ADO.NET 経由でTIBCO Spotfire でGraphQL データに連携してをビジュアライズ
TIBCO Spotfire のダッシュボードにGraphQL データの連携が驚くほど簡単に。
加藤龍彦
デジタルマーケティング
最終更新日:2022-09-16
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
この記事では、CData ADO.NET Provider for GraphQL をTIBCO Spotfire で使う方法を説明します。接続を確立して、簡単なダッシュボードを作成していきます。
- [Add Data Tables]をクリックして、CData ADO.NET データソースを追加します。
- [Add]>[Database]をクリックします。
- プロバイダーを選択して[Configure]をクリックします。
- 接続設定を定義します。一般的な接続文字列は次のとおりです。
AuthScheme=Basic;User=username;Password=password;URL=https://mysite.com;
GraphQL サービスのURL を指定する必要があります。
ドライバーは2種類の認証をサポートします。
- Basic: AuthScheme をBasic に設定。GraphQL サービスのUser とPassword を指定する必要があります。
- OAuth 1.0 & 2.0: 詳しい説明は、ヘルプドキュメントのOAuth セクションを参照してください。
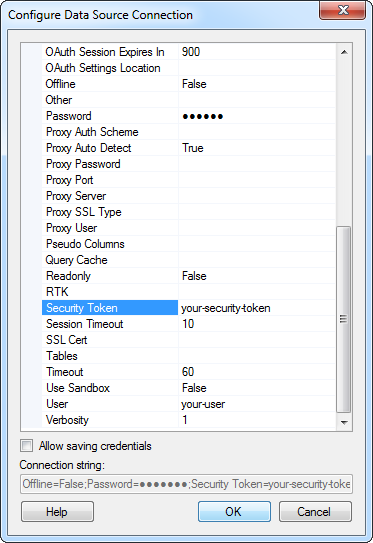
![Connection properties in the Configure Data Source Connection dialog. (Salesforce is shown.)]()
- ダッシュボードに追加したいテーブルを選択します。この例ではUsers を使います。SQL クエリも指定できます。ドライバーは標準SQL シンタックスをサポートしています。
![Tables and columns selected in the tree or specified by an SQL query. (Salesforce is shown.)]()
- リアルタイムデータを使いたい場合は、[Keep Data Table External]オプションをクリックします。このオプションは、データの変更をリアルタイムでダッシュボードに反映します。
データをメモリにロードしてローカルで処理したい場合は、[Import Data Table]オプションをクリックします。このオプションは、オフラインでの使用、またはスローなネットワーク接続によりダッシュボードがインタラクティブでない場合に使用します。
- テーブルを追加すると[Recommended Visualizations]ウィザードが表示されます。テーブルを選択すると、Spotfire はカラムのデータ型を使ってnumber、time、category カラムを検出します。この例ではNumbers セクションでEmail を、Categories セクションでName を使用しています。
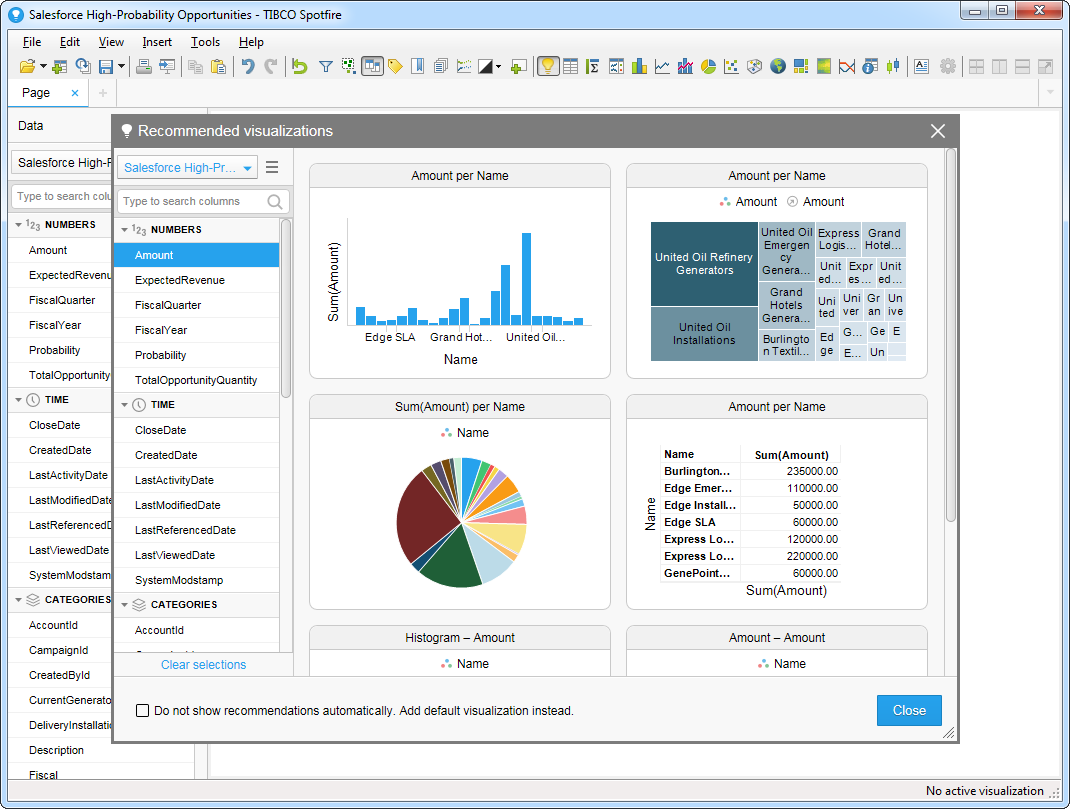
![Recommended visualizations for the imported data table. (Salesforce is shown.)]()
[Recommended Visualizations]ウィザードでいくつかビジュアライズしたら、ダッシュボードにその他の修正を加えられます。例えば、ページにフィルタを適用することで、高確率なopportunities にズームインできます。フィルタを追加するには、[Filter]ボタンをクリックします。各クエリで利用可能なフィルタは、[Filters]ペインに表示されます。
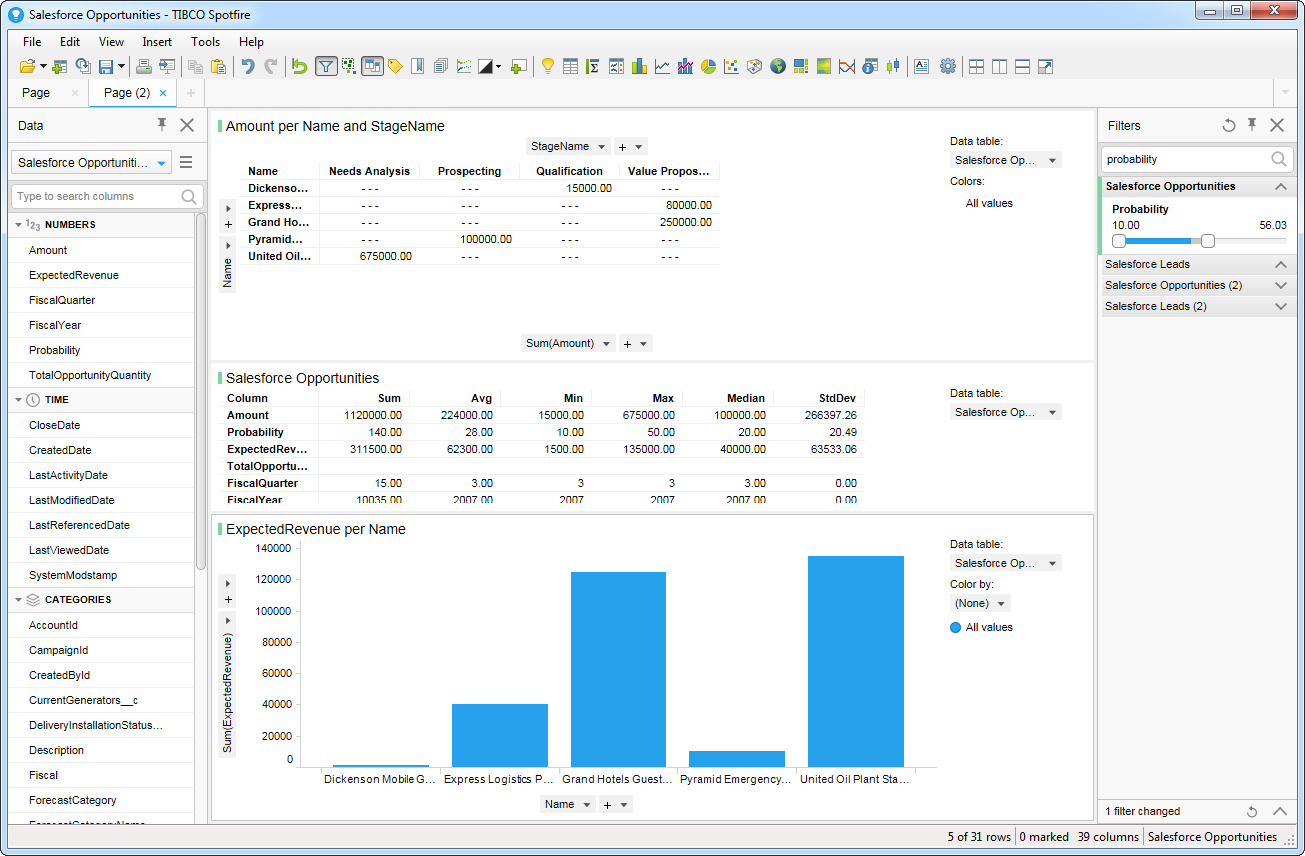
![A simple dashboard with a global filter. (Salesforce is shown.)]()
関連コンテンツ