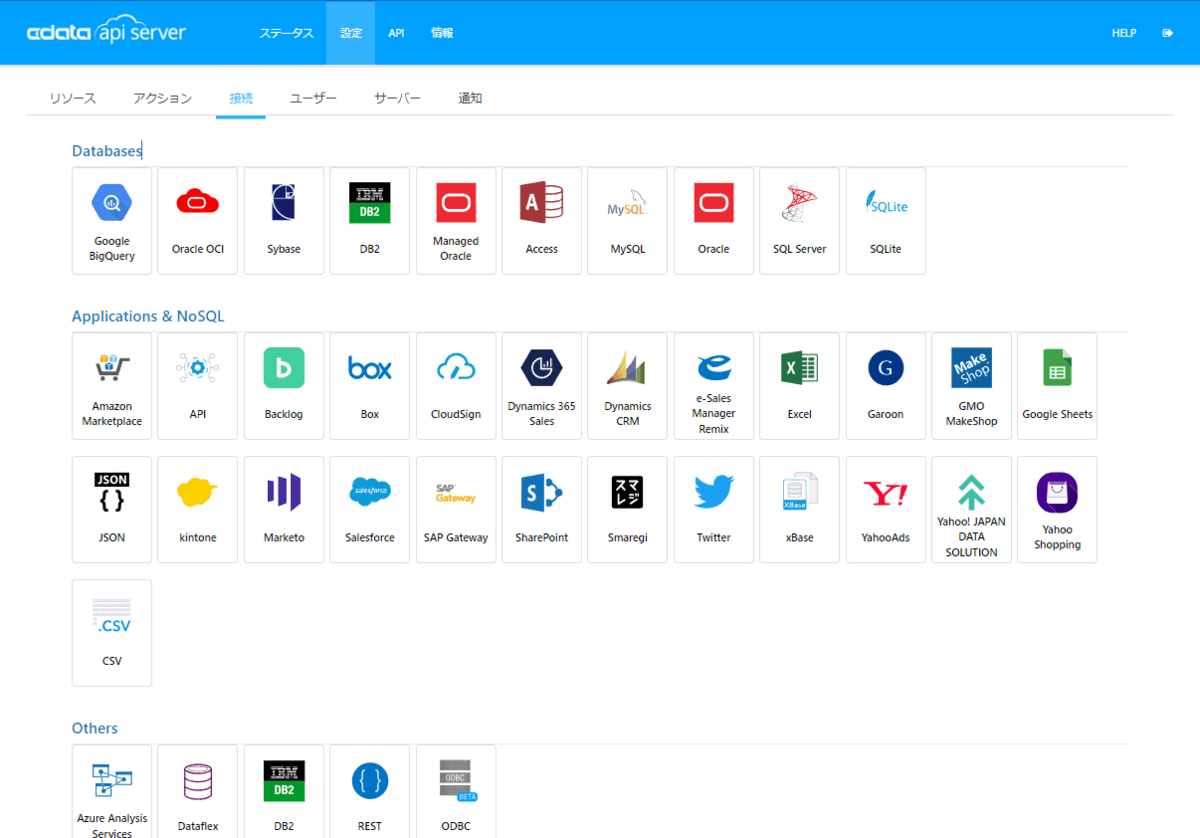
「設定」→「接続」で接続先の一覧から「SQL Server」を選択します。もちろん、みなさんが使いやすいRDBでもOKです。

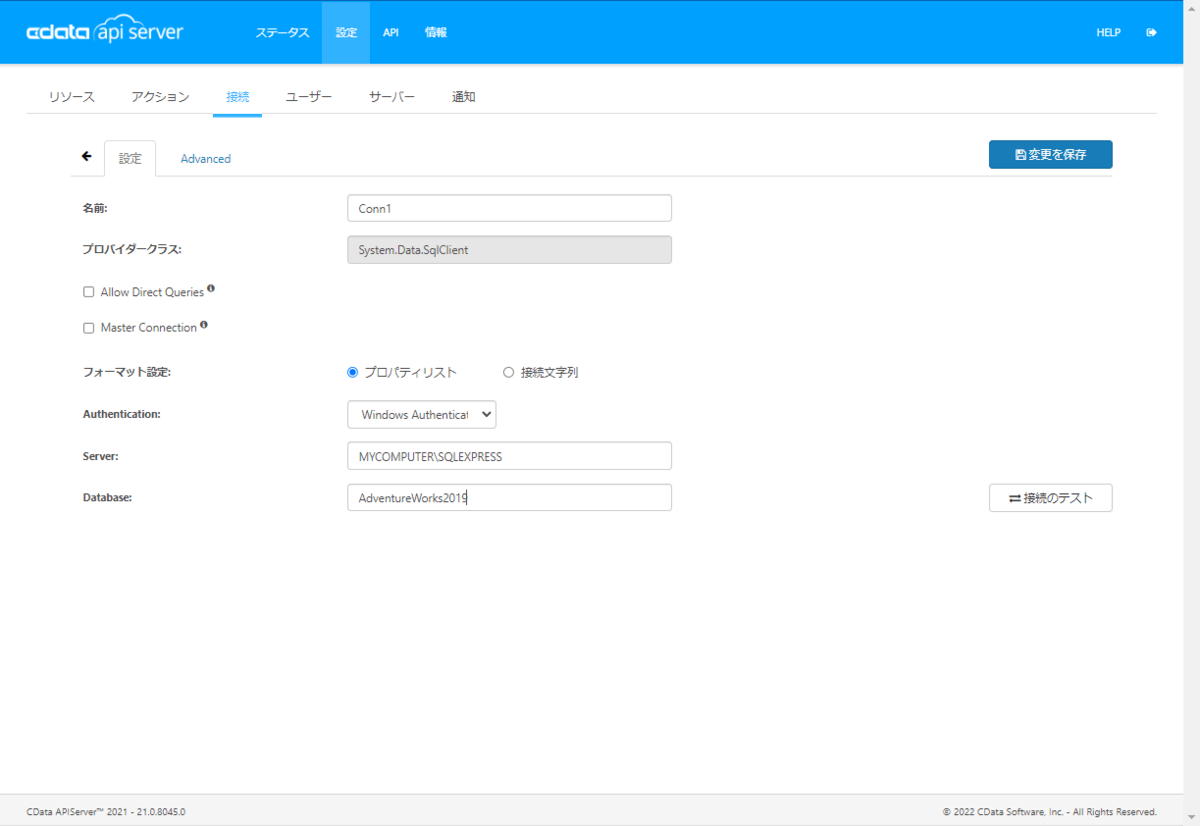
必要な接続情報を入力して、接続テストを行い、設定を保存します。
| プロパティ名 |
値 |
備考 |
| Authentication |
Windows Authentication |
ローカルにSQL Serverが存在するため Windows Authenticationを指定しました。 |
| Server |
例)MYCOMPUTER\SQLEXPRESS |
接続先のServer Addressを指定します。 |
| Database |
例)AdventureWorks2019 |
API化したいテーブルが存在するデータベースを指定しています。 |

リソースの追加
接続情報を作成後、どのテーブルやビューをWeb APIとして公開するのか? という設定をリソースとして追加します。
「設定」→「リソース」に移動し「リソースを追加」をクリックします。

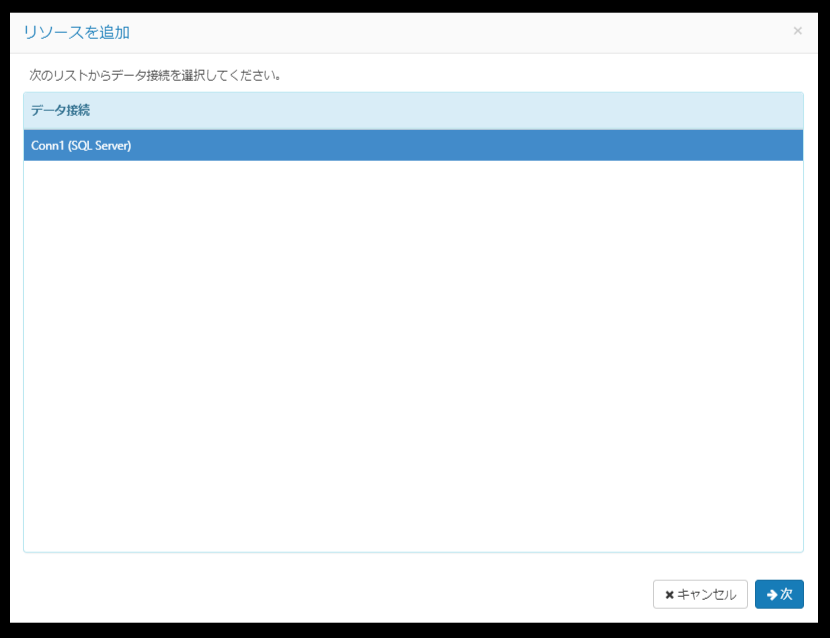
先程構成したSQL Serverの接続情報を指定し

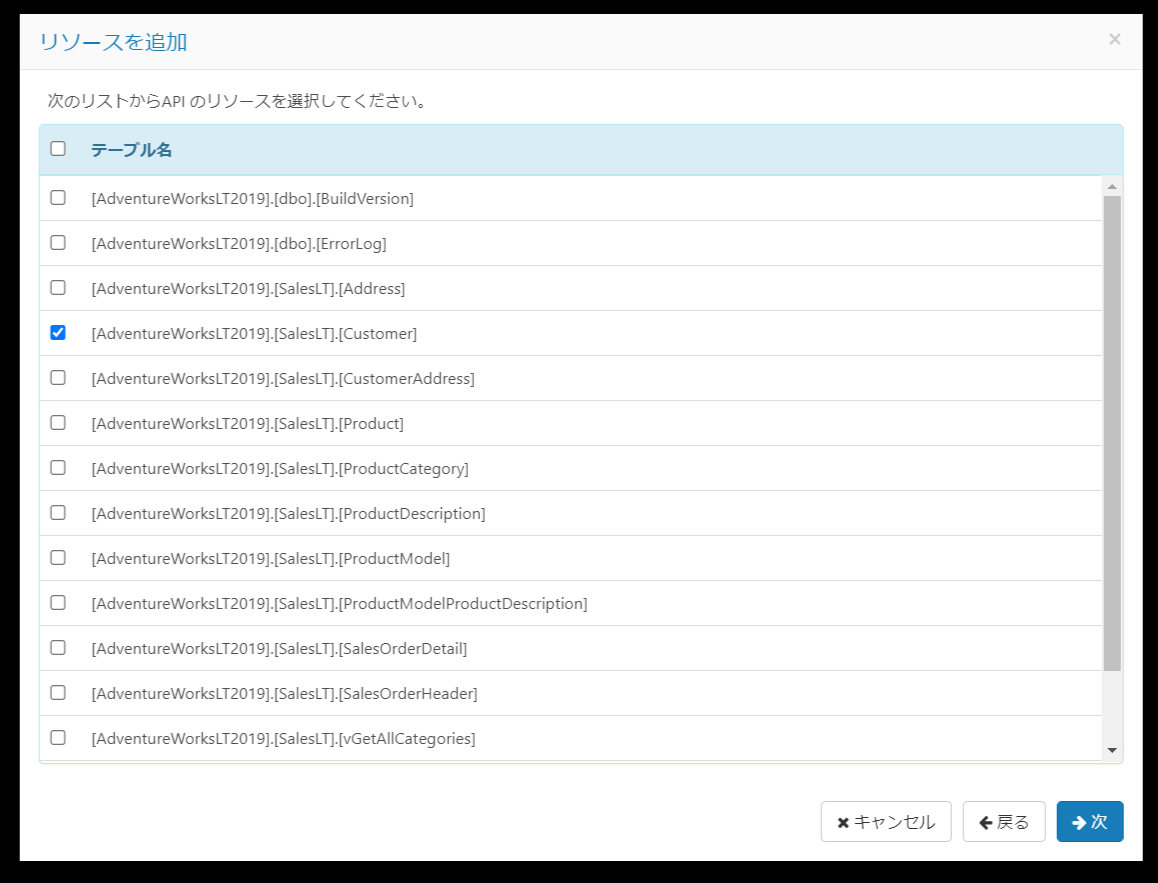
テーブル・ビューの一覧からWeb API化するものを選択します。

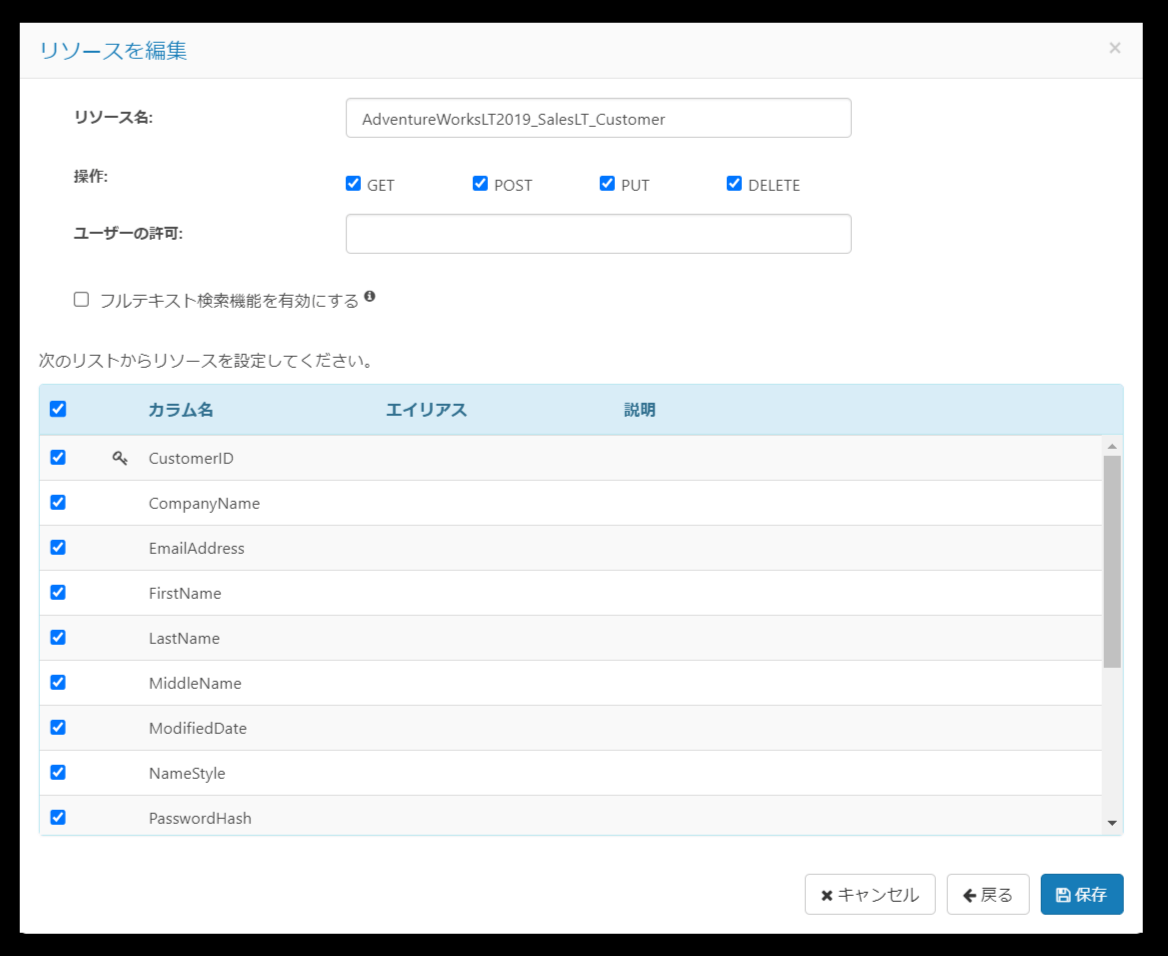
併せて、対象のリソース名(URLのエンドポイントとして利用されます)および利用できる操作、公開するカラムなどを指定します。
今回はデフォルトのまま保存しました。

これだけで Web API が自動的に生成されます。
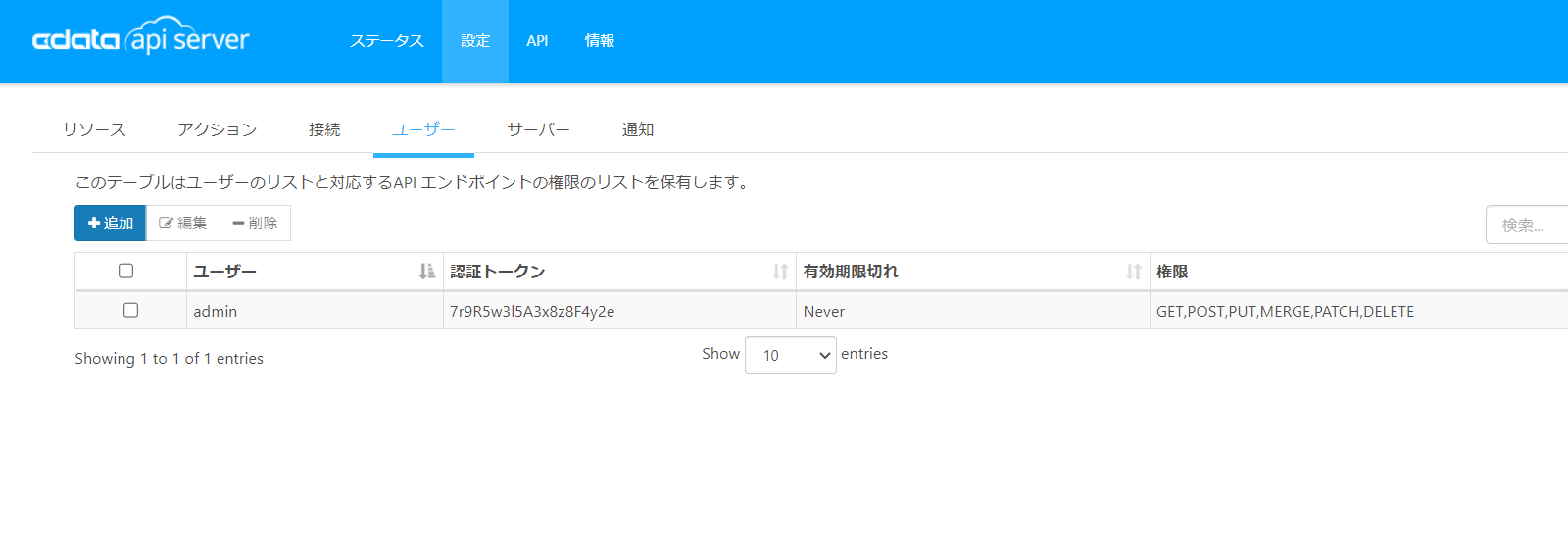
ユーザーの追加
併せて、Web APIにアクセスするときに利用するユーザー情報を追加しておきましょう。このトークンを利用してWeb APIに接続できるようになります。

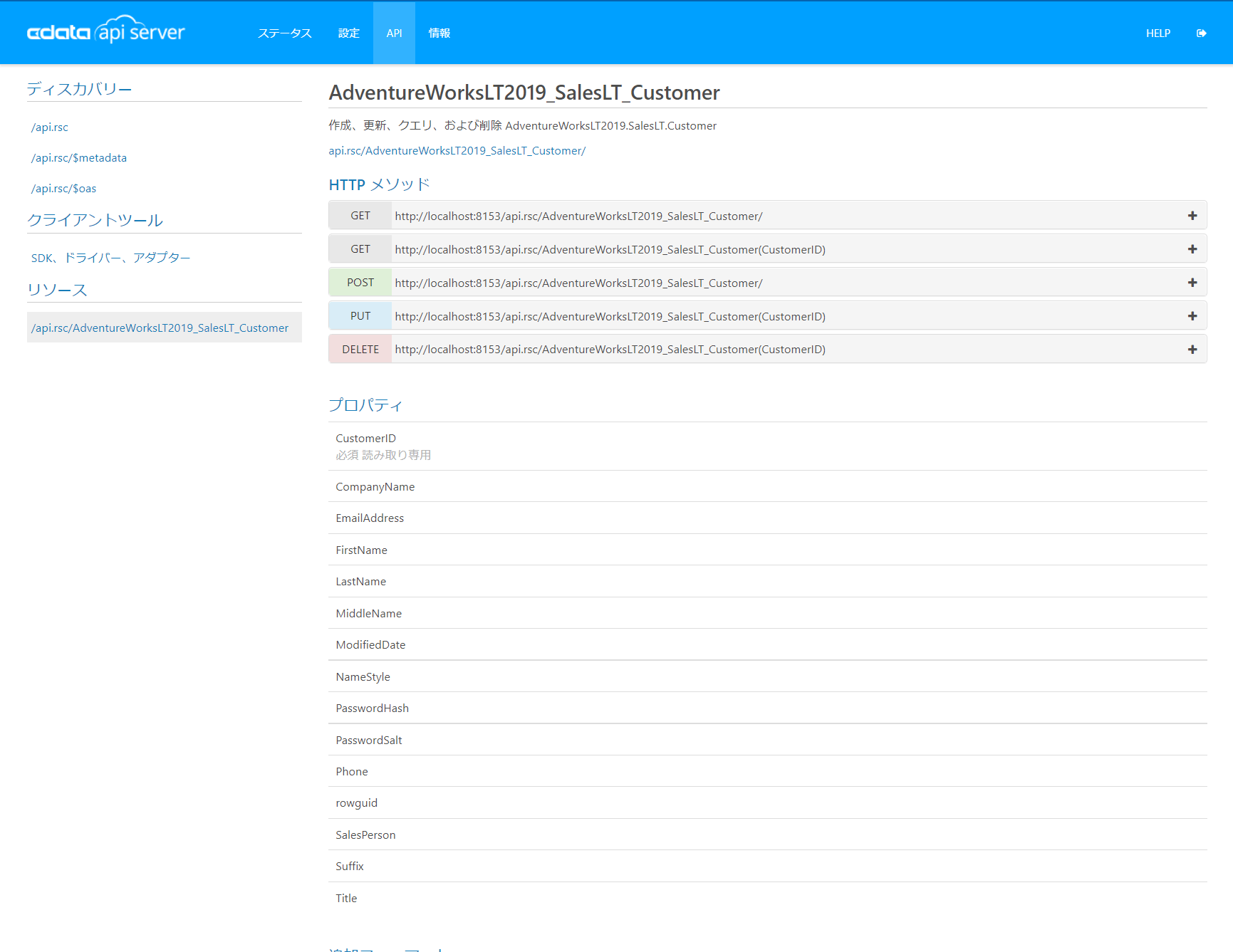
Web APIの確認
追加したWeb APIは「API」のタブからAPI Referenceとして確認できます。

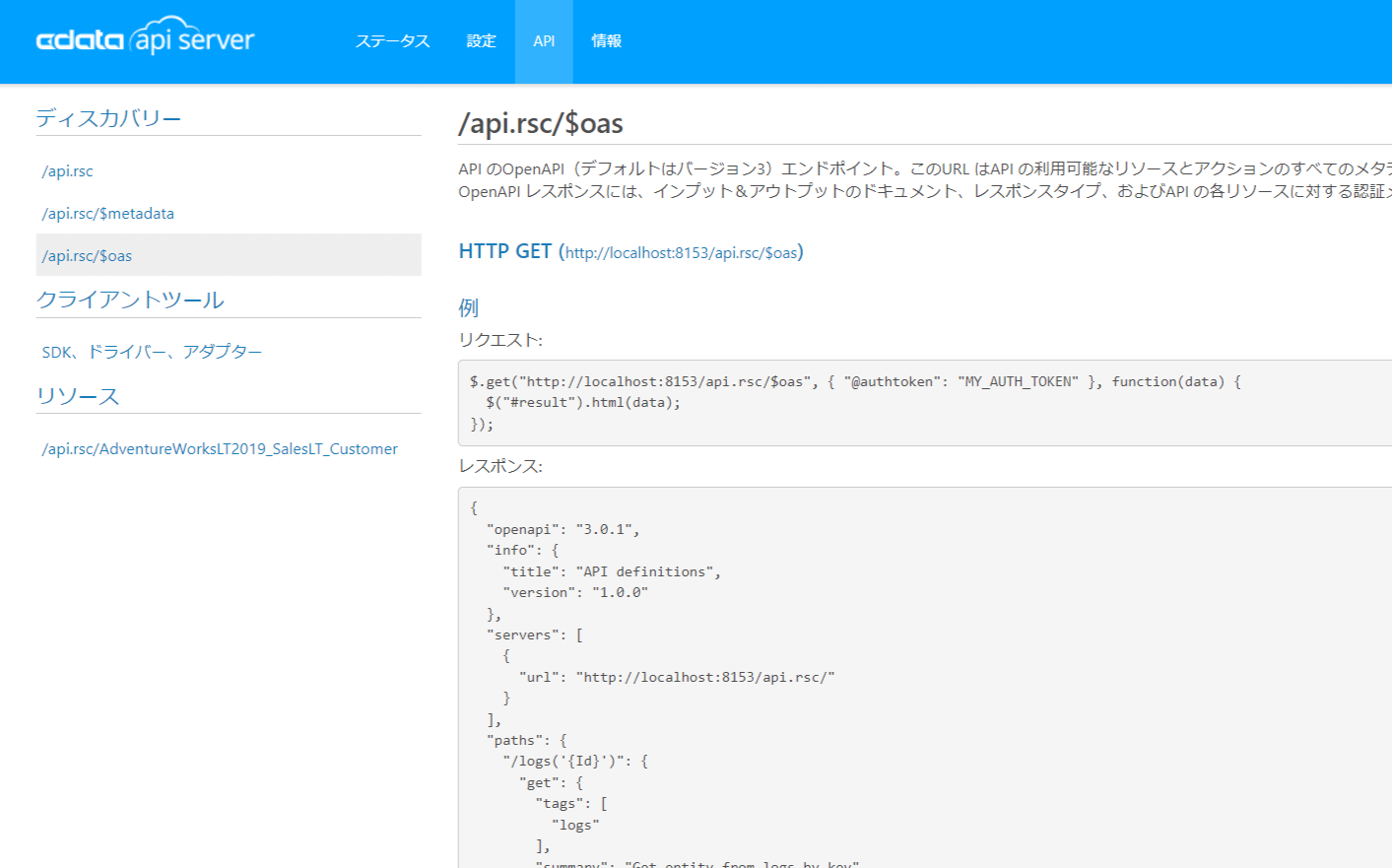
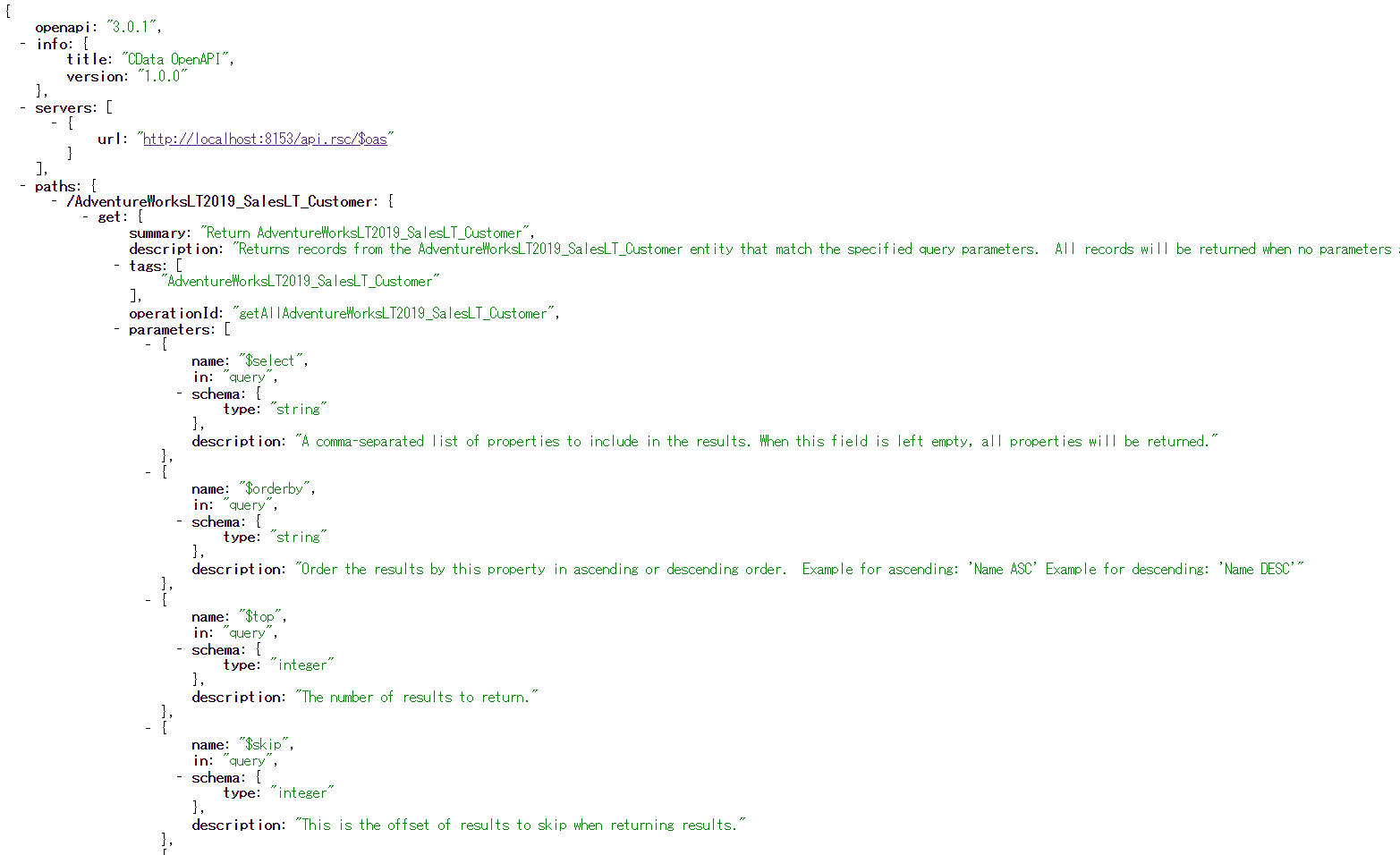
また「/api.rsc/$oas」から、OpenAPI Specを確認できます。

後ほどApp Builderで利用するので、このJSONファイルをダウンロードしておきましょう。

App Builderでプロジェクトを作成する
Web APIの準備ができたら、App Builderで作業を進めていきます。
App Builderを立ち上げて「+新しいアプリ」をクリックします。

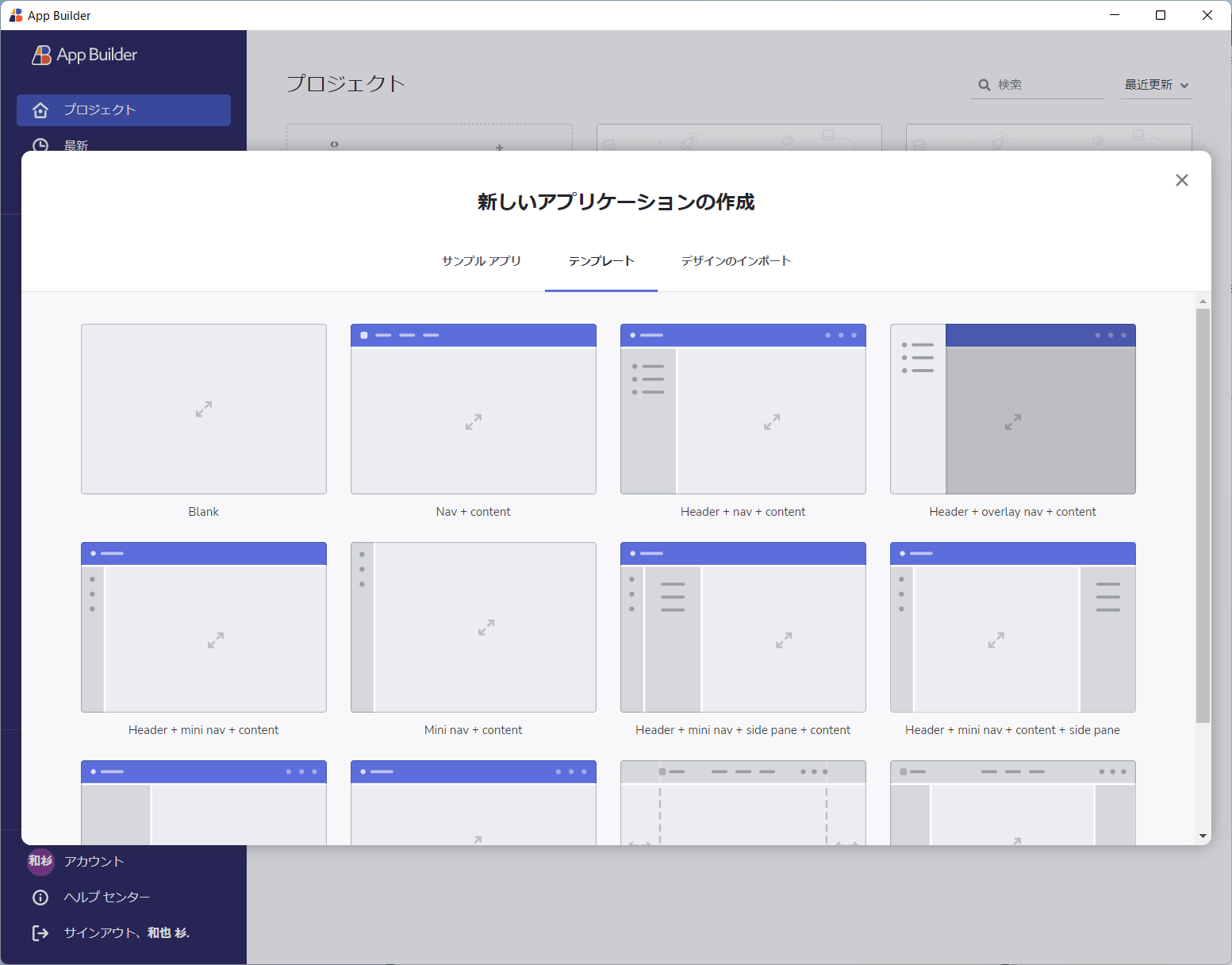
テンプレートから任意のものを選択します。

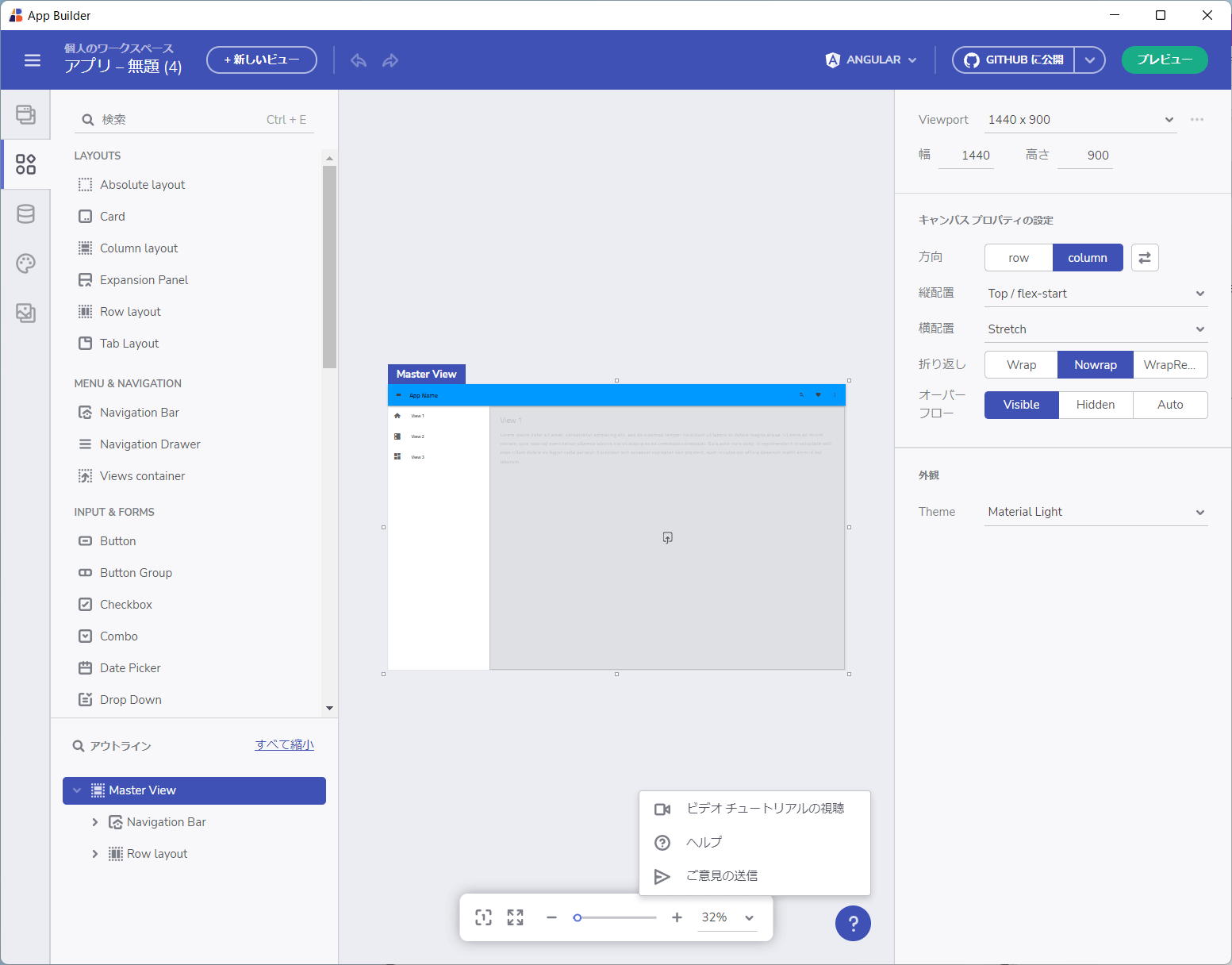
これでアプリを作成するための下準備が整いました。

データソースの追加
前述の通り App BuilderではREST APIに接続したアプリを手軽に作成することができます。API接続部分はあらかじめデータソースとして定義しておくことで、簡単にUIとバインドすることができるようになるので、まずはこのデータソースの準備を進めます。
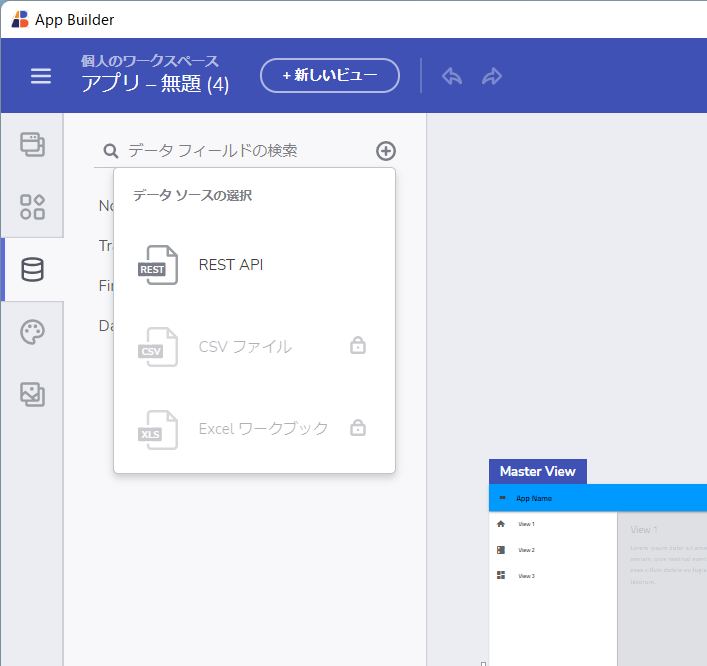
画面左の「データ」タブに移動し新しく「REST API」を追加します。

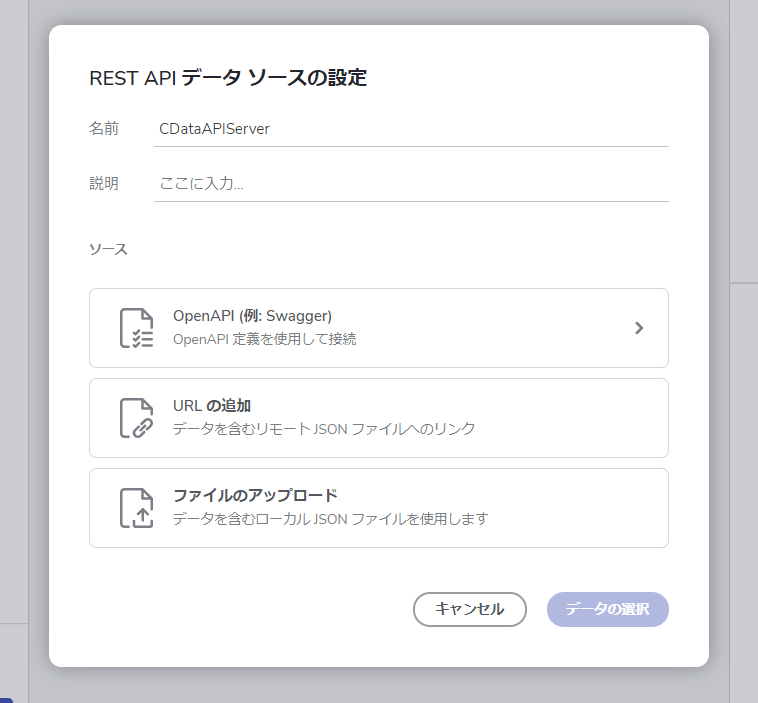
「REST APIデータソースの設定」で任意の名称を入力し、ソースとして「OpenAPI」を選択します。

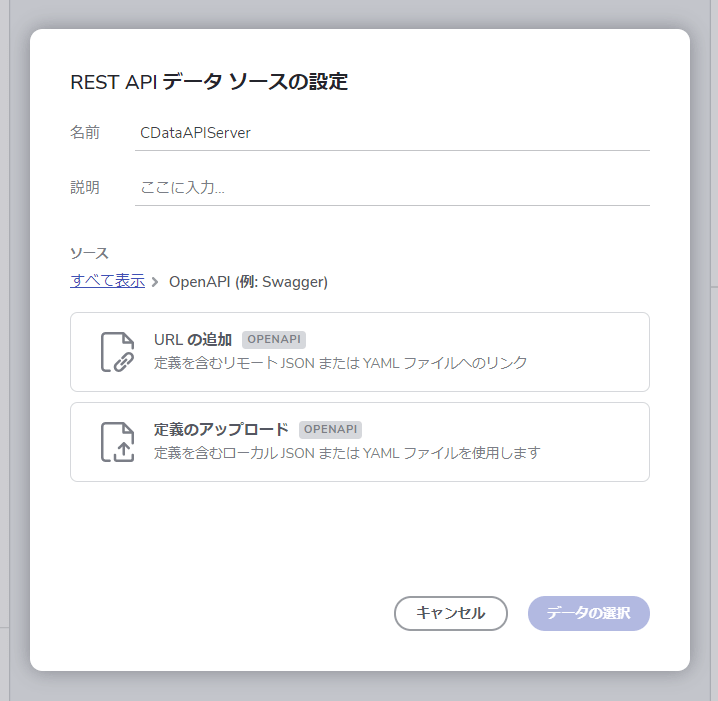
ここでは先程API Server からダウンロードしておいたOpenAPI の定義を使用するので「定義のアップロード」をクリックします。

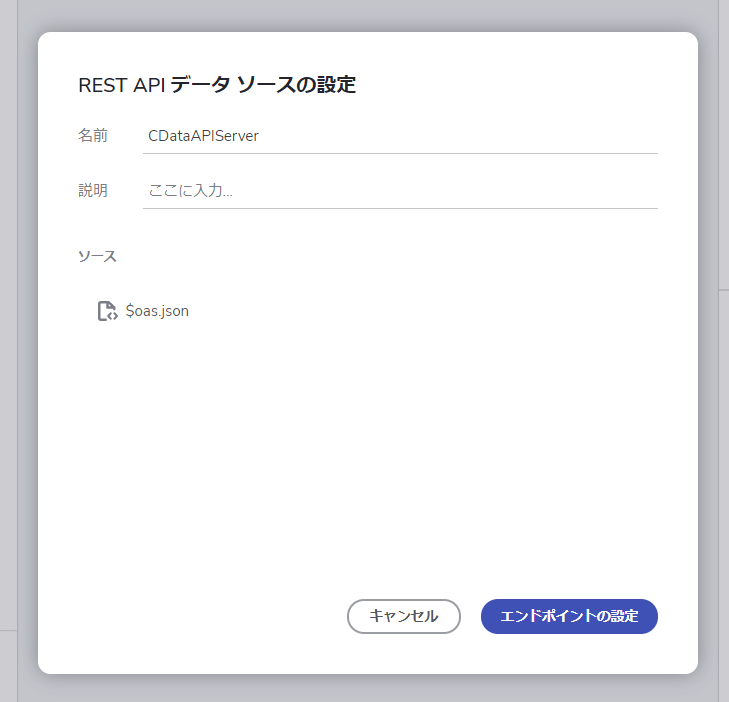
アップロードが完了したら「エンドポイントの設定」をクリックします。

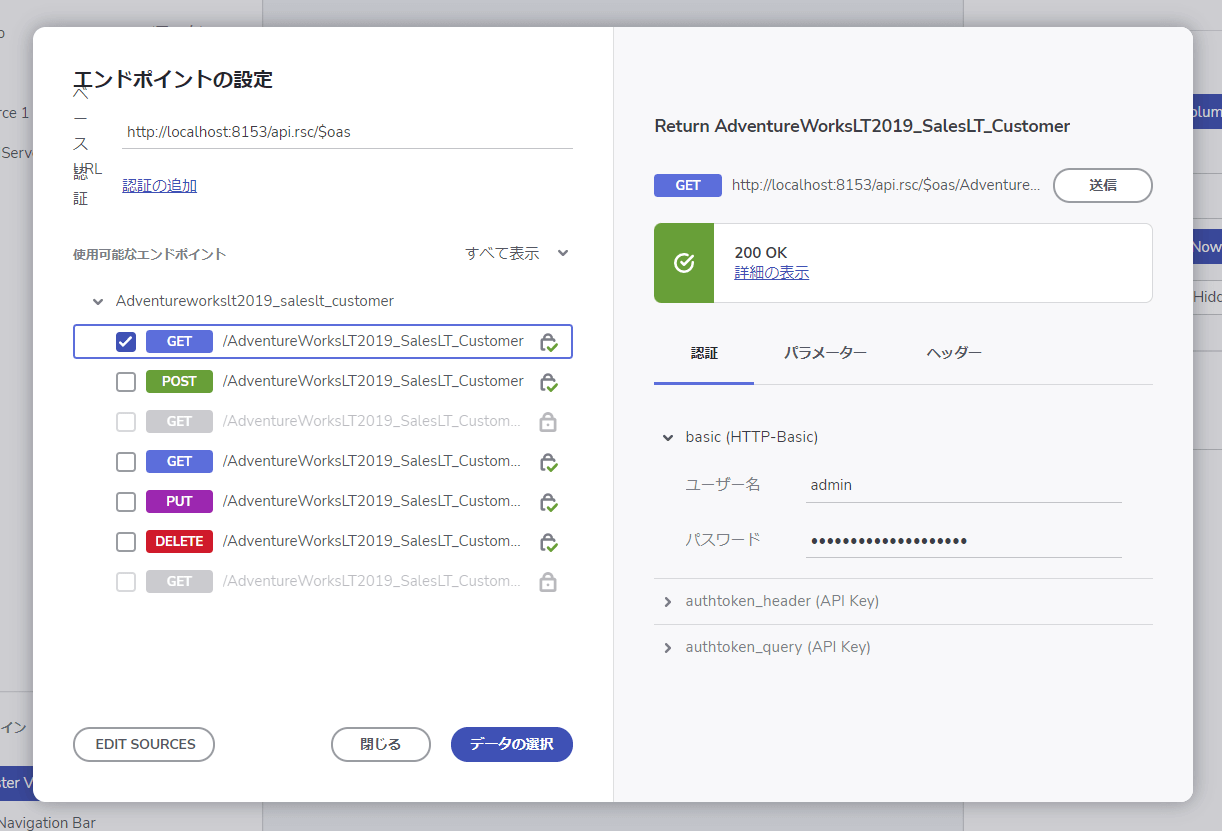
「エンドポイントの設定」ではOpenAPI で定義されているエンドポイントの一覧の中から利用するものを選択し、App Builderで利用するデータソースとして定義します。今回はデータの一覧が取得できるGETエンドポイントを指定し、事前に作成したユーザーID・トークンを使って必要な認証情報を入力します。
「送信」をクリックして「200OK」を受け取ったら接続はOKです。

併せてエンドポイントのベースURLから「/$oas」を除外しておきましょう。

最後にデータの選択です。ここではUI上にマッピングするためのデータフィールドを持つ配列要素を指定します。API Server はすべて「value」配下で要素を提供するための以下のように「value」のところにチェックを入れておくだけでOKです。

Gridを配置
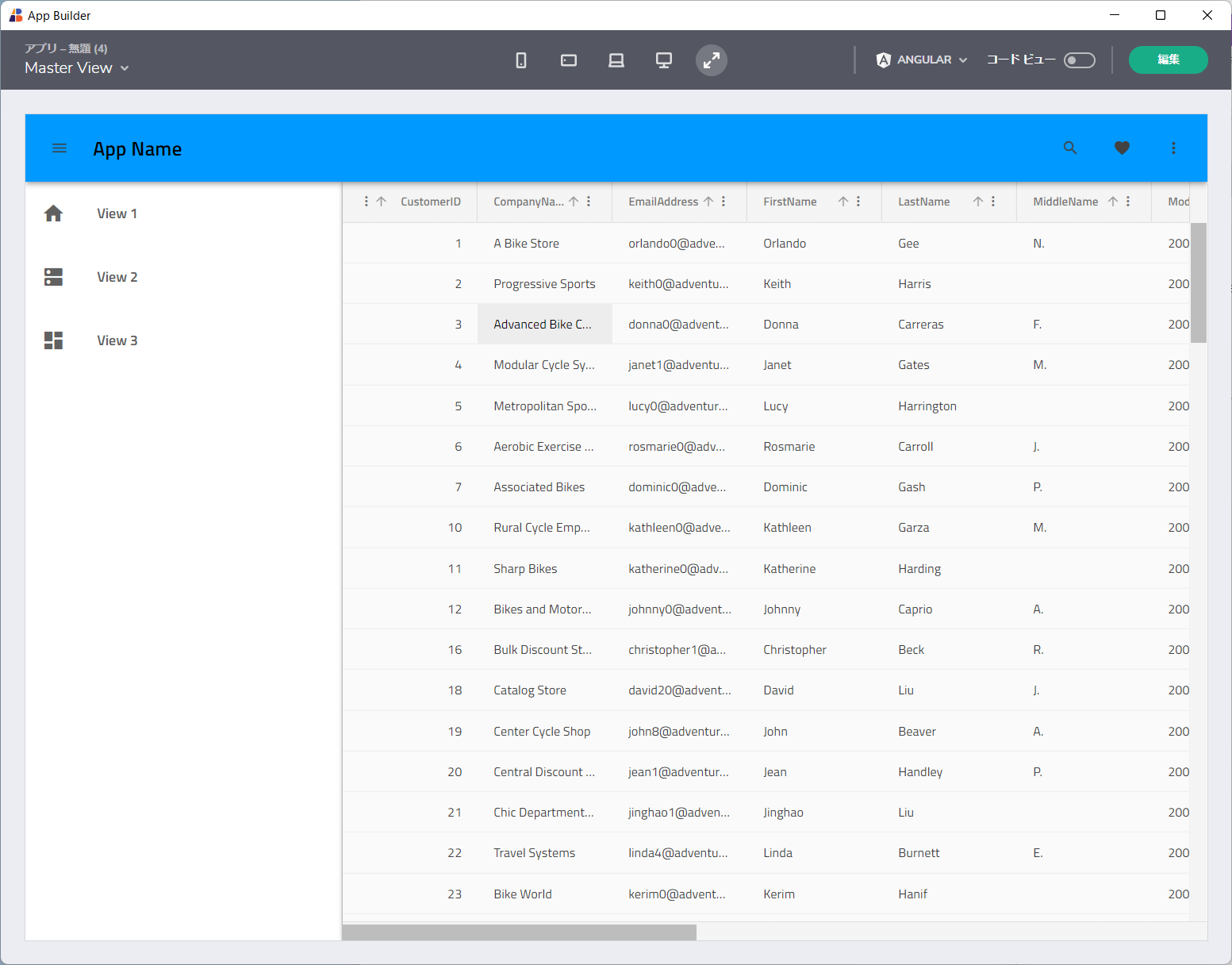
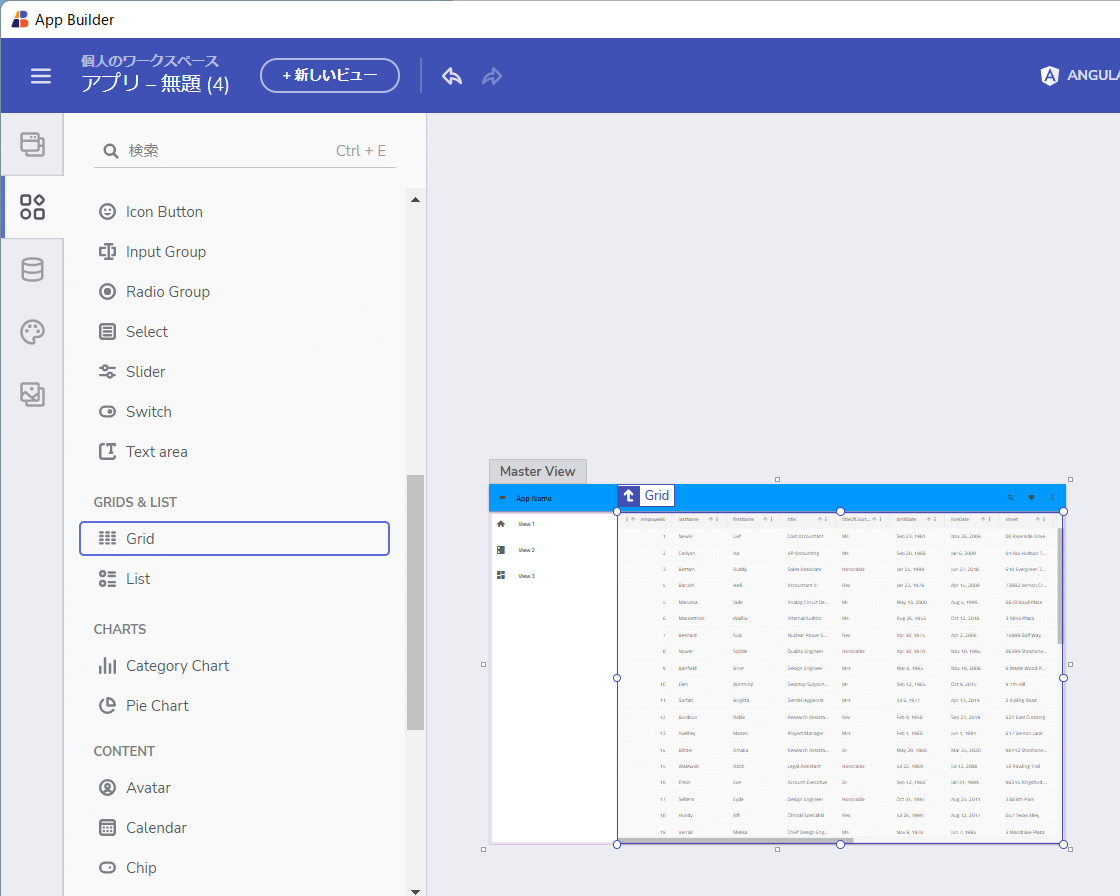
データソースの設定が完了したら、一覧画面を作成していきましょう。今回はGridのコンポーネントを利用して、一覧画面を作成します。
「コンポーネント」タブに移動して、「Grid」を選択し画面上に配置します。

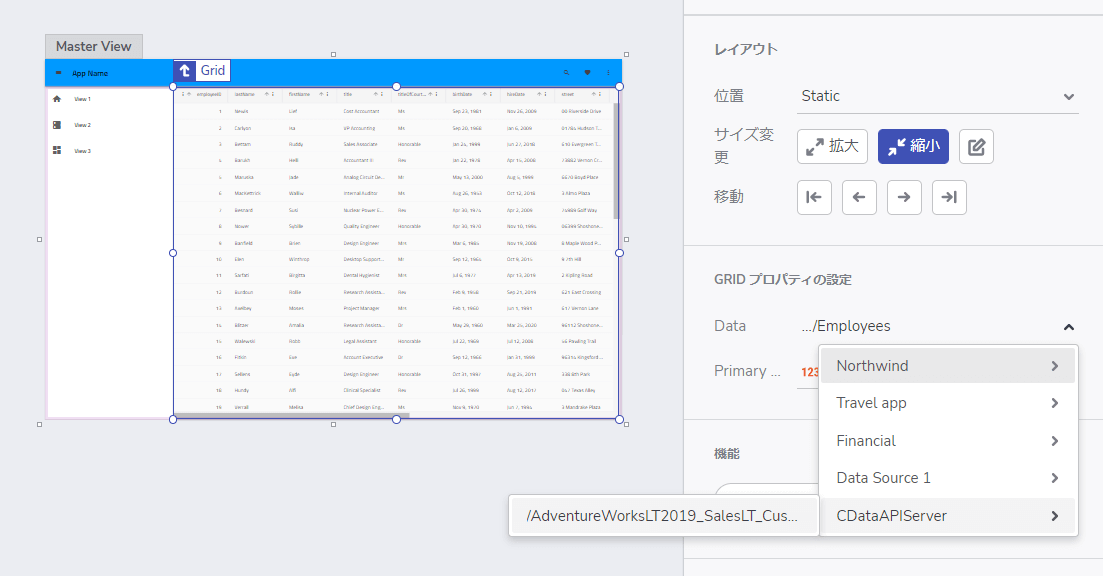
デフォルトではダミーデータが表示されているので、「GRIDプロパティの設定」→「Data」から先程作成したAPI Serverの接続設定を選択します。

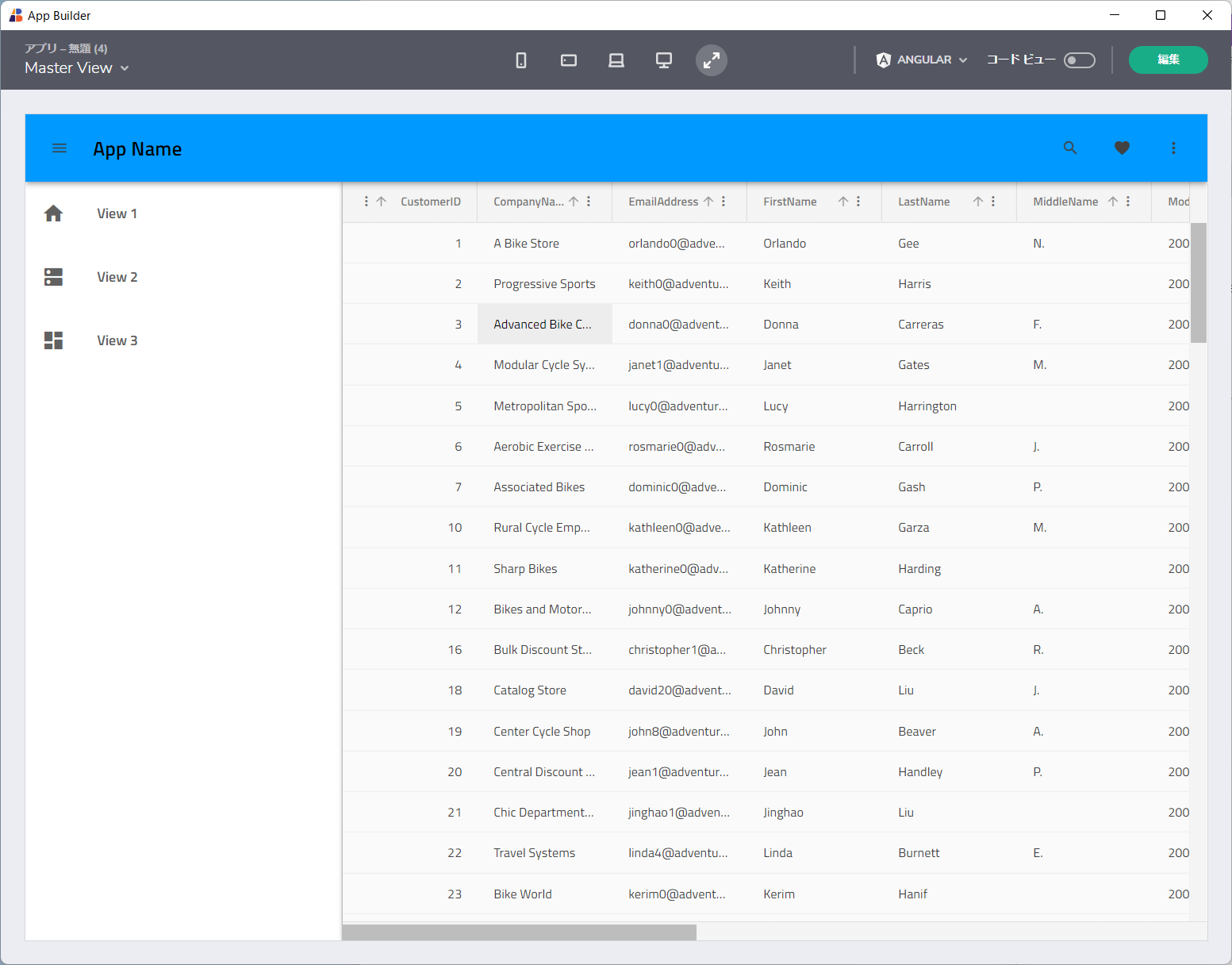
これを行うだけで、そのまま画面上にAPI Server経由で取得した結果が一覧画面として構成されます。

App Builderで作成したアプリは最終的にAngularやBlazorとして出力することができます。

これを任意のサーバー・クラウド環境にホスティングするだけで、簡単にアプリが作成できます。
おわりに
API Server で作成したWeb APIはデータの取得だけでなく、データを更新したり、削除したりも実施できます。
また、今回はSQL Server をAPI Serverのリソースとしましたが、外にもExcelやCSV、Oracleなど様々なリソースをAPIとして自動生成して扱うことができますので、任意のデータソースと組み合わせてアプリを作成してみてください。

関連コンテンツ





