各製品の資料を入手。
詳細はこちら →こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
CData JDBC Driver for TableauCRM は、ColdFusion のrapid development tools を使ってTableau CRM Analytics への接続をシームレスに統合します。この記事では、ColdFusion でTableau CRM Analytics に連携しTableau CRM Analytics テーブルをクエリする方法を説明します。
下記の手順に従ってTableau CRM Analytics データソースを作成し、ColdFusion アプリケーションへの連携を可能にします。
ドライバーのJAR および.lic ファイルを、インストールディレクトリから C:\ColdFusion10\cfusion\wwwroot\WEB-INF\lib にコピーします。
ドライバーのJAR およびlicense はインストールディレクトリの[lib]サブフォルダに配置されています。
ドライバーをデータソースとして追加:
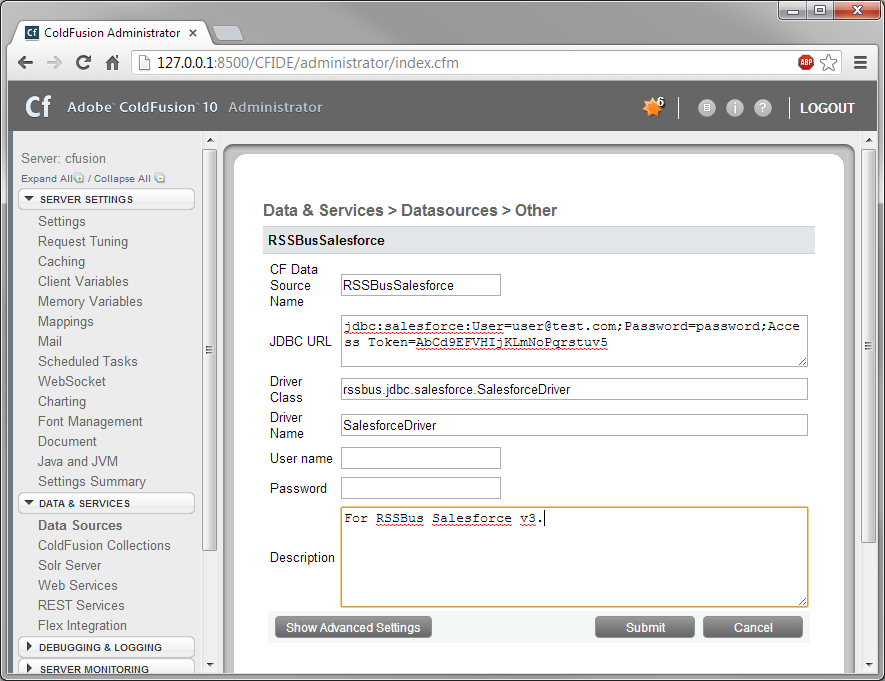
ColdFusion Administrator インターフェースで[Data & Services]ノードを展開し、[Data Sources]>[Add New Data Source]をクリックします。ダイアログが表示されたら、以下のプロパティを入力します。
JDBC Driver のプロパティ設定:
JDBC URL:JDBC URL に接続プロパティを入力。JDBC のURL は以下で始まり jdbc:tableaucrm: 次に、セミコロン区切りでname=value ペアの接続プロパティを入力します。以下は一般的なJDBC URL です:
jdbc:tableaucrm:OAuthClientId=MyConsumerKey;OAuthClientSecret=MyConsumerSecret;CallbackURL=http://localhost:portNumber;
Tableau CRM Analytics は、OAuth 2 認証規格を使用します。Tableau CRM Analytics にアプリを登録して、OAuthClientId およびOAuthClientSecret を取得する必要があります。
認証の手順は、ヘルプドキュメントの「はじめに」セクションを参照してください。
[Actions] カラムのCData Tableau CRM Analytics データソースを有効にして、接続をテストできます。ステータスがOK になったら、Tableau CRM Analytics データソースを使うことができます。
下記の手順に従って、Tableau CRM Analytics の基準に合ったレコードをクエリし、結果をHTML テーブルに出力する簡単なアプリケーションを作成します。
新規ColdFusion markup ファイルでクエリを定義:C:\ColdFusion10\cfusion\wwwroot directory for ColdFusion の.cfm ファイルに次のコードを入力:
<cfquery name="TableauCRMQuery" dataSource="CDataTableauCRM">
SELECT * FROM Dataset_Opportunity
</cfquery>
Note:CData JDBC Drivers は、cfqueryparam エレメントを使ってパラメータ化されたクエリもサポートします。例:
<cfquery name="TableauCRMQuery" dataSource="CDataTableauCRM">
SELECT * FROM Dataset_Opportunity WHERE StageName = <cfqueryparam>Closed Won</cfqueryparam>
</cfquery>
CFTable を使ってHTML にテーブルを出力:
<cftable
query = "TableauCRMQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1"/>
<cfcol header="<b>Name</b>" align="Left" width=4 text="#Name#"></cfcol>
<cfcol header="<b>CloseDate</b>" align="Left" width=9 text="#CloseDate#"></cfcol>
</cftable>
コードを実行してグリッドを表示します。
HTML 部分を含む以下のフルコードが利用できます。
<html>
<head><title>Hello World</title></head>
<body>
<cfoutput>#ucase("hello world")#</cfoutput>
<cfquery name="TableauCRMQuery" dataSource="CDataTableauCRM">
SELECT * FROM Dataset_Opportunity
</cfquery>
<cftable
query = "TableauCRMQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1">
<cfcol header="<b>Name</b>" align="Left" width=4 text="#Name#"></cfcol>
<cfcol header="<b>CloseDate</b>" align="Left" width=9 text="#CloseDate#"></cfcol>
</cftable>
</body>
</html>